当你的页面出现卡顿时,当你的动画掉帧时,当用户抱怨你的应用响应迟缓时——还在用 setTimeout 假装异步?是时候直面浏览器渲染的真相了!
本文将通过三个真实场景,带你彻底掌握现代Web性能优化的核武器:WebWorker。

一、主线程之殇:单线程的致命瓶颈
1. 浏览器的心跳监测
现代浏览器的主线程承载着:执行JS代码 → 渲染页面 → 处理事件 → 执行微任务...
这个每秒运行60次的循环(16.6ms/帧)一旦被阻塞,用户将看到:
- 点击事件延迟响应
- 动画卡顿掉帧
- 滚动出现白屏
2. 性能优化的误区
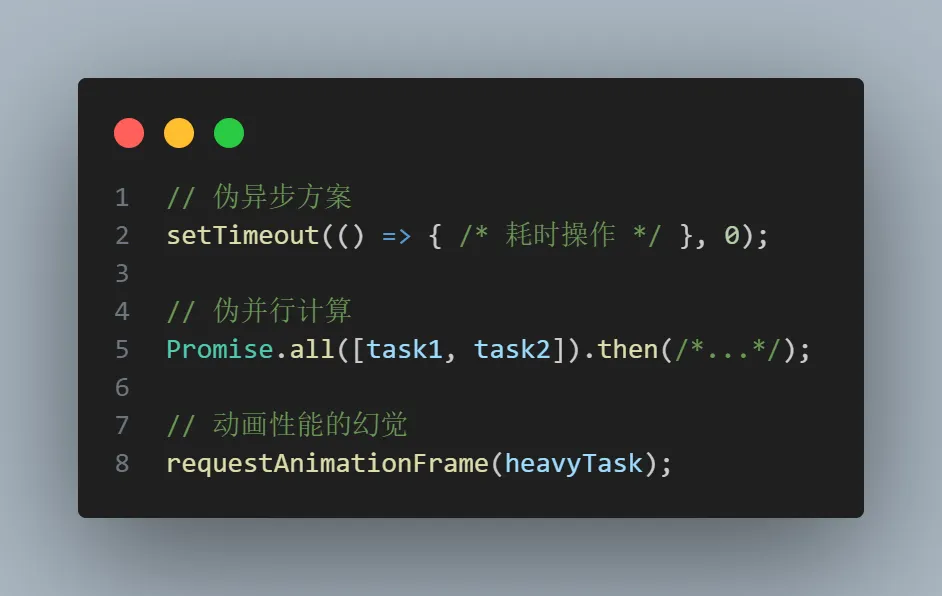
开发者常用的"优化"手段:

这些方案本质上仍在主线程排队执行,如同在单车道高速公路上让货车假装自己是跑车。
二、WebWorker:突破次元壁的线程方案
1. 线程模型的降维打击
浏览器线程架构:
- 主线程: JS执行 + 渲染 + 事件处理
- WebWorker线程: 纯JS运算(多个可并行)
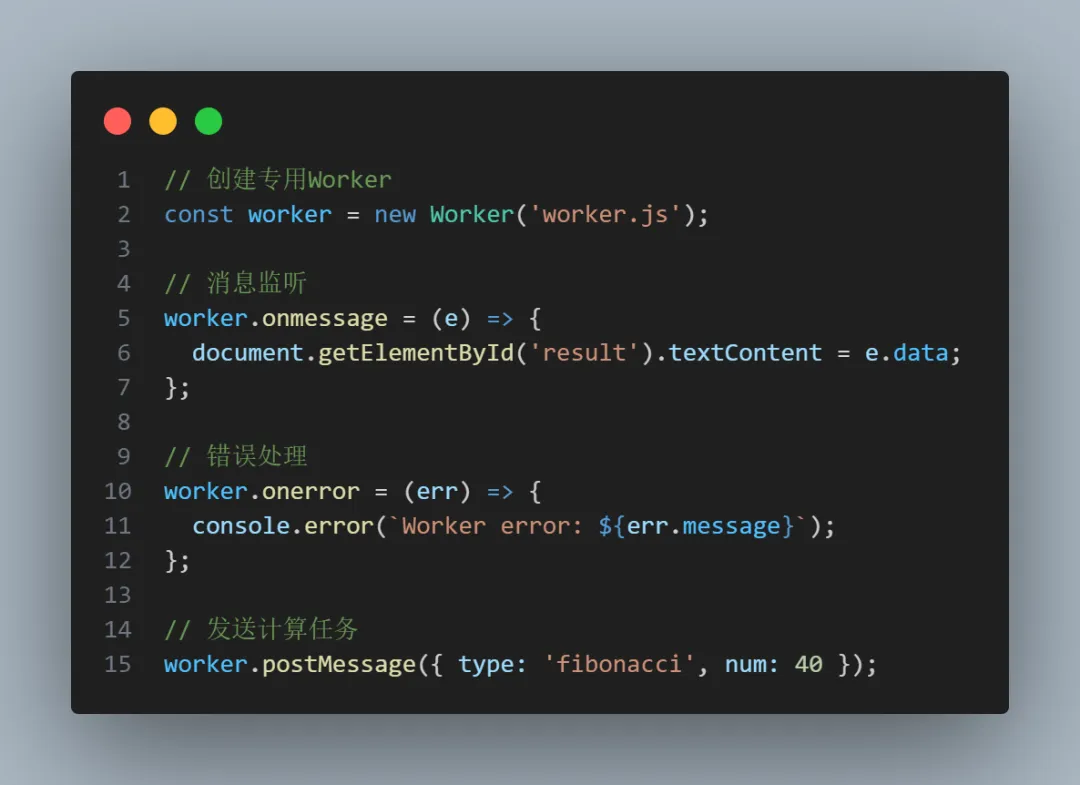
2. 创建Worker的正确姿势
主线程代码:

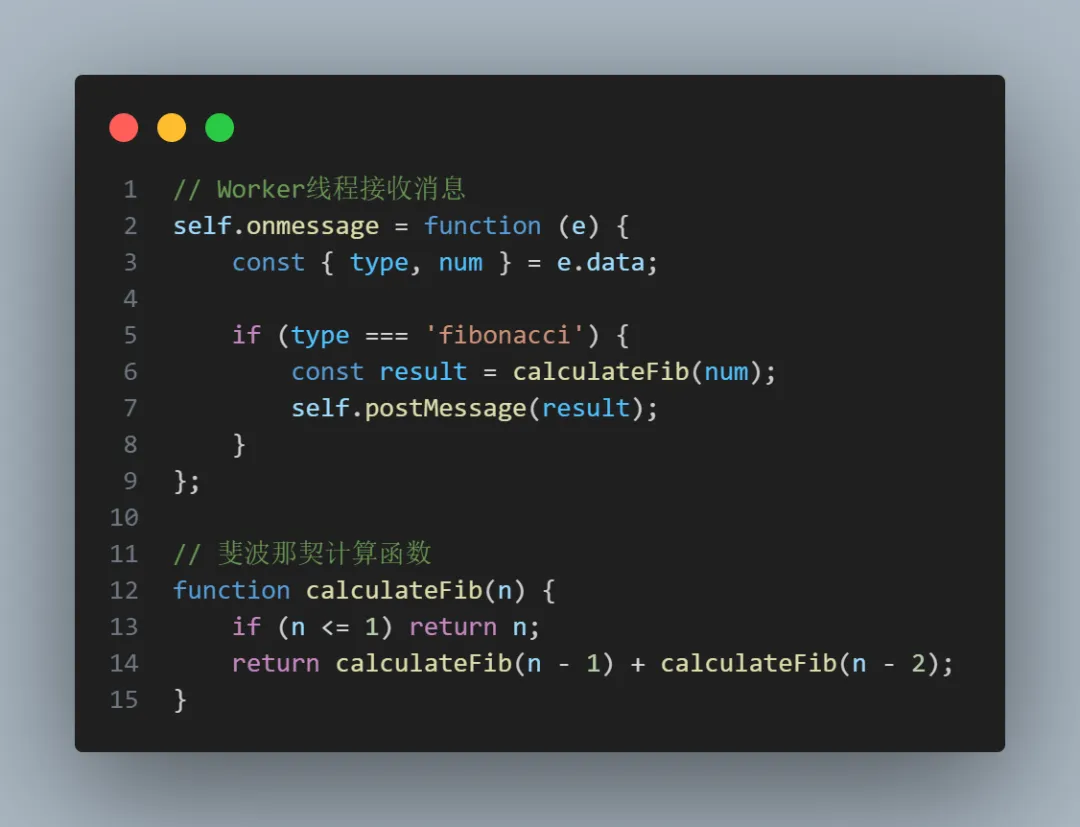
worker.js代码:

3. 性能对比实验
方案 | 耗时 | 主线程冻结时间 |
主线程直接计算 | 6.2s | 6200ms |
WebWorker计算 | 6.3s | 12ms |
结论: 虽然总耗时相近,但 WebWorker 将主线程阻塞时间降低了 99.8%!
三、实战:三个必须掌握的优化场景
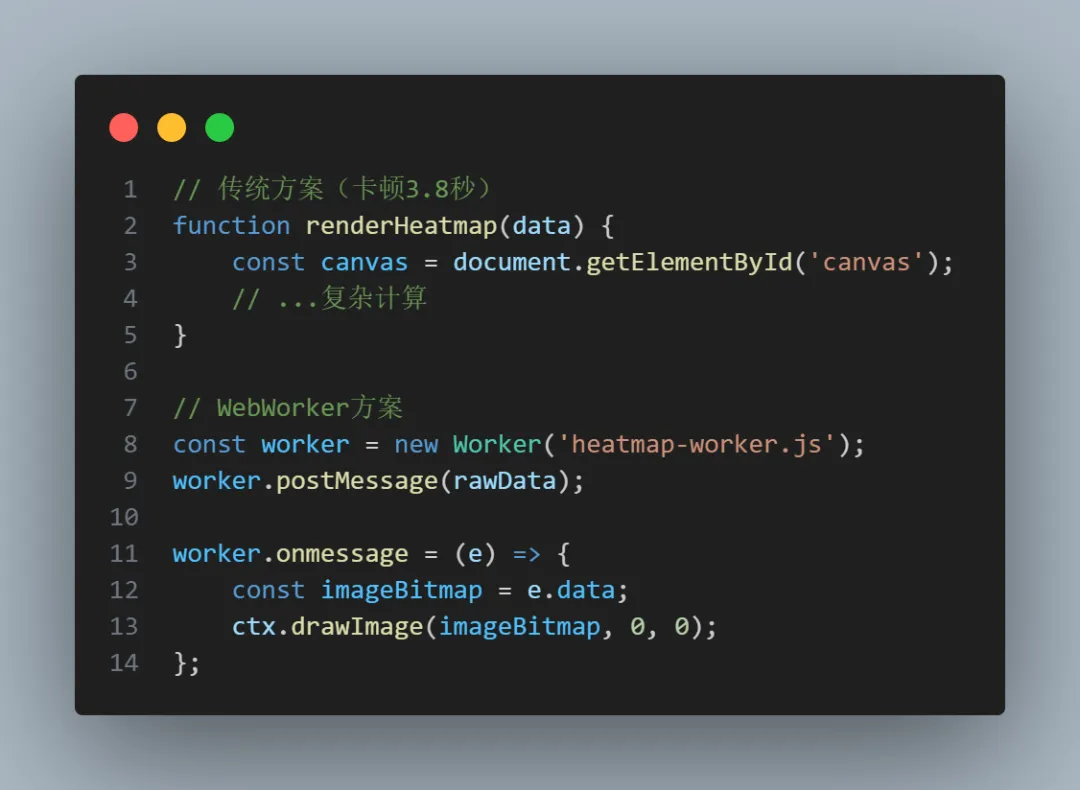
1. 场景一:大数据可视化
需求: 渲染10万条数据的热力图

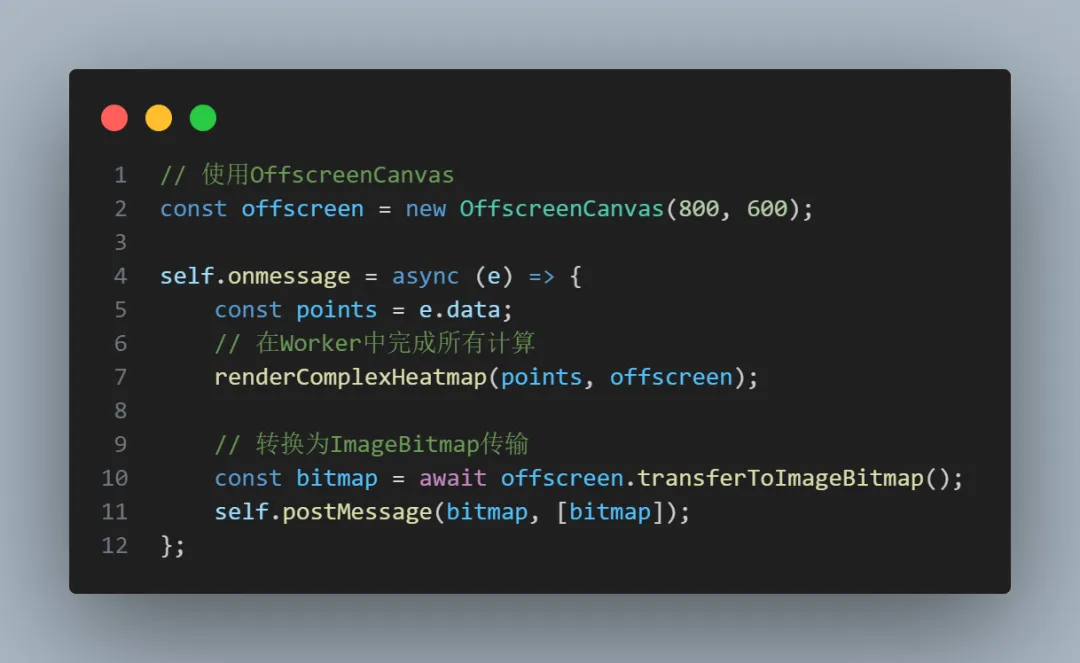
heatmap-worker.js核心:

2. 场景二:实时音视频处理
WebRTC数据流处理:

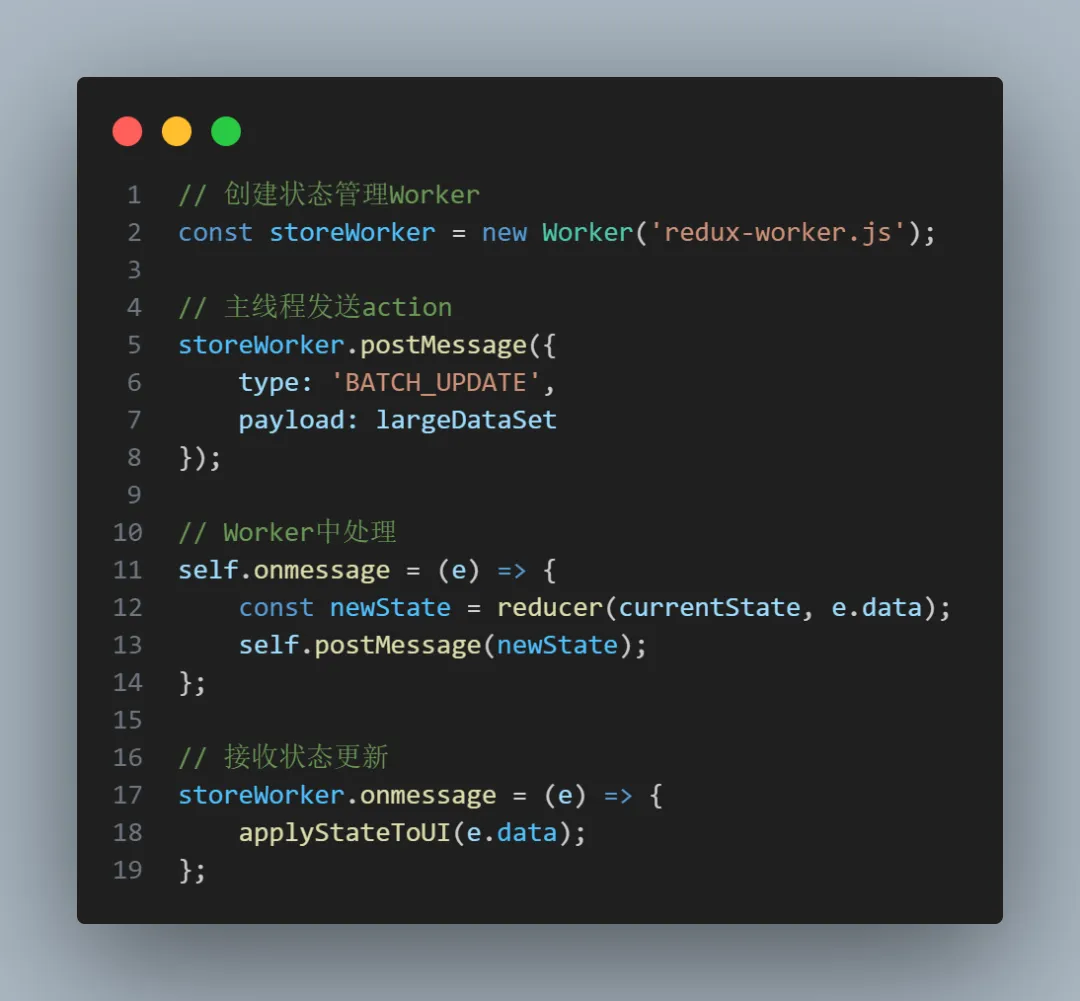
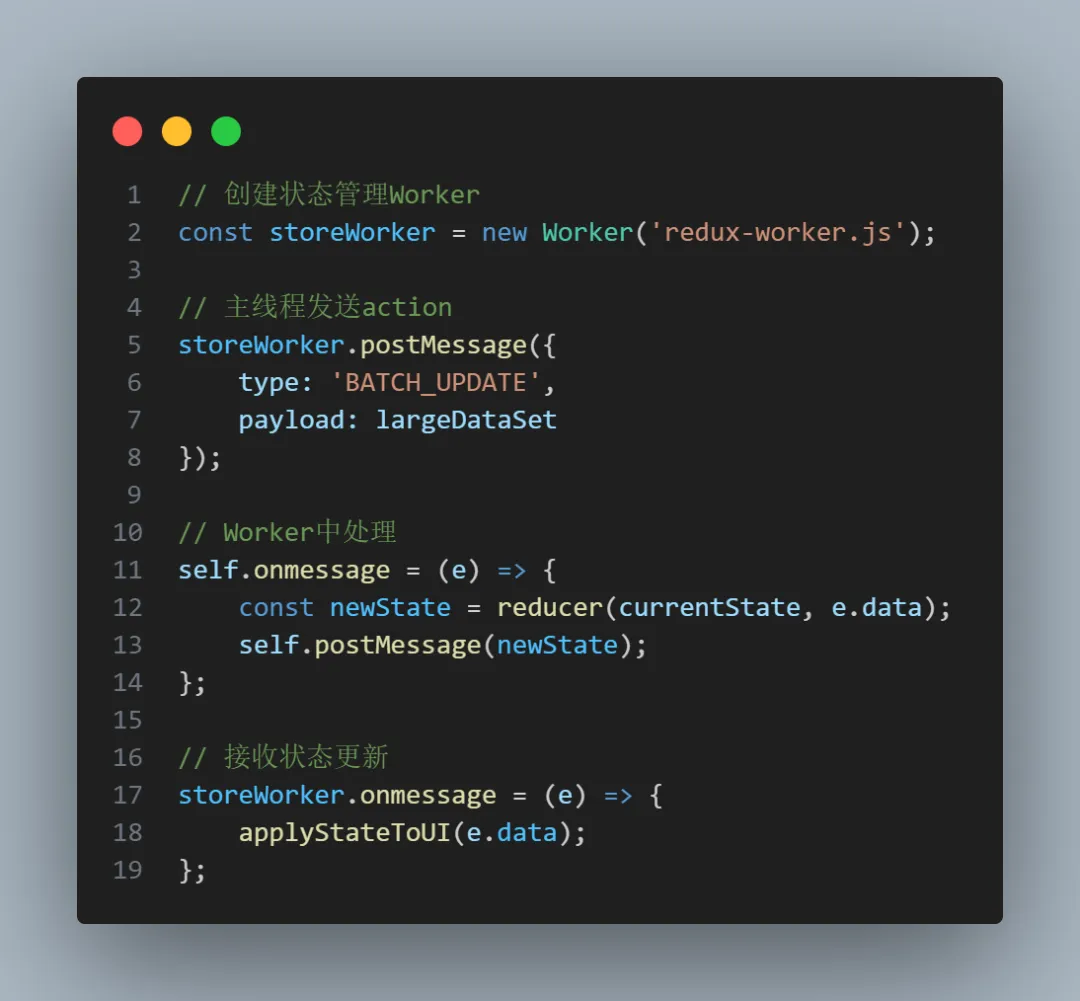
3. 场景三:复杂状态管理
Redux性能优化方案:

四、高级技巧:Worker使用军规
1. Worker线程的"三不原则"
- 不能操作DOM: Worker没有document对象
- 不能使用同步API: localStorage、alert等
- 不能传递不可克隆对象: 需使用Transferable对象
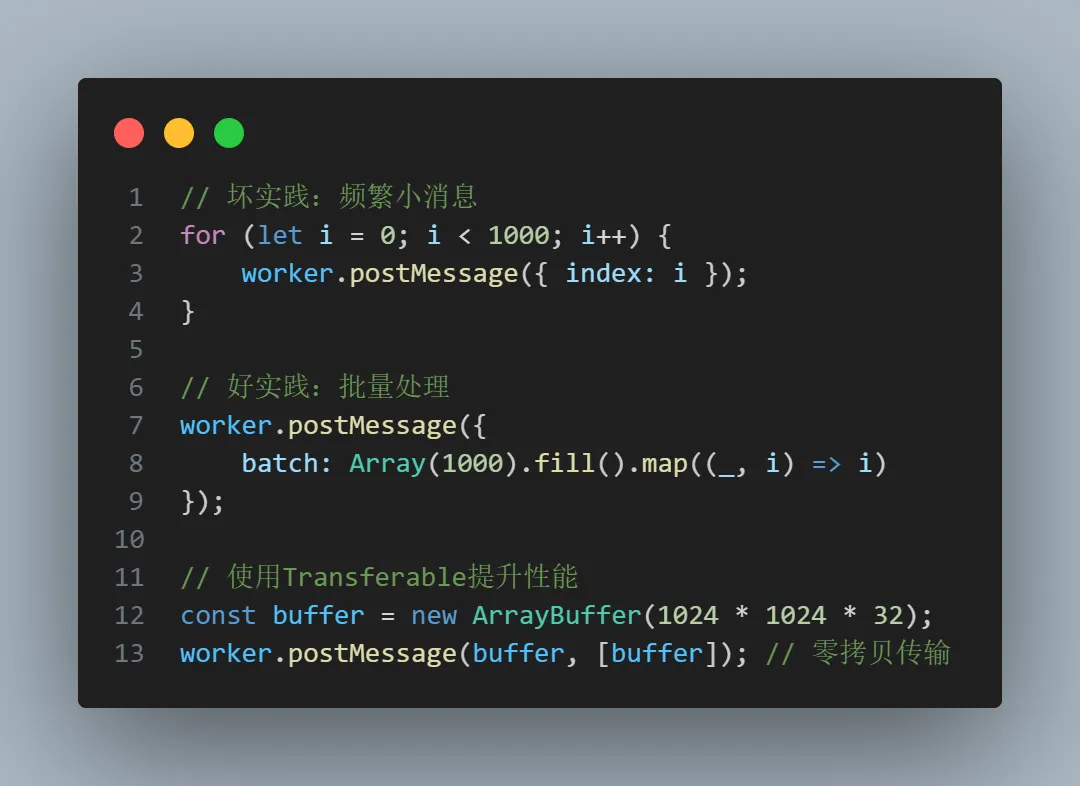
2. 性能优化黄金法则

3. Worker池技术

五、未来已来:新一代并发方案
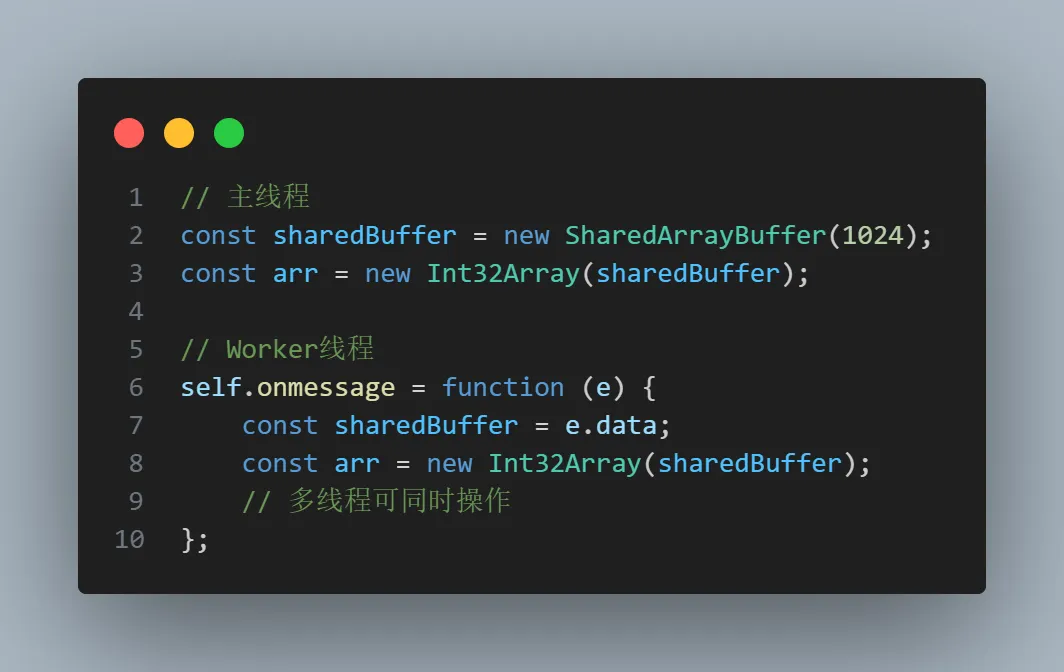
1. SharedArrayBuffer的威力

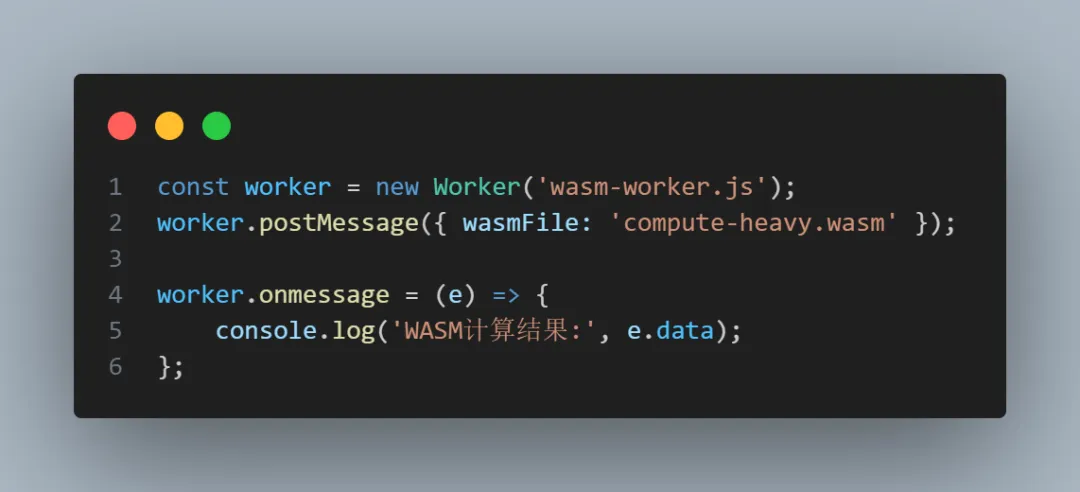
2. WebAssembly + Worker