引言
在前端开发的快节奏演进中,Vue 3以其卓越的性能和创新的特性,成为众多开发者构建高效、优质应用的首选框架。其丰富的生态系统更是为开发者提供了一套强大的工具集,今天我们就来深入探讨那些前端开发者必须掌握的Vue 3生态组合框架,助力大家在前端开发的征程中一路开挂。

一、打造坚实基础:项目搭建与基础开发组合
Vue 3:核心引擎的进化
Vue 3引入了全新的响应式系统,借助Proxy实现更精准、高效的数据追踪。这意味着在处理复杂数据结构时,性能瓶颈得到了极大缓解。而组合式API的登场,更是让代码组织与复用迎来了春天。以往在Options API中分散各处的逻辑,如今可以在setup函数内有序整合。比如在一个电商商品展示组件中,商品数据的获取、计算属性以及方法,都能通过组合式API优雅地组织在一起,代码结构清晰明了,维护起来轻松愉悦。

Vite:极速开发体验缔造者
传统构建工具启动时的漫长等待,常常让开发者望而却步。Vite的出现,彻底打破了这一僵局。它利用浏览器原生ES模块支持,跳过繁琐的打包过程,实现快速冷启动。在开发过程中,即时热更新功能更是惊艳,代码修改瞬间便能在浏览器中呈现效果,无需刷新整个页面,大大提升了开发效率。想象一下,在开发一个实时预览的设计工具时,使用Vite,每一次样式或交互的调整都能立即看到反馈,开发流程无比丝滑。
 图片
图片
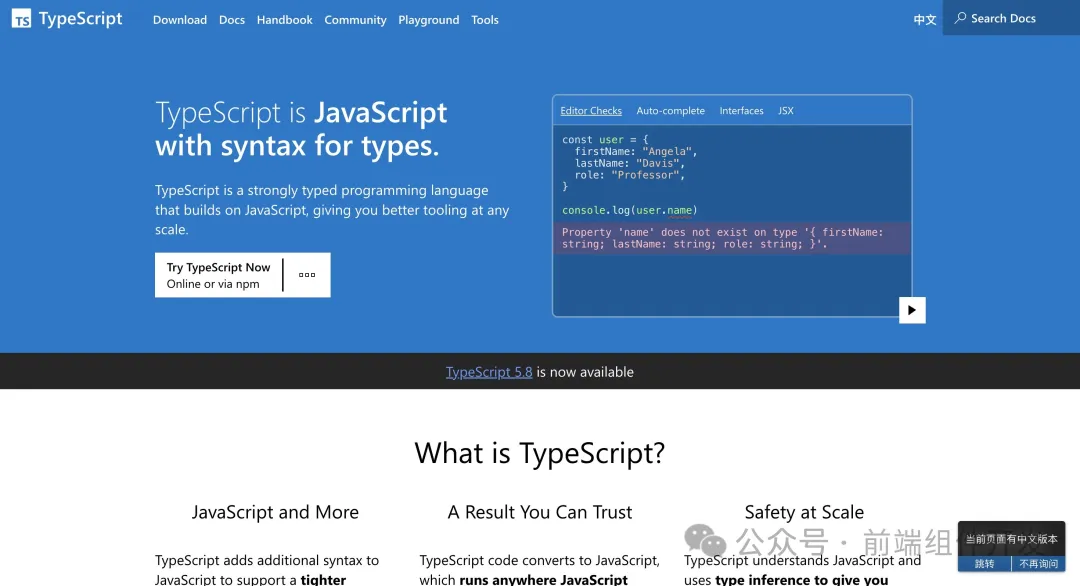
TypeScript:代码质量的坚固防线
随着项目规模的扩大,JavaScript的动态类型特性逐渐暴露出弊端,类型错误往往成为隐藏在暗处的“定时炸弹”。TypeScript为JavaScript注入了静态类型检查,让开发者在编码阶段就能揪出潜在错误。在大型企业级Vue 3项目中,不同模块间的数据交互复杂多样,TypeScript的类型注解使得数据流向清晰可控,增强了代码的可读性与可维护性。例如,在一个涉及用户信息管理、订单处理等多个模块的系统中,TypeScript能确保各模块间传递的数据类型准确无误,减少调试成本。

Vue Router 4:SPA导航的智慧大脑
单页面应用的流畅体验离不开优秀的路由管理。Vue Router 4专为Vue 3量身定制,支持路由守卫,让开发者可以灵活控制页面访问权限。在一个需要用户登录才能访问特定页面的应用中,通过路由守卫,未登录用户将被拦截并引导至登录页面。同时,动态路由功能允许根据业务逻辑在运行时动态添加或修改路由,为个性化的页面展示提供了可能。比如在一个多语言版本的网站中,可根据用户选择的语言动态切换路由,展示对应语言的页面内容。
 图片
图片
二、掌控全局状态:Pinia的力量
在应用中,状态管理的好坏直接影响着代码的可维护性和扩展性。Pinia作为Vue 3官方钦点的状态管理库,有着简洁直观的API,新手也能迅速上手。它支持模块化设计,不同业务模块的状态可以各自独立管理。以一个社交应用为例,用户的个人资料状态、聊天列表状态、好友请求状态等,都可以通过Pinia分别定义模块,互不干扰。而且,Pinia与TypeScript无缝集成,类型推导功能让状态相关代码的编写更加准确、高效,避免了因类型不匹配导致的错误。
 图片
图片
三、构建绚丽界面:组件与样式组合
丰富组件库助力快速开发
- ElementPlus:企业级应用的得力助手ElementPlus基于Vue 3开发,拥有一套完整且丰富的UI组件库。从基础的按钮、表单组件,到复杂的数据表格、树形结构组件,一应俱全。在企业级应用开发中,时间就是金钱,ElementPlus的组件经过精心设计与优化,开箱即用,大大缩短了界面搭建的时间。在开发一个企业资源规划(ERP)系统时,使用ElementPlus的表格组件可以快速展示大量数据,并实现排序、筛选等功能,减少了重复开发的工作量。
- Naive UI:简洁美学的践行者Naive UI以其简洁现代的风格和出色的交互体验赢得了众多开发者的青睐。它的组件设计美观大方,使用起来非常顺手。在一些追求个性化、简洁风格的项目中,Naive UI能为应用增添独特的魅力。比如在一个个人博客或创意展示网站中,Naive UI的按钮、弹窗等组件可以营造出简洁而不失优雅的界面氛围,提升用户体验。
- Ant Design Pro:阿里开源的宝藏Ant Design Pro是阿里巴巴开源的中后台解决方案,基于React生态,但其中的设计理念和组件库也值得Vue开发者借鉴。它提供了丰富的模板和组件,适用于快速搭建中后台管理系统。虽然需要一定的学习成本,但一旦掌握,能极大提高开发效率。在开发复杂的企业级中后台应用时,其预定义的布局、组件和业务逻辑可以帮助开发者快速搭建起基础架构,专注于核心业务开发。
CSS框架提升样式开发效率
- Tailwind CSS:实用类驱动的样式革命Tailwind CSS打破了传统CSS编写方式,采用实用类优先的理念。通过预定义的类名,开发者可以快速构建出各种自定义界面样式。在构建一个页面时,只需在HTML元素上添加诸如“bg - blue - 500”(设置背景色为蓝色500号)、“p - 4”(设置内边距为4)等类名,就能轻松实现所需样式,无需编写冗长的CSS代码。这种方式不仅提高了开发速度,还使代码的可读性增强,样式与结构分离得更加清晰。
- UnoCSS:原子化CSS的智能引擎UnoCSS作为原子化CSS引擎,能根据代码中使用的类名自动生成对应的CSS规则。它支持按需生成和自定义配置,进一步提升了样式开发的灵活性和效率。在项目中,开发者可以根据自己的需求定义独特的原子类,实现个性化样式设计。而且,UnoCSS的按需生成机制避免了传统CSS框架中大量冗余代码的问题,使项目的CSS文件更加精简,加载速度更快。例如,在一个对性能要求极高的移动应用前端项目中,UnoCSS的高效性能够显著提升页面加载速度,优化用户体验。
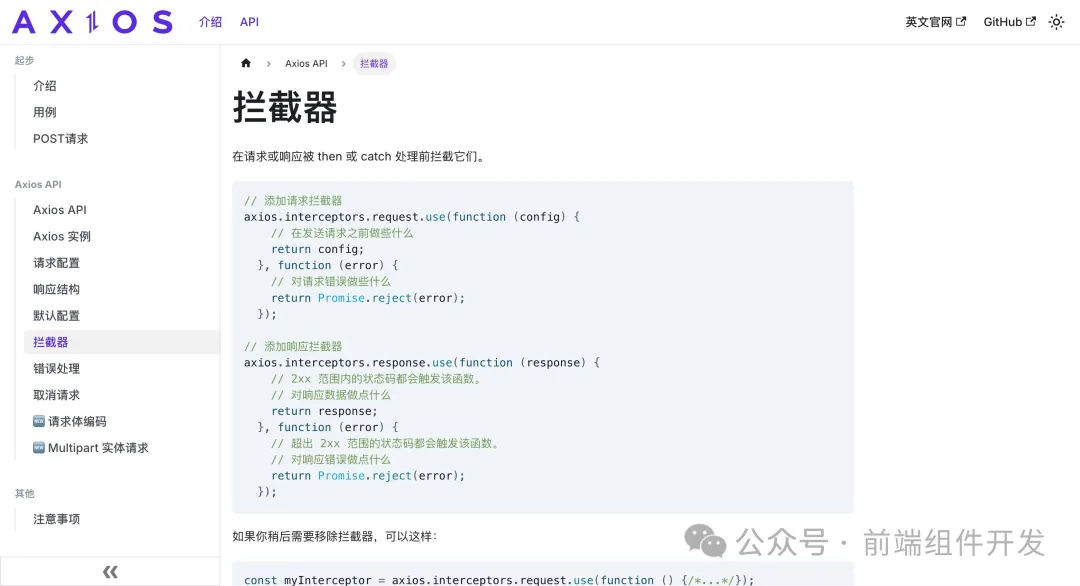
四、无缝数据交互:Axios的桥梁作用
在前后端分离的架构下,前端与后端API的数据交互至关重要。Axios作为基于Promise的HTTP客户端,广泛应用于浏览器和Node.js环境。它提供了简洁易用的API,支持各种HTTP请求方法,如GET、POST、PUT、DELETE等。在一个用户注册功能中,使用Axios发送POST请求,将用户输入的信息传递给后端进行处理,然后根据返回的响应结果进行相应操作,如注册成功提示、失败原因展示等。Axios还具备强大的拦截器功能,开发者可以在请求发送前或响应接收后对数据进行统一处理,比如添加请求头、处理错误信息,为数据交互提供了全面的控制能力。

五、保障代码质量:测试与代码规范组合
测试框架确保功能正确性
- Jest:JavaScript测试的主力军Jest是一款功能强大的JavaScript测试框架,支持多种测试方式。快照测试能够快速记录组件渲染后的状态,方便与预期结果对比,确保组件在不同情况下的渲染效果一致。单元测试则专注于单个函数或模块的功能验证。在测试一个复杂的计算函数时,通过Jest编写多个测试用例,覆盖各种输入情况,能够有效发现函数中的逻辑错误。Jest的简洁语法和丰富的插件生态,使得开发者能够轻松编写和运行测试用例,为项目质量保驾护航。
- Vue Test Utils:Vue组件测试的利器Vue Test Utils是Vue官方提供的测试工具库,专门用于辅助Vue组件的单元测试。它提供了一系列方法来模拟用户交互,如点击按钮、输入文本等,并验证组件的行为和状态变化。在测试一个表单组件时,利用Vue Test Utils模拟用户输入数据并提交表单,检查组件是否正确处理表单数据,以及是否触发了相应的事件和逻辑,确保组件的功能符合预期。
代码规范工具统一代码风格
- ESLint:代码质量的守护者在团队开发中,不同开发者的编码风格可能存在差异,这会给代码阅读和维护带来困难。ESLint能够检测JavaScript和TypeScript代码中的潜在错误和不符合规范的写法,并可根据项目需求自定义规则。例如,规定代码中的缩进风格、变量命名规则、函数定义方式等。通过在开发过程中运行ESLint检查,能够及时发现并纠正不符合规范的代码,提高代码的整体质量和可维护性。
 图片
图片 - Prettier:代码格式化的艺术家Prettier专注于代码格式化,能自动调整代码的缩进、换行、空格等格式问题,使代码看起来整洁美观。无论是新加入项目的开发者,还是长期维护项目的团队成员,都能在Prettier的帮助下轻松阅读和理解代码。Prettier与ESLint配合使用效果更佳,ESLint负责检查逻辑错误和规范问题,Prettier负责美化代码格式,两者协同工作,为项目的代码质量提供全方位保障。

六、拓展应用边界:服务端渲染与静态站点生成
Nuxt 3:SSR与SSG的高效实现方案
对于追求高性能和良好SEO的应用,Nuxt 3是理想之选。它基于Vue 3,简化了服务端渲染(SSR)和静态站点生成(SSG)的开发流程。在SSR场景下,Nuxt 3能在服务器端将Vue应用渲染成HTML页面,然后发送给客户端,大大提高了页面首屏加载速度,同时有利于搜索引擎优化,因为搜索引擎可以直接抓取到完整的HTML内容。在SSG方面,Nuxt 3可以在构建阶段将页面生成静态HTML文件,适用于内容更新不频繁但对性能要求较高的网站,如企业官网、产品文档网站等。通过Nuxt 3,开发者能够轻松实现高效的SSR和SSG应用,提升用户体验和网站竞争力。

VitePress:内容型网站的完美伴侣
当需要创建文档网站、博客等内容型网站时,VitePress基于Vue 3和Vite的优势便凸显出来。它使用Markdown编写内容,简单易学,同时支持Vue组件的嵌入,为内容添加动态交互效果。在构建文档网站时,利用VitePress提供的主题和插件,能够快速搭建出美观、功能齐全的站点。其快速的构建速度使得在内容更新时能够迅速生成新页面,为用户提供及时的信息服务。例如,在开发一个开源项目的文档网站时,VitePress能让项目维护者轻松管理和更新文档,同时为使用者提供流畅的阅读体验。

总结:
Vue 3生态系统中的这些框架组合,从项目的初始搭建到最终上线,为前端开发者提供了全方位的支持。掌握这些组合框架,就如同掌握了一套强大的“组合拳”,能够在前端开发领域游刃有余,打造出令人惊艳的应用。无论是初入前端领域的新手,还是经验丰富的资深开发者,都不应忽视这些Vue 3生态中的瑰宝,让我们一起深入学习、实践,将它们的潜力发挥到极致,推动前端开发技术不断向前发展。