React的出现颠覆了前端开发模式,但它自身存在一个显著的不足之处:客户端渲染(Client-Side Rendering,简称CSR)带来的性能、SEO与用户体验问题。作为专为解决这些痛点而诞生的框架,Next.js彻底改变了React的应用架构方式,让React从单纯的前端库,转型为真正完整的全栈应用框架。
React客户端渲染的致命局限性
React传统的渲染模式是在浏览器中完成所有渲染任务,这种方式造成了如下几个严重问题:
- 首次加载性能差:用户必须等待浏览器下载、解析和执行所有JavaScript代码,才能看到页面内容,导致空白页面时间延长。
- SEO问题严重:搜索引擎对完全通过JavaScript生成的页面索引困难,内容难以被抓取。
- 交互延迟大(高Time-to-Interactive,简称TTI):页面虽然加载完毕,但用户需要更长时间才能进行有效交互。
- 可访问性受限:屏幕阅读器等辅助工具对动态JavaScript内容支持不佳,体验明显降低。
以上问题在传统的纯React项目中尤为突出。
Next.js的革命性解决方案
Next.js精准地解决了以上React客户端渲染的核心问题,其关键技术包括服务端渲染(SSR)、静态站点生成(SSG)以及增量静态再生(ISR)等创新架构。
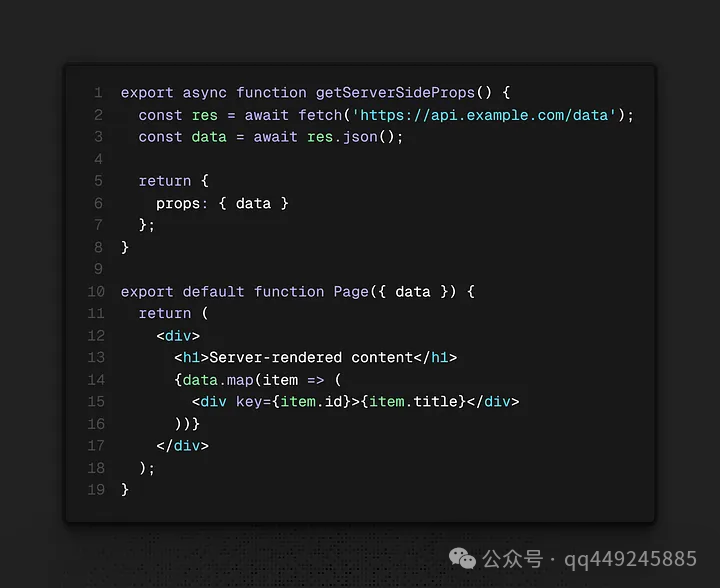
第一突破点:服务端渲染(SSR)
Next.js引入SSR后,页面内容首先在服务端生成HTML,然后再传输给客户端,极大改善了:
- 页面首次加载速度
- 搜索引擎可抓取性(SEO)
- 无障碍体验(Accessibility)
 image.png
image.png
具体表现如下:
- 传统React:用户打开页面时,只能看到空白页面,直至浏览器完成所有JavaScript的下载与解析。
- Next.js SSR:用户打开页面时,服务端已生成HTML内容,用户可即时浏览并迅速开始交互,体验大幅提升。
经过对比测试,采用Next.js服务端渲染的应用在关键性能指标(例如首次加载速度)上,相比传统React应用显著领先。
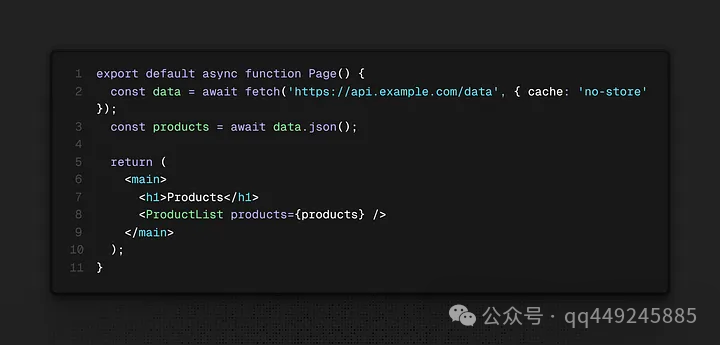
App Router:React服务端组件的新纪元
Next.js 13版本推出了全新的App Router和React Server Components(服务端组件),进一步优化了服务器渲染体验:
- 将数据获取逻辑前置到服务端
- 显著减少了客户端JavaScript代码量
- 提高安全性(敏感逻辑留在服务端)
- 更细粒度的渲染优化能力,提升整体性能
 image.png
image.png
这种架构不仅增强了性能与安全性,更带来了更易维护的代码结构。
ISR模式的创新性突破
Next.js创造性地引入了增量静态再生(ISR)这一创新模式,允许静态生成的页面在部署后仍可增量更新,无需全站重新构建。这种方式的优势包括:
- 显著降低构建时间与服务器负担
- 实现了静态页面的动态更新,平衡了性能与内容的时效性
 image.png
image.png
更流畅的开发体验
Next.js还改善了开发流程,提供了诸多便利:
- 基于文件的路由:不再需要手动配置复杂的路由规则
- API路由功能:无需单独的后端工程即可实现服务器API接口
- 中间件(Middleware):轻松实现身份验证、请求日志等功能
- 自动图片优化:内置图片压缩与响应式加载,进一步提升页面性能
例如,中间件的出现极大简化了身份验证逻辑:
实践案例分析:从React到Next.js迁移的真实效果
在之前负责的一个电商平台项目中,我们将原先使用传统React构建的前端全面迁移到Next.js架构,结果非常显著:
- 首字节响应时间(TTFB)降低了65%
- 最大内容绘制时间(LCP)提高了82%
- 3个月后,网站的自然搜索流量提升了42%
- 用户转化率提高了23%
这些数字证明了Next.js对业务指标的巨大推动力。
为什么Next.js的转型对你的项目至关重要?
Next.js通过弥补React的客户端渲染短板,直接影响了多个维度的核心指标:
- 业务表现:页面速度提升直接带来更好的转化效果
- 用户体验:彻底告别漫长的加载等待和空白屏幕
- 开发效率:简化的架构和工具链,大幅提升开发效率
- SEO表现:搜索引擎更容易抓取和索引,提升网站的自然流量
如何在你的项目中实施迁移?
想要从传统React平滑迁移到Next.js架构,你可以考虑以下步骤:
- 优先实施关键页面的SSR/SSG:从用户访问最多的页面开始实施服务端渲染或静态生成。
- 重构数据获取方式:将原有的客户端数据请求逻辑迁移到
getServerSideProps或服务端组件(React Server Components)。 - 采用App Router架构:对于新建项目,建议直接采用Next.js 13+的App Router结构。
- 引入ISR:对于需要动态但不频繁变更的内容,启用增量静态再生(ISR)模式,获得性能与时效性的平衡。
结论:Next.js不仅仅是修复了React的缺陷,更重塑了前端开发范式
Next.js并非简单地修补了React客户端渲染模式的不足,它还通过服务端渲染、静态生成与增量更新的创新结合,创造了一套全新的、现代化的Web应用开发范式。这种架构使开发人员获得了性能、SEO和可维护性的完美平衡。
深入理解Next.js如何解决React的关键问题,有助于你做出更明智的技术架构决策,从而构建出真正适合用户需求的现代Web应用。












































