字符串处理是JavaScript开发中的常见任务,分享10个强大的JavaScript字符串处理技巧,这些技巧不仅可以减少代码量,还能显著提高代码的可读性和维护性。

1. 模板字符串替代字符串拼接
模板字符串不仅代码更简洁,而且可读性更强,尤其是在处理多行文本时。
2. 解构赋值提取字符串
解构赋值不仅可以用于数组,还可以用于字符串,使得字符提取变得更加简洁。
3. 使用String.prototype.includes代替indexOf
includes方法更直观,意图更明确,减少了不必要的比较操作。
4. 使用String.prototype.startsWith和endsWith

这些方法使代码更加语义化,减少了错误的可能性。
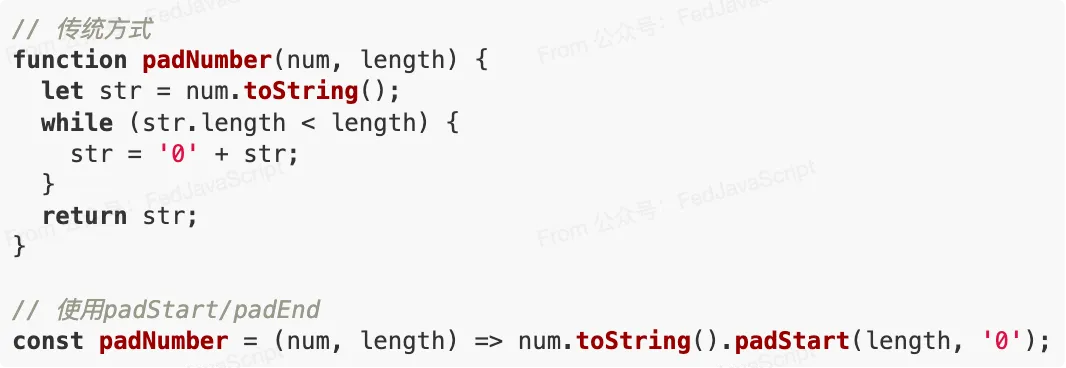
5. 字符串填充与对齐

padStart和padEnd方法可以轻松实现字符串填充,适用于格式化数字、创建表格等场景。
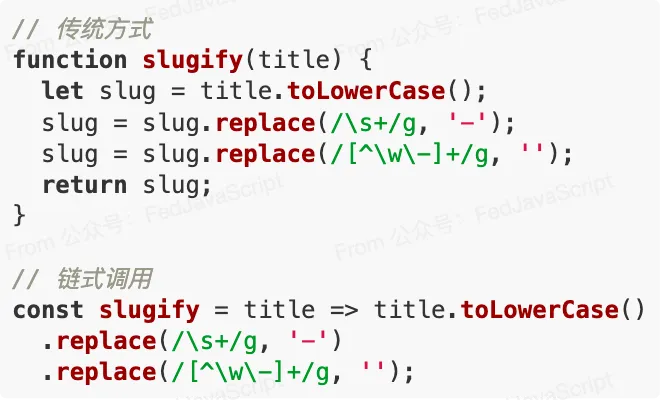
6. 使用replace与正则表达式

链式调用配合正则表达式,可以将多步处理合并为一个流畅的操作。
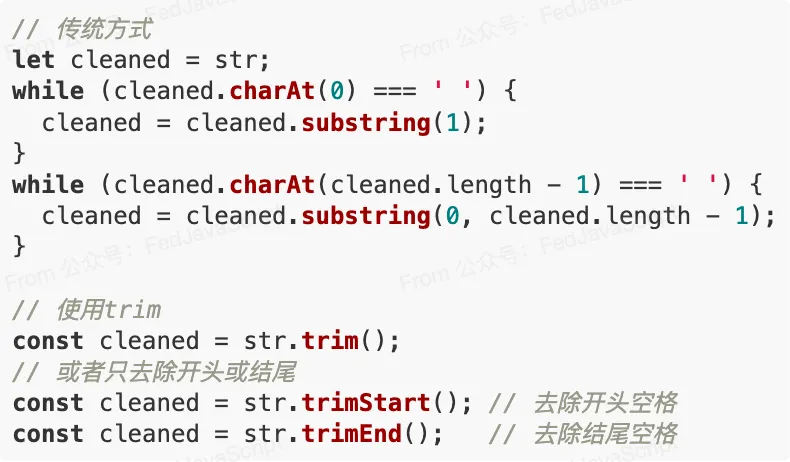
7. 使用String.prototype.trim系列方法

trim系列方法提供了简洁的空白字符处理方式。
8. 使用String.prototype.repeat

repeat方法可以轻松创建重复的字符串,适用于缩进、分隔符等场景。
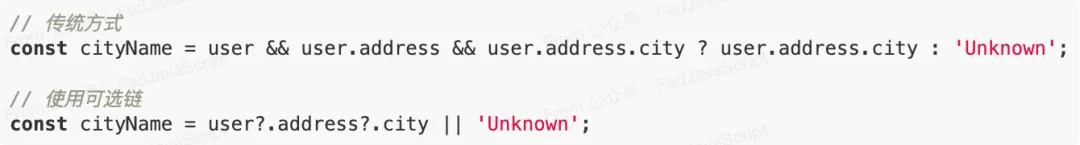
9. 使用可选链操作符处理嵌套对象属性

可选链操作符让深层属性访问变得安全且简洁。
10. 使用字符串插值替代条件拼接
字符串插值与三元运算符的组合可以优雅地处理条件文本。








































