刚开始创建网站时,我的设计很糟糕——平面、过时,就像 90 年代的风格。
我想要一些更现代的东西,比如时尚的 Material Design 或磨砂玻璃效果。但我不知道如何实现这种外观。后来,我发现了一些简单的 CSS 技巧,彻底改变了我的设计。
以下是 10 种让您的网站看起来很棒、更专业的简单方法。
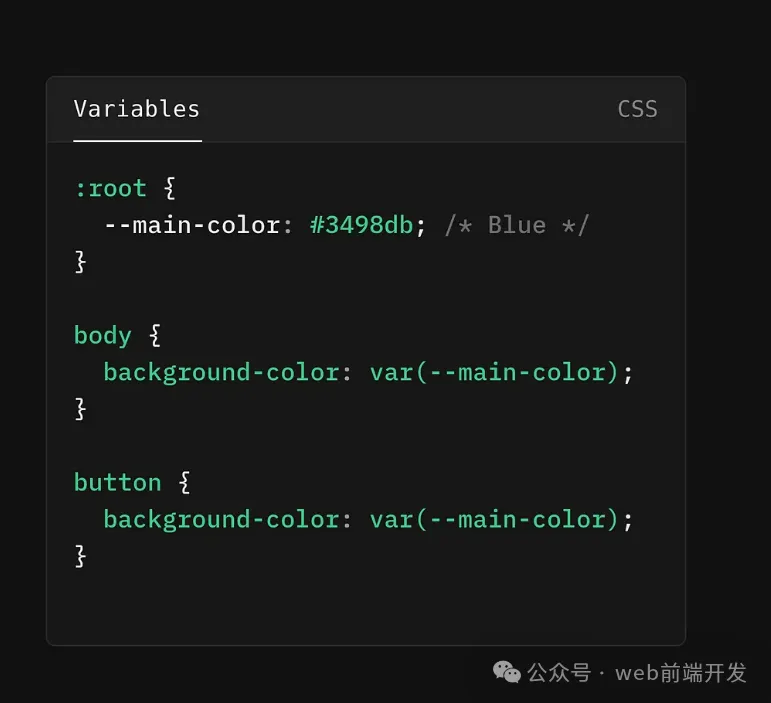
1. CSS 变量
这不是一个真正的设计技巧,但在您尝试构建可重复使用的内容并跟踪颜色时非常有用,您可以在必要时立即更改颜色。

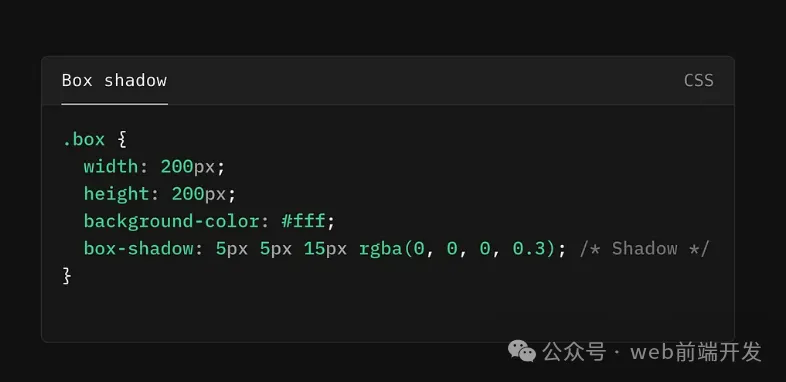
2. Box-Shadow
为按钮和框添加阴影可以使它们看起来像是从页面上弹出的。这就像为你的网站添加了一点 3D 效果。

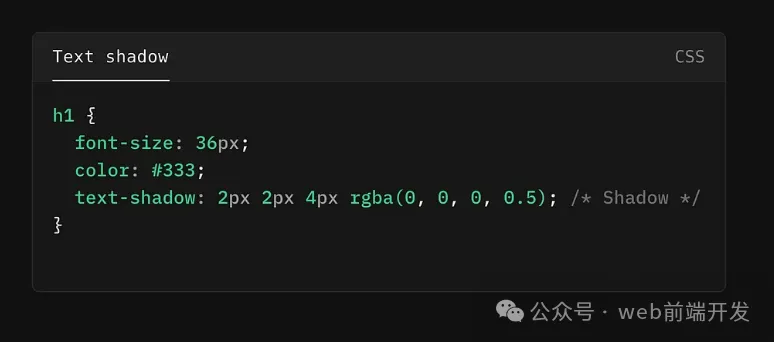
3. Text-Shadow
为文本添加柔和阴影可以使其更加突出。
这有助于将标题与普通文本区分开来,而不仅仅是通过颜色或字体大小。

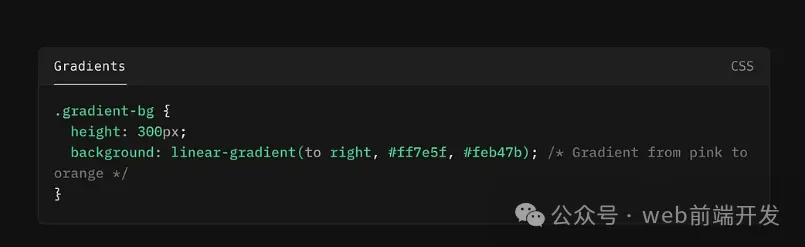
4. CSS 渐变
除了纯色,您还可以使用渐变将两种或多种颜色混合在一起。

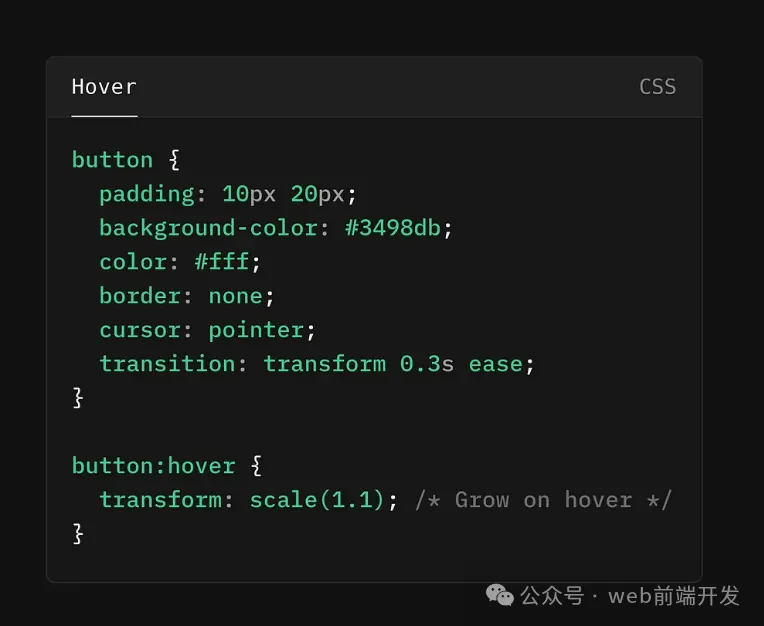
5. 悬停动画
当有人将鼠标悬停在按钮或链接上时,您可以使其变大、旋转、更改外观或移动。

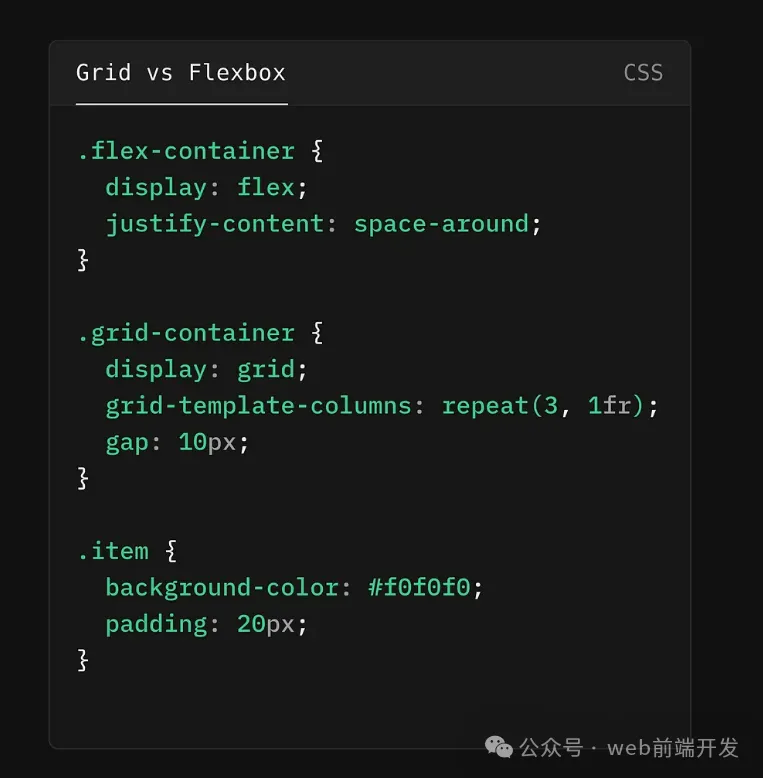
6. 弹性框和网格
弹性框和网格是排列页面上元素的强大工具。

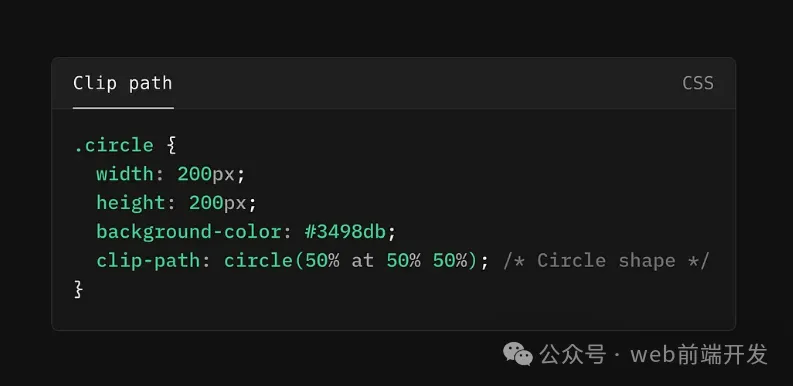
7. 剪切路径
使用剪切路径,您可以从图像和框中剪切出圆形或星形等形状。

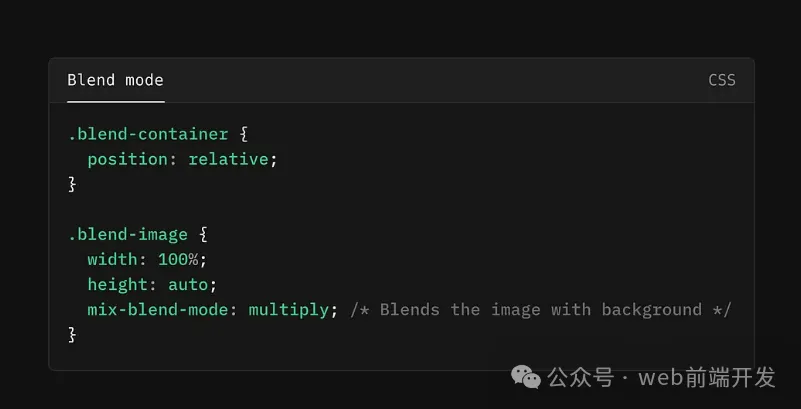
8. CSS 混合模式
混合模式可让您以不同的方式混合颜色和图像。

9. 自定义光标,带来更多乐趣
当鼠标光标悬停在网站的某些部分时,将其更改为特殊内容。

10. CSS 滤镜
滤镜可以让您的图像看起来与众不同,例如使它们变成黑白或赋予它们模糊效果。

写在最后
有了这 10 个 CSS 技巧,您无需成为设计专家也能让您的网站看起来很棒。尝试一下,看看它们如何将您的网站变成真正特别的东西,最后,祝您编程愉快!







































