循环是遍历数组、对象等数据结构的核心操作。而 Array.forEach 作为一种常用的迭代方法,却常常被认为是最慢的选择之一。这种说法并非毫无根据,了解其背后的原因能够帮助我们更好地选择循环方式,提升代码性能。

forEach 的简洁与便利
Array.forEach 提供了一种简洁的方式来遍历数组,它接受一个回调函数作为参数,该回调函数会在数组的每个元素上执行一次。其语法简洁明了,易于理解:

这种声明式的风格使得代码更加清晰,尤其是在处理复杂逻辑时。
forEach 的性能瓶颈
尽管 forEach 提供了代码可读性的优势,但在性能方面,它往往不如传统的 for 循环或 for...of 循环:
- 函数调用开销: forEach 本质上是一个高阶函数,每次迭代都需要调用回调函数。函数调用本身会带来一定的开销,包括创建函数上下文、参数传递等。当数组规模较大时,这种开销会累积起来,显著影响性能。
- 无法中断循环: forEach 没有像 break 或 continue 这样的控制语句来中断循环。即使你找到了需要的结果,forEach 仍然会遍历整个数组,造成不必要的计算。
- 性能优化的可能性降低: 编译器和 JavaScript 引擎在优化代码时,对于传统的 for 循环更容易进行优化,例如循环展开、内联等。forEach 的函数式特性使得这些优化变得更加困难。
- return 语句的限制: 在 forEach 的回调函数中使用 return 语句并不能像在普通函数中那样跳出循环。它仅仅是结束当前迭代,并不会停止后续的遍历。
对比其他循环方式
- for 循环: 传统的 for 循环在性能方面通常表现最佳。它可以直接访问数组的索引,避免了函数调用的开销,并且可以使用 break 和 continue 控制循环流程。
- for...of 循环: for...of 循环也优于 forEach,因为它直接迭代数组的值,而无需手动访问索引。它也支持 break 和 continue 语句。
- map, filter, reduce 等高阶函数: 虽然这些高阶函数也提供了简洁的语法,但在性能方面与 forEach 类似,甚至可能更差,因为它们会创建新的数组或对象。
示例说明
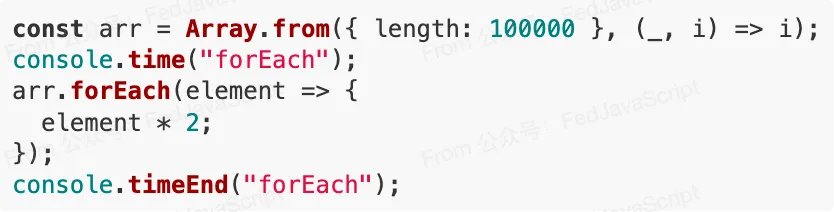
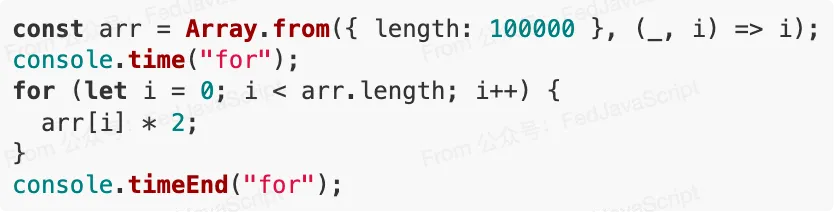
考虑以下两个代码片段,它们都遍历同一个数组并执行相同的操作:
- 使用 forEach:

- 使用 for 循环:

在多数浏览器中,for 循环的执行速度会明显快于 forEach 循环。
在性能至关重要的场景下,应该优先考虑使用 for 循环或 for...of 循环。对于简单的遍历,并且对性能要求不高的情况下,forEach 仍然是一个可行的选择,但需要意识到其潜在的性能影响。




































