筹备了半年时间,从产品设计到技术规划,再到技术实现,我们终于上线了第一版AI驱动的零代码搭建平台——DooringAI。
我们可以通过AI问答的方式,即可生成可二次编辑的页面:
 图片
图片
 图片
图片
体验地址:https://dooring.vip
1. 传统搭建困境:代码门槛下的效率瓶颈
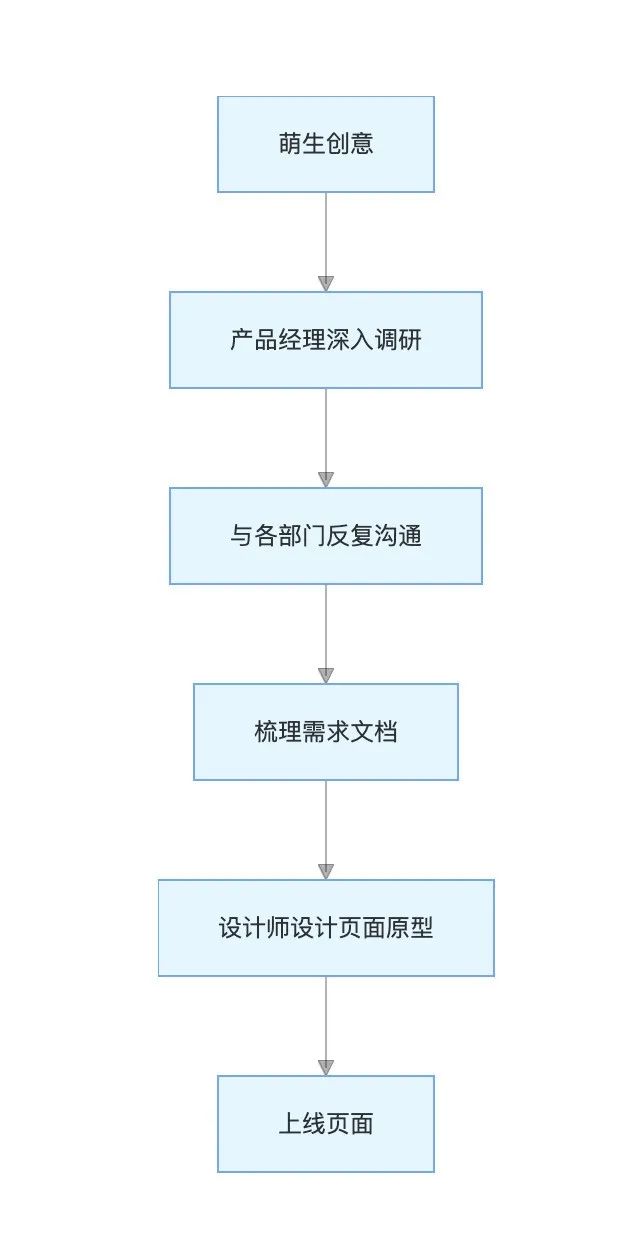
在传统的页面开发领域,从萌生一个创意到最终将页面上线,其间的过程可谓是 “九曲十八弯”。产品经理首先得深入调研,与各部门反复沟通,精心梳理出详细的需求文档,这一步就像在为一座大厦绘制蓝图,稍有差池,后续便会步步错。接着,设计师根据需求,运用专业知识和审美能力,精心雕琢出页面原型,每一个线条、每一种色彩的搭配,都承载着对用户体验的追求 。
 图片
图片
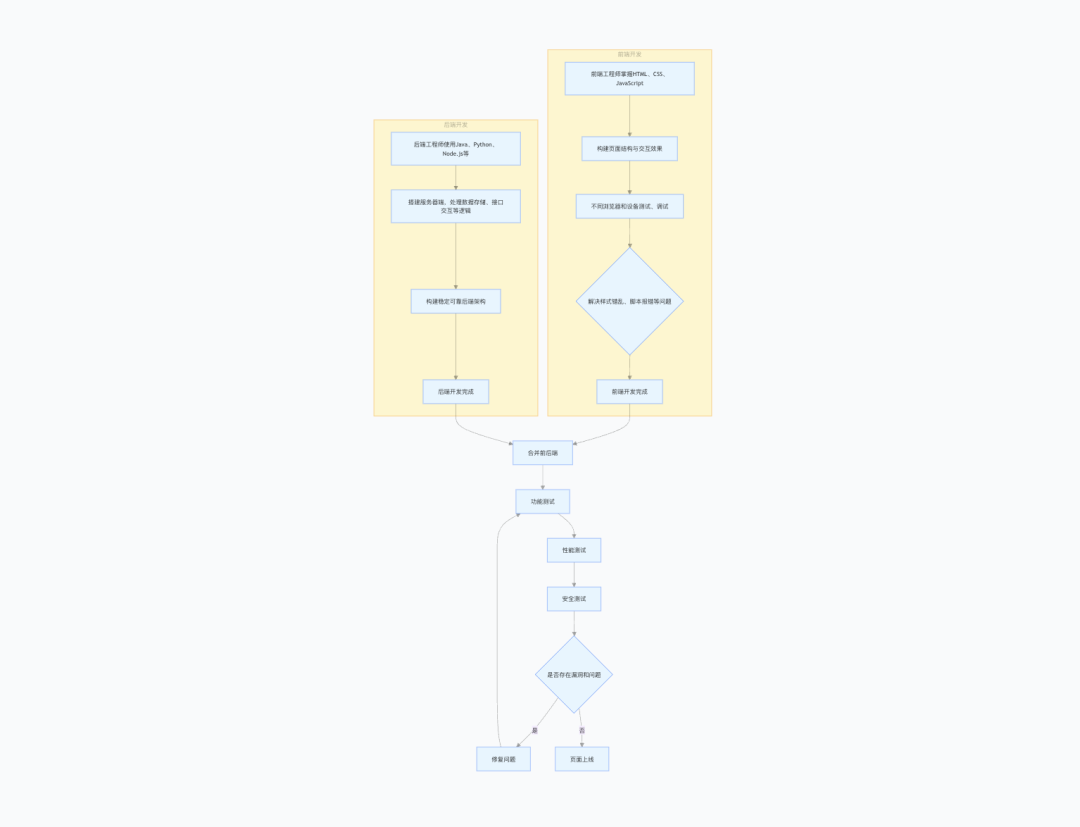
到了开发环节,才是真正的 “硬仗”。前端开发工程师需要熟练掌握 HTML、CSS、JavaScript 等多种编程语言,如同工匠般一砖一瓦地构建页面的结构与交互效果。他们要在不同浏览器和设备上反复测试、调试,确保页面的兼容性和流畅性,解决各种诸如样式错乱、脚本报错之类的问题。与此同时,后端开发工程师也在忙碌,他们使用 Java、Python、Node.js 等语言搭建服务器端,处理数据存储、接口交互等核心逻辑,构建稳定可靠的后端架构。完成开发后,还得经过严格的测试,功能测试、性能测试、安全测试等多轮测试,找出并修复潜在的漏洞和问题。
 图片
图片
这一系列流程下来,耗费的时间和人力相当可观。一个中小型项目,从需求分析到上线,少则几周,多则数月。人力成本更是不容小觑,涉及多个专业岗位的协同,薪资支出是一笔大数目。而且,一旦中途需求变更,牵一发而动全身,整个流程可能都得推倒重来,不仅耗费大量时间和精力,还容易让团队陷入疲惫和焦虑。这种传统的开发模式,就像戴着沉重的镣铐跳舞,效率低下,成本高昂,在如今快速变化的市场环境下,越来越难以满足企业和用户的需求 。零代码平台的出现,就像是一道曙光,为解决这些痛点带来了希望。
2. Dooring 零代码平台:打破技术壁垒
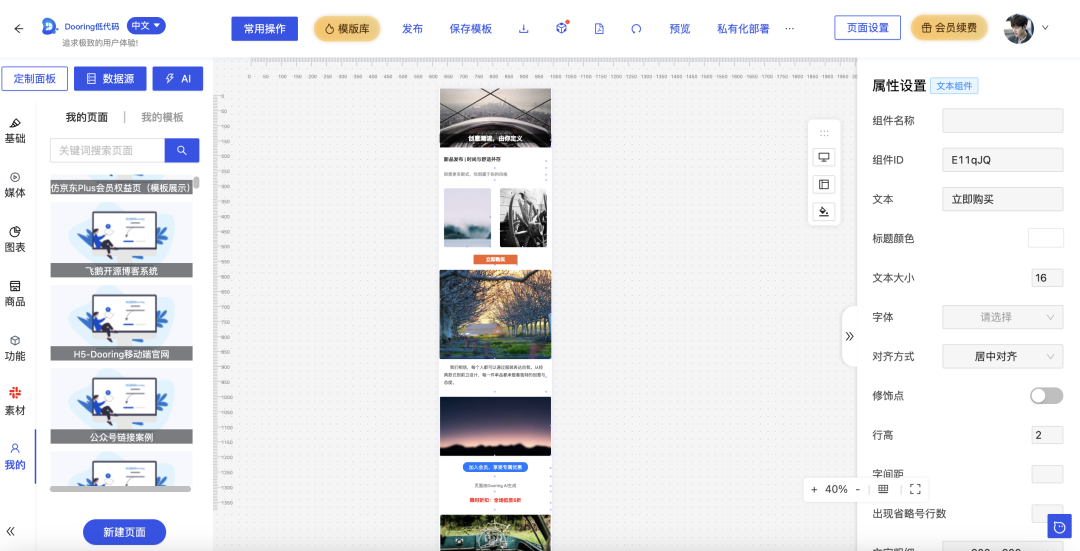
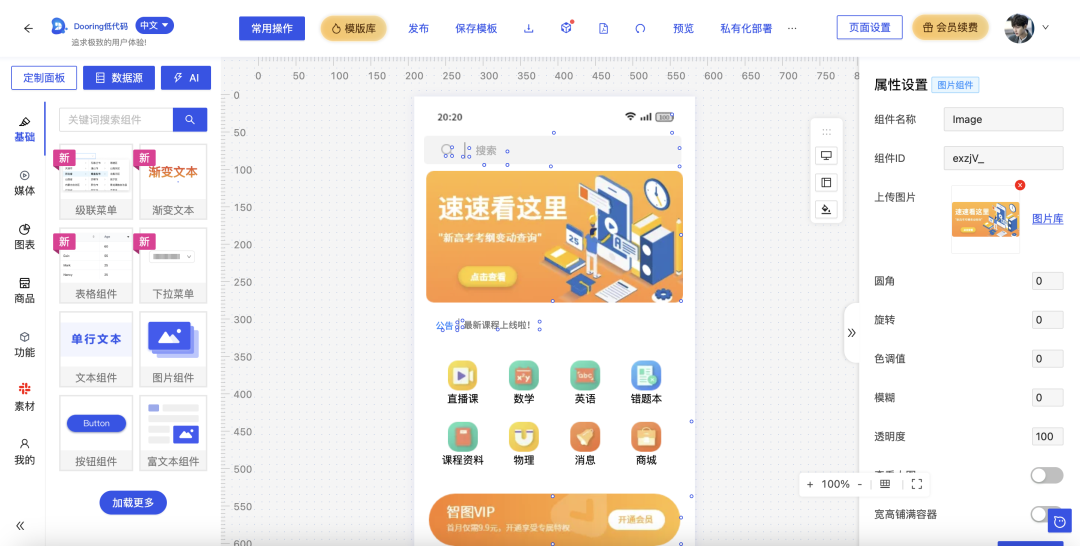
Dooring 零代码搭建平台让页面搭建不再是技术人员的专属 “舞台”。
 图片
图片
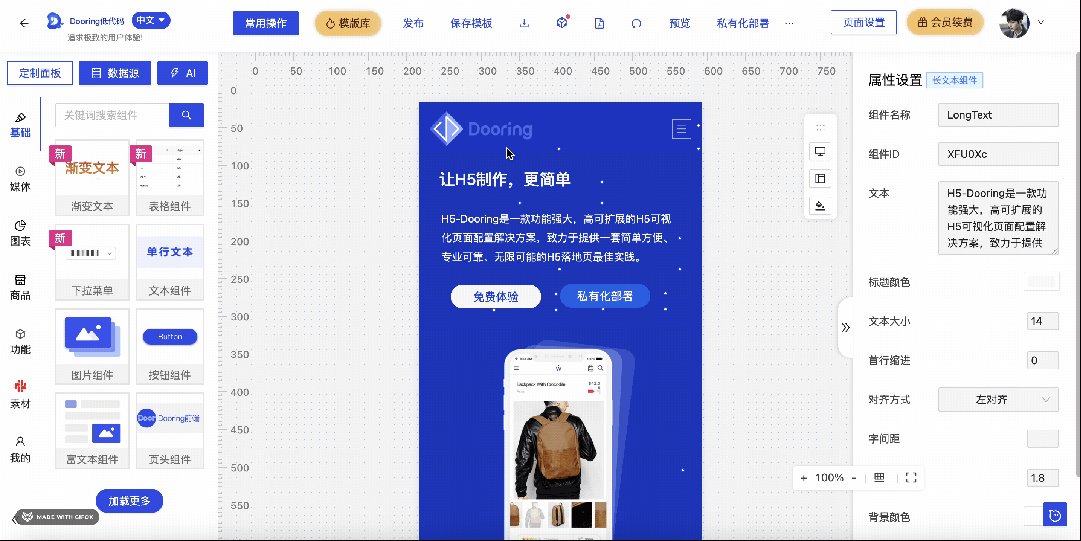
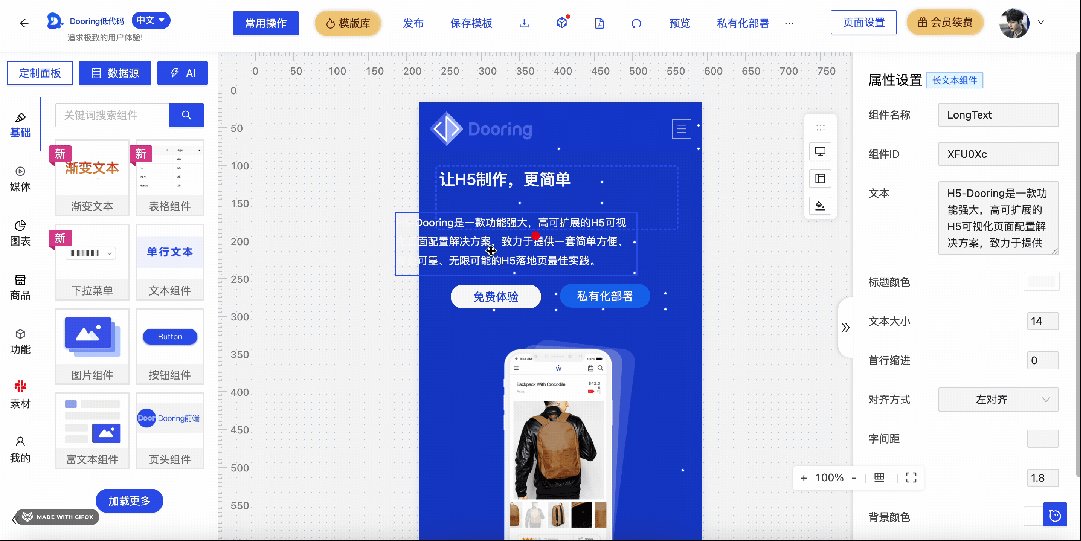
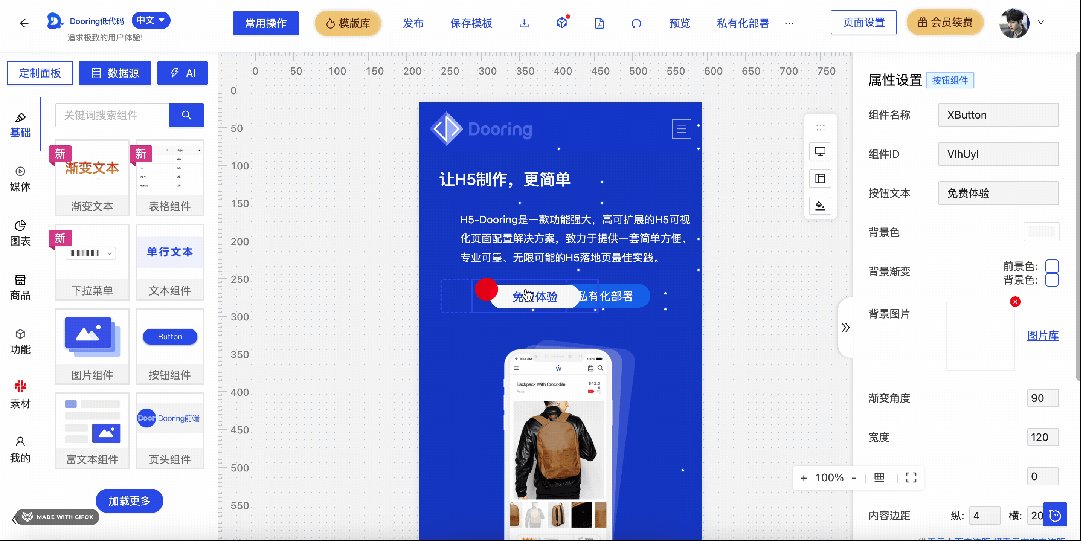
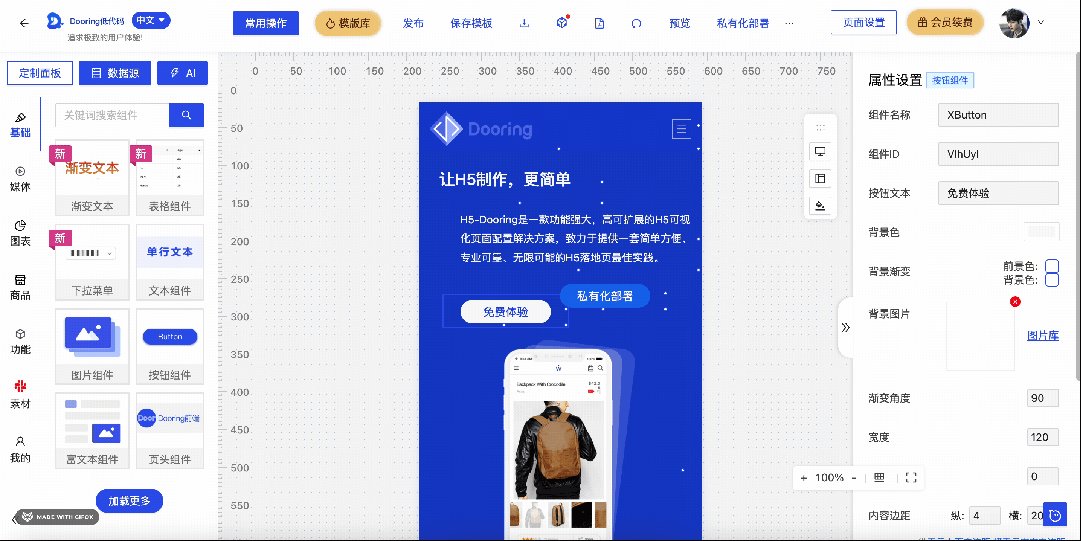
在 Dooring 零代码平台上,搭建页面就如同搭积木一般简单直观。以搭建一个电商产品展示页面为例,我们可以先从组件库中拖出一个导航栏组件,放置在页面顶部,通过属性设置区,上传品牌 logo,添加商品分类、购物车、用户中心等导航项,并设置它们的样式和链接跳转,一个简洁美观的导航栏就搭建好了。接着,在页面主体区域,拖入商品展示组件,按照我们的喜好选择展示方式,如网格布局、列表布局等,再上传商品图片、填写商品名称、价格、描述等信息,商品展示区也迅速成型。为了增加页面的交互性和吸引力,我们还可以为商品图片添加点击放大、滑动切换等动画效果,为按钮添加点击变色、弹窗提示等交互功能。如果需要收集用户信息,如用户注册、商品预订等,直接拖入表单组件,添加输入框、下拉框、单选框、复选框等表单元素,并设置好提交按钮和数据存储方式,一个功能完备的表单就完成了 。
 图片
图片
这种可视化的拖拽操作方式,极大地降低了页面搭建的门槛。即使对代码一窍不通,没有任何编程基础,也能快速上手,轻松搭建出专业水准的页面。我们无需花费大量时间学习复杂的编程语言和开发工具,无需担心代码出错导致页面无法正常显示,一切都变得如此简单、高效。
 图片
图片
不仅如此,Dooring 零代码平台还提供了丰富的模板库,涵盖了多种行业和场景,如企业官网、活动宣传页、产品介绍页、个人简历页、电商购物页等。这些模板都是由专业设计师精心设计制作,具有精美的界面和完善的功能,我们可以直接选择心仪的模板进行使用,然后根据自己的需求进行个性化修改,进一步节省了时间和精力,让我们能在短时间内快速完成页面搭建,将更多的时间和精力投入到业务创新和发展中 。
3. AI 赋能 Dooring:生成页面的神奇魔法
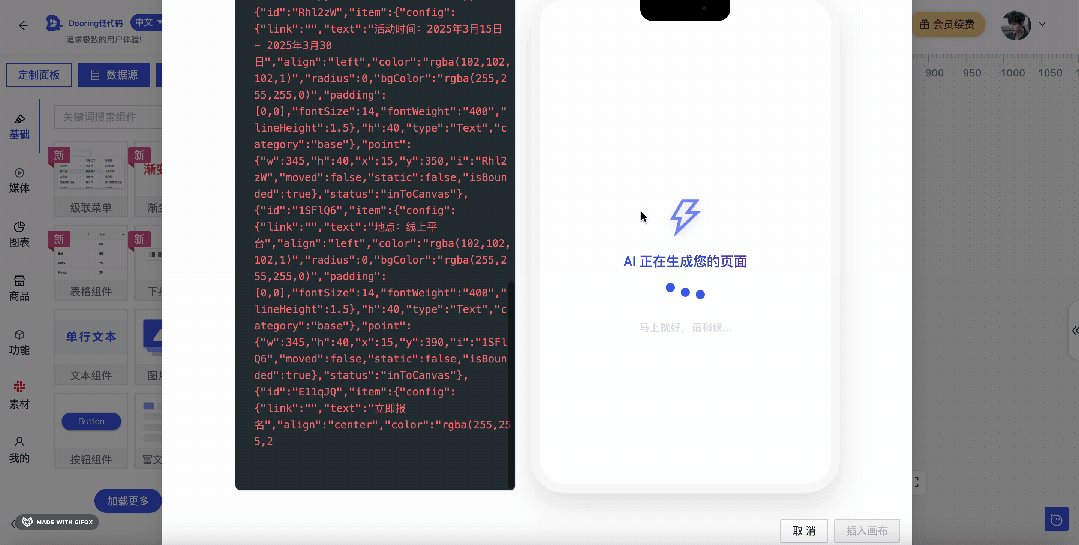
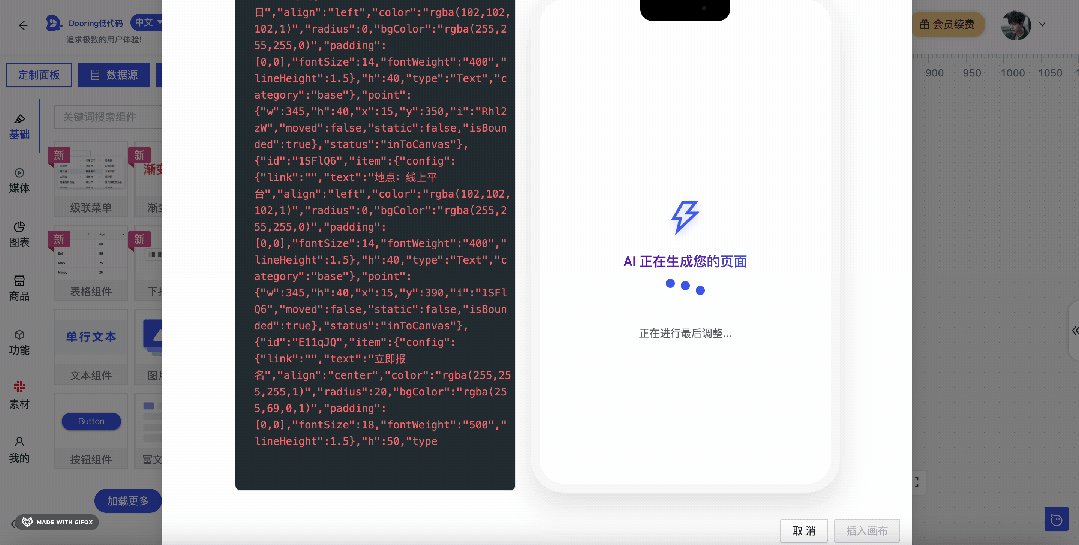
在零代码平台的基础上,我们将 Dooring 引入了前沿的 AI 技术,并训练了专属于Dooring平台的页面生成模型配置,可以通过AI对话,自动生成H5页面。
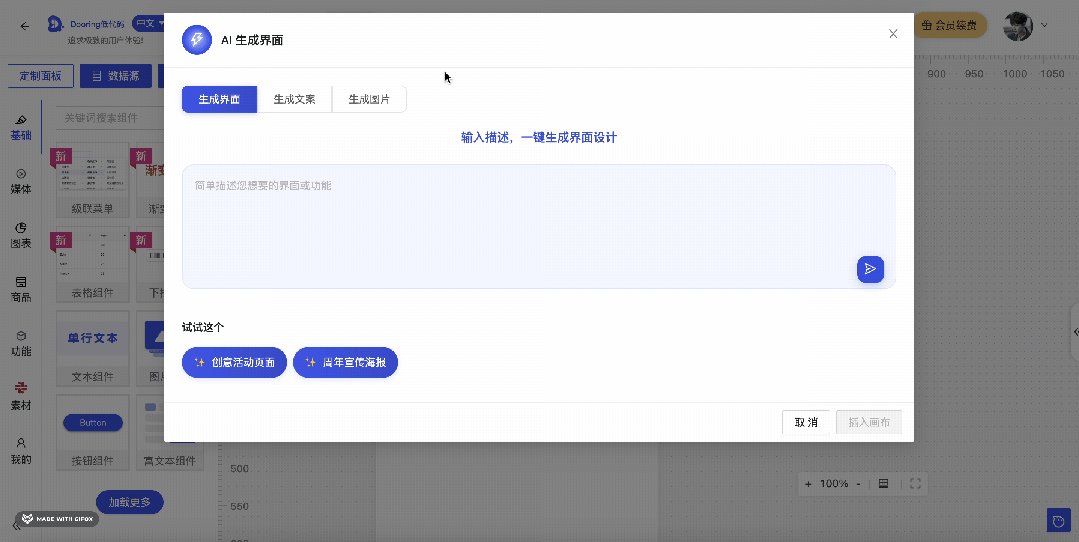
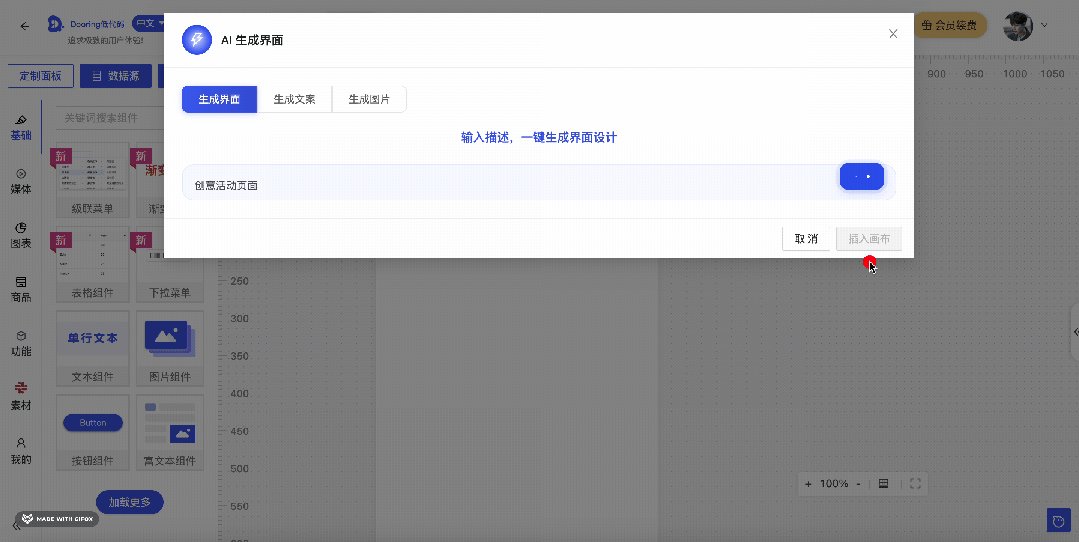
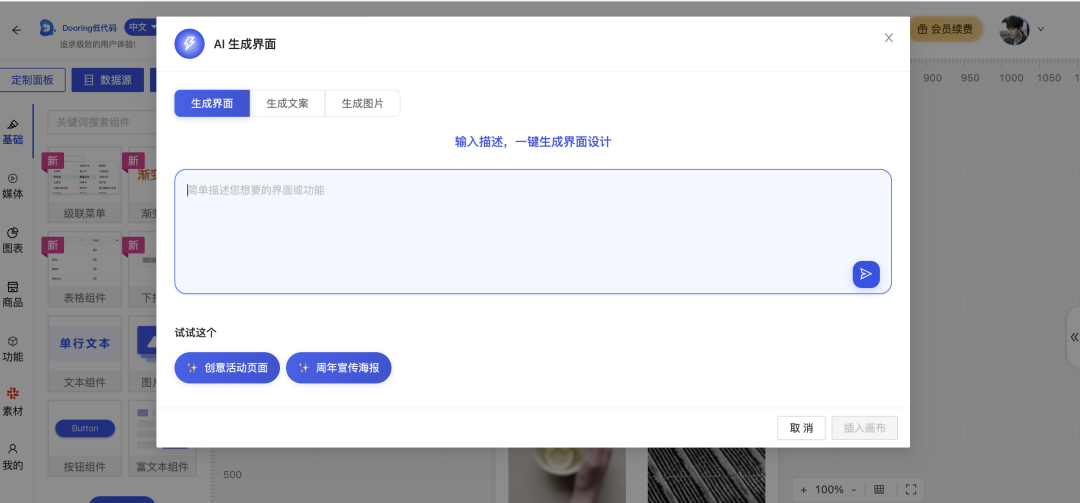
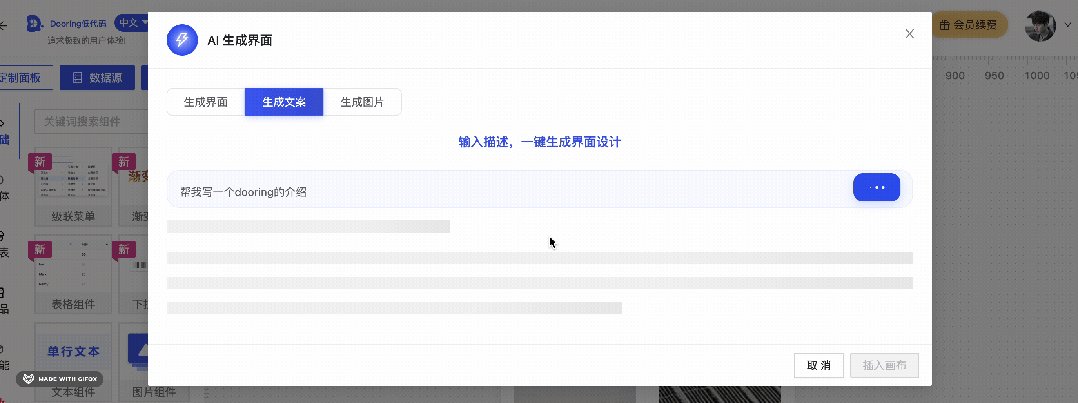
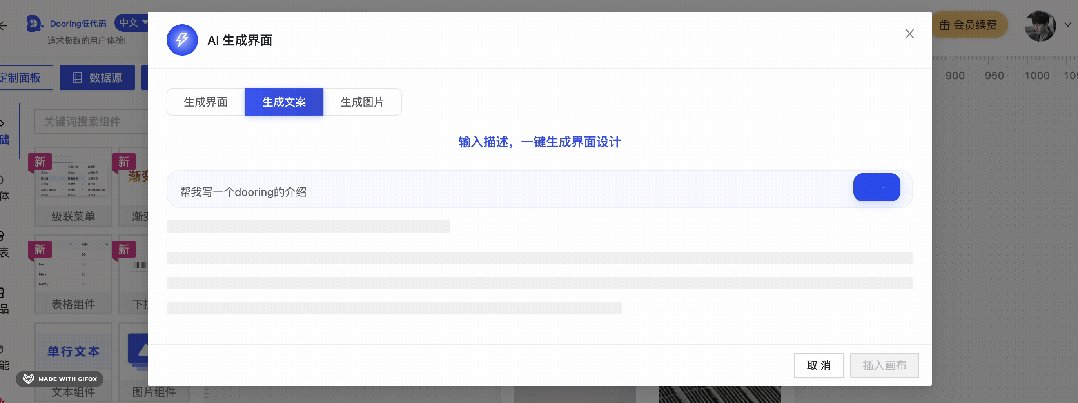
(一)对话式生成:想法即刻变页面
 图片
图片
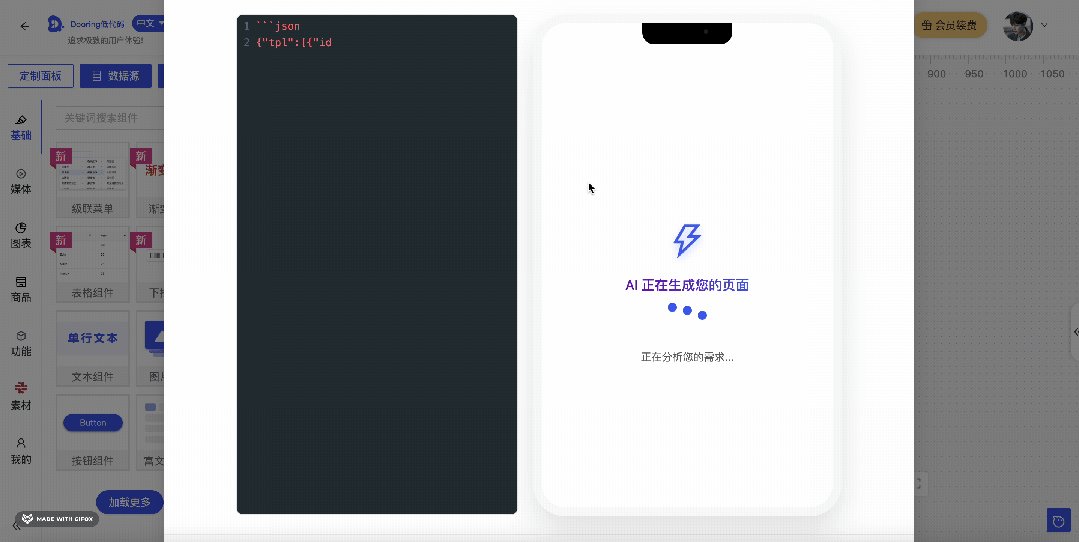
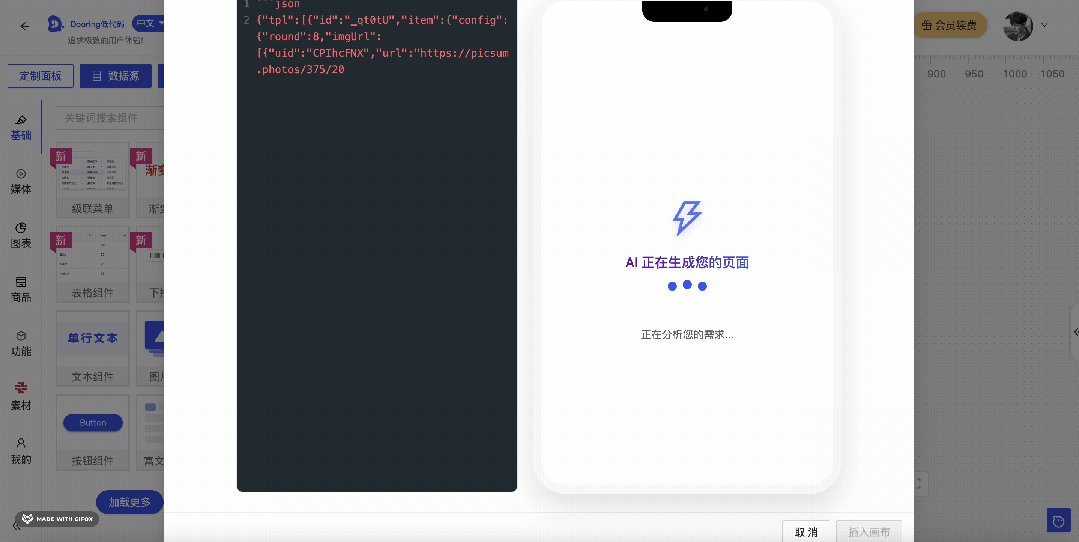
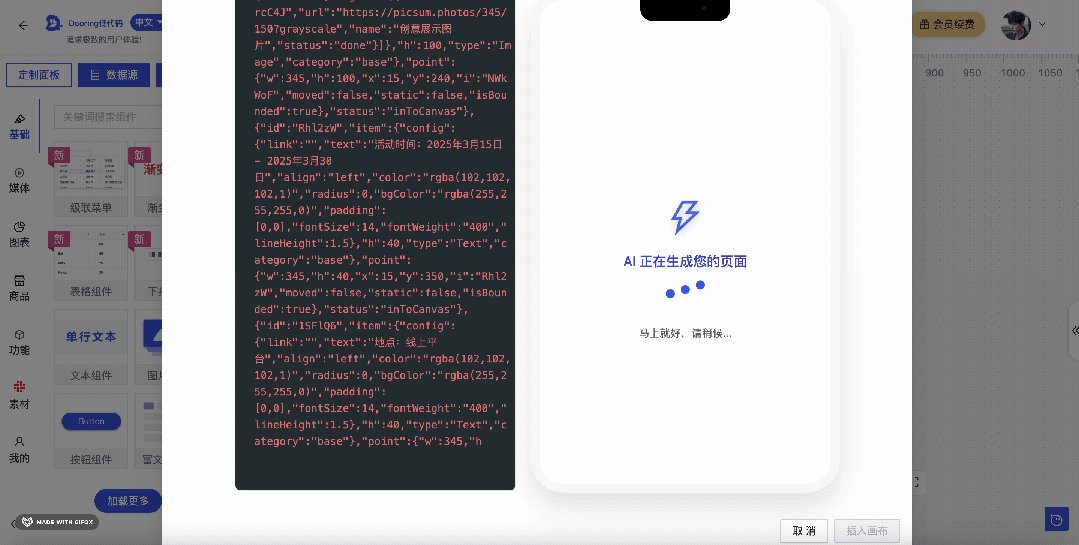
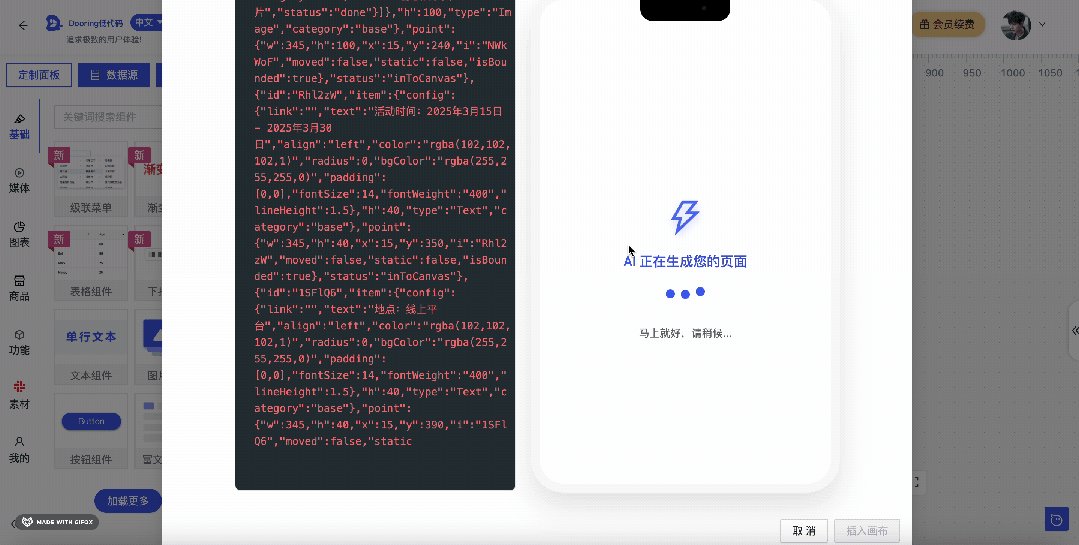
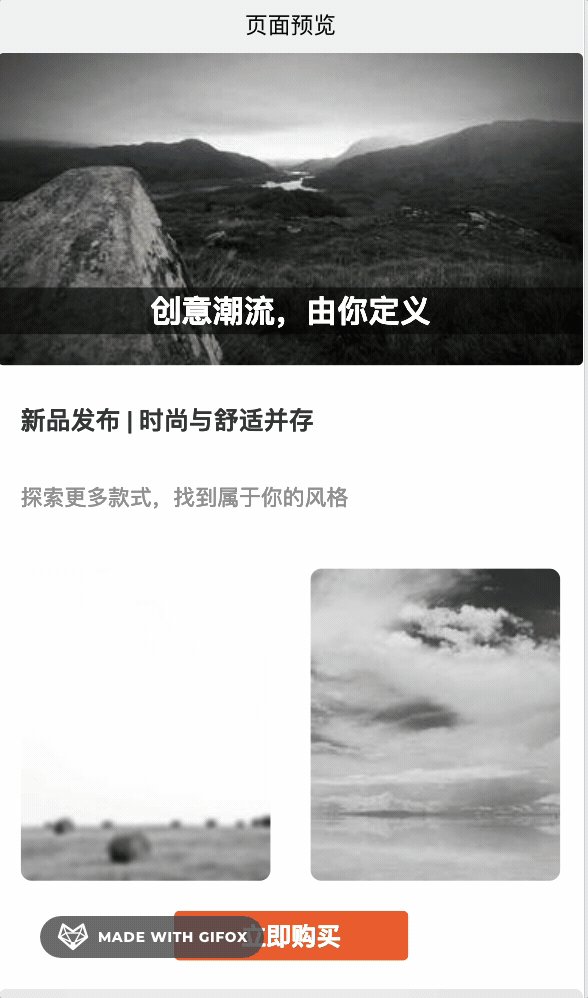
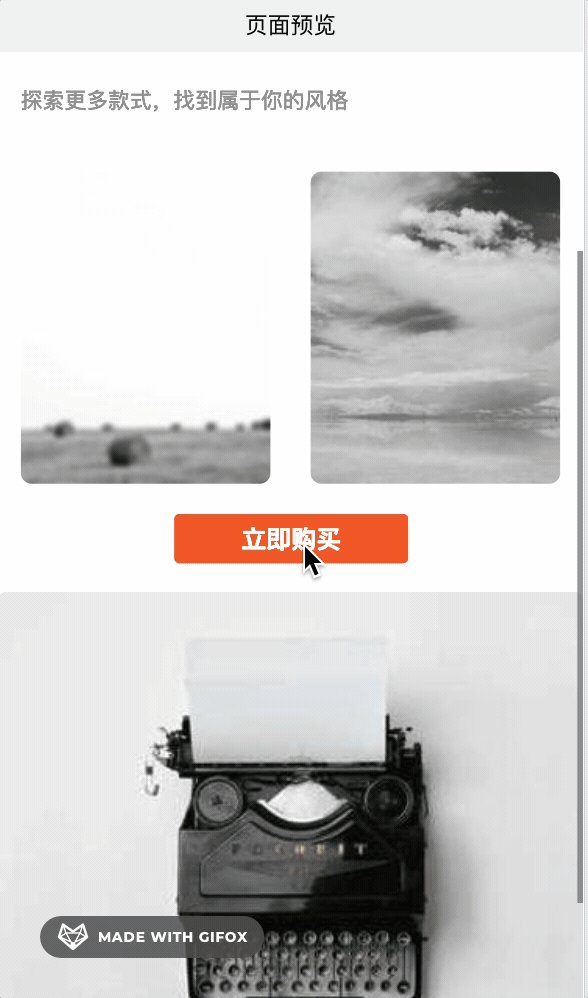
在 Dooring 的 AI 能力里,搭建页面就像和一位贴心的助手聊天一样简单。以往,我们需要在脑海中构思页面的布局、元素的摆放,然后再通过繁琐的操作将其实现,这个过程往往需要花费大量的时间和精力,还可能因为表达不准确或操作不熟练而导致效果不理想。而现在,有了 Dooring 的 AI 对话式生成功能,一切都变得轻松简单。我们只需在对话框中输入你的需求,比如 “我想要一个绿色背景,有产品图片展示、详细介绍和购买按钮的电商产品页面”,AI 就能在瞬间理解你的意图,并快速生成符合 Dooring 平台规范的页面。
 图片
图片
在这个过程中,AI 会根据我们输入的内容,从海量的组件库和设计模板中进行筛选和组合,构建出一个初步的页面框架。它不仅会合理地安排产品图片、介绍文本、购买按钮等元素的位置,还会根据电商页面的特点,选择合适的字体、颜色、布局风格,确保页面既美观又符合用户的使用习惯。整个过程无需你手动拖拽组件、调整样式,真正实现了想法到页面的快速转化,让我们的创意能够第一时间得以呈现 。
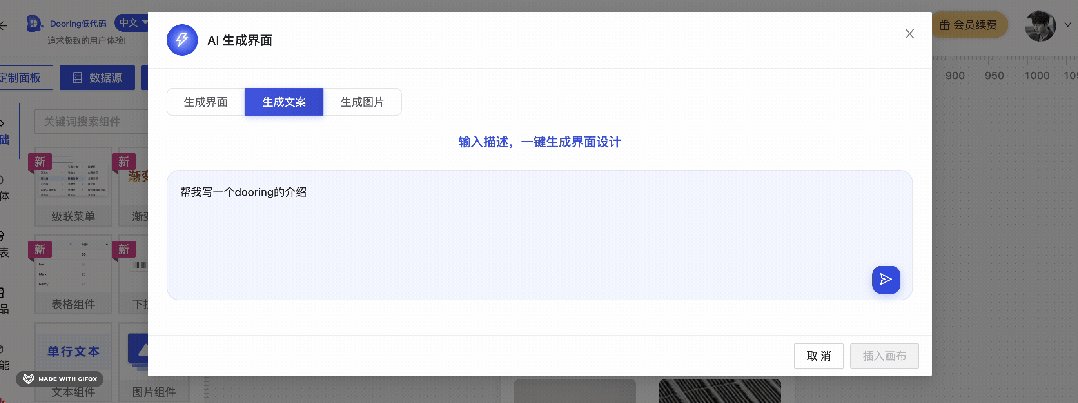
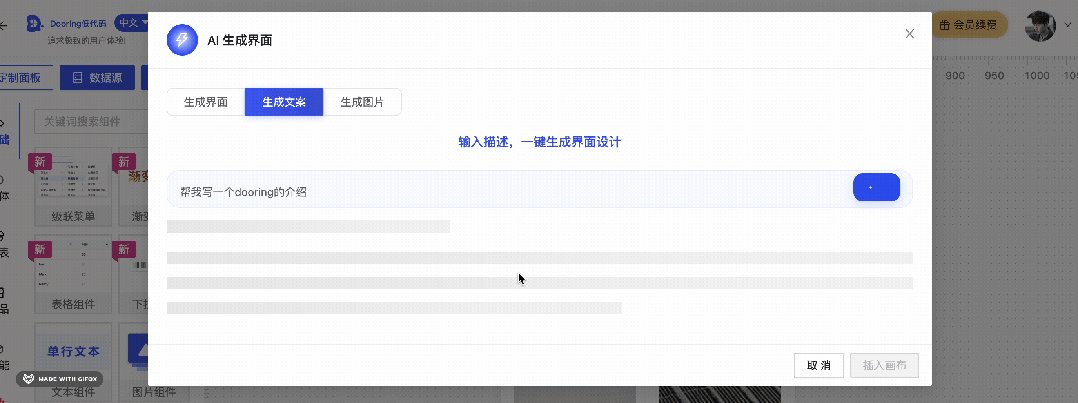
(二)页面素材生成:页面搭建的智能助手
 图片
图片
 图片
图片
下面演示一下生成图片素材的能力:
 图片
图片
4. 未来应用场景展望:零代码 + AI 的无限可能
随着技术的不断进步和创新,Dooring 零代码平台的 AI 能力也在持续进化,未来充满了无限的可能 。在技术融合方面,Dooring 有望与虚拟现实(VR)、增强现实(AR)、物联网(IoT)等前沿技术深度融合,为用户带来更加沉浸式、智能化的页面体验。想象一下,通过 Dooring 搭建的电商页面,用户不仅可以通过传统的方式浏览商品,还能借助 VR 设备,身临其境地走进虚拟店铺,360 度全方位查看商品细节,与虚拟导购进行互动,获得更加真实、直观的购物体验;在物联网场景下,用户可以通过 Dooring 搭建的智能设备控制页面,实时监控和管理家中的智能家电、安防设备等,实现更加便捷、高效的智能家居生活 。
在应用场景拓展上,Dooring 的 AI 生成页面能力将在更多领域发挥重要作用。在教育领域,教师可以利用 Dooring 快速创建在线课程页面、教学资源分享平台,为学生提供丰富多样的学习资料和互动式学习体验,激发学生的学习兴趣和主动性;在医疗领域,医疗机构可以通过 Dooring 搭建患者信息管理系统、在线问诊平台、健康科普页面等,提高医疗服务的效率和质量,为患者提供更加便捷、个性化的医疗服务;在金融领域,银行、证券等金融机构可以利用 Dooring 创建理财产品展示页面、客户服务平台、风险评估系统等,提升金融服务的专业性和安全性,满足客户多样化的金融需求 。
 图片
图片
AI的时代的浪潮下,零代码与 AI 的结合已然成为不可阻挡的发展趋势。




































