Vite 的发展历程
- • 2020 年:作为实验性质的原型开始开发,最初仅为 Vue 的用例设计。
- • 2021 年:Vite 2.0 转型成通用构建工具。
- • 2022 年:开始被新兴框架广泛采用为底层构建工具,如 Nuxt 3、SvelteKit、Astro、SolidStart 等。
- • 2023 年:React 元框架也开始迁移到 Vite,如 Redwood、Remix。
- • 2024 年:更多基于 Vite 的方案出现,如 TanStack Start、One、Ember。
- • 2025 年:create-react-app 被官方废弃后的事实继承者。
Vite 的现状
• 下载量:npm 周下载量 2200+ 万次,月下载量即将突破 1 亿次,增长迅速。
 图片
图片
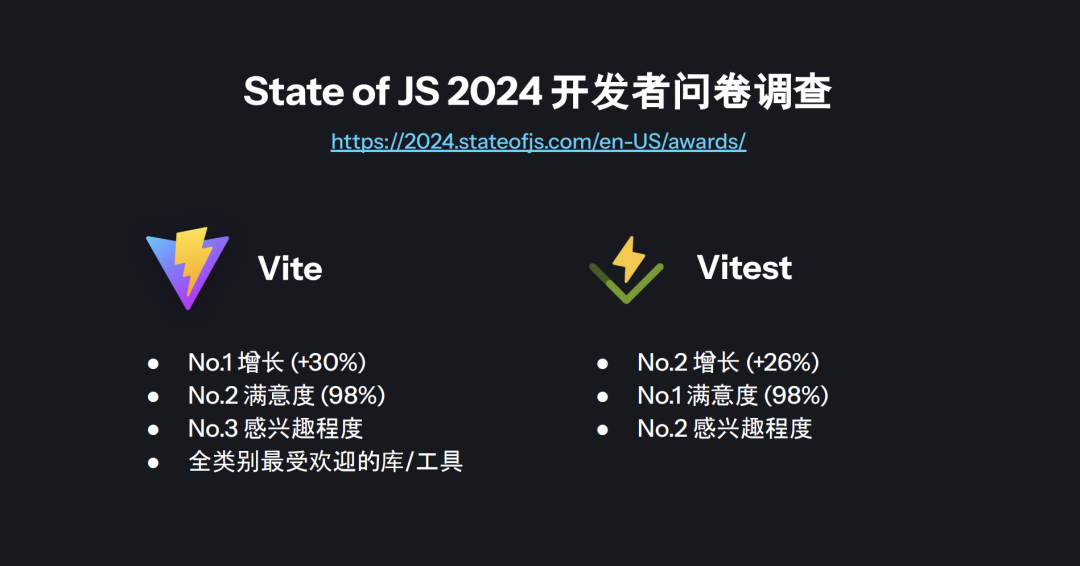
• 开发者调查:在 State of JS 2024 开发者问卷调查中,Vite 在增长、满意度、感兴趣程度等方面表现优异,是全类别最受欢迎的库 / 工具。

• 生态:庞大、活跃、多元化,众多公司已在生产环境中使用 Vite 或基于 Vite 的框架。
 图片
图片
Vite 已经成为了 下一代 web 应用的共享基建层。
Vite 当前架构的问题
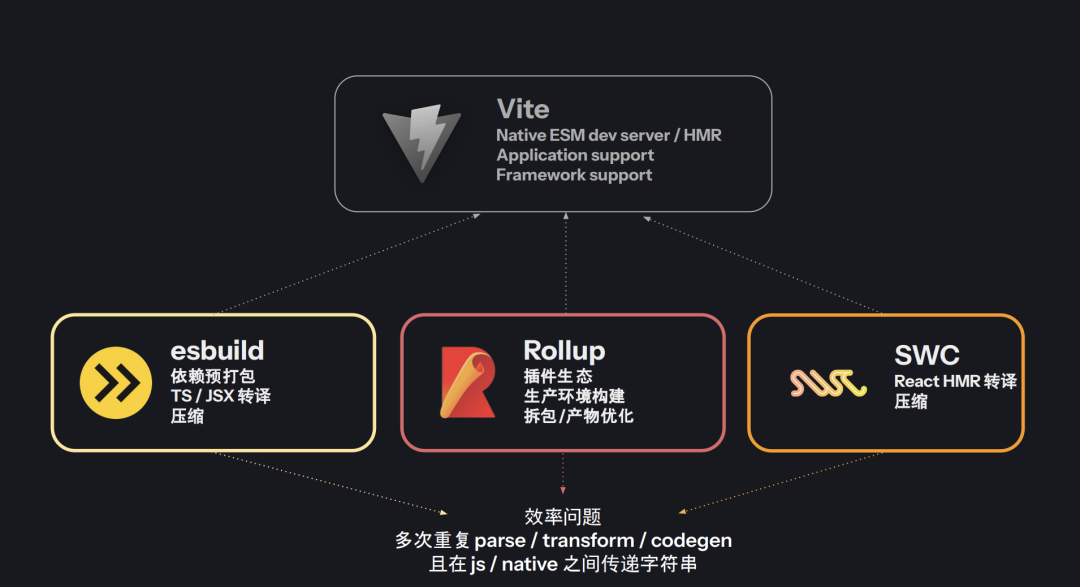
• 职责重叠的依赖:底层依赖多个职责重复的第三方工具,如 esbuild、Rollup、SWC 等,导致效率问题和打包行为的不一致。
 图片
图片
• 生产构建速度:相比原生语言写的 bundler 来说较慢,存在多次重复 parse / transform / codegen,且在 js / native 之间传递字符串。

• 性能瓶颈:Unbundled ESM 在大型项目中存在性能瓶颈,请求数量巨大时表现不佳。
 图片
图片
• 高阶功能缺失:如极致拆包、增量构建、Module Federation 等功能不足。
因此,Vite 团队决定开发 Rolldown。其目标是:兼容 Rollup 的插件 API 和生态,利用 Rust 提升生产构建性能,添加 Rollup / esbuild 不具备的高阶功能,解决 Vite unbundled ESM 的性能瓶颈。
下一代 JS 统一工具链:Void(0)
• 背景:Vite 面对的问题其实是整个 JS 工具生态一直存在的问题的缩影。JS 工具生态在各个层面都非常碎片化,存在选择困难、复杂度爆炸、工具不兼容、重复配置、行为不一致等问题,需要一个统一的工具链。
• 时机:生态需求逐渐清晰,Vite 展现出了强大的共识达成速度,Rust for JS 的生态地基也已成熟。
• 架构:包括 Vite Dev server、HMR 应用支持、框架支持,Rolldown 打包工具,Oxc 语言工具链,Vitest Vite-native 测试工具等,覆盖 Parser、Semantic Analysis、Linter、Formatter、Transformer、Resolver、Minfier 等功能,以 Composable NPM Packages & Rust Crates 的形式提供。
 图片
图片
为什么选择 Rust?
• 性能与安全:在极限性能和内存安全之间取得平衡。
• 生态成熟:已有相对成熟的 for JS 开发者生态,如 napi-rs、Web Assembly 支持等,方便找到贡献者和进行开发。
 图片
图片
目前的进展
• OXC:在 Parser、Linter、Resolver、Transformer、Minifier、Formatter 等方面取得显著进展,性能表现优异,如最快的 parser、linter、resolver、transformer 等,内存占用和 binary 文件大小也更小。
• Rolldown:基础打包、内置 OXC 转译 + 模块解析、高阶功能等已实现,1.0 Beta 版本在功能对齐、性能等方面表现出色,正与 Vite 进行整合。
未来规划
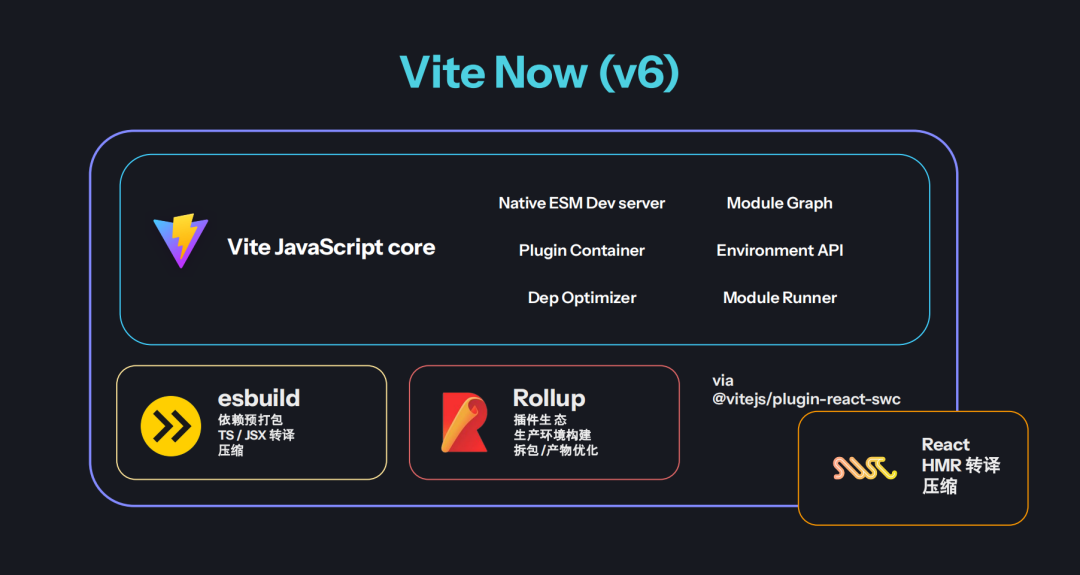
• Vite Now (v6):继续使用现有架构。
 图片
图片
• Vite Next (2025 第一季度):引入 Rolldown 和 Oxc,负责模块解析、TS / JSX 转译、压缩等,提升生产构建性能和功能。
 图片
图片
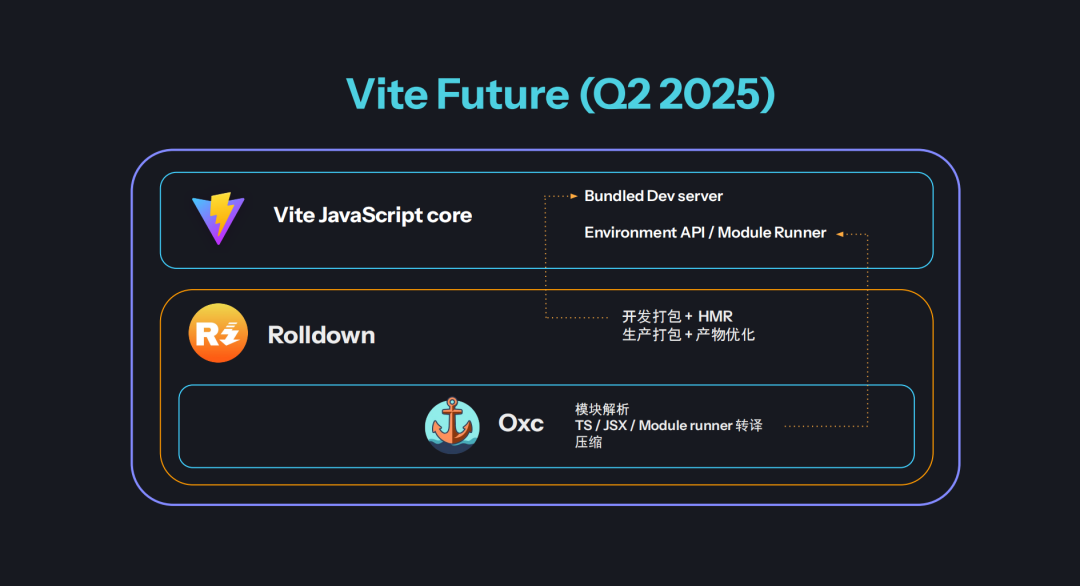
• Vite Future (2025 第二季度):进一步整合 Rolldown 和 Oxc,实现开发打包 + HMR、生产打包 + 产物优化等全面功能。
 图片
图片
• Vite Plus:作为 “cargo for JavaScript”,提供 Dev / Build、Test / Bench、Lint / Format 等一站式工具链解决方案,还包括文档、运行 TypeScript、项目脚手架、Monorepo 任务调度等功能,计划 2025 年推出。
 图片
图片









































