在 Vue3 的架构革新中,响应式系统被解耦为独立的 @vue/reactivity 库,这一变化不仅让 Vue 自身的响应式机制更加高效,也使得其核心能力可以被应用到更广泛的场景中
也就是说 @vue/reactivity 是一个独立出来的 JavaScript 库,你可使用在任何的地方,包括:
- 原生 JavaScript
- Nodejs
- Vue3
- React
- 等等。。。
@vue/reactivity 与 Vue3 的关系
架构解耦
@vue/reactivity 作为Vue 3响应式的底层实现,被设计为完全独立的模块:
 图片
图片
这种解耦设计使得:
- 开发者可以独立使用响应式系统
- Vue核心包体积更小(约10kb的Tree-shaking优化)
- 方便进行独立测试和功能扩展
核心能力继承
Vue3 的以下特性都构建于 @vue/reactivity 之上:
- Composition API
- 自动依赖追踪
- 组件更新机制
- watch/computed实现
核心API
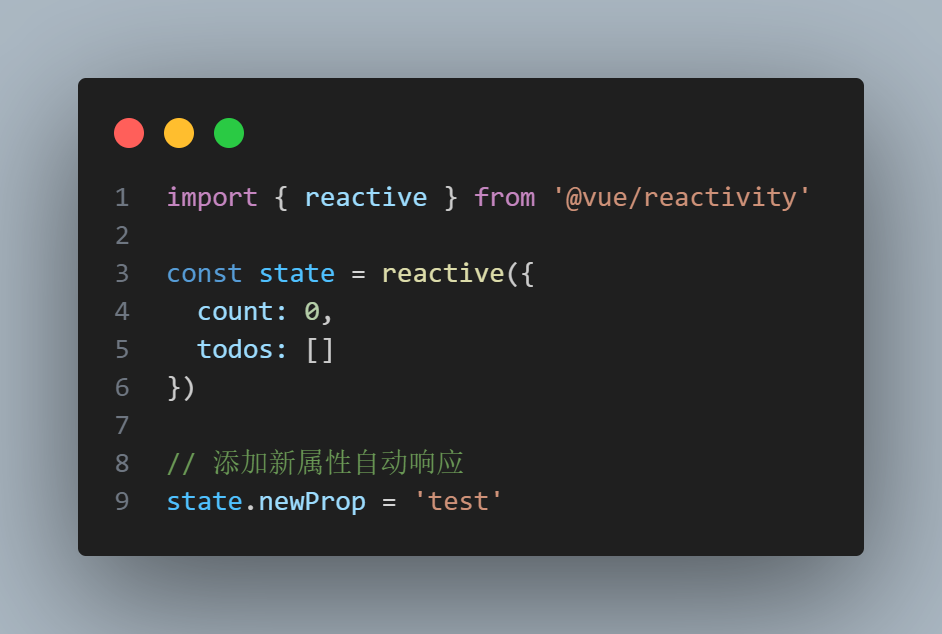
reactive
 图片
图片
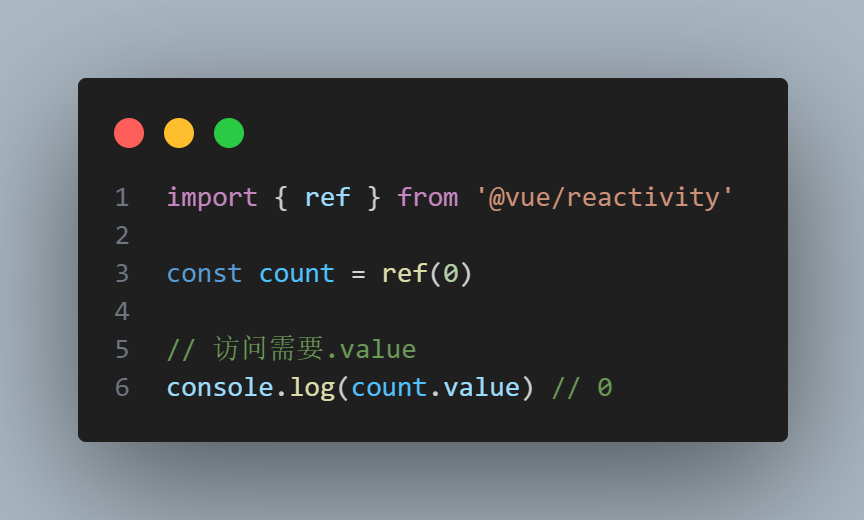
ref
 图片
图片
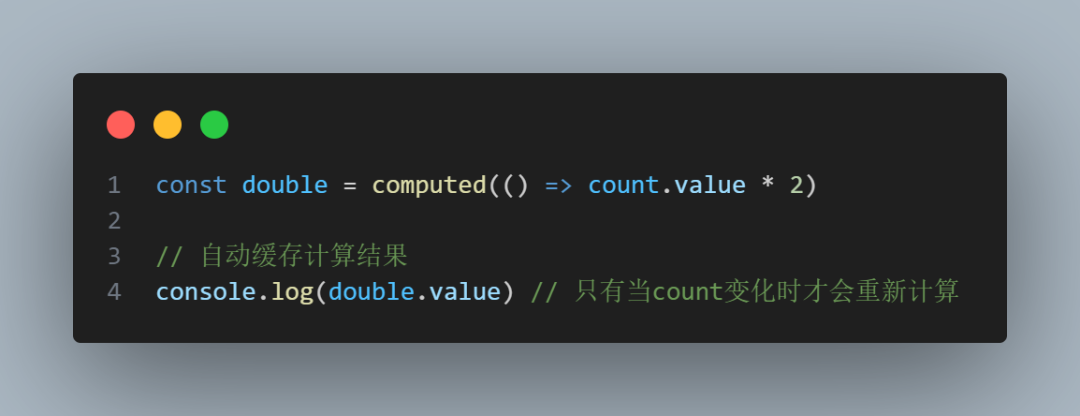
computed
 图片
图片
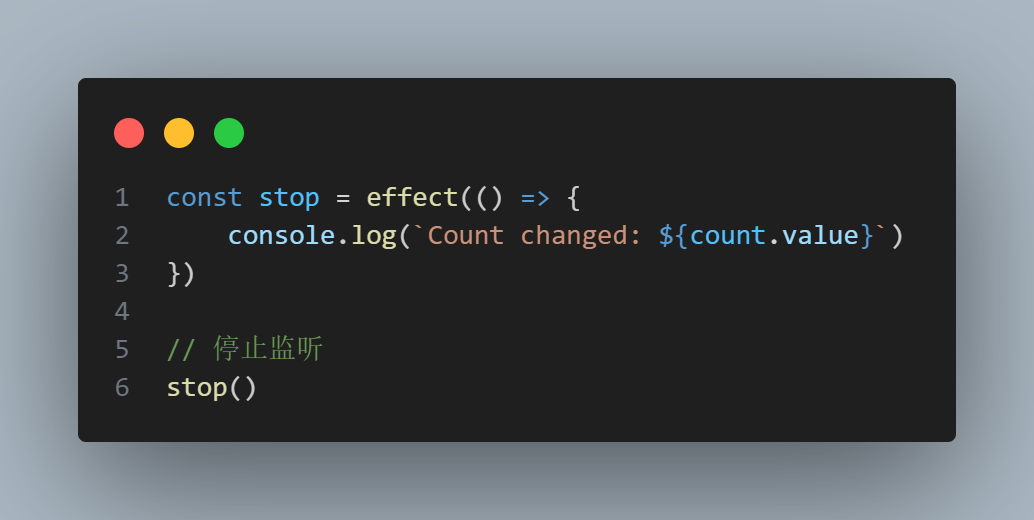
effect
 图片
图片
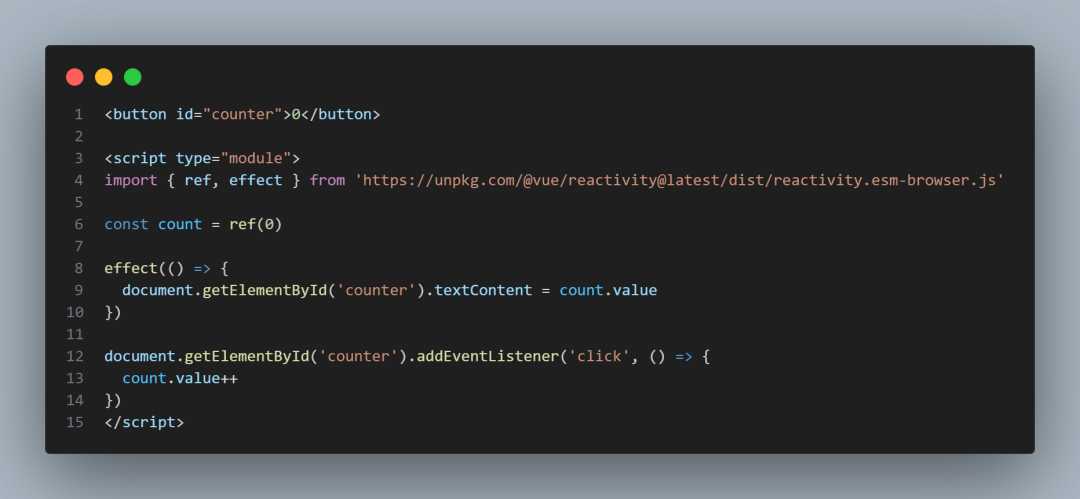
在原生 JavaScript 中使用
 图片
图片
总结与展望
@vue/reactivity 作为 Vue3 的响应式引擎,通过其精巧的设计实现了:
- 高效的依赖追踪(相比Vue 2提升约40%)
- 极小的体积(约5kb gzipped)
- 框架无关的通用能力
其应用场景已扩展到:
- 状态管理库开发
- 跨框架组件开发
- 复杂数据可视化应用
- 浏览器扩展开发
随着 Vue 生态的不断发展,@vue/reactivity 将继续作为响应式编程的标杆实现,为开发者提供更强大的状态管理能力。无论是深度使用Vue还是进行框架无关的状态管理,理解这个库的工作原理都将为您打开新的可能性。


































