在设计网页时,自适应性是关键。必须考虑不同的屏幕尺寸、设备方向和用户偏好。CSS clamp() 是一个强大的工具,可以帮助您设计灵活的布局,但了解何时如何有效地使用它至关重要。

虽然 clamp() 可以使响应式设计的某些方面更容易,但仍需要记住一些特定的注意事项和潜在的缺点。了解何时正确的使用clamp() 是解决问题的关键所在,而其他方法(如媒体查询),对于在项目中实现最佳结果至关重要。
让我们分析一下 clamp() 可以做什么,并实际探索它的优势和局限性。
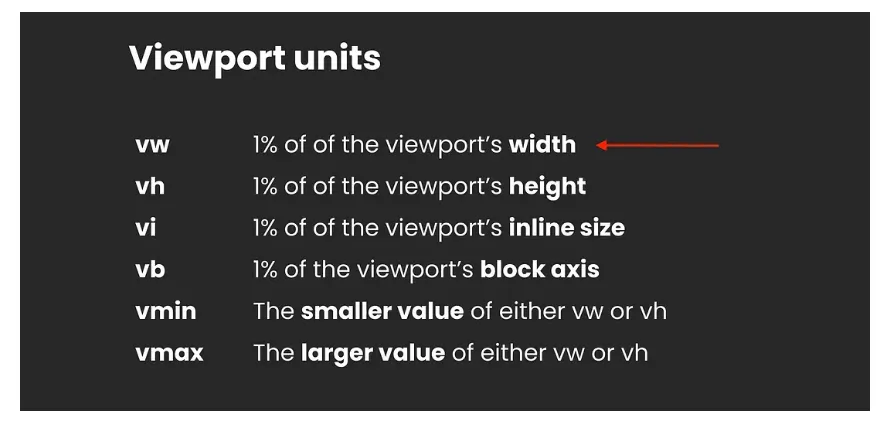
基础知识:什么是视口单位以及它们如何工作?
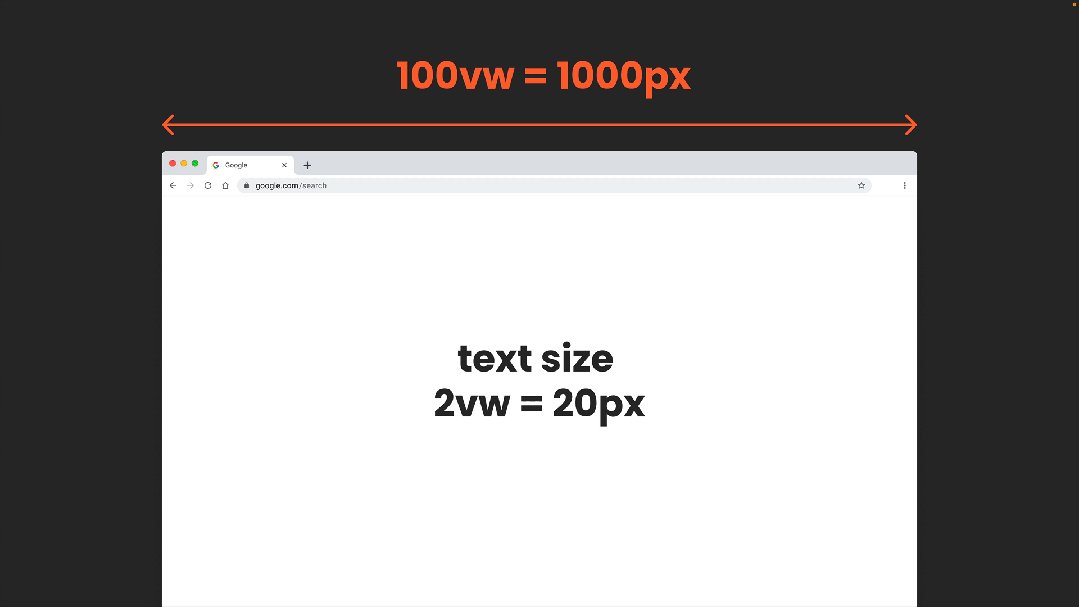
有几个视口单位,但我们最感兴趣的是视口宽度,写为 vw。1vw 代表视口宽度的 1%。

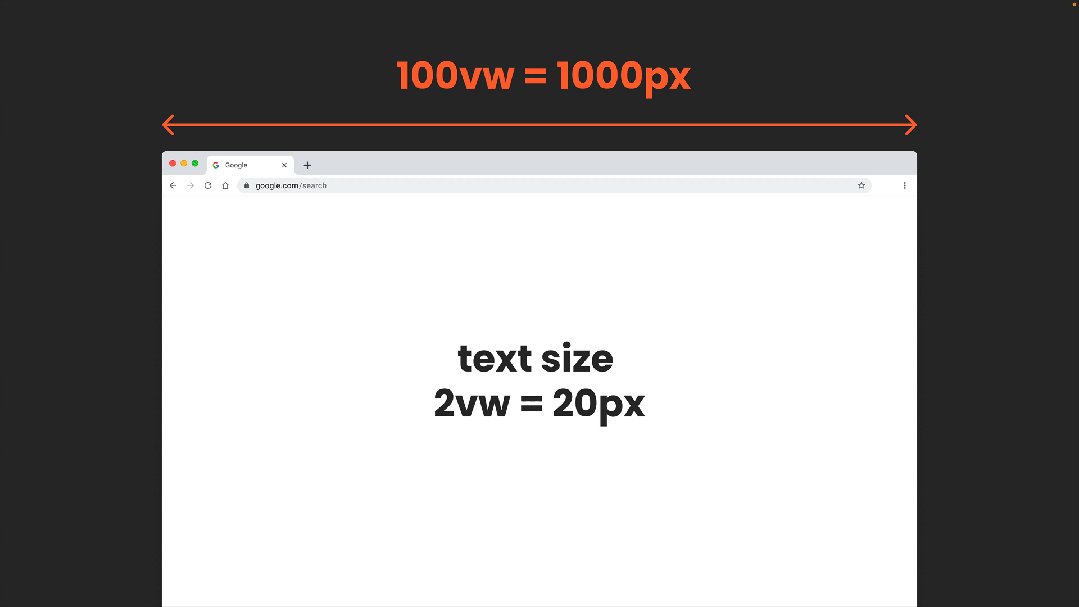
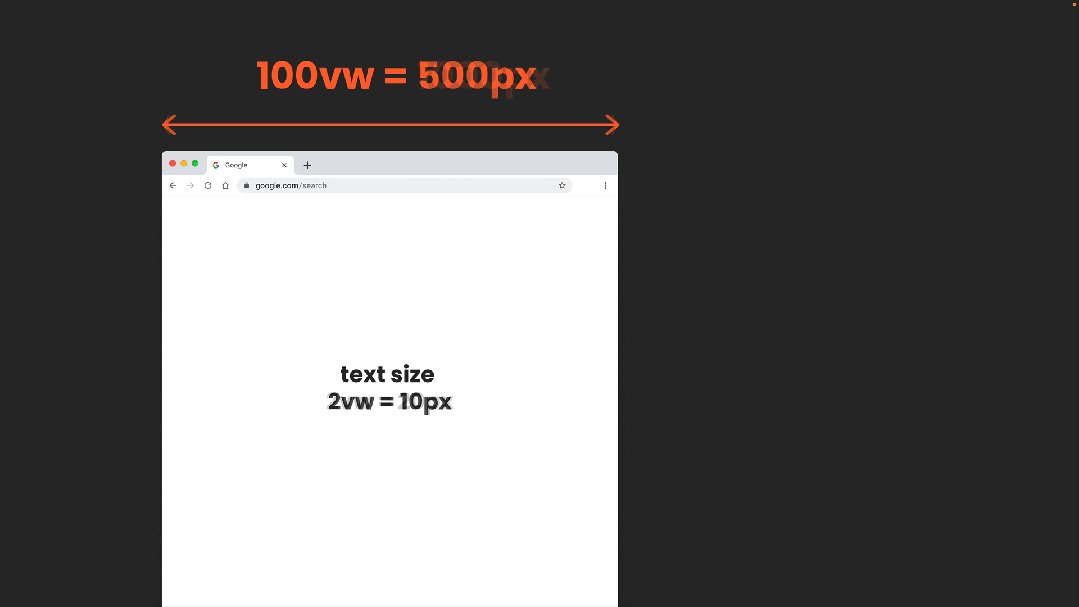
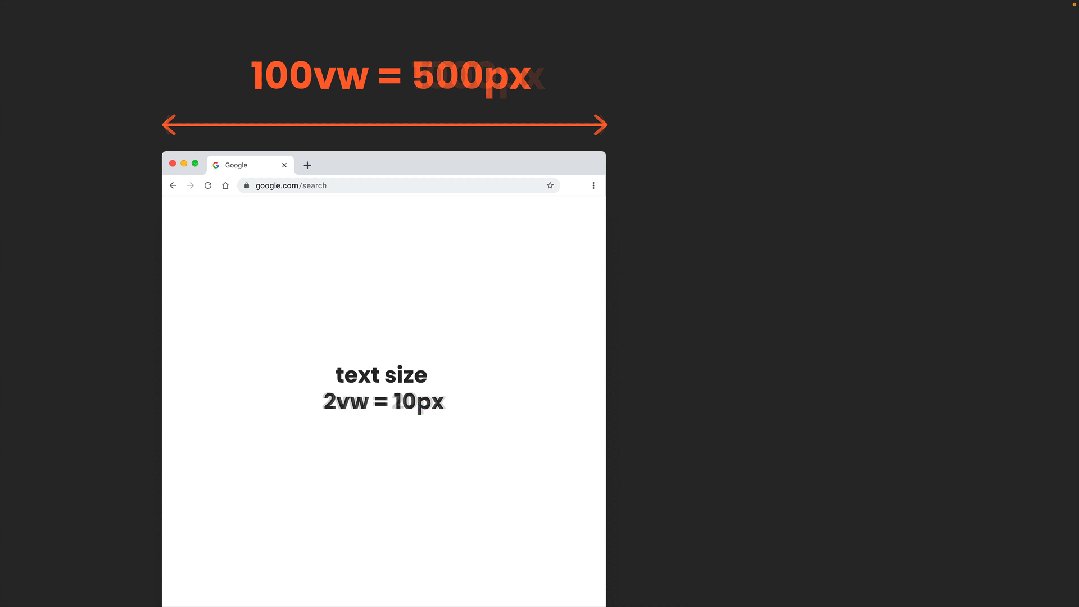
让我们看一个例子:如果视口宽度为 1000px,并且我们的文本设置为 2vw,那么它将是 1000px 的 2%,因此大小为 20px。现在,如果我们将视口大小调整为 500px,2vw 将为 10px。

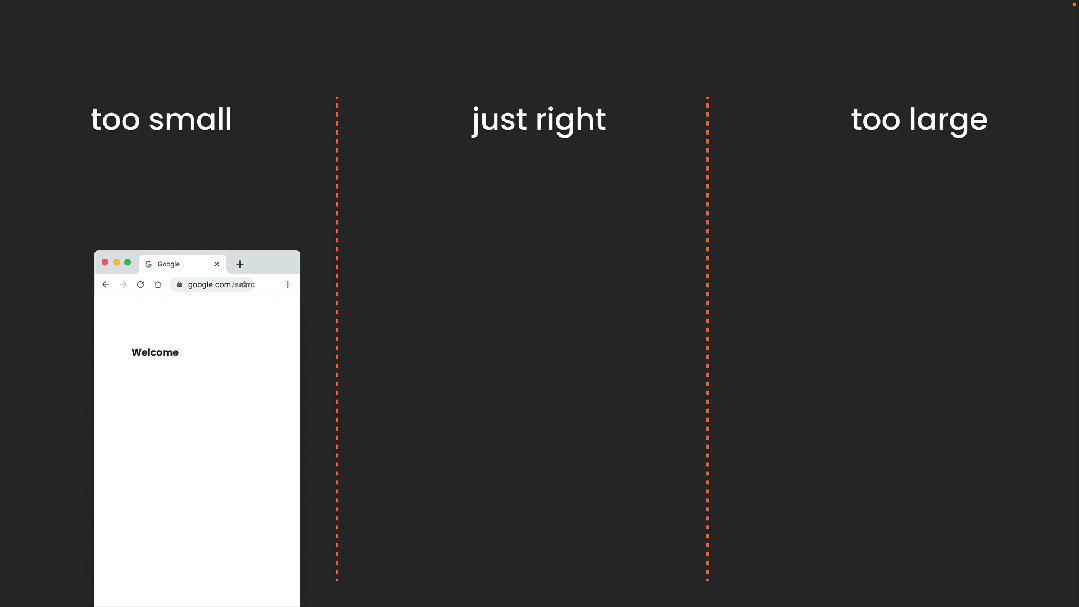
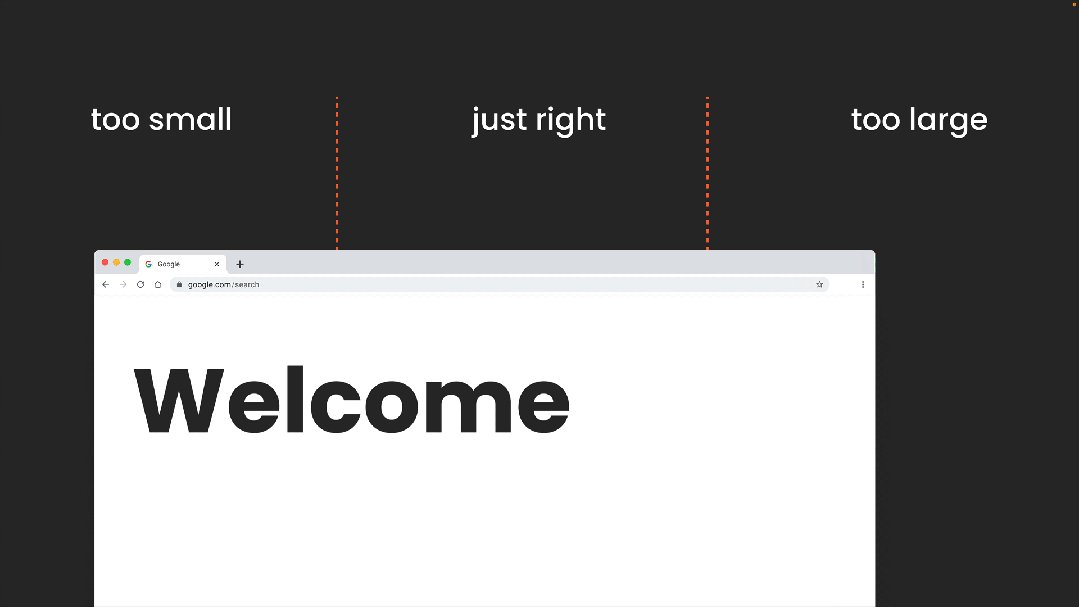
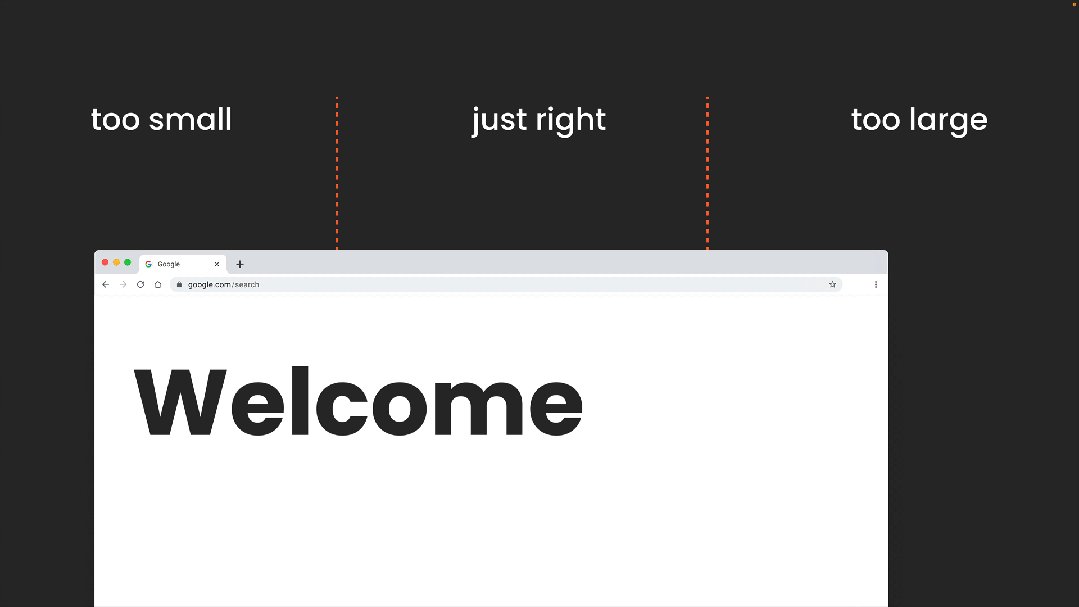
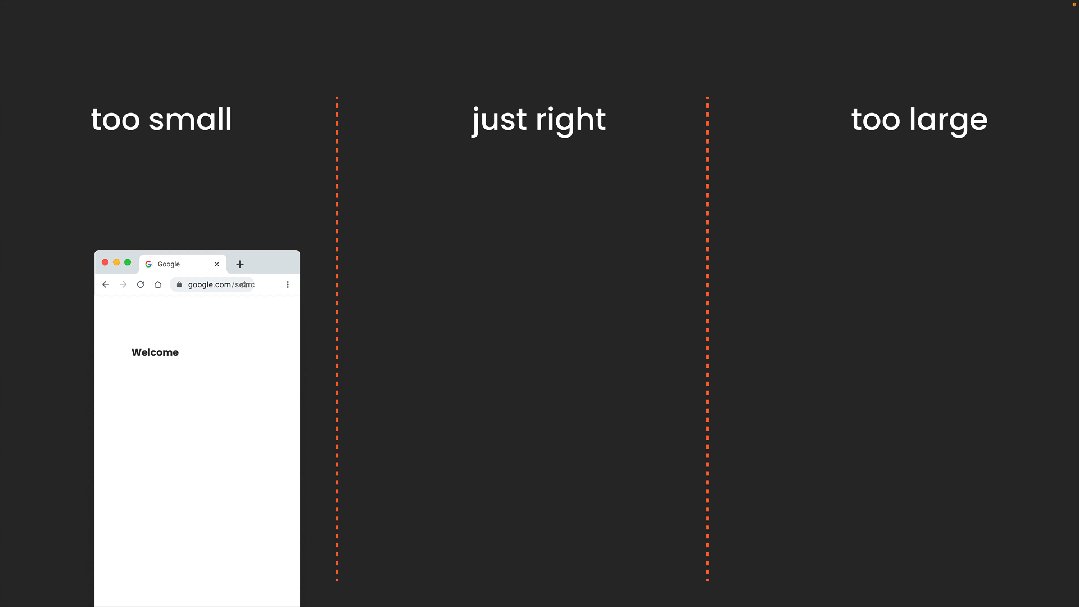
这样,我们就可以相当轻松地创建流畅的排版。但是,有一个缺点:在小屏幕上,文本可能变得太小而无法阅读,而在大屏幕上,文本可能对我们的设计来说变得太大。这时候, clamp() 就派上用场了。

什么是 clamp()?
将 clamp() 视为在 CSS 中为任何值建立“黄金区”的方法。想象一个不太小、不太大、恰到好处的属性 - 这就是 clamp() 的全部内容。它允许您设置最小值、理想值和最大值,使您的设计更具适应性和响应性。
语法如下所示:
clamp(minimum, ideal, maximum)最小值:这是您的属性可以具有的最小值。
理想值:这是您想要使用的目标值或首选值,通常是可变的。
最大值:这是它可以增长到的最大值。
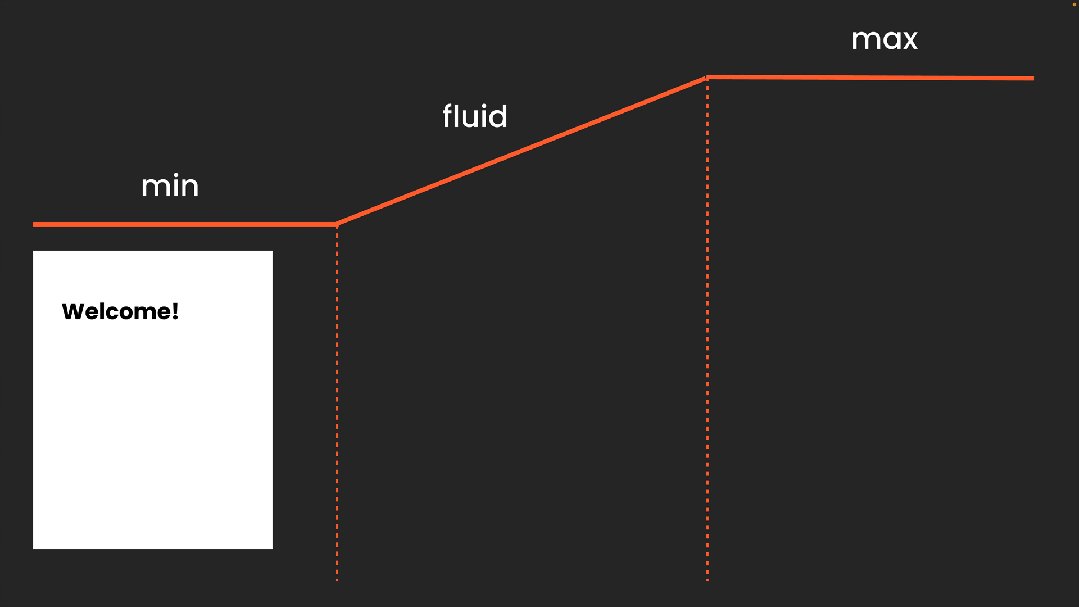
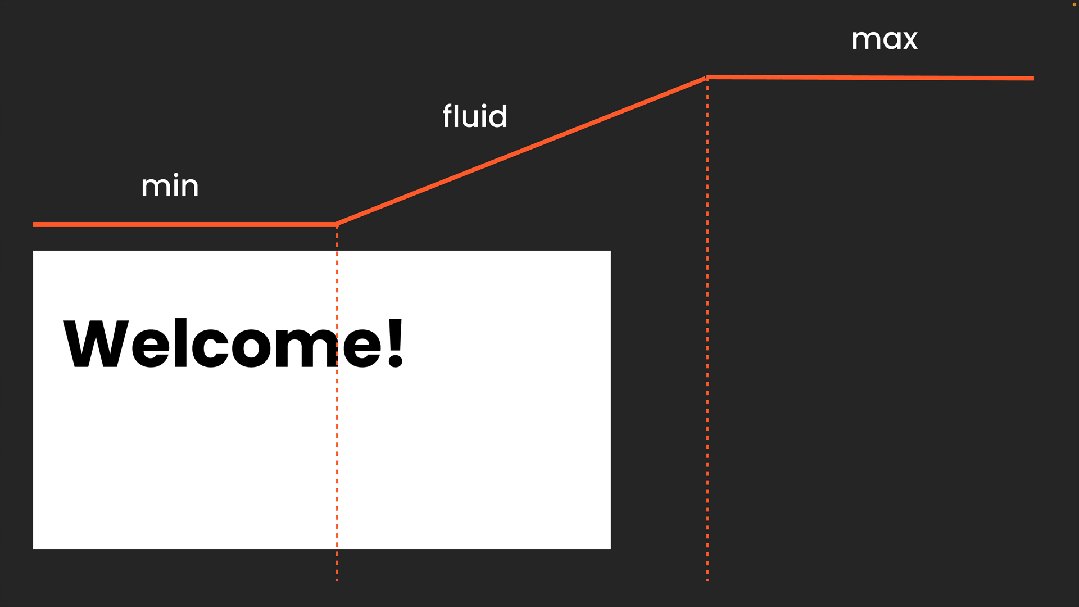
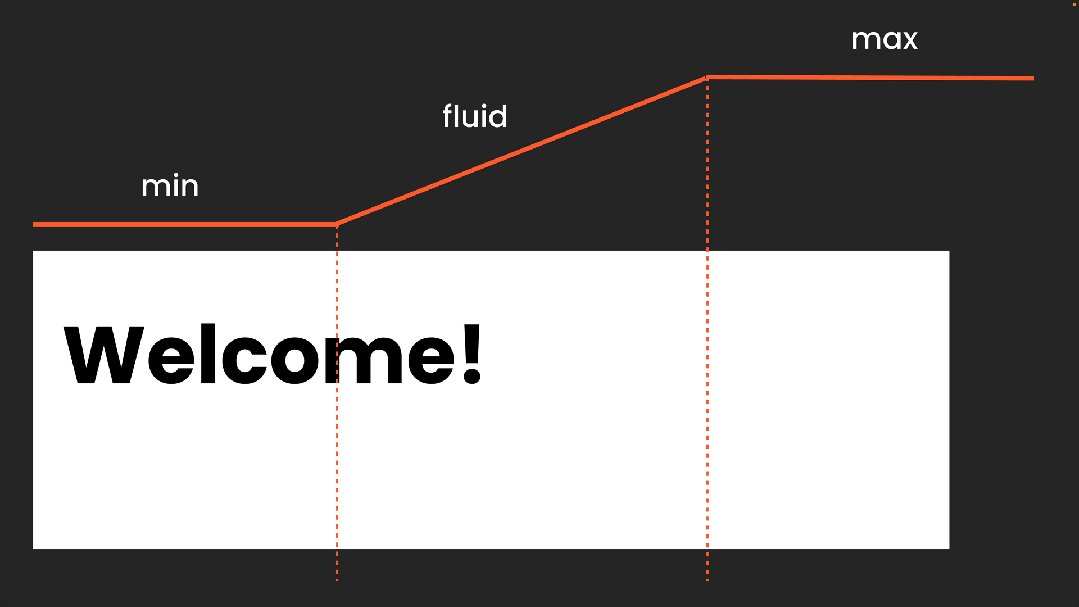
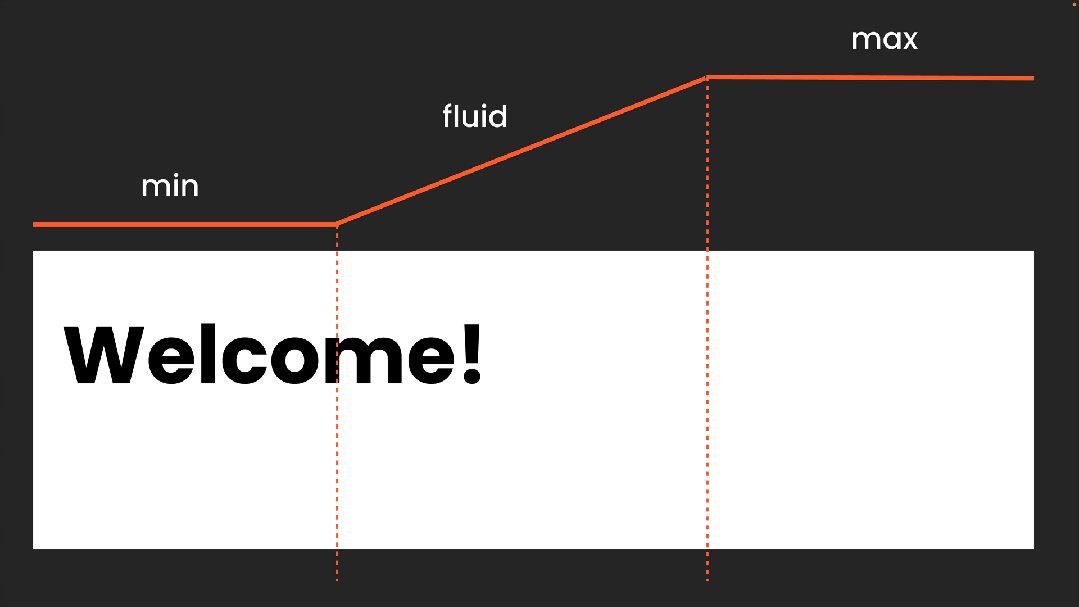
可视化 clamp() 以更好地理解
将 clamp() 想象成带有护栏的滑动秤。想象一下设置滑动门的边界:您可以让门自由移动,但只能在两个固定点之间移动。“理想”值允许它根据外部条件(如屏幕尺寸)流畅地移动,但它始终受到您定义的最小和最大限制的限制。这种灵活性确保无论使用哪种设备,界面都能保持精致、平衡的外观。

注意:虽然我们专注于排版,但 clamp() 还有其他用例,例如,控制填充、边距甚至宽度。它可以向任一方向调整,从最小值扩展到最大值或根据需要缩小,具体取决于视口大小。
举一个实际的例子
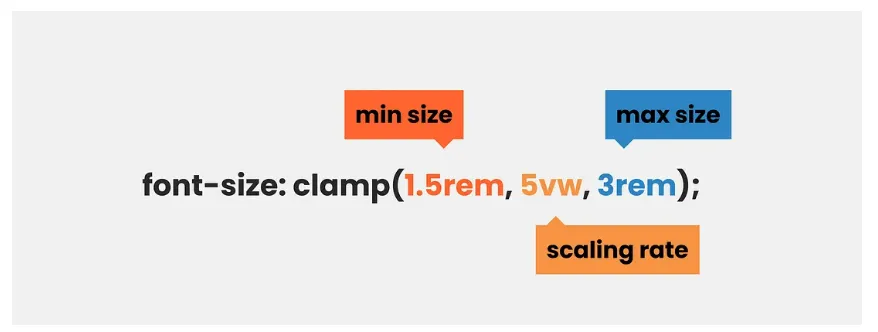
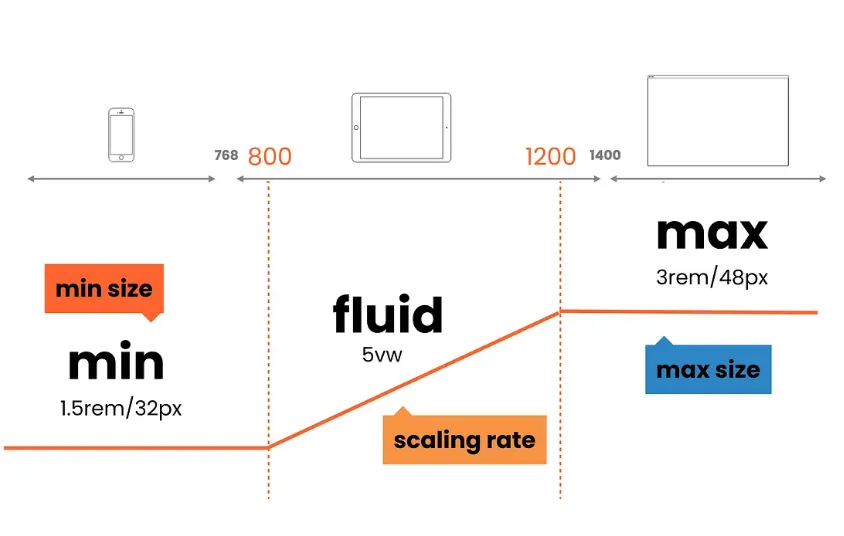
假设您想要一个可以很好地跨设备缩放的标题。您希望它至少为 1.5rem(如果根字体大小为 16px,则转换为 24px)以便在小屏幕上可读,理想情况下为 5vw(视口宽度的 5%)以使其具有响应性,但绝不能超过 3rem(如果根字体大小为 16px,则转换为 48px)以防止它变得太大。

使用 clamp() 的方法如下:
h1 { font-size: clamp(1.5rem, 5vw, 3rem);}- 最小值:1.5rem (24px) 确保文本始终可读。
- 理想值:5vw 使字体大小随着视口变化而动态调整。
- 最大值:3rem (48px) 可防止文本在宽屏上变得过大。
仅用一行代码,您就涵盖了多种用例,确保文本既可适应又可控制。

注意:这与断点无关!!!
注意:为什么我们使用 rem 而不是 px?
使用 rem 而不是 px 的原因是为了确保文本大小根据用户的根字体大小设置适当缩放。
rem 是一个相对单位,它使文本更具适应性和用户友好性,特别是对于那些为可访问性目的设置了自定义基本字体大小的用户。
与固定值的 px 不同,rem 会根据根字体大小转换为特定的像素值,从而提供灵活性并确保您的设计尊重用户偏好,从而在不同设备和设置之间提供更一致、更易访问的体验。
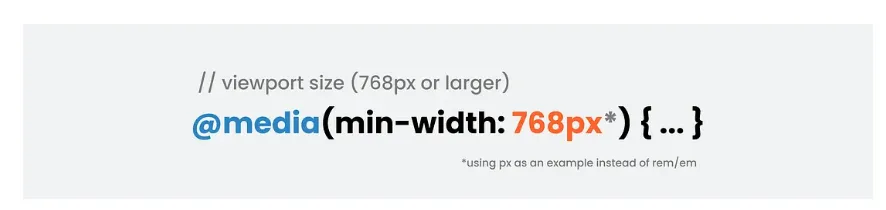
clamp() 与媒体查询
您可能会想,“我可以用媒体查询做类似的事情,对吧?”媒体查询和 clamp() 都可以处理响应式缩放,但它们的工作方式不同,并且各自都有特定的用例。媒体查询非常适合对特定断点进行精确控制,这对于在设计系统中保持严格的一致性或精确对齐内容至关重要。

媒体查询是通过使用 CSS 中的 @media 规则设置的,并且只有当满足指定条件(例如特定视口宽度)时,文本大小才会调整以匹配为该场景定义的值。

另一方面,clamp() 可在最小值、理想值和最大值之间提供流畅的缩放,而无需明确的断点。这可以简化 CSS,减少对多个媒体查询的需求,并有助于实现更平滑的过渡。
但是,clamp() 缺乏媒体查询的精度,流畅的缩放可能不适合所有用例——尤其是在需要像素完美控制的情况下。
总之,当您想要简单和流畅时,请使用 clamp(),当您需要精确控制特定屏幕尺寸的布局变化时,请选择媒体查询,尤其是在一致性和可预测性是关键的设计系统中,媒体查询可能是更好解决方案。
注意:您还可以使用 clamp() 来显示标题,同时让其余设计基于更严格、可预测的系统。这种方法可以让您在最重要的地方受益于流畅性,同时在其他地方保持一致性和控制力。
clamp() 的优点
- 更少的代码,更多的控制:使用 clamp(),您不需要那么多媒体查询,这使您的 CSS 更精简。
- 设计一致性:您的组件将始终保持在预定义的范围内,因此您不必担心极端的屏幕尺寸会破坏您的设计。
- 简单性:语法直观。一旦您使用了几次,它就会成为响应式尺寸调整的便捷工具。
- 流畅排版:现代网页设计最佳实践之一是实现适应可用空间的流畅排版。clamp() 提供了一种解决方案,使排版可以自然缩放,避免媒体查询有时引入的突然变化。
需要考虑的事项:可访问性和设计系统
虽然 clamp() 很强大,但仍有一些重要的注意事项:
- 可访问性和性能:可访问性、缩放和性能可能会导致 clamp() 出现问题。可能需要回退。
- 设计系统:如果您正在开发设计系统,请考虑 clamp() 是否是保持一致排版的正确选择。对于某些用例,传统媒体查询可能仍然更适合在断点之间保持严格控制。当您需要更流畅的缩放时,Clamp() 会大放异彩,但媒体查询可以为高度受控的环境提供更可预测的结果。
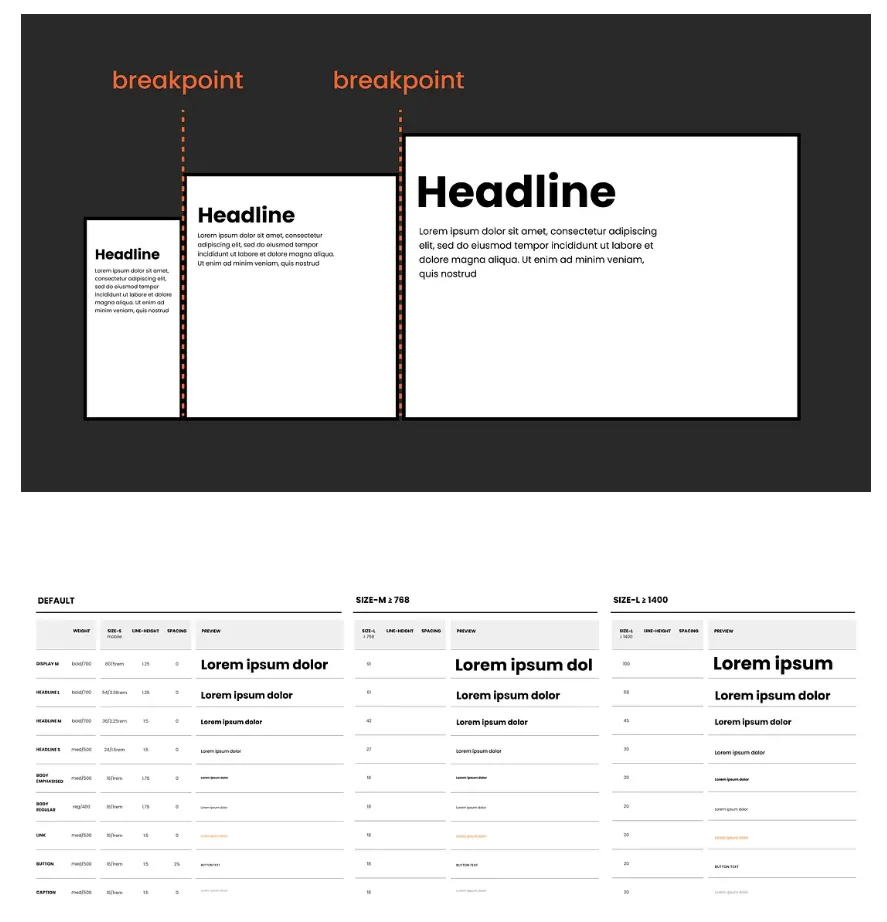
计算 Figma 和其他 UI 设计的 Clamp 大小
由于 clamp() 主要在浏览器中使用动态视口单位,因此,我们无法在 Figma 中复制它。
但是,我们仍然可以通过使用 Figma 中给定的排版层次结构来创建固定设计。通过从 clamp() 规则计算特定框架大小的值,我们可以近似地了解排版在不同屏幕上的表现。
但是,我们的主要工具 clamp() 仍然可以在浏览器中使用!

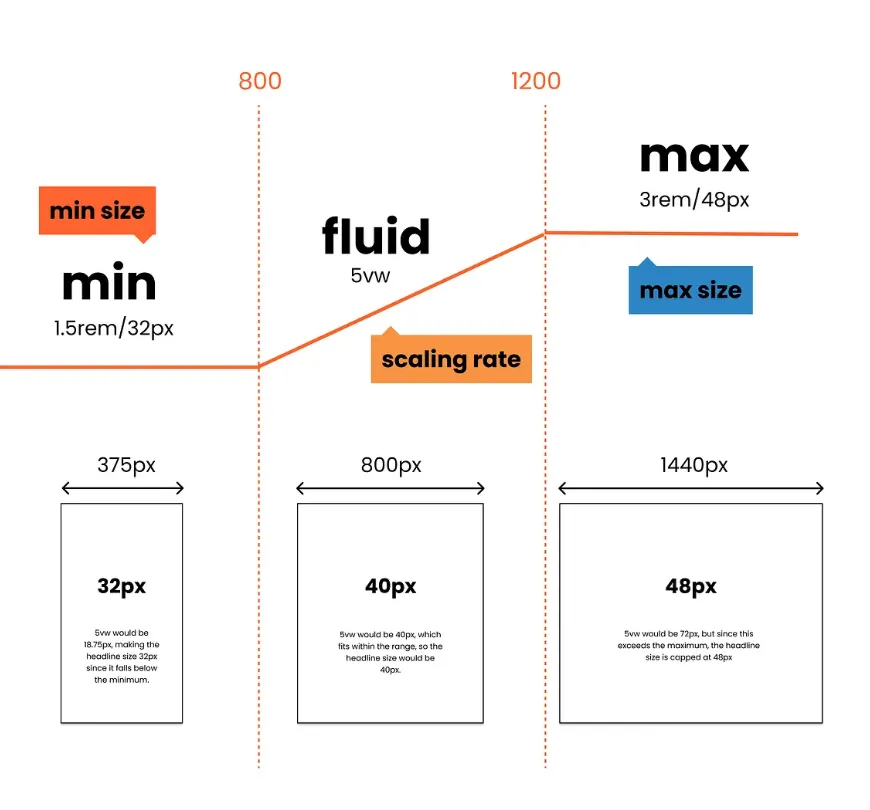
例如,考虑标题的 clamp() 规则,如 clamp(32px, 5vw, 48px)(仅使用 px 而不是 rem 以进行说明)。我们可以计算出这在 Figma 的小屏幕、中屏幕和大屏幕上的转换方式:
- 小屏幕(框架尺寸,例如 375px 宽度):5vw 为 18.75px,由于低于最小值,因此标题大小为 32px。
- 中屏幕(框架尺寸,例如 800px 宽度):5vw 为 40px,符合范围,因此标题大小为 40px。
- 大屏幕(框架尺寸,例如 1440px 宽度):5vw 为 72px,但由于这超过了最大值,因此标题大小上限为 48px。
为这些特定点创建字体样式可让您估算排版在不同设备上的表现。还要记住,您可以将 Figma 样式与变量和模式结合起来,以自动化此行为。
尽管 Figma 无法处理像 vw 这样的单位,但这种方法有助于说明预期的比例关系。
clamp() 是关于流体调整的,因此,您的固定尺寸应该代表逻辑极值和舒适的平均值,以便进行有效沟通。
有效使用 clamp() 的关键是了解它与动态灵活性有关。您的设计应该包含排版的流体特性,确保它能够平滑缩放并保持可访问性,无论在哪种设备上查看。所以,在浏览器中测试,而不是在 Figma 中!
写在最后的想法
CSS clamp() 是一种出色的工具,可在响应式设计中实现流动性,同时保持对元素大小的控制。
但是,必须深思熟虑地使用它——了解它的优点和局限性。如果使用得当,clamp() 可以实现流畅且适应性强的设计,但必须仔细考虑可访问性、缩放比例以及项目的特定需求。
通过将 clamp() 与媒体查询等其他方法相结合,这是一个全面、响应迅速的解决方案,提供灵活性和可预测性,确保在所有设备上提供良好的用户体验。


































