作者 | owen
时光飞逝间,2024 年已悄然划过技术长河。纵览这一年前端技术大舞台,虽没有出现革命性的明星项目,但各细分领域都呈现持续深耕与创新突破的态势。接下来让我们一起乘坐时光机重回 2024,共同开启这段技术巡礼,透过专业视角看看前端行业发生了哪些重要的事情吧。文章很长,建议先收藏再看!
正文开始前,我们先快速看下2024年前端领域发生了哪些重要的事项:
(注:文章中所有”今年“代指 2024 年,明年代指”2025 年“,全文由应用宝前端MoonWebTeam团队整理而成)
● 首先在大模型百花齐放的今年,大模型理解和推断、多模态等能力的不断演进,涌现出许多新颖的落地场景,在今年所有落地场景中最为突出的便是在软件开发领域引领了“人机协作”的颠覆性变革。
● 在前端语言与标准领域,今年 JavaScript、CSS、TypeScript 也都有一些新的变化。去年前端社区曾出现过反 TypeScript 的呼声,那么今年 TypeScript 又何去何从?
● 在前端框架领域,今年并没有出现明星级别的新的前端框架,前端框架的四家马车 React、Vue、Svelte 和 Angular 继续领跑,主流前端框架之间相互学习借鉴的同时,也在按照自己的特色不断发展与进步,Htmx 获选了 2024 年度 JavaScript 前端 UI 框架明星项目。
● 在前端基础建设领域, Rust 化趋势已势不可挡:Rspack 已经可以作为 webpack 几乎即插即用的替代方案,Biome 成为了 2024 年度 JavaScript 前端工具的明星项目,Vite 官方去年宣布用于 Rust 重构 vite 的 Rolldown 也已经在今年开源。
● 在 JavaScript 运行时领域,起步早的 Node.js 所建立的完善的生态依旧是所有新的 JavaScript 运行时挑战者不可回避的问题。在 2024 年期间又出现了一个新的前端运行时挑战者 Winterjs。
● 在跨端技术领域,今年鸿蒙的系统推广在国内偏前端的跨端领域掀起了不少波澜,一码多端恐将成为跨端未来的核心诉求。
● 在低代码领域和 D2C 领域,得益于今年大模型多模态能力的演进,AI 落地低代码和 D2C 初见雏形。
● 此外在浏览器、 WASM、音视频等与前端息息相关的底层能力领域也在不断演进中。

2024 技术年度回顾
1. 语言与标准:CSS、ES 和 TS 语法持续完善
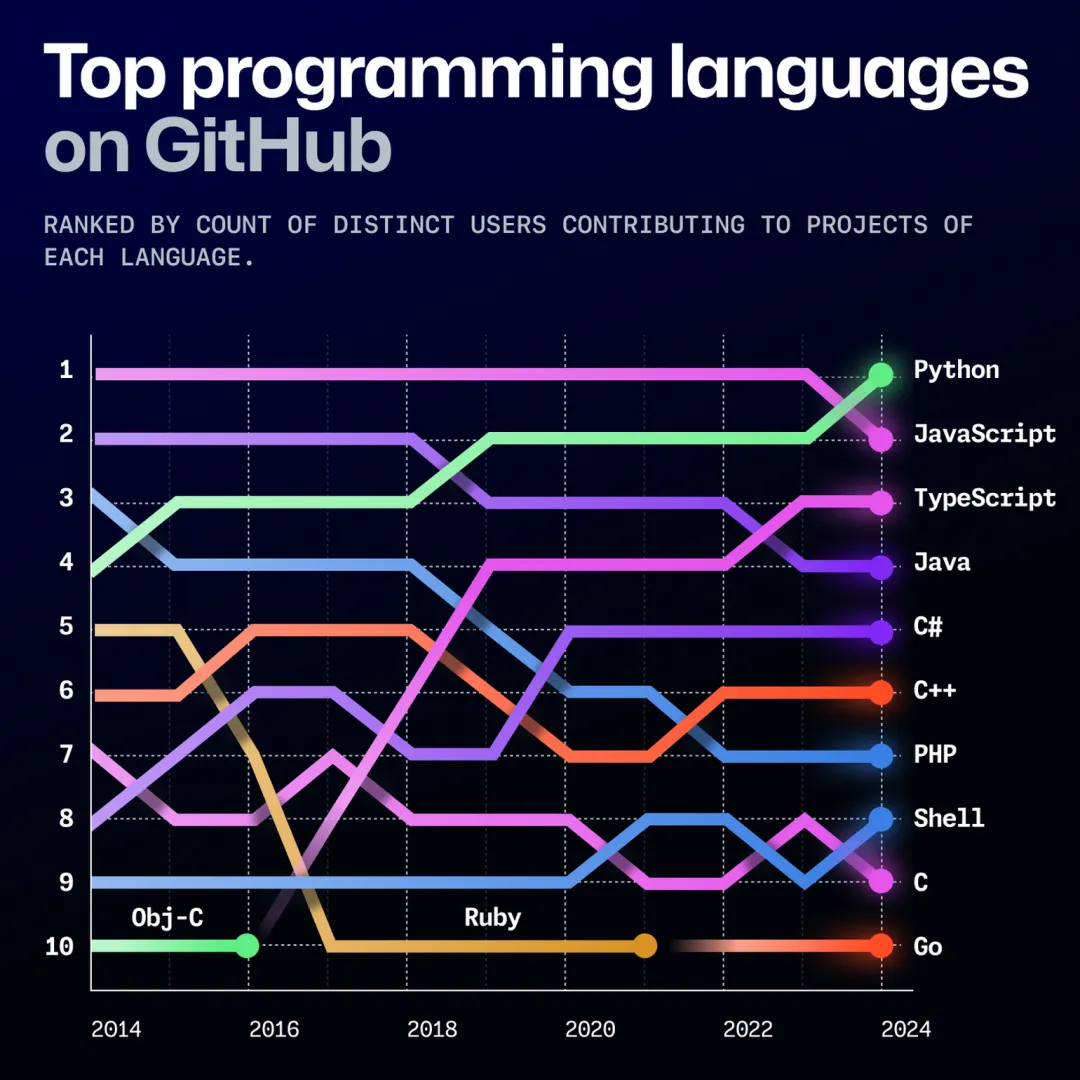
2024 年,Python 一跃而上,取代 JavaScript 成为 Github Top 1 的编程语言,这主要是由于 AI 大模型在 2024 年的爆火。TypeScript 经历了 2016 年到 2019 年的激增后,整体趋势较为稳定,无太大明显波动。JavaScript 和 TypeScript 依然稳占 Top 3 内,可见前端开发的热度依然不减。

(图节选自 Octoverse: AI leads Python to top language as the number of global developers surges - The GitHub Blog)
从 2024 年各语言的增长速度上看,Python 和 Typescript 位于第一和第二,虽然 Python 在代码推送活动和其他活动的贡献者数量增长速度都超过了 JavaScript,但其增长速度仍不及 JavaScript 和 TypeScript 的总和。我们看到的并非 JavaScript 社区的放缓,而是大量新提交代码转向了 TypeScript。由此可以看出TypeScript 正在蚕食 JavaScript 的市场份额,JavaScript 开发者拥抱更具类型安全性的 TypeScript 已是趋势。因此接下来就让读者带领大家回顾一下前端相关语言方面的新特性吧。

(图节选自 Octoverse: AI leads Python to top language as the number of global developers surges - The GitHub Blog)
(1) TypeScript 新特性解读:完善类型与安全性,提升开发者体验
TypeScript 在 2024 年发布了 5.4 至 5.7 四个版本,包含了许多提升类型安全性检查和提升开发者体验的新特性,具体可以查阅如下的官方文档。在这些新特性中,笔者认为最重要的是类型推断和可疑代码识别的优化。
- Announcing TypeScript 5.7 - TypeScript
- Announcing TypeScript 5.6 - TypeScript
- Announcing TypeScript 5.5 - TypeScript
- Announcing TypeScript 5.4 - TypeScript
① 类型推断的优化
NoInfer 类型工具:
当函数签名中有多个参数同时引用同一个泛型参数时,该泛型参数会被推导为满足所有函数参数类型的集合,这种情况下可能就会出现类型推动不符合预期的表现,引用官方文档例子,定义一个函数,参数 A 是所有的颜色,参数 B 是默认颜色,类型来源于参数 A 类型集合,代码如下所示:
function createStreetLight<C extends string>(colors: C[], defaultColor?: C) {
// ...
}
// 泛型参数推导:C => "red" | "yellow" | "green" | "blue"
createStreetLight(["red", "yellow", "green"], "blue");但是默认情况下 TypeScript 会将第二个参数推导出的类型也塞进了泛型类型集合中,即泛型 C 的类型推断为"red" | "yellow" | "green" | "blue",但是我们实际预期其实是 defaultColor 的类型需要约束在 colors 的类型集合中。因此为了解决上的泛型推断问题,TypeScript 5.4 版本推出 NoInfer 类型工具。
function createStreetLight<C extends string>(colors: C[], defaultColor?: NoInfer<C>) {
// ...
}
// 泛型参数推导:T => "red" | "yellow" | "green",defaultColor 约束在 colors 类型集合中
createStreetLight(["red", "yellow", "green"], "blue");
自动类型守卫:
TypeScript 5.5 新增了名为 Inferred Type Predicates 的新特性,使得 TypeScript 可以基于对代码控制流的分析来对变量的类型进行更合理的推断,自动识别类型守卫,简化了类型缩窄的过程,提升了开发者的开发体验。
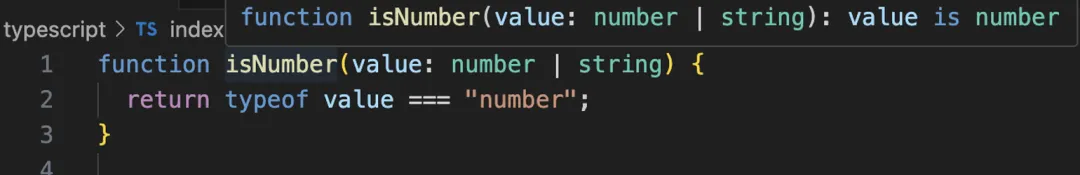
举个例子,在 TypeScript 5.5 版本之前,如果将类型判断封装成函数,需要显示声明返回类型守卫,否则 Typescript 无法根据函数执行分支结果推断出正确的类型。在 5.5 版本之后,Typescript 支持自动识别类型守卫,无需开发者显式声明类型守卫。
// 5.5 版本之前
function isNumber(value: number | string): value is number {
return typeof value === "number";
}
if (isNumber(value)) {
value; // number
} else {
value; // string
}
// 5.5 版本之后
function isNumber(value: number | string) {
return typeof value === "number";
}
此外,在一些数组的操作中也能够享受到该新特性带来的开发体验上的提升。
declare const items: Array<string | undefined>;
// 5.5 版本之前
const res = items.filter((item) => typeof item === 'string'); // (string | undefined)[]
// 5.5 版本之后
const res = items.filter((item) => typeof item === 'string'); // string[]② 可疑代码识别的优化:更完善的真值检查
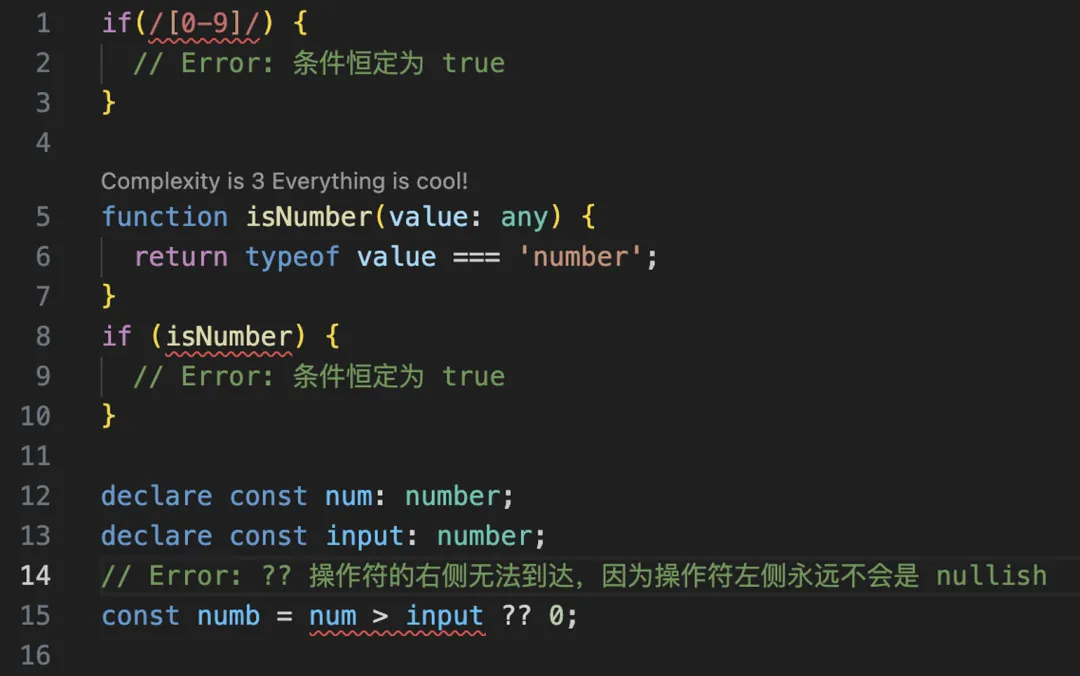
TypeScript 新版本增强了对可疑代码的检查,能够识别始终返回 true 或 false 的表达式,以及无效的空值合并(??)表达式,并抛出错误。

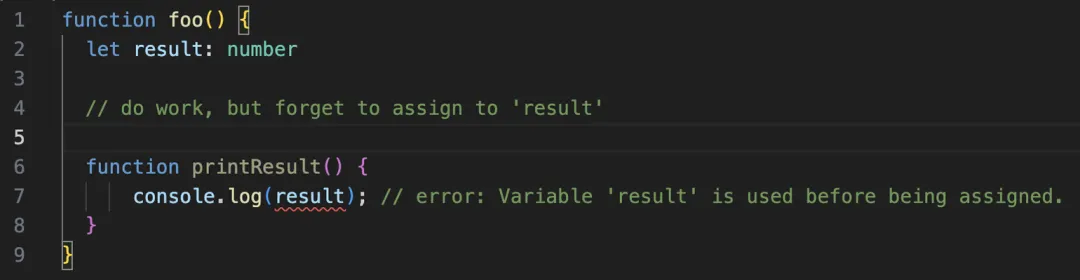
TypeScript 现在能够更准确地检测未初始化变量的使用,即使在函数调用中也能识别潜在的未赋值错误。

(2) ECMA Script 新特性解读:实用函数持续完善,提升开发者体验
回顾完 TypeScript 的新特性,让我们将目光转到 JavaScript 上。在 2024 年 6 月 26 日,第 127 届 Ecma 大会批准了 ECMAScript 2024 语言规范,新增了数组分组、Promise 新创建方式、字符串格式检查、正则表达式拓展等新特性。
总而言之,本次 ECMAScript 2024 并没有新增大的改动点,更多是对 JavaScript 原来语法的完善与增补。而笔者认为其中比较有意义的更新主要有以下两个:
① 数组分组功能
在以前的日常开发中,如果想要对数组进行分组操作,通常需要自行实现或者借助外部第三方基础库,如 lodash、radash 等。而 2024 年 ES 新增 Map.groupBy() 和 Object.groupBy() 方法,允许开发者对数组进行分组,生成对应的 Map 或 Object,简化了数据分类的操作。
const fish = [
{
name: "Marlin",
source: "ocean",
},
{
name: "Bass",
source: "lake",
},
{
name: "Trout",
source: "lake",
},
];
Map.groupBy(fish, ({ source }) => source); // Map(2) { ocean => [marlin], lake => [bass, trout] }
Object.groupBy(fish, ({ source }) => source); // { ocean: [marlin], lake: [bass, trout] }注:其中 marlin、bass、trout 代指上述数组中的三个对象。
② Promise 的新创建方式
ECMAScript 2024 引入 Promise.withResolvers() 方法,使得创建具备 resolve 和 reject 功能的 Promise 更加便捷,提升了异步编程的灵活性。举个例子,以前如果需要手动创建 Promise,并由外部操作来控制 resolve 和 reject,则通常需要使用外部变量保存 resolve 和 reject,而通过 Promise.withResolvers 可以明显降低代码的复杂度。
// before
let resolveRef;
let rejectRef;
const promise = new Promise((resolve, reject) => {
resolveRef = resolve;
rejectRef = reject;
});
// after
const { promise, resolve, reject } = Promise.withResolvers();(3) CSS 新特性解读
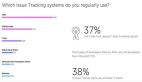
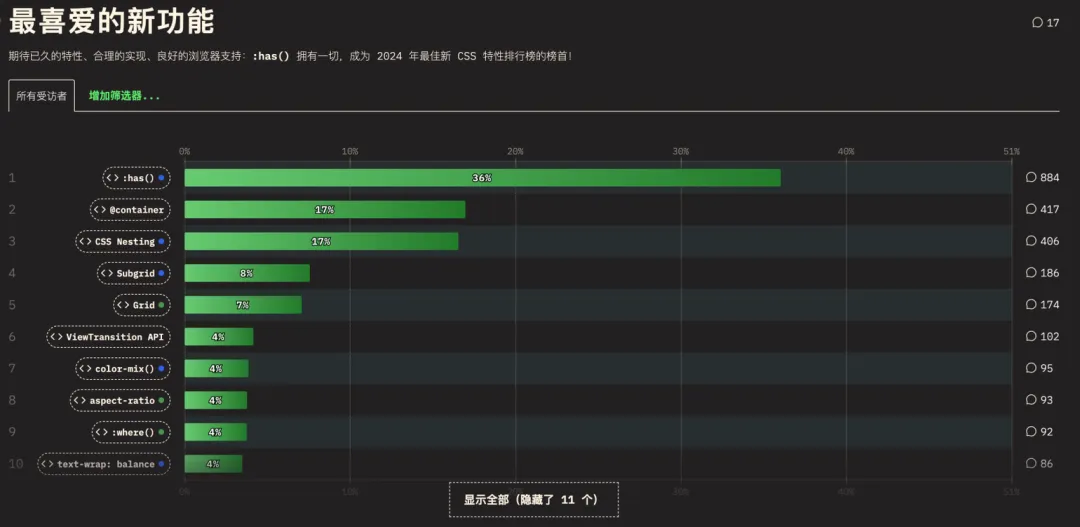
今年除了 JavaScript 以外,CSS 也同样迎来了一系列新特性。CSS 在 2024 年期间新增了部分与开发体验、布局等息息相关的特性,从 2024 年 stateofcss 调查中显示,最受欢迎的 CSS 三大新特性分别为 :has() 选择器、容器查询(@container)以及原生 CSS 嵌套,因此笔者下面也将介绍一下这三大特性。

(图节选自: https://2024.stateofcss.com/zh-Hans/tools/#css_in_js )
① :has() 选择器
:has() 伪类可以根据子元素的条件选择父元素,省去了使用 JavaScript 的需求。
form:has(input:invalid) {
border-color: red;
}② 容器查询
容器查询允许开发者根据父容器的大小,而非视口大小,对元素进行样式设计。这为创建模块化且可复用的组件开辟了新天地,使它们能无缝适应周围环境。
.container {
container-type: inline-size;
}
@container (min-width: 600px) {
.child {
flex-direction: row;
}
}③ 支持原生 CSS 嵌套
原生 CSS 嵌套语法类似 SCSS 语法,通过允许层次化的样式结构简化了代码组织,减少冗余并提升可读性,特别适合组件化开发。
.card {
color: black;
&-header {
font-size: 1.5rem;
}
&-body {
padding: 1rem;
}
}2. 前端框架:主流框架持续完善,性能优化与开发体验优化并进
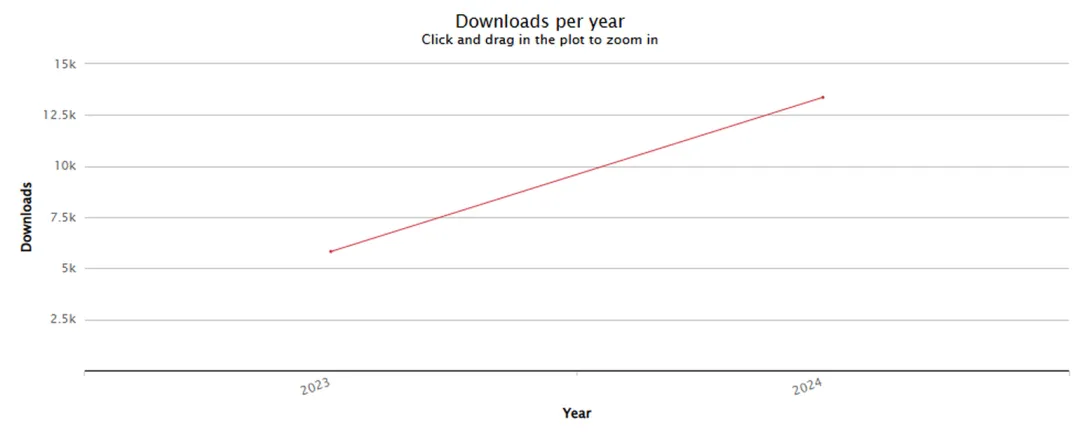
在前端框架方面,最受欢迎的四大主流框架依旧是 React、Vue、Angular 和 Svelte。从 2024 年 NPM 包下载量来看,React 框架依旧一骑绝尘,遥遥领先于其他三个框架。Vue 框架则处于第二的位置。而 Svelte 已连续三年超过 Angular,且增长趋势迅猛,已坐稳前端最受欢迎的 UI 框架中的第三把交椅。

(数据来源于 npm-stat: download statistics for NPM packages)
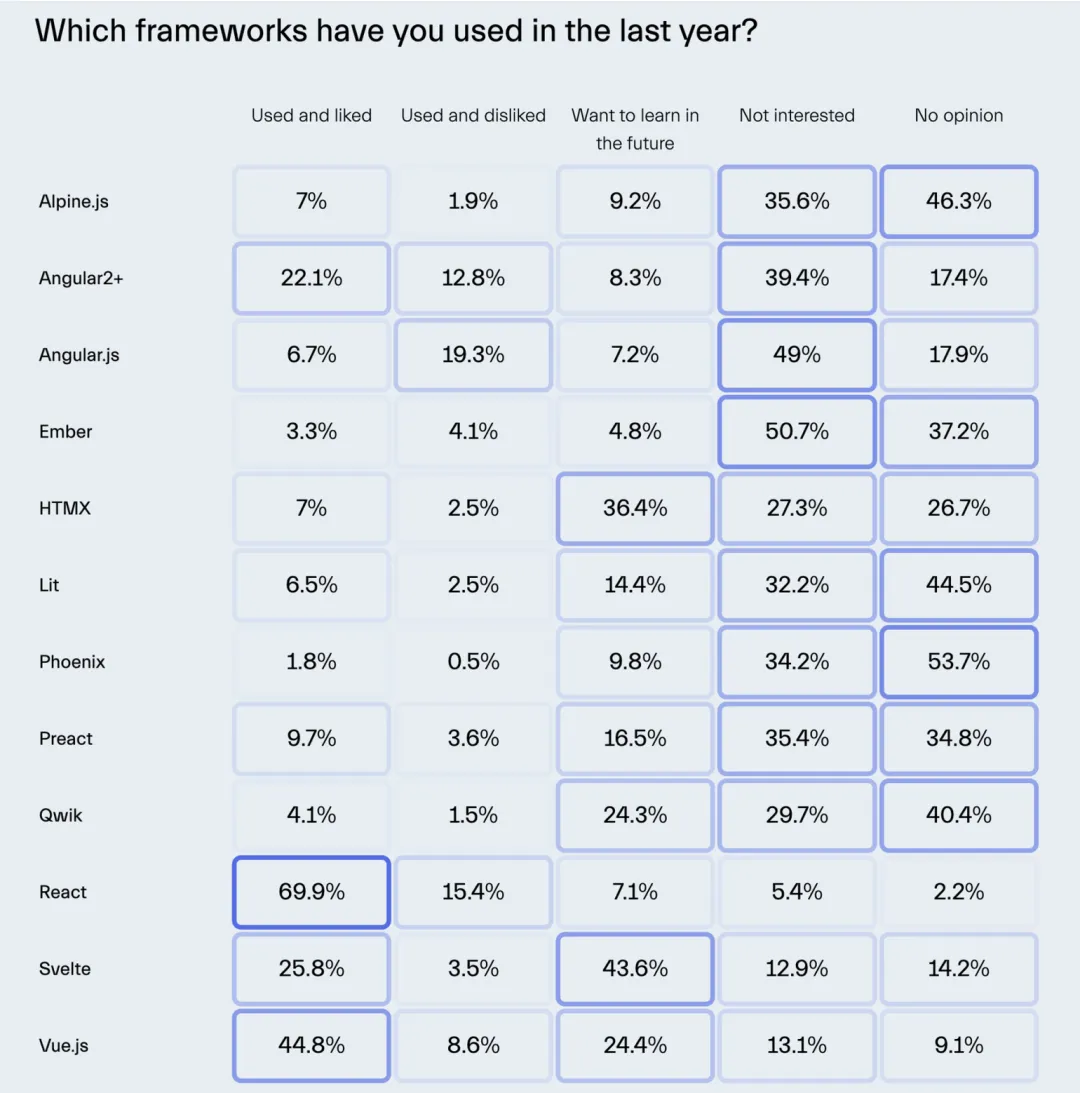
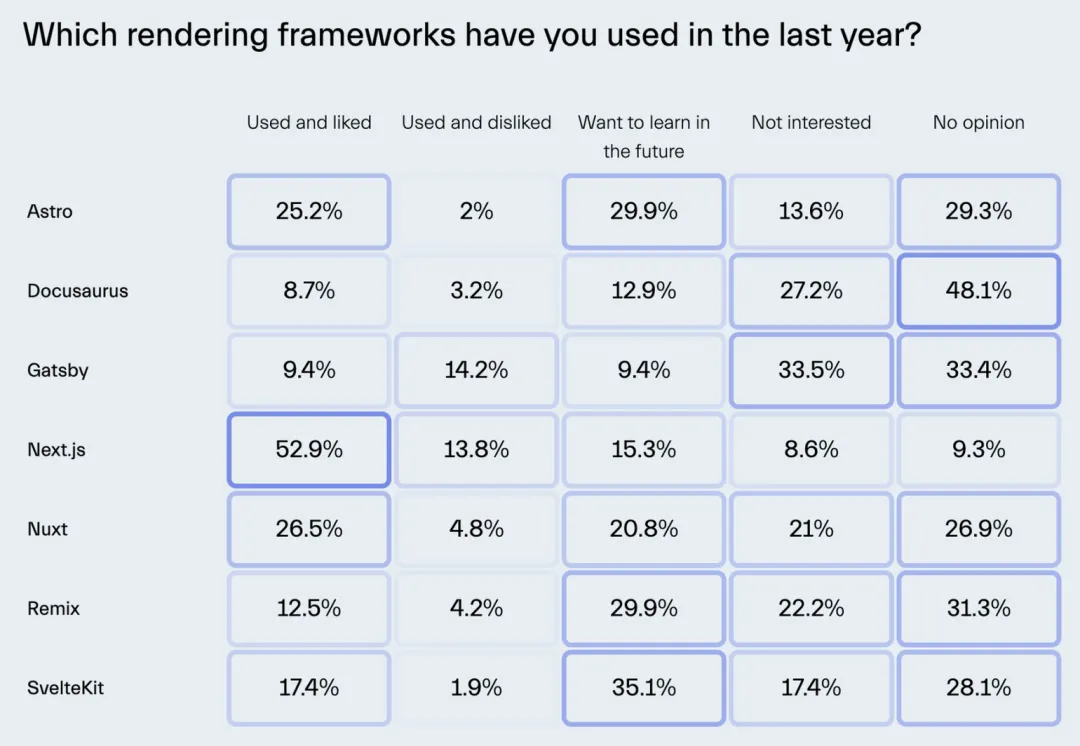
尽管开发者使用上还是更多偏向于选择更为成熟的前端框架的四驾马车,包括上述的 UI 框架以及基于其之上的 Next.js、Nuxt、Remix 等应用框架,但是我们也可以从 2024 年 《State of Frontend 2024》调查的看到,HTMX、Qwik、Astro 等新兴框架也渐渐受到开发者们的关注,并期望会在未来进行学习。


(图节选自 https://tsh.io/state-of-frontend/#frameworks )
接下来就让笔者带你们盘点回顾他们在 2024 期间到底发生了什么值得我们关注的重要事情吧。
(1) React 19 正式发布:持续完善,专注性能与开发体验优化
自从 2022 年 3 月 React 18 发布以来,经过了 2023 年一整年没有 release 版本的沉寂后,React 官方带着 React 19 于 2024 年 12 月 5 号重磅归来。本次 React 19 带来了众多新特性,笔者将介绍一下认为比较有意义的新特性,例如服务端组件(RSC)、全新的 Compiler、引入 Actions 简化数据变更和状态更新。更多新特性详情请查阅官方文档 React v19 – React。
① 服务端组件(RSC)提升组件渲染性能
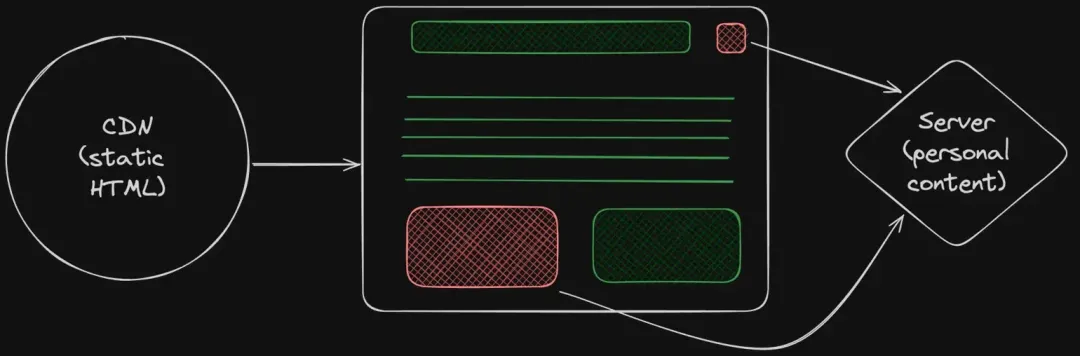
React Server Component 是 React 19 的重大更新之一,旨在将组件渲染逻辑迁移到服务端,以提升页面性能。React Server Component 是一种全新的组件类型,组件的所有代码均运行在服务端,客户端访问时仅返回已经渲染好的静态 HTML 信息,减小传输至客户端 JavaScript 的体积和节省了原有 SSR hydration,显著提升组件的加载和渲染速度。此外 RSC 还有一个重要的特性是可以通过 Suspense 标签包裹后利用 HTML 流式传输的能力,从而达到首屏的组件先返回,非首屏组件后返回,提升页面首屏性能。
由于服务器组件传输给客户端时为静态 HTML,因此它们不能使用交互的 API,例如 useState。若要给服务器组件添加交互性,需要将其与客户端组件结合,具体可以参考React 官方文档说明: https://zh-hans.react.dev/reference/rsc/server-components#adding-interactivity-to-server-components
不过从收集的资源上看,社区对 RSC 的看法存在一定的分歧,出现分歧的最根本原因是 React 引入了服务端的概念,导致服务端组件和客户端组件有着明显差异:
- 服务器组件不能使用像 useState 和 useEffect 这样的 React hook;客户端则可以;
- 服务器组件无权访问浏览器 API;客户端有完整的浏览器 API 权限;
- 服务端有权限直接访问服务端程序和 API;而客户端组件只能通过请求访问部分程序。
② 全新编译器优化构建性能
React 19 引入了一个新的编译器 React Compiler,它是一个仅在构建时使用的工具,可以自动优化你的 React 应用程序。React Compiler 会自动对你的代码进行记忆化处理,通过分析组件和状态变化,减少不必要的重新计算,从而提升性能。此外,React Compiler 支持自动管理 hook 的依赖关系,减少了开发者手动管理依赖的需求,从而降低了出错的可能性。具体可以参考React 官方文档说明: https://zh-hans.react.dev/learn/react-compiler#troubleshooting
目前 React 编译器是一个处于 Beta 阶段的新的编译器,虽然目前 Meta 等公司已经在生产环境中使用,但是笔者并不推荐在生产环境中使用 Beta 阶段的编译器,不过可以看出 React 在性能优化方面的精益求精的态度和新颖的想法。
③ 引入 Actions 简化数据变更和状态更新
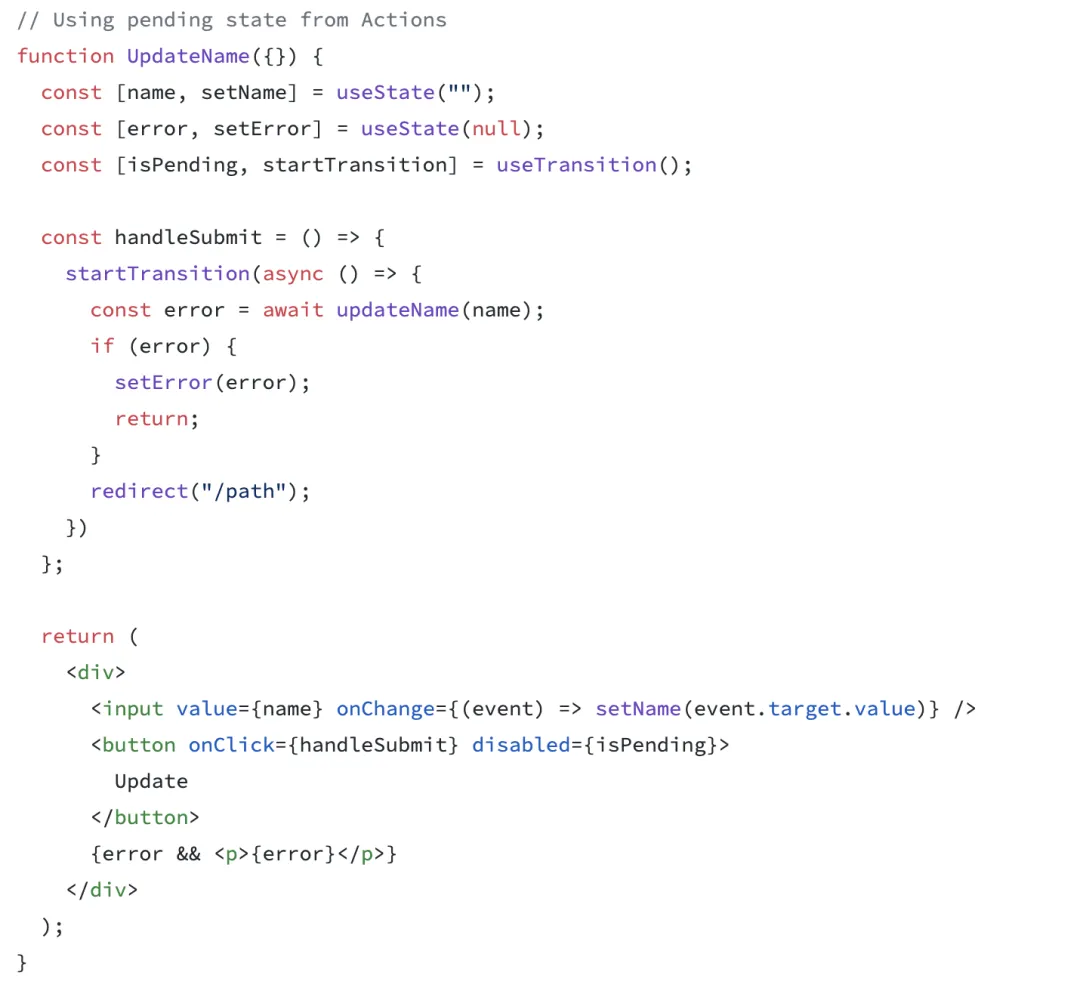
React 19 引入了动作 Actions,这是一项简化数据变更和状态更新的新特性。Actions 提供了自动挂起状态管理功能。在数据获取过程中,UI 会保持响应状态,直到请求完成。这使得用户体验更加流畅,不会因为数据加载而卡顿。此外,错误处理也得到了简化。Actions 内置了错误处理机制,当请求失败时,可以显示错误边界,并自动恢复更新,这减少了开发者手动处理错误的复杂性。


(图节选自 React v19 – React)
(2) Vue 3.5 正式发布:响应式系统完善与优化
2024 年 9 月 3 号 Vue 官方团队发布了 Vue 3.5 的正式版本,该版本进一步完善组合式 API 和优化框架响应式系统性能,提升开发体验和框架性能。本文将重点介绍部分新特性和改动,如需了解全部更新内容,请参阅 官方更新日志。整体而言,Vue 2024 年期间并没有重大的新特性的发布,而 2023 年提到的备受关注的无虚拟 DOM 版本的 Vue Vapor 也在日臻完善中,因此笔者仅介绍 Vue3.5 版本中值得提及的新特性。
① 响应式系统优化
在 2023 年末发布的 Vue3.4 版本中,Vue 已经对响应式系统进行了实质性的重构,提高了计算属性的重新计算效率,减少许多场景中不必要的组件重新渲染,同时保持完全的向后兼容性,具体请参阅 PR: https://github.com/vuejs/core/pull/5912 。而在 2024 年发布的 Vue 3.5 中又对响应式系统进行了一些重构,性能得到显著提升,具体措施包括但不限于如下:
- 通过版本计数和双向链表数据结构手段优化响应式系统,灵感来源于 Preact signals,具体请参阅 PR#10397。
- 在调度任务中使用位运算标记优化 queueJob 任务队列,该项优化则来源于无虚拟 DOM 版本 Vue Vapor,使内存使用率提升 56%,具体请参阅 PR#0407。
- 在处理响应式的大数组时,通过特殊的 traceKey 优化大型响应式数组的追踪操作,性能提升了 10 倍,具体请参阅 PR#9511 。
② 开发体验优化
Vue 3.5 版本中新增了可提升开发体验的新特性,包括但不限于响应式属性解构。在 Vue 3.5 版本之前,defineProps 定义的 prop 声明必须要通过 props.xxx 访问的方式才具有响应式,现在 defineProps 解构的变量也是具有响应式的,其原理是访问访问解构变量时,编译器会自动将其编译为props.xxx,因此它们在访问时会被追踪。
具体使用可以参阅官方文档:Props | Vue.js
(3) Svelte5 正式拥抱基于 Singal 的响应式系统
Svelte 5 在经过长达 18 个月的打磨后,于 2024 年 10 月 22 号正式发布。官方团队声称这是该项目历史上最重要的版本,是一次全面的重写,在确保框架高性能的同时,提供更加流畅的开发体验和更低的学习曲线。而且 Svelte 5 几乎完全向后兼容 Svelte 4,支持无缝升级。接下来就让我们一起回顾一下 Svelte 5 所带来的最值得关注的新特性吧:
① 基于运行时响应式 API Runes
在 2024 年发布的 Svelte 5 中,Runes 毫无疑问是其中最重要的新特性。在 Svelte 4 中生成响应式代码依赖于编译时进行代码静态分析,因此受限于代码静态分析的局限性,会存在如下两个问题:
- 部分情况无法实现运行时响应式推断,例如两个响应式变量之间的关联,必须使用 $ 表达式显示表达出来,这样才能让编译器在编译阶段分析出响应式的依赖关系。
let count = 0;
$: total = `Total: ${count}`; // ✔ 显示声明 total 依赖于 count
function getTotalNumber() {
return `Total: ${count}`;
}
$: total = getTotalNumber(); // ❌ 编译器无法收集到 count 依赖于 total- 编译响应式仅支持将 .svelte 文件中的变量声明编译成响应式的代码,其余文件声明响应式的数据需要使用 Store API,增加开发者开发的心智负担,多个组件复用编写代码的成本增加,具体可参考 svelte/store • Docs • Svelte 官方文档。
因此,为了上述解决 Svelte 4 响应式系统的痛点,Svelte 官方团队重构了响应式系统,推出了新的响应式 API Runes。在 Svelte 5 中可以使用 和.proxy 声明响应式变量,具体用法和更多 Runes API 可参阅官方文档 [What are runes? • Docs • Svelte](https://svelte.dev/docs/svelte/what-are-runes)。从官方文档的使用介绍中我们可以看出几分 Vue Composition API 的影子(.proxy -> reactive),其原理都是基于 Singal 的响应式,通过对象 Proxy API 实现的依赖收集和数据监听,进而实现基础类型和对象类型的运行时响应式更新。
// 上面的例子可以改写为
let count = $state(0);
function getTotalNumber() {
return `Total: ${$.get(count)}`;
}
let total = $.derived(() => getTotalNumber());注:由于 $.derived 基于运行时响应式,因此可以做到 count 变化后响应式更新 total。
Svelte 5 通过将响应式是实现从旧版本基于编译时的依赖收集,重构到新版本中基于运行时的依赖收集,以解决了旧版本响应式存在的局限性;同时由于是基于运行时的响应式,因此 Runes 语法可以在任何文件中使用,不仅仅局限于 .svelte 文件中,解决了旧版本存在的一致性问题。由此我们也可以看出除了 React 以外,Solid、Vue、Angular 和 Svelte 都已经选择拥抱基于 Singal 的细粒度响应式,在能确保框架响应式性能的同时,提升开发体验,降低学习成本。
(4) Angular 19 正式发布:性能与开发者体验的持续完善
2024 年11月16 日 Angular 19 正式发布,笔者认为本次升级主要是侧重于性能优化和开发者体验的持续完善,没有重大改动的新特性出现,主要可分为框架性能、开发者体验、响应式系统三个方面的优化和升级:
- 渲染性能优化:引入增量水合技术和路由渲染配置新特性,能够更好地做到对组件、路由进行更细粒度的懒加载和渲染控制。
- 响应式系统完善:新引入了 linkedSignal 和 resource 两个新特性,linkedSignal 类似于 Vue 的 Computed,允许你创建一个响应式变量,该响应式变量的值可以基于其他响应式变量的变化而自动更新;而 resource 则类似于异步的 linkedSignal ,当依赖的响应式变量发生变化时,会自动进行异步请求更新状态。笔者认为这两者在不同的使用场景下可以更好地维护响应式变量,提高开发的体验和平滑性。
- 开发者体验优化:支持开箱即用的样式 HMR(热模块替换),且实验性支持模板 HMR。
(5) HTMX 与大前端的主旋律并不适配
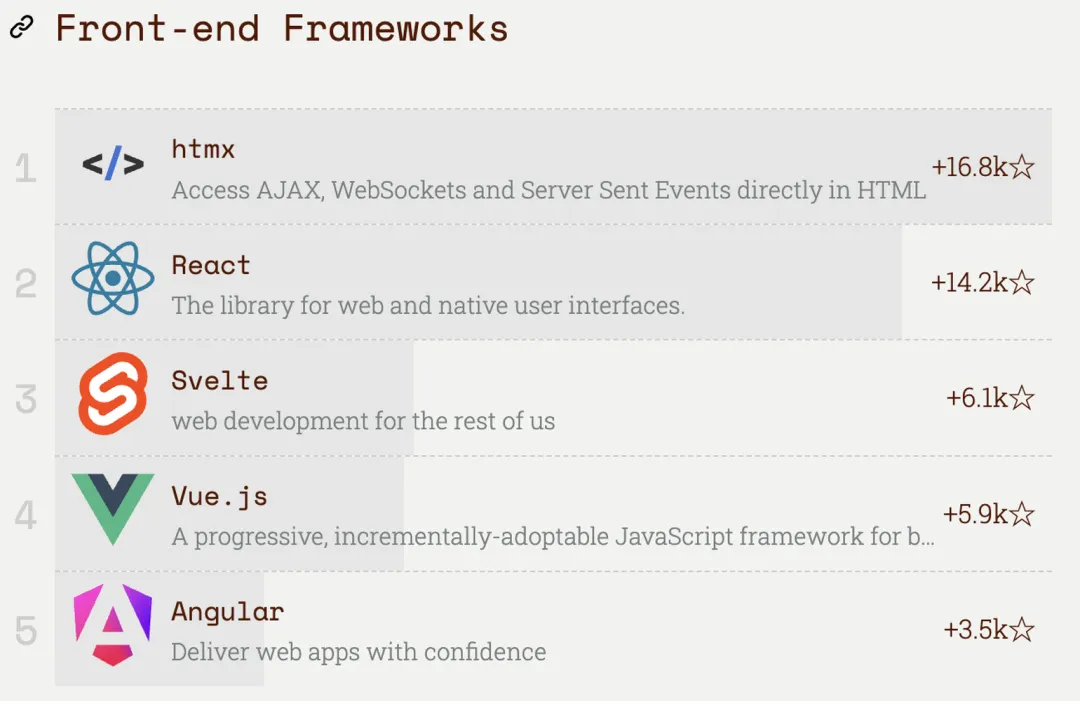
从 2024 年前端框架的调查问卷和近两年该 NPM 包下载量上看,HTMX 框架还是存在一定受欢迎程度的,它也成为了2024 年起 JavaScript 前端框架方面的明星项目。从收集的资料上看,虽然国内大前端的环境下几乎没有关注度,但是在国外后端圈火了有一段时间了,笔者认为主要原因是该框架可以无需编写大量的 JavaScript 代码实现全动态的 SPA 页面,且具有构建产物体积小和能够与现有的服务端框架无缝集成等特点。具体介绍可以参考笔者团队 2023 年编写的文章 穿越时空:2023年前端技术盘点与2024年技术展望

(统计数据来源于 npm-stat: download statistics for NPM packages)

(图来源于 https://risingstars.js.org/2024/en#section-all )
笔者认为该框架近两年在国外能保持一定的热度,肯定是有他的优点所在的。但是在目前国内这种大前端环境下,HTMX 的使用上存在比较大的局限性,例如因框架特性而导致 HTML 臃肿,可维护性较差的问题,不推荐前端在生产环境中使用。不过从国外论坛上看也是后端开发者会尝试学习和使用的偏多,因为无需要学习复杂 JS,是了解懂 HTML 和 CSS,并结合服务端框架即可快速开发出现代 Web SPA 页面。
参考资料:
- https://www.reddit.com/r/ExperiencedDevs/comments/1bomixd/to_those_that_use_htmx_in_production_how_is_it/?rdt=41869
- https://x.com/vikingmute/status/1682928940086870016
(6) Astro 5.0 正式发布:完善内容加载灵活性并将岛屿架构拓展至服务端
2024 年 12 月 4 号 Astro 官方团队正式发布 Astro 5.0 版本,Astro 是用于构建内容驱动网站(包括博客、营销和电子商务)的 Web 框架,以性能和 SEO 出色而著名。Astro 5.0 版本包含了一系列的新特性,如内容层、服务器孤岛、简化的预渲染和类型安全的环境变量等,使得框架内容加载灵活性和性能都有明显的提升。因此笔者接下来将介绍内容层 (Content Layer)和服务岛 (Server Islands)两个较为关键的新特性,其余新特性请参参阅以下文章说明 https://www.laughingzhu.cn/posts/astro-version-5 。
① 内容层(Content Layer)引入极大提高框架内容加载的灵活性
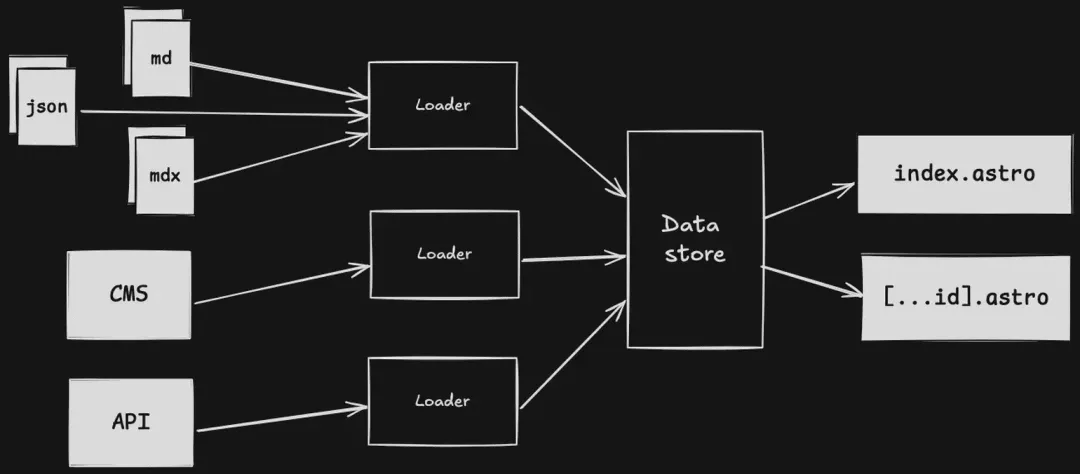
自 Astro 2.0 以来,首先主要支持从本地文件系统加载 Markdown 文件作为内容源。对于需要从远程 CMS、API 或其他数据源获取内容的场景,开发者需要自行实现数据获取和处理逻辑,其次内容的管理和组织主要依赖于文件系统的目录结构,对于大型项目或需要复杂内容管理的场景,这种方式可能导致内容组织不够灵活,难以满足多样化的内容管理需求。
因此 Astro 5.0 引入内容层来解决上述问题,提供了一个统一且类型安全的 API 来定义、加载和访问内容。无论内容是来自本地文件、远程 CMS、API 还是其他数据源,都可以通过这个 API 进行管理和操作,极大地提高了内容管理的灵活性和一致性。此外 Astro 5.0 内容层还能够为页面性能带来提升。在 Astro 5 中,内容丰富的网站上的 Markdown 页面的内容集合构建速度提高了 5 倍 ,MDX 的构建速度提高了 2 倍 ,同时内存使用量减少了 25%-50%。

(图节选自 https://www.laughingzhu.cn/posts/astro-version-5 )
② 服务岛 (Server Islands)
在 Astro 4.0 的组件岛架构允许在静态页面中嵌入动态的交互式组件,这些组件会跟随页面静态内容一起返回给客户端,并在客户端加载时进行水合。而在 Astro 5.0 引入服务岛组件(Server Islands Components)后,服务岛与服务岛之间,服务岛与其他岛屿之间的加载都是相互独立,因此可利用服务岛,将页面静态内容和动态内容分开处理,静态内容直接进行 CDN 缓存,从而实现快速加载,而动态内容则在服务器端按需渲染。其次服务岛允许通过 headers 方式为每个岛屿自定义缓存生命周期,这使得开发者可以根据内容的动态性和更新频率,灵活地制定缓存策略,进一步提升页面性能。

笔者认为 Astro 5.0 服务岛的引入能够使页面静态内容的首屏可见性能比常规 SSR 渲染有一定的提升,但是对于动态化内容较多的页面,有效内容的首屏可见和可交互耗时相较于常规 SSR 渲染相比没有太大的提升。
3. 前端基础建设:Rust 化愈演愈烈
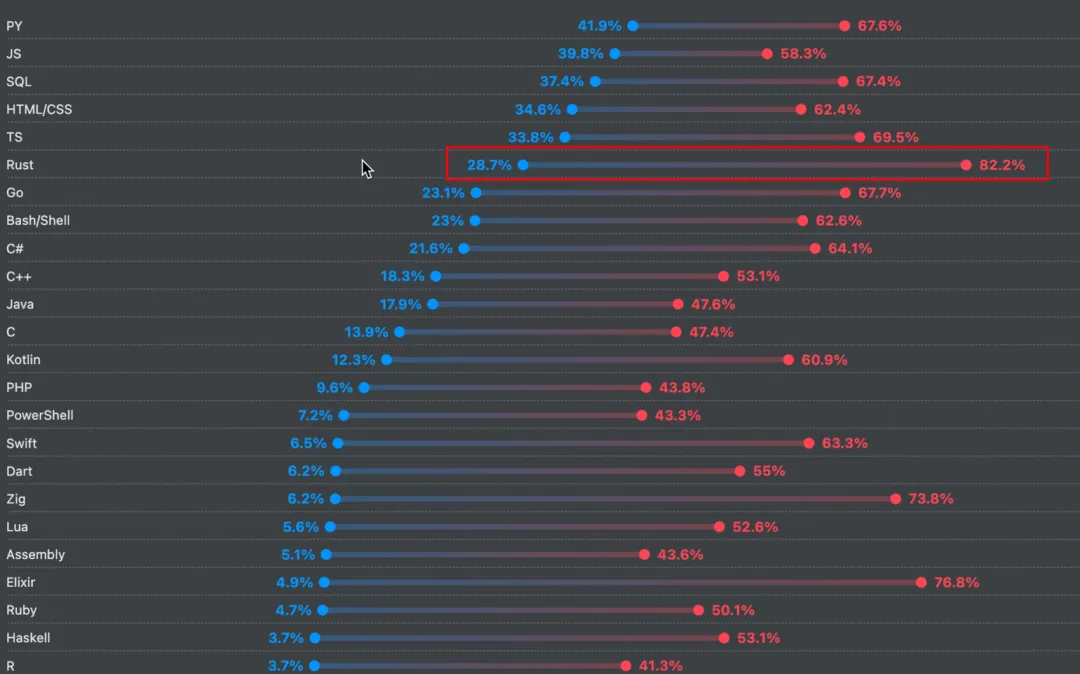
在 2024 年 Stack Overflow 调查中,Rust 因其安全性、性能等原因,受到高达 82% 的调查用户青睐,继续成为 2024 年最受推崇的语言,例如Windows 也正在使用 Rust 重写其核心库。
Rust for Windows, and the windows crate | Microsoft Learn

(图节选自 Technology | 2024 Stack Overflow Developer Survey)
在前端基础建设领域,Rust 化依旧愈演愈烈。2024 年期间也涌现出许多新的基于 Rust 实现的工具类库,例如 Vite 的 RollDown、Rust Farm、RsBuild、Oxlint 等,接下来让我们一起来回顾一下吧。
(1) Vite 6.0 优化开发体验,拥抱 Rust 大势所趋
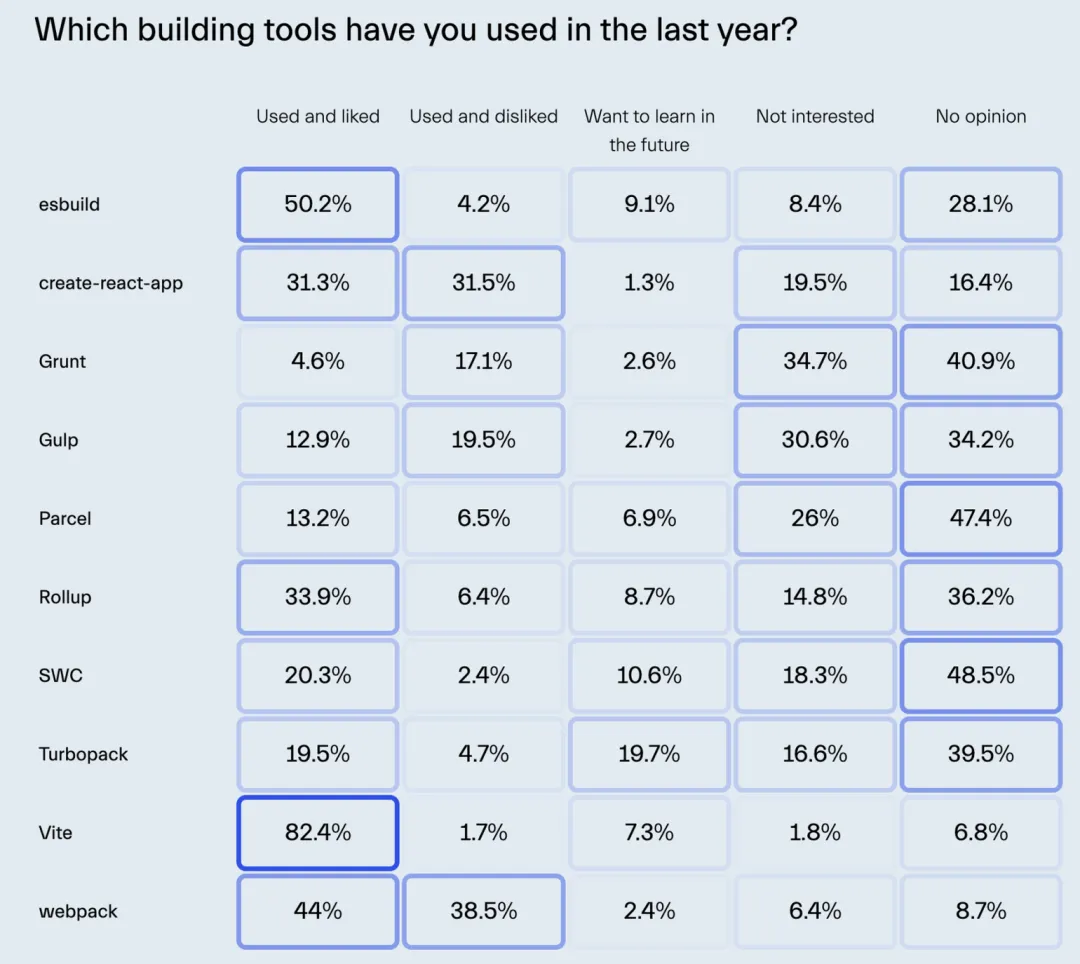
从 State of FrontEnd 调查结果显示,有 82.4% 的开发者青睐使用 Vite, 由此可见 Vite 已成为 2024 年最受欢迎的前端构建工具。2024 年期间 Vite 主要有两个值得我们关注的事情:Vite 6.0 正式发布和 Rolldown 正式开源。

(图节选自 https://tsh.io/state-of-frontend/#building-tools )
(2) Vite 6.0 正式发布
2024 年 11 月 26 日,Vite 6.0 正式发布。Vite 6.0 带来了大量更新与优化,旨在简化开发流程、提升性能,并解决现代 Web 开发中的诸多挑战。新特性包括实验性环境 API、改进的 JSON 处理、HTML 的资产处理扩展、默认使用现代 Sass API、CSS 输出文件名可自定义等。其中新的实验性环境 API 使框架作者能提供更接近生产的开发体验,同时保持了向后兼容性。具体更详细的改动介绍请参阅官方文档介绍。Vite 6.0 is out! | Vite 官方中文文档
(3) Rolldown 正式开源
2024 年 3 月 8 日,Vue 官方团队官宣 Rolldown 正式开源,截止至文章发布已获得 9.9k 的 star,由此可见其热度之高。目前 Vite 底层依赖了两个打包构建工具,使用 Esbuild 进行依赖预打包,以及使用 Rollup 作为生产环境的打包工具。这种双工具策略在一定程度上提升了构建效率,但也带来了开发环境与生产环境之间的一致性问题和额外的性能开销。因此,正是在这个背景下,Rolldown 应运而生,旨在解决这些问题,通过提供一个单一、高效的打包解决方案,减少开发环境与生产环境的差异,提升整体性能。
Rolldown 使用 Rust 语言编写,利用并行处理技术,提供了比现有工具更高的性能,在捆绑纯 ESM 模块时,Rolldown 比 esbuild 快约 1.4 到 2 倍。而且更重要的是,Rolldown 设计之初就考虑到了与 Rollup 的兼容性,这意味着现有的 Rollup 插件和配置可以无缝迁移到 Rolldown,极大地方便了开发者的过渡和使用。因此可以看作是具有兼容性 API 的 Rust 移植版 Rollup,能够在解决上述一致性的问题的同时,提升打包构建的性能。
目前 Rolldown 仍处于开发阶段,尚未达到生产环境的使用标准,而且 Rolldown 与 Vite 的整合需要分阶段进行:
- 第一阶段:专注于打包,目标是能够替代 Esbuild 进行依赖预打包;
- 第二阶段:实现 Rollup 功能的对等性,最重要的是与 Rollup 插件生态系统的兼容性,还需要实现 Tree-shaking 和高级块分割控制,目标是在 Vite 的生产构建中能够使用 Rolldown 代替 Rollup;
- 第三阶段:针对一些内置的转换,例如 TypeScript、JSX、代码压缩和基于目标浏览器的语法降级等。
不过相信当 Rolldown 发展至成熟阶段,能够为 Vite 甚至其他前端打包构建工具带来新的突破。
(4) RsBuild 1.1 正式发布:持续迭代优化开发体验,追求极致性能
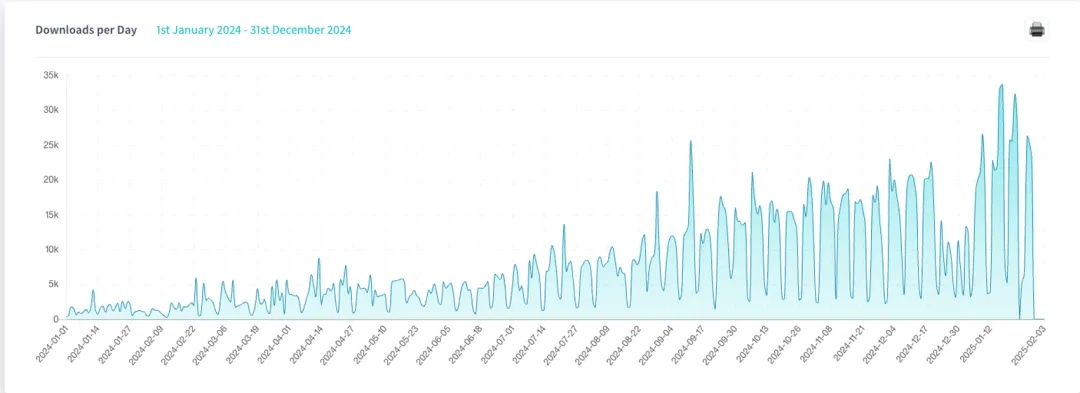
在 2024 年期间,RsBuild 从 v0.2 版本升级迭代至 v.1.1 版本,其中依赖的 Rspack 也同样升级至 v1.1 版本。目前 RsBuild 核心功能已经稳定,npm 每天下载量达到 3w+,笔者所在团队也已经在生产环境上使用了,将某项目的构建打包耗时从 5 分钟以上优化到了 1 分钟左右。RsBuild 可以说是前端基建 Rust 趋势化中较为突出的领跑者,期待后续更优的性能和兼容性。接下来笔者也将带领大家简单回顾一下 2024 年期间发布的比较重要的新特性,若想了解更多新特性请参阅官方文档。

① 支持 Lightning CSS 加速 CSS 编译
Rsbuild 0.5 新增 Lightning CSS。Lightning CSS 是一个基于 Rust 编写的高性能 CSS 解析、转译和压缩工具。它支持将许多现代的 CSS 特性解析并转化为指定浏览器支持的语法,并提供更好的压缩比例。从而获得的更优 CSS编译性能,如官方文档所述,在一个真实的大型 Web 应用中,CSS 编译耗时由 8.4s 降低到 0.12s,提升 70 倍;整体构建耗时由 33.1s 降低到 25.4s,提升 30%。
② 提供全新 Transform API 支持自定代码转换功能
从 Rsbuild 0.6 开始,Rsbuild 插件支持新的 transform API,可以看作是 Rspack loader 的一个轻量化实现,它提供了简单易用的 API,并在底层自动调用 Rspack loader 进行代码转换。在 Rsbuild 插件中,你可以通过 api.transform 快速实现代码转换功能,能够满足大部分常见场景,不过对于复杂的代码转换场景可能无法满足,需要使用 Rspack loader api 自行实现。
③ 性能优化方面
在 Rsbuild 0.7 中,Sass 编译速度提高了 3~10 倍,在大型项目项目中的性能提升尤为显著。而在 Rspack v1.1 优化采用了更佳的线程调度策略,其灵感来自于《使用 Rust 语言的 Async Tokio 运行时处理 CPU 密集型任务》,同时 SWC 也优化了其并发支持,从而能够更高效地调度异步任务,相较于 1.0 版本性能提升达 10%。并且通过实现新的增量构建,开启后可使 HMR 性能提升高达 38%。
(5) Rust Farm 1.0 正式发布:Rust 新时代构建工具
2024 年 4 月 15 日基于 Rust 语言编写打包构建工具 Rust Fram 正式发布 v1.0 版本。v1.0 版本支持多线程并行编译、懒编译、局部打包、插件系统等特性,而且支持 React、Vue、Svelte 等常用框架,编译能力由插件实现,兼容 Vite 插件生态,支持 Rust、Js 插件。在性能上,Farm 在 benchmark 测试中比 webpack 快 20 倍,比 Vite 快 10 倍,具有极致性能和兼容性,是真正意义上的下一代构建引擎。接下来笔者将选择其中部分特性进行简单讲解,具体更多新特性的想写解读可以参阅官方文章。
① 极致的编译性能
为何 Rust Farm 能如此之快?首先所有编译能力均由 Rust 实现,利用 Rust 高性能的等特性支持多线程编译,实现毫秒级 HMR;其次通过懒编译的方式实现仅在资源真正需要被加载的时候才进行编译,极大提升项目的启动速度;再者通过将模块级别的编译产物进行持久缓存和增量构建,在支持 HMR 的同时减少重复编译带来的性能损耗。
② 局部打包(Partial Bundling)提升运行时性能
目前打包构建工具主流的模块处理方式主要有完全打包和原生 ESM 两种方式:完全打包将所有内容打包在一起,然后拆分出来进行优化,但拆分通常难以配置,手动平衡资源加载性能和缓存命中率很难;原生 ESM 则是每个模块单独编译形成构建产物,支持更细力度的缓存,但当项目规模大起来,有数百个或数千模块请求时,会严重影响加载性能。
因此 Rust Farm 通过设计了局部打包(Partial Bundling)的打包算法在 bundle 和 bundless 之间取得一个平衡。将有依赖关系的数千个模块请求减少到 20-30 个请求,避免大量并发请求,并且由于依赖层次结构而必须按照拓扑顺序逐层加载模块,从而加快资源的加载;其次相关模块尽可能打包到一起,减少模块变更带来的文件变动影响,提高资源缓存命中率。
③ 总结
Rust Farm 的发布为 Web 构建领域带来了新的选择,其基于 Rust 的高性能特性使其在处理大型项目时具有显著优势。Farm 的插件化设计和对 Vite 插件生态的兼容性,也使得开发者可以更容易地将其集成到现有的开发流程中,提升构建效率和性能。
(6) Oxlint 1.0 正式发布:Rust 化版 Eslint
Oxlint 是一个基于 Rust 编写的 JavaScript linter,设计目标是无需配置即可快速识别代码中的错误或无用部分。它比 ESLint 快 50 到 100 倍,主要利用 Rust 语言和并行处理技术来实现高性能。Oxlint 的易用性体现在零配置开箱即用,甚至不需要 Node.js 环境,且提供了增强的诊断能力,简化了理解 linter 消息的过程。

那么 Oxint 出现是否会取代 EsLint?笔者认为,Oxlint 的出现对 ESLint 构成了挑战,其在执行速度上的巨大优势使其在大型项目和高效率要求的场景中更具吸引力。然而,ESLint 拥有成熟的生态系统和丰富的插件支持,这是 Oxlint 目前无法比拟的。不过,从 Oxlint 官方负责人表明,现阶段 Oxlint 并不打算完全取代 ESlint,可以考虑在 ESLint 的缓慢成为工作流程的瓶颈时,作为增强功能的补充。
(7) Biome 荣获 JavaScript 工具榜单明星项目
在 2024 年的 JavaScript 明星项目榜单中,Biome 荣获前端工具榜单的明星项目。Biome 是什么?Biome 是基于 Rust 语言一个代码快速格式化工具,适用于 JavaScript、TypeScript、JSX、JSON、CSS 和 GraphQL 等语言,与 Prettier 有高达 97% 的兼容覆盖率。此外,它还是一个 lint 工具,可以输出更详细更友好的错误提示,帮助开发者快速定位和解决问题。具体更详细的介绍可以参考官方文档:Biome,Web 工具链
Biome 的身世来源于 Prettier 作者 1 万美金悬赏开发一个基于 Rust 语言的代码格式化程序,要求该程序能够通过 Prettier 95% 以上的单元测试,最终由 Biome 团队发布的 Biome v1.4 版本赢得了该奖项。

(图来源于 https://risingstars.js.org/2024/en#section-all )
而 2024 年期间 Biome 总共发布了 4 个版本(v1.6 -> v1.9),能在 JavaScript 明星项目工具榜单中脱颖而出,笔者认为可能有以下两点原因:
- 前端 Rust 化潮流和低成本迁移:Biome 基于高性能 Rust 语言进行编写,相较于 Eslint、Prettier 的速度更快,而且能够通过命令的方式快速轻松从 Eslint、Prettier 进行迁移。
- 文件适配兼容更全面:新增了对 CSS、GraphQL 的格式化和 lint 的完全支持,以及对 Astro、Svelte、Vue 文件格式化和 lint 的部分支持。
4. JavaScript 运行时:Node.js 仍旧为王,新的挑战者 WinterJs 腾空出世
2024 年,Node.js 由于早年在 JavaScript 打下的稳固江山(起步早所带来的生态完整的红利),依旧坐稳 JavaScript 运行时的王位。Bun 和 Deno 近些年也在持续完善,但是目前任何基于 JavaScript 语言的工具链,都无法回避 Node.js 这些年构建的生态环境,因此今年都在 Node.js 兼容性方面做出了诸多努力。此外值得我们关注的是,新的 JavaScript 运行时挑战者 WinterJs 在今年腾空出世。接下来就让我们看看 2024 年期间这四大 JavaScript 运行时究竟会碰撞出什么样的火花吧。
(1) Node.js 持续完善开发者体验:CommonJS 已开始渐渐平滑过渡至 ESM
在 2024 年期间 Node.js 官方总共发布了 22、23 两个大版本,笔者将介绍一下对前端开发者比较有意义或需要关注的一些新特性,对其余新特性感兴趣的读者可以参考官方发布文档。
① 完善原生 ESM 的使用体验
在 Node 22 版本以前,CommonJS 与 ESM 的导入都是不一致的。在 CommonJS 中,使用 module.exports 导出模块和 require() 导入模块;在 ESM 中,使用 export 导出模快和 import 导入模块。而在 Node 22 版本中支持了 require 导入 ESM 模块,并在 Node 23 版本中默认启用,消除了需要添加实验标识的要求。这一套组合拳能够让原来使用 CommonJS 的老项目可以平滑地迁移过渡至 ESM。
// main.js
const required = require('./point.mjs');
// [Module: null prototype] {
// default: [class Point],
// distance: [Function: distance]
// }
console.log(required);
(async () => {
const imported = await import('./point.mjs');
console.log(imported === required); // true
})();不过需要注意的是,只有完全同步的 ESM 才能被 require 导入,如果 ESM 文件包含顶级 await 无法被这种方式加载。
② 支持 TypeScript
Node.js 23 引入对原生 TypeScript 的支持,允许开发者无需 tsc 编译直接运行 TypeScript 文件,这对于 TypeScript 开发者而言无疑是一个福音,也进一步印证了 JavaScript 开发者拥抱更具类型安全性的 TypeScript 已是大势所趋。不过目前该特新仍然是实验性特性,需要使用 --experimental-strip-types。
https://github.com/nodejs/node/pull/55536
性能与兼容性上的改动:
- Node.js 23 不再支持 Windows 32 位。
- Node.js 23 优化了缓冲区和文件操作的性能,如 Buffer.concat 和 Buffer.copy 比 Node.js 22 快多达15%;使用 fs.readFile 和 fs.writeFile 的文件 I/O 操作由于内部处理优化延迟减少多达10%。
- Node.js 23 升级了 V8 JavaScript 引擎(版本11.7),执行性能和内存管理上更优。
(2) WinterJS:又一追求极致性能的前端运行时挑战者
WinterJS 是基于 Rust 编写,兼容 WinterCG 的 JavaScript 运行时,使用 SpiderMonkey 引擎执行 JavaScript,并使用 Tokio 处理底层 HTTP 请求和 JS 事件循环。WinterJS 运行时也可以编译为 WebAssembly,因此也是第一个完全可在 Wasmer Edge 中运行的生产级运行时。WinterJS 除了兼容 WinterCG 全套 API 外,也完全支持 Next.js、Nuxt、Remix、Astro、Svelte 等主流 Web 框架。笔者此处仅简单介绍其部分特点,对其余特性感兴趣的读者可以参考官网文档介绍:WinterJS 1.0 · Blog · Wasmer。
① 基于 WinterCG 统一的前端运行时规范
WinterJS 是第一个遵循 WinterCG 运行时规范的,因此我们有必要先简单认识一下 WinterCG。WinterCG 是一个 Web 前端运行时社区组,代表了在运行时社区中建立标准基础的尝试。WinterCG 的目标是让服务器端 JavaScript 代码在所有不同的运行时(包括 Node、Deno、Cloudflare Workers、Bun、LRT 和 WinterJS)中无缝工作。简而言之,WinterCG 旨在标准化运行时,以便 JavaScript 代码无论使用哪种运行时都能正常工作并且看起来相同。
② 拥有卓越的性能
得益于 Rust 语言和 SpiderMonkey 引擎, WinterJS 具有非常优异的性能,从官方文档的描述中可得知,在本机执行时能够每秒处理 150k 请求(使用WASIX编译为 Wasm 时每秒能够处理 20k 请求),比 Bun、WorkerD 和 Node.js 都要多。而且 Rust 的内存安全性有效减少其在长时间运行的过程中因内存泄露等原因而导致崩溃问题,更加适用于需要处理大量并发请求和数据的 Web 应用场景。

(3) Bun:追求极致性能,完善兼容性仍旧是首要任务
曾连续两年登顶 JavaScript 明星项目的 Bun,在 2024 年JavaScript 明星项目榜单中也获得了工具榜第二名的好成绩,证明 Bun 的发展还是深受前端开发者所关注的。在 2024 年到 2025 年年初,Bun 一共发布了 2 个版本(v1.1/ v.1.2),除了在多个方面都实现了显著的性能提升,还大幅度提升了与 Node.js 的兼容性,而且在 JavaScript 打包方面也在持续完善,可以看出 Bun 成为全能工具包的野心,其他更加详细介绍可以参考官方发布日志。

在这两次版本的重大更新中,笔者认为值得关注的主要有以下三点:
- Node.js 兼容性有了显著提升,但是距离完全兼容还是存在一定距离。因为成为 Node.js 的直接替代品是 Bun 的核心目标之一,所以可以推测后续兼容 Node.js 仍然是 Bun 首要任务之一。
- Bun 目前已支持在 Windows 10 以及更高版本中运行,Windows 上的 Bun 已通过了在 macOS 和 Linux 上的测试套件的 98%,这意味着其运行时、包管理器等功能均可以在 Windows 上顺利运行,这可以说是一个里程碑式的突破,大大拓宽了 Bun 的可用场景。
- Bun 在 JavaScript 运行时、文件操作、JSON 解析等方面都有显著的性能提升。
(4) Deno:全面拥抱兼容 Node.js 和 npm 生态
2024 年 Deno 发布 2.0 版本,虽然 Deno 近些年一致在进步,但是依旧是无法回避 Node.js 起步早所构建的完整而强大的生态系统,因此在本次大版本更新中其最主要的变更是全面拥抱了 Node.js 和 npm 的生态,这意味着 Node.js 项目可以平滑地迁移并运行在 Deno,并且支持使用 Deno 提供的各种高效的工具,如代码格式化工具 deno fmt。此外,Deno 2.0 还原生支持了 package.json 和 node_modules,提供了与 npm 使用体验一致的包管理命令,如 deno install、deno add 等。如果对 Deno 2.0 其余改动点感兴趣的读者,可以参阅官方文档,笔者在此处就不再赘述了。
5. Chrome 浏览器:大模型接入与新特性助力开发者体验优化
在 2024 年期间,Chrome 内核从 121 版本更新到了最新的 132 版本(截止笔者统计时间)。其中有不少令前端开发者在工作上使用更便捷的能力。一起来看看,有没有令你兴奋的功能吧。
(1) Gemini 大模型的引入
Chrome 通过整合 AI 模型,如 Gemini Nano,允许在本地执行 AI 任务,避免了依赖服务器端的问题,提高了隐私保护和执行效率。内建 AI 支持硬件加速,优化了性能,并提供了多种 API 支持不同的 AI 功能,具体可以参考 Gemini-api 官方文档。此外,Chrome Devtools 也已经接入本地模型 Gemini,支持在控制台里使用 Gemini AI 分析错误和警告,帮助开发者更高效地调试和修复问题。不过遗憾的是,这个功能在大陆和香港地区目前还不支持,相信在不远的将来也会开放这个功能。
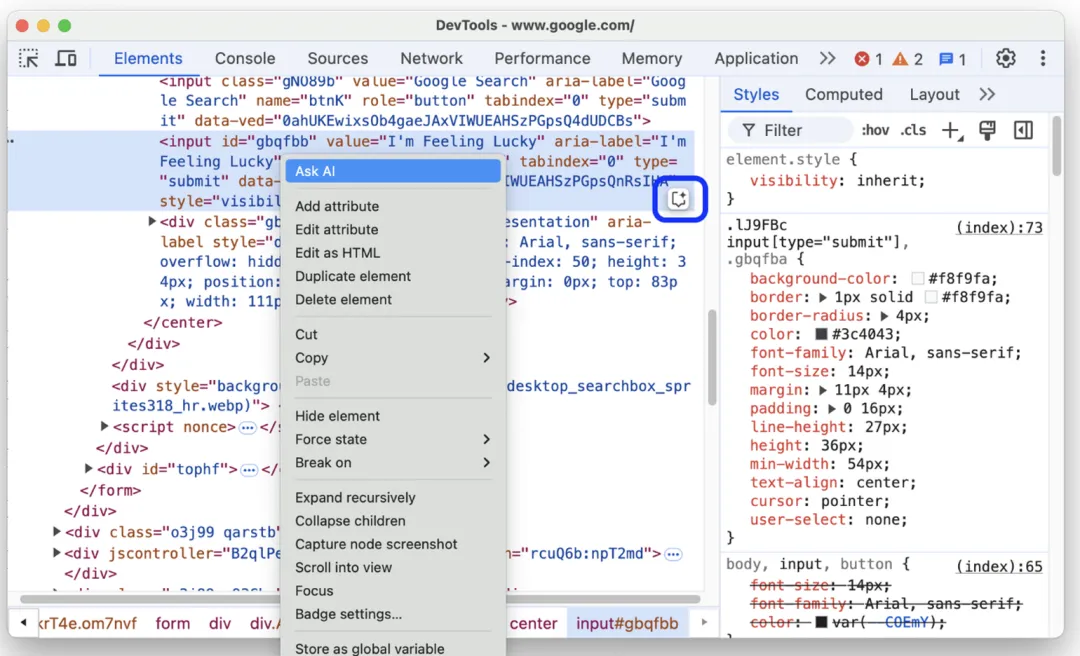
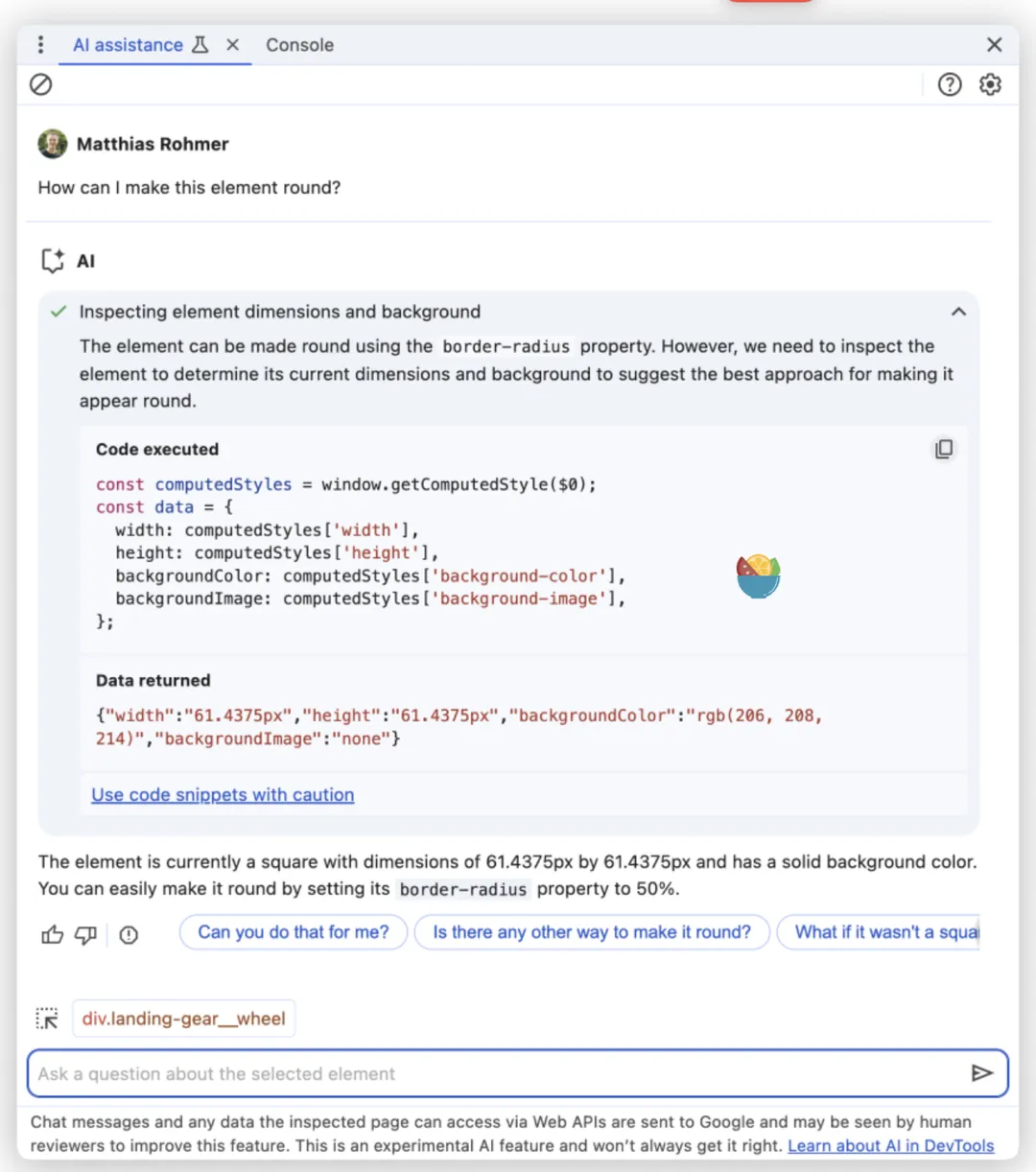
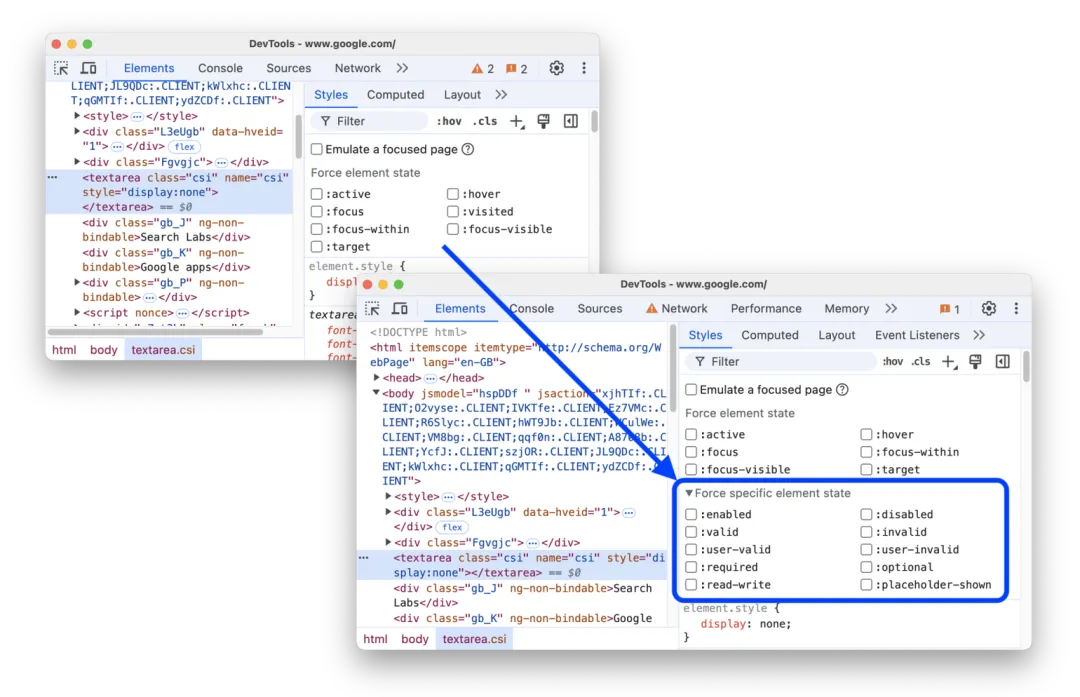
① 使用 Gemini 调试 CSS
Chrome 开发者工具新增了实验性 AI 帮助面板,您可以在其中与 Gemini 聊天,并获得 CSS 调试方面的帮助。在元素面板中,右键点击某个元素,然后选择询问 AI,或点击该元素旁边的相应按钮。开发者工具随即会打开新的 AI 辅助面板。

开发者可以在新打开的 AI 辅助面板,输入并询问有该元素有关的问题。如需详细了解如何最佳地使用新面板,请参阅并查看官网文档用于样式的 AI 协助。

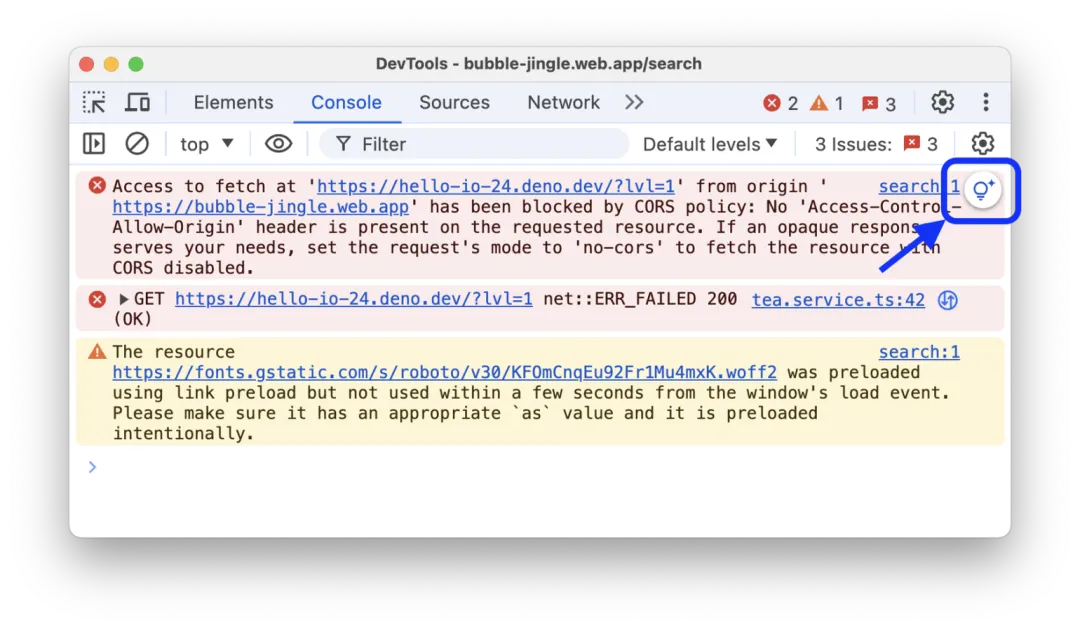
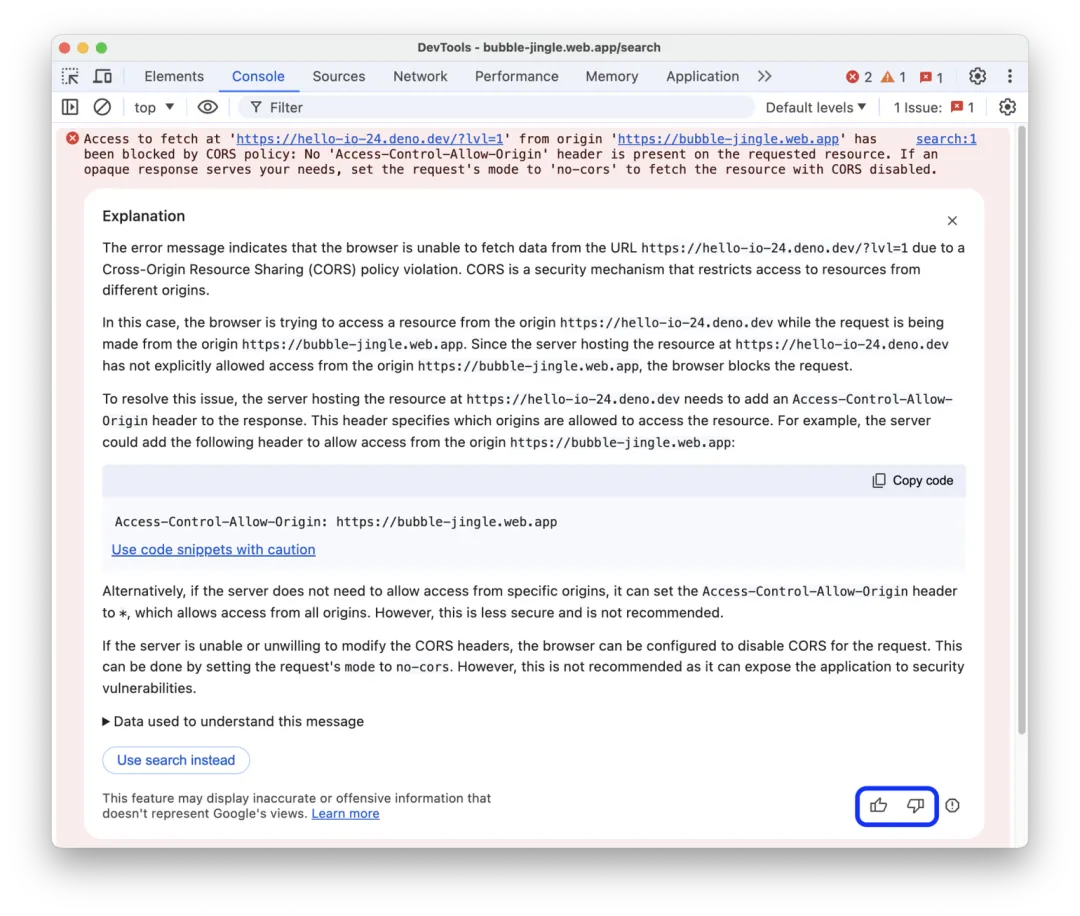
② 使用 Gemini 分析控制台信息
此外,Gemini 也可以用于分析控制台报错信息,帮助开发者定位和分析问题。当开启 Gemini 功能后,鼠标悬浮在控制台报错信息上,会在右上角显示出一个按钮,点击后 Gemini 便会控制台报错信息进行分析。

并在控制台中可以查看到 Gemini 对错误信息的分析情况,包括分析原因和解决措施等,具体可以查阅官方文档理解控制台信息。

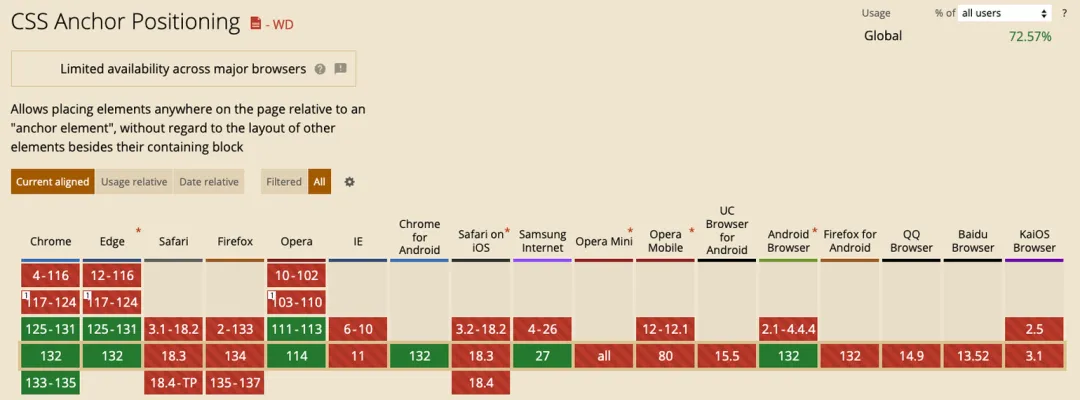
(2) 锚点定位(position-anchor)
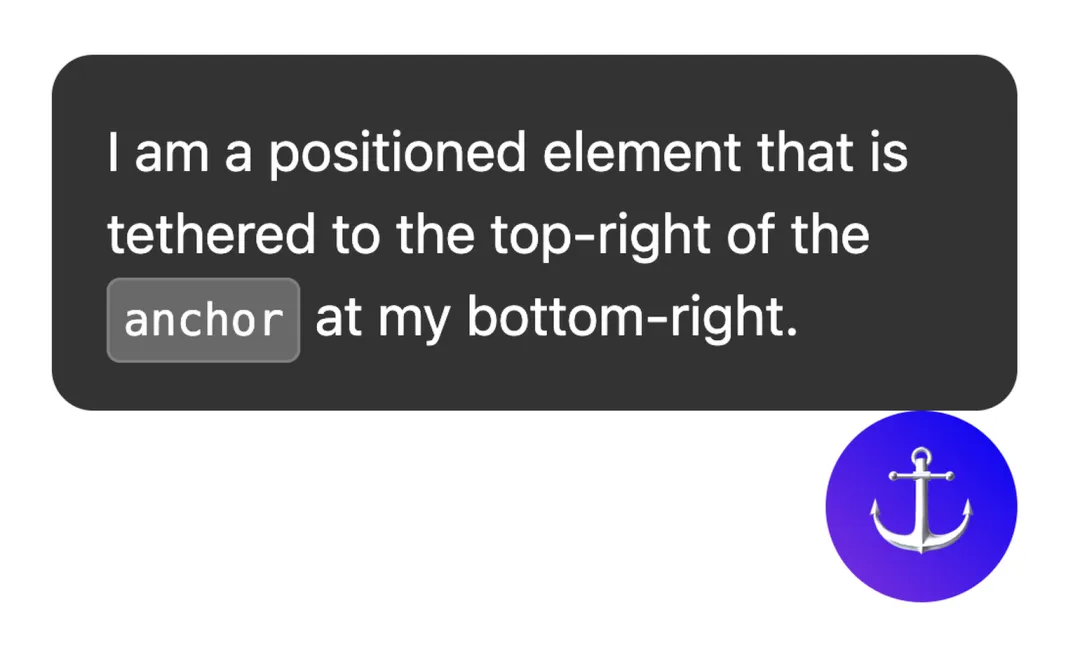
目前 Chrome 125 版本已经正式支持 CSS 锚点定位。使用锚点定位,仅需要几行 CSS 代码,即可实现将绝对定位元素锚定至一个或多个锚点元素的效果,并可以随着锚点元素的移动而移动。接下来将简单介绍一下锚点定位的用法。

① 单锚点元素
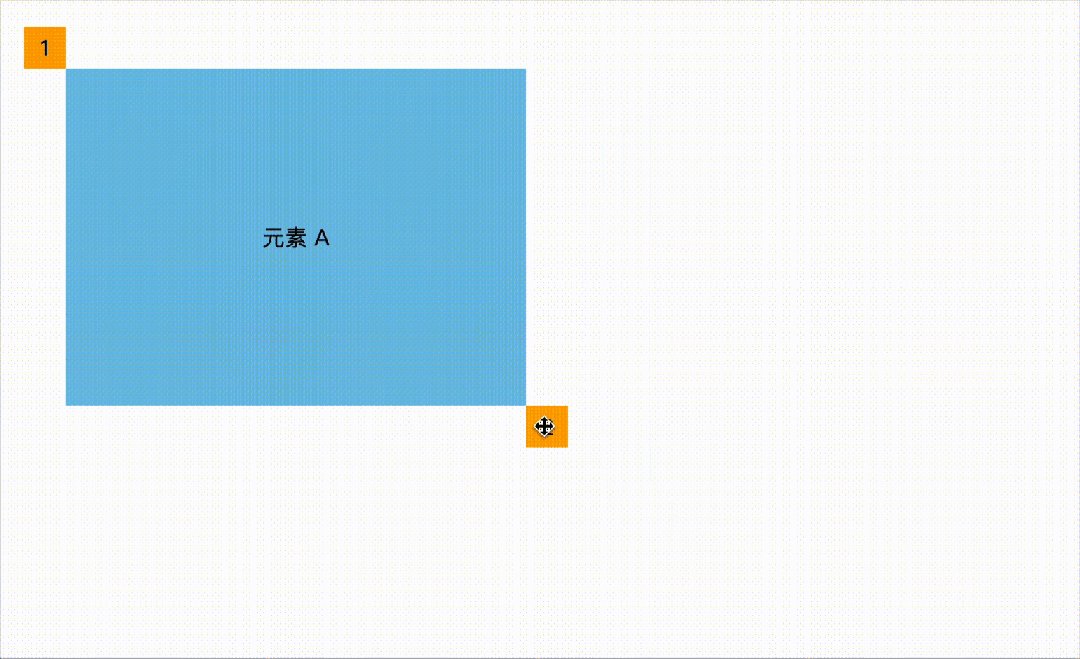
当将一个元素设置其锚定至一个锚点元素时,本质上和绝对定位差不多,不过实现上更加简洁,通常适用在弹出框或者浮层的场景。


.popup {
position: absolute;
position-anchor: --anchor-el;
/** 表示弹出层定位右侧(right edge)锚定至锚定元素的右侧(anchor right) */
right: anchor(right);
/** 表示弹出层定位右侧(bottom edge)锚定至锚定元素的右侧(anchor top) */
bottom: anchor(top);
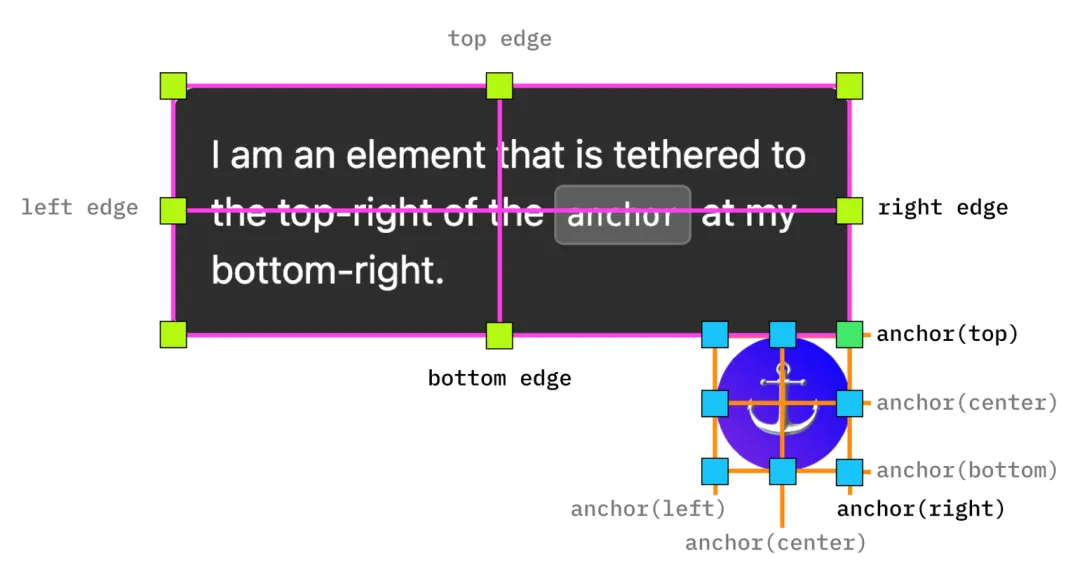
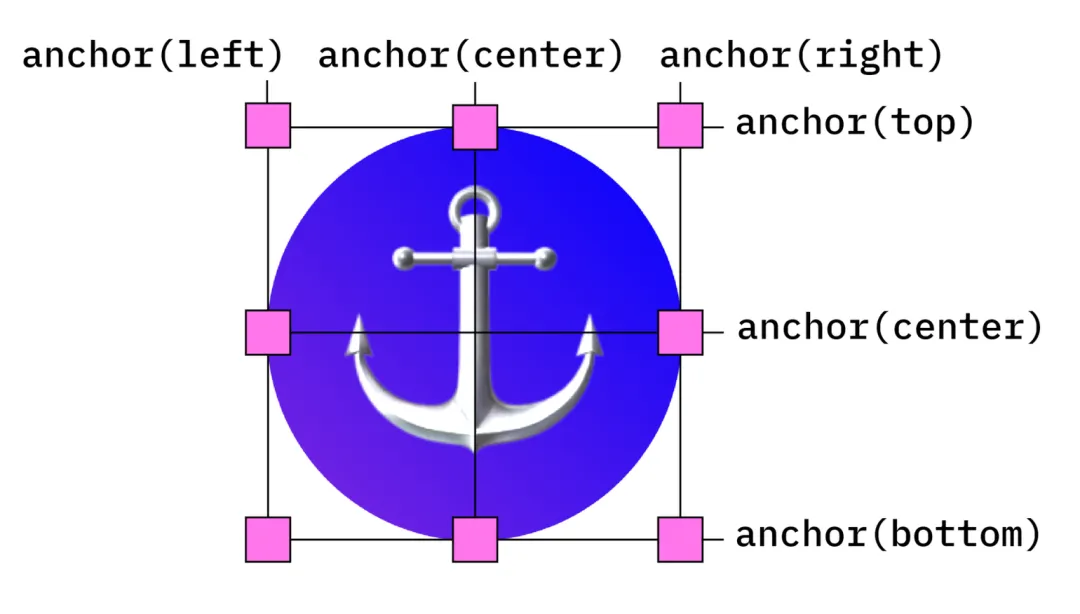
}锚点定位基于 CSS 绝对定位,因此需要声明 position: absolute,后续通过 anchor() 函数设置对应定位值,用于将元素 A 的定位值设置为对应锚点元素的锚定位置值,锚定的位置值具体可参考下图:

② 多个锚点元素
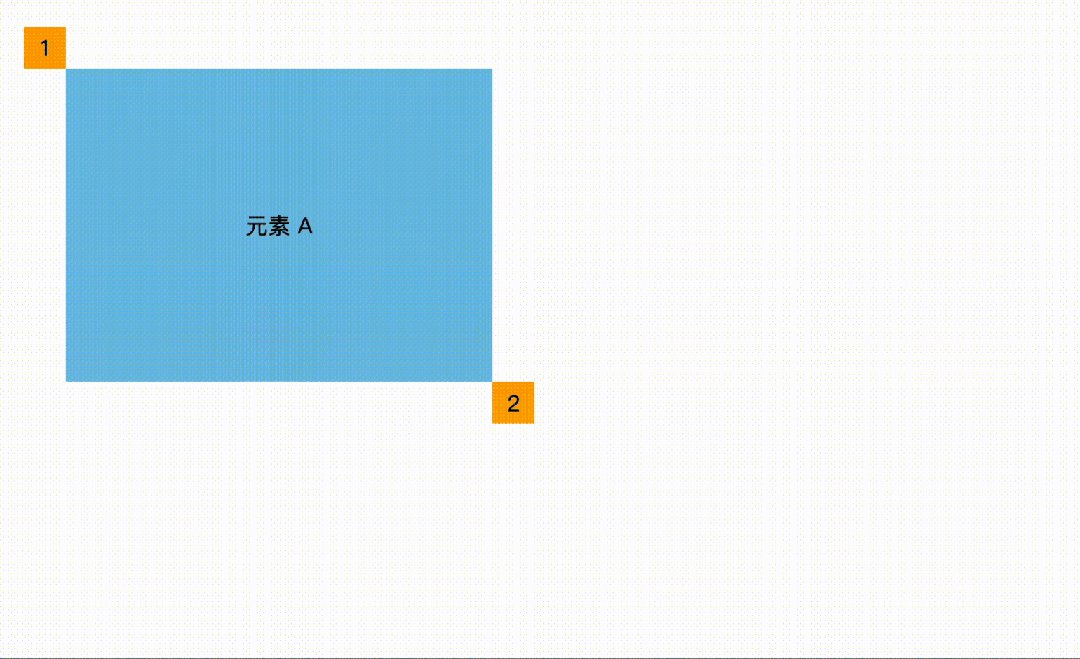
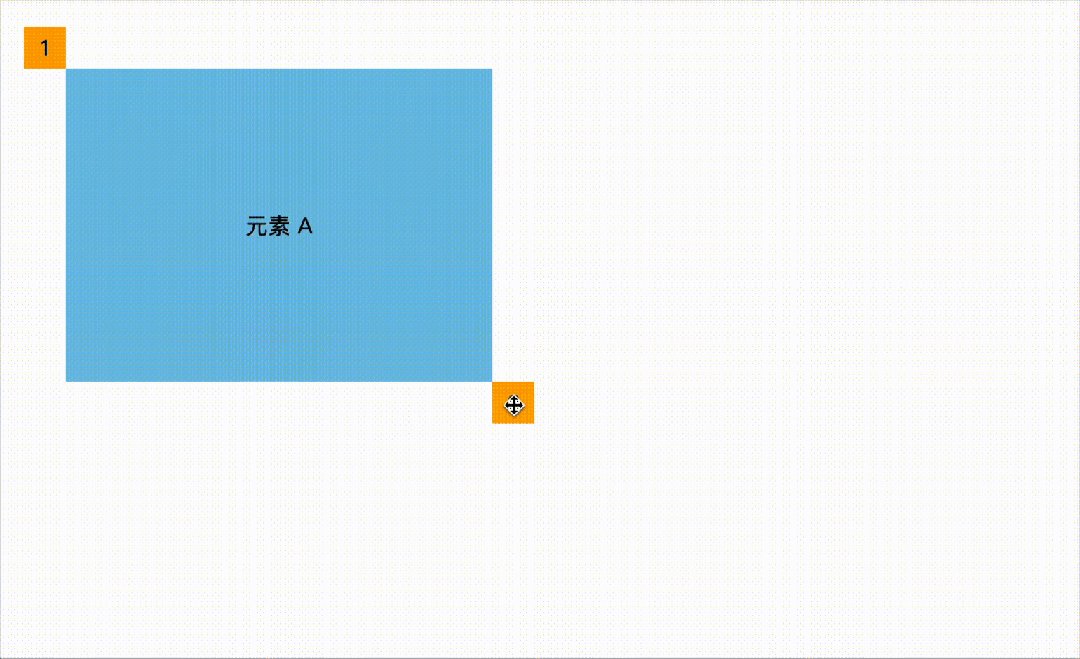
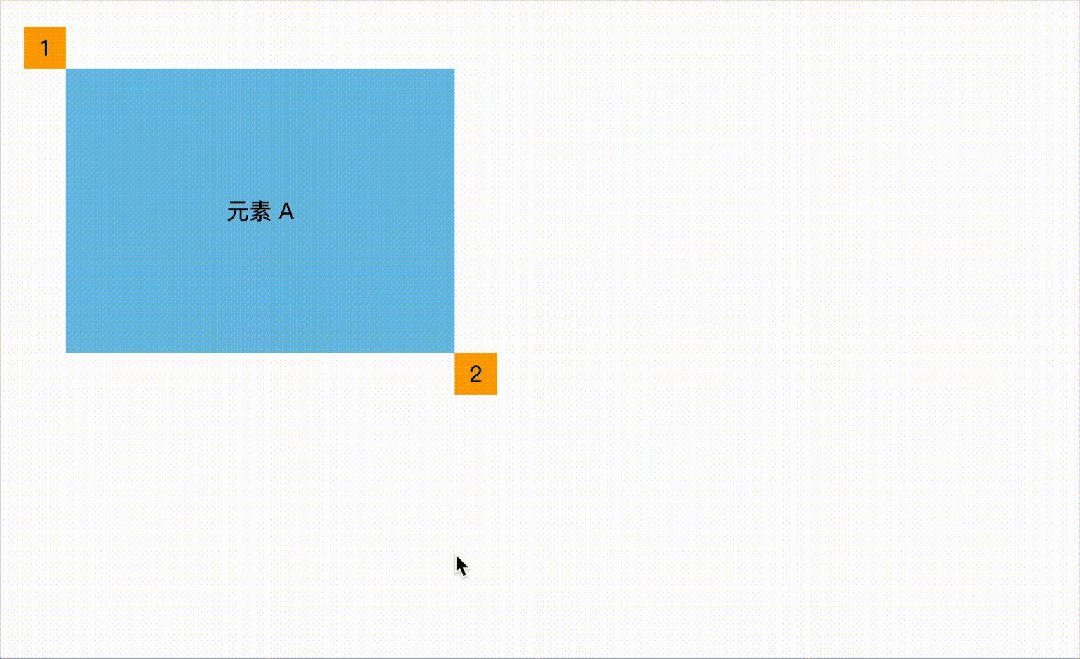
除了上述提及的锚定至单个锚点元素外,锚点定位还支持锚定至多个锚点元素,锚点定位的元素的宽高可以根据锚定元素的位置动态变化,这是以前仅通过 CSS 绝对定位难以实现的功能,通常需要结合 JS。

.anchor-el-1 {
anchor-name: --one;
}
.anchor-el-2 {
anchor-name: --two;
}
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}(3) inset-area 布局定位
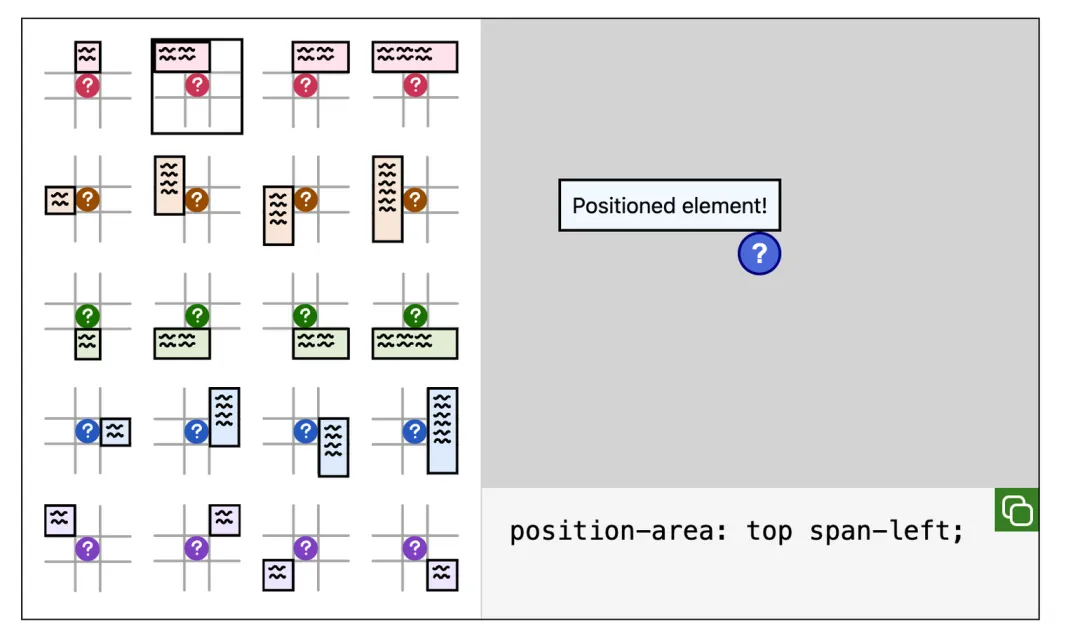
在新版本 Chrome 中还包含一个新的布局机制,称为内嵌区域。该机制已作为锚点定位 API 的一部分进行发布。简而言之,内嵌区域是一个以锚定元素为中心的九宫格布局,按照排列组合,总共有 20 不同的布局,如下图所示,具体体验可 PC 端访问如下链接 Anchor position tool。

简而言之,就是提供了一中更加简洁且灵活的锚点定位设置方式,例如上述的锚定至单个锚点元素的例子可以简写成如下:
.popup {
position: absolute;
position-anchor: --anchor-el;
position-area: top span-left;
}此外,锚点定位用法中还有通过 anchor-size 设置元素大小、通过 position-visibility 控制显隐、通过 @position-try 调整锚定位置等拓展用法,感兴趣的读者可以参考如下文章,此处笔者便不再赘述了。
https://developer.chrome.com/blog/anchor-positioning-api?hl=zh-cn#size_elements_with_anchor-size
(4) Web SQL 已被完全弃用
Web SQL 在Chrome浏览器中逐步被弃用并移除,从 Chromium 97 开始,直至完全不支持于 Chromium 123。Web SQL 的弃用原因包括可持续性和安全问题、API 设计问题以及缺少实现者支持。作为替代,建议使用 WebAssembly 编译的 SQLite 或其他 Web 存储 API 如 IndexedDB。此外,开发者社区现可利用新技术如 Wasm 和文件系统访问句柄,开发更灵活的存储解决方案。
(5) DevTools 优化升级
在 2024 年期间,Chrome DevTools 也随着 Chrome 版本的升级而升级,总共发布约发布 13 个版本(120 → 132)。从 Chorme 官方发布的更新日志上看,DevTools 主要是围绕性能面板(Performance)、属性面板(Elements) 和 Gemini 大模型接入三个方面升级迭代居多,笔者此处仅简单介绍部分改动,如果大家想了解更多更新细节可以参阅官方日志,此处不再赘述。
https://developer.chrome.com/blog/new-in-devtools-132#ai-assistance
性能面板的升级优化(包括但不限于以下):
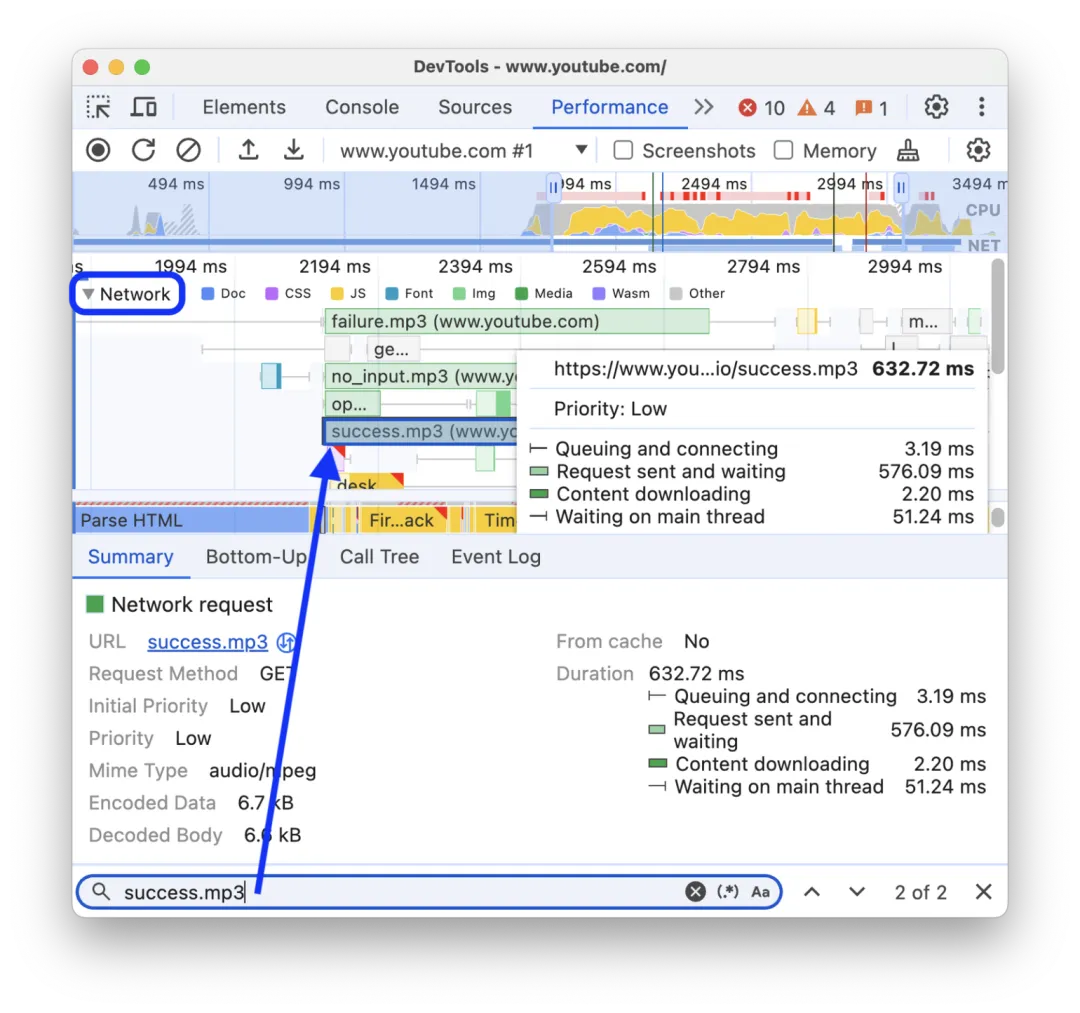
性能面板支持通过 Ctrl / Cmd + F 快捷键查找网络请求资源,便于开发者快速查找对应资源加载情况并进行分析。

性能面板支持查看 JavaScript 调用的堆栈轨迹,包括异步调用,无需跳转再至 Network 面板进行查看。

属性面板的升级优化(包括但不限于以下):
属性面板支持强制启用更多的伪类元素,便于更好地调试伪类样式。

6. AI:大模型百花齐放引领技术新革命
2024 年,AI 大模型迎来喷涌式发展,各家大模型百花齐放,多模态融合与跨领域协同成为核心趋势,推动人机协作迈向新高度。中国后起之秀DeepSeek 以开源模型 DeepSeek-R1 实现突破,引领大模型推理能力革新。大模型引领了技术新革命的同时,也已经成为我们生活中不可或缺的部分了。接下来就让我们看看 2024 年大模型领域有哪些另外值得关注的进展详情吧。
(1) AI Agent,你的自主感知、决策和执行任务的智能系统
AI Agent 是近期人工智能领域最热门的发展方向之一,它是一个能够自主感知、决策和执行任务的智能系统。其核心原理基于 ReAct(推理-行动)范式,通过工具学习和调用能力,以及强大的任务规划能力来完成复杂目标。目前市面上较为知名的实现包括 AutoGPT、BabyAGI 和基于 LangChain 的应用等。这些 Agent 在个人助理、编程开发、数据分析和客户服务等领域展现出巨大潜力。
但是不能将 AI Agent 简单的理解为是在基础模型上的特训和专精,AI Agent 与单纯的模型微调特训(Fine-tuning)有本质区别:
- 特训模型是一种静态的、针对特定领域优化的模型,其核心功能是实现输入与输出之间的映射。
- 而 Agent 则是一个更为复杂的"主动式"系统,它不仅具备基础的理解能力,还拥有规划、决策和执行的能力,能够与环境进行实时交互。
① 原理简介
一个完整的 Agent 系统通常由四个关键组件构成:基础模型 + 工具调用能力 + 记忆系统 + 决策框架。与仅能"理解"的传统模型相比,Agent 的独特之处在于它"会做事"——它能够调用各种 API、操作文件系统、进行网络搜索等实际操作。此外,Agent 还具备持续性特征,能够在长期任务中保持上下文的连贯性。更重要的是,Agent 具有较强的自主性,能够独立规划执行步骤,并在遇到问题时(如需要调试)进行自主处理。
简单来说,如果把基础模型比作"大脑",那么 Agent 更像是一个配备了这个大脑,并且有"手脚"(工具)、"记忆"(状态管理)和"决策能力"(规划系统)的完整个体。它不仅能思考,还能实际行动。
② 解决的核心问题
首先,它突破了传统 AI 模型单次问答的限制,实现了真正的连续性交互,能够在持续对话中保持上下文,更好地执行复杂任务。其次,通过整合各种工具和 API,AI Agent 打破了仅能对话的局限,获得了实际操作和执行能力。更重要的是,它具备了自主决策能力,无需人工干预就能规划任务步骤并动态调整执行路径,比如在遇到程序报错时能够自行诊断和解决问题。
③ 对前端社区的影响
从技术栈角度来看,前端工具链正在逐步融入 Agent 功能,未来的前端框架可能会更多地考虑如何更好地支持和集成 AI Agent。开发模式也在发生根本性转变,从传统的"写代码"模式逐渐向"指导 AI 写代码"转变。这种变化也促使前端开发者的职业重心发生转移,更多地聚焦于业务逻辑梳理和架构设计等高层次工作。
(2) AI 编程辅助工具百花齐放,促人机协作编程大热趋势
2024 年,随着 AI 大模型的迅猛发展,涌现出许多 AI 辅助编程的工具,包括但不限于 Devin、Cursor、Windsur、Continue 以及 Cline。它们通过智能补全、自动化调试和实时协作等能力,正在重构传统开发流程。它们的出现不仅显著提升了代码生产效率与质量,更模糊了人与机器的职能边界,催生出”AI 即协作者”的高效人机协同新范式,推动软件工程向“意图驱动开发”的智能化阶段加速演进,为软件开发行业带来颠覆性变革。
① 核心解决的问题
这类工具通过 AI 辅助编码、实时代码建议和自动补全等功能,显著提升了编码效率,同时借助智能重构和错误检测功能大大缩短了调试时间。与传统的聊天式 AI 不同,这些编辑器具备强大的上下文感知能力,能够更快速准确地理解和导航代码结构。
② 对前端社区的影响
首先,它显著降低了前端编程的入门门槛,推动开发模式从传统编码转向人机协作。开发者的工作重心逐渐从重复性编码转移到业务逻辑和架构设计等更高层次的思考中,促进了更敏捷的开发流程。同时,这也对开发者提出了新的要求,包括提升 AI 工具使用能力,加强问题描述和需求分析能力,因为编写优质的 prompt 对于生成高质量代码至关重要。这种变革也推动了IDE和开发工具向更智能化方向升级。
③ AI 辅助编程工具简介
接下来笔者将简单介绍一下上述所提及的 AI 辅助编程的工具,看看他们都有哪些令人瞩目的新特性吧,有关其更加详细的介绍可以参阅对应部分的所附的文章。
● Devin:
Devin AI 是由 Cognition 公司推出的全球首个全栈 AI 程序员,具备独立端到端开发能力,能够从分析任务需求、制定执行计划、到编写代码、修复 Bug 再到最终执行的完整编程生命周期自主完成。
此外,它支持与多种开发工具的集成,包括 Slack、CI/CD 流水线以及 VS Code 等,能够轻松融入现有的开发环境。
● Cursor:
Cursor 是基于 VSCode 开发的 IDE,结合了传统 IDE 的功能与 AI 技术,旨在提高开发者的生产力和代码质量。它提供 AI 辅助编码能力,包括实时代码建议、代码生成、智能重构和错误检测,同时具备智能代码理解功能,如代码解释、文档生成、上下文感知和智能导航。
此外,它还提供了集成式开发体验,包括 AI 聊天功能、多语言支持、现代化界面设计和 Git 集成。
● Windsurf:
Windsurf AI 是一个下一代智能代码编辑器,通过先进的自然语言处理改变了开发人员与 IDE 的交互方式。它具有实时感知功能的专有深度理解系统,提供高级连贯编辑和 AI 副驾驶的完整 Agentic IDE。其中的 Cascade 功能允许 AI 与开发者之间建立实时的协同关系,自动获取上下文,保持同步。
● Continue:
Continue 是一个开源的 AI 代码助手插件,支持集成在 VS Code 和 JetBrains IDE 中,可以基于聊天功能帮助理解代码,提供自动补全代码建议。它支持在不离开当前文件的情况下编辑代码,并且具有更高的控制力和定制化支持,可以连接任何模型和上下文,允许用户自由配置并选择调用在线或本地模型,确保代码隐私和数据安全。此外,Continue 还支持基于动作建立快捷方式处理常见编程任务,提高开发者的生产力。
● Cline:
Cline 也是一款 IDE 插件,需要结合 JetBrains 或 VS Code 进行使用,它也支持多种 API 提供商和模型。不过作为开源工具,Cline可能在某些高级功能上受到限制,且成本可能随着使用频率的增加而上升。
(3) OpenAI:多模态革命重塑技术生态边界
在近期的 12 天发布会上,OpenAI 以密集技术迭代掀起行业风暴:o1/o3 推理模型通过 34% 性能跃升与 60% 成本优化,解锁文本、图像、视频的深度融合处理;Sora 视频生成以 20 秒高清输出突破创作维度,Canvas 工具则借助 WebAssembly 实现实时编程协作。从法律、金融领域的低数据微调适配,到 ChatGPT 无缝嵌入 Apple 生态,再到前端技术栈为多模态交互的全面升级,OpenAI 正以“垂直渗透+横向扩展”的双重策略,推动 AI 从单一工具向基础设施演进,为通用人工智能(AGI)的规模化落地提供技术基座。
① 值得关注的技术亮点
- o1 推理模型及其API开放:o1 模型是 OpenAI 推出的最强推理模型,性能比之前的版本提升了 34%,错误率降低了 34%,并且支持多模态输入。o1 模型的API开放是一个重要的技术升级,它支持函数调用、开发者消息、Structured Outputs 以及视觉识别等功能,并且成本降低了60%。这一进展使得 o1 模型不仅变得更智能,而且能更快地响应用户需求。
- 强化微调技术:OpenAI 发布的强化微调技术允许少量数据训练,这意味着开发者可以创建高度专业化的AI模型,这对于需要在AI模型方面拥有深厚专业知识的领域,如法律、金融、工程、保险等,具有重要意义。
- Sora 视频生成模型正式推出:Sora 是 OpenAI 推出的视频生成模型,支持高清视频生成,具有 20 秒的最长视频生成能力和 1080p 的高清视频质效。尽管在处理复杂运动场景时存在一些瑕疵,但 Sora 的推出显示了 OpenAI 在 AI 生成视频领域的野心和进展。
- Canvas 写作和编程协作工具:Canvas 结合了智能写作与编程协作,提供了一个全能工作台,内置 WebAssembly Python 模拟器,提供了几乎实时的编程体验,大幅提升了用户的工作效率。
- ChatGPT 集成到 Apple Intelligence:OpenAI 宣布 ChatGPT 正式集成到 Apple Intelligence,这意味着 iPhone、iPad 和 Mac 用户可以通过 Siri 使用 ChatGPT 的功能,显示了 OpenAI 在提升用户体验上的显著努力。
- ChatGPT Search全面升级:基于 GPT-4o 模型的微调版本,ChatGPT Search 提供了更快的搜索速度和更好的移动端体验,并且加入了地图体验,同时整合了语音搜索,向全球所有登录用户免费开放。
- o3高性能AI推理模型:作为 o1 的下一代推理模型,o3 在数学、代码、物理等多项测试中表现惊人,被认为是 AGI(通用人工智能)已来的标志。
② 核心解决的问题
在性能方面,新的 o1 推理模型实现了 34% 的性能提升,不仅显著降低了错误率,还带来了更快的响应速度和更准确的结果。同时,API 成本的大幅降低(降幅达 60%)提高了技术的可访问性,完善的 API 生态也支持了更广泛的应用场景。
在功能方面,OpenAI 展现了强大的多模态能力,支持文本、图像和视频等多种输入形式的处理。特别值得注意的是正式版 Sora 的发布,它能够生成高质量的视频内容。此外,通过提供强化微调技术,即使在低数据量的情况下也能实现有效训练。新推出的 Canvas 工具则为开发者带来了实时的编程体验。
③ 对前端社区的影响
多模态交互能力为 UI/UX 设计带来了全新的可能性,同时也推动了技术栈的演进,要求开发者适应新的 AI API 集成方式,前端框架也需要相应调整以适配这些 AI 能力。此外,跨平台和多模态开发的需求也在显著增加。
(4) Google Gemini:工具即服务催化实时交互革命
Google 的 Gemini 2.0 以原生工具无缝集成为核心,通过 Multimodal Live API 实现实时音视频流处理与多工具动态组合,将静态模型升级为“实时响应引擎”。从低延迟的 Gemini Flash 性能突破,到 Astra/Mariner/Jules 代理体系探索浏览器、代码与通用助手的未来交互,其技术框架直指两大命题:以工具生态的“即插即用”降低开发门槛,以毫秒级多模态处理催生实时交互场景革命。
① 值得关注的技术亮点
- 原生工具集成:Gemini 2.0 能够原生调用工具,如 Google 搜索、代码执行以及第三方用户定义的函数。这意味着可以直接在应用程序中使用这些工具。
- Gemini 2.0 Flash:这是一个实验版本的模型,具有低延迟和在大规模技术前沿的增强性能。Gemini 2.0 Flash 在关键基准测试中的性能甚至超过了 1.5 Pro 版本,速度是其两倍。
- Multimodal Live API:Google 发布了一个新的多模态实时 API,支持实时音频和视频流输入,以及使用多个组合工具的能力。这有助于创建动态、交互式应用程序,如虚拟助手、互动学习平台和媒体流媒体。
- 代理体验:Google 正在探索使用 Gemini 2.0 的 Agent 模式,包括 Project Astra(探索通用AI助手的未来能力)、Project Mariner(探索浏览器中的人类-代理交互未来)和 Jules(一个AI驱动的代码代理,帮助开发者)。
② 核心解决的问题
强大的工具集成能力,不仅原生支持各类工具调用,还开放了第三方函数调用接口,使其能够与 Google 生态系统实现无缝对接。在性能方面,Gemini 2.0 Flash 版本带来了显著提升,将处理速度提高了两倍,大幅降低了延迟,并在多项基准测试中超越了前代产品。特别值得一提的是,Gemini 展现了出色的多模态实时处理能力,能够处理实时音视频流,并且具备将多个工具组合使用的能力。
③ 对前端社区的影响
新的 API(需要申请API Key)集成方式为开发者提供了更多可能性,特别是在处理多模态数据方面。实时多模态处理能力为前端应用开辟了新的应用场景,开发者可以设计更丰富的交互体验,比如实时视频分析、语音交互等创新功能。
(5) DeepSeek:另辟蹊径的后起之秀,引领世界大模型推理能力发展
在 2024 年年末,DeepSeek-V3 横空出世,它以极低的训练成本达到了与 GPT-4o 等顶尖大模型相媲美的性能,引起了 AI 领域的轰动。然后在 2025 年年初,DeepSeek 开源了 DeepSeek R1 模型,在延续前一代低成本的同时,通过纯深度学习等创新的训练方式,让大模型的推理能力产生了近似里程碑式的突破,再次在 AI 领域掀起了巨大的波澜,也首次让中国在全球大模型竞争中占据了一席之地。
① 值得关注的技术亮点
- 混合专家架构(MoE):DeepSeek-V3 采用 MoE 架构,核心思想是通过动态路由网络智能分配模型的计算资源,即通过门控网络(Gating Network)控制当前输入需要选择性激活的专家网络(Experts),在能够显著提升模型效率和泛化能力的同时,相较于传统Transformer 模型,能够保持较低训练成本(557.6 万美元,仅为 GPT-4o 的 5%)。
- 强化学习让模型学会思考:DeepSeek 是首个使用强化学习在提升大模型推理能力并验证其行之有效的,它通过在基础模型上应用大规模强化学习,成功开发出自我验证和长思维链等推理能力的 DeepSeek R1,已经誉为大模型里程碑式的突破。核心原理就是在训练的过程中建立一个奖惩机制来不断优化和更新模型,并通过一些手段减少强化学习的弊端,相较于以前传统的思维链模板(Chain of Thought)和监督式微调(SFT),这种方式能够真正让模型学会思考,也能够降低训练的成本。
- 蒸馏推理能力可直接蒸馏:DeepSeek 验证大模型的推理模式可以被蒸馏到小模型中,与直接在小模型上进行强化学习相比,这种方法能获得更好的性能。
② 核心解决的问题
DeepSeek V3 和 R1 引爆全球,通过模型架构和训练方法的创新,向世界证明了模型的效率提升不一定要依赖算力的堆叠,可以说是重塑了大模型训练重构算力需求格局。其次,通过强化学习的方式让大模型推理能力有了里程碑式的突破,真正让大模型学习会了思考,也让圈内人的对模型推理能力的焦点都投向了纯强化学习方法上。
③ 对前端社区的影响
对于前端开发者而言,我们通常是大模型使用者的角色。DeepSeek R1 是一个推理模型,相较于之前指令型大模型,它的推理能力能够让我们不用像以前那样过于思考和精修 prompt 以达到更好的回答效果,推理模型能够根据你的诉求思考并推理出更优的答案,相当于在推理的过程中自动补全 prompt。此外,联网搜索和思考过程的展示也让使用者的我们能够更清晰知道大模型回答的过程,相较于以往指令性大模型的黑盒而言,便于连续问答的过程中进行调优。
不过, DeepSeek R1 仍然存在大模型的幻觉问题,由于推理模型给出的回答具有很强的逻辑性,因此在专业领域知识上,也更容易对缺乏专业领域知识的人产生迷惑性。
7. 跨端:React Native 引入新架构,原生鸿蒙推动跨端发展
2024 年跨端方向也有了一些新的发展。偏前端的跨端解决方案中, React Native 在 0.76 版本中引入了新的架构,对渲染器、通信系统等进行了全面的重写;Tarui 发布了 2.0 版本,支持了移动端应用。偏终端的方案中, 腾讯 TDF 端框架中基于 KMM(Kotlin Multiplatform Mobile)实现的 Kuilkly 跨端 UI 框架已经支持了 Web 体系和原生鸿蒙适配。此外,HarmonyOS NEXT(原生鸿蒙)正式发布并于 2024 年 10 月 8 日正式开启公测,对跨端框架有了新的要求,Taro、uniapp 等更多的主流跨端框架也已经适配了原生鸿蒙;至今已有超过1.5万个鸿蒙的原生应用给到消费者使用,包括腾讯的社交、游戏等主流应用。
(1) React Native 引入新架构
2024 年,React Native 最大的变化就是在 0.68 版本中引入了新架构,主要目标是解决老架构在性能和灵活性方面的一些问题。老架构依赖桥接机制通过 JSON 序列化和反序列化的方式实现 JS 层和 Native 层之间的数据通信和传递的,这种桥接机制是异步的、单线程的,同时带来了额外的开销,存在性能瓶颈。
为了解决上述问题,新架构实现了全新的 TurboModule 系统,在 JS 和 Native 之间增加了一个中间层—— JSI,JSI 是使用 C++ 实现的,JS 可以通过 JSI 直接获取 C++ 对象的引用,可以无需通过 Bridge 就能调用 Native 的方法,移除了 JSON 序列化和反序列化的性能损耗,实现了高性能的同步调用和通信。此外,JSI 还具备同步执行、并发、代码共享和类型安全等优势。在 TurboModule 的基础上,新架构还实现了新的渲染系统—— Fabric,在与宿主平台的互操作性、渲染性能、类型安全等方面都有明显的收益和提升。更详细的技术细节可以前往新架构介绍 · React Native 中文网 查看。
(2) Tarui 2.0 支持移动端应用
Tarui 是对标 Electron 的基于 Rust 桌面跨平台开发框架,主打轻量、性能和安全,在渲染方面复用系统 Webview,编译打包后的应用体积较小。
2024 年,Tarui 发布了 2.0 稳定版,最重要的特性就是开始支持移动端应用,可以构建出安卓和 iOS 应用。Tarui 支持使用原生语言(Swift/Kotlin)编写代码、构建接口,将接口能力暴露给 Rust 或前端使用。2.0 更多特性请前往 Tauri 2.0 Stable Release | Tauri 查看。
但是 Rust 的学习曲线比较陡峭,生态和功能方面还不够完善,Tauri 要想超越 Electron 成为最主流的跨平台开发框架只能说是未来可期。
(3) Kuikly 支持 Web 体系和原生鸿蒙适配
Kuikly 是腾讯 TDF 框架下基于 Kotlin 的纯原生跨端解决方案,包括基于 Kotlin Multiplatform Mobile(KMM)构建的 UI 跨端框架(KuiklyUI)和提供基于 Kotlin 的跨端基建能力(KuiklyBase)。KuiklyUI 利用了 KMM 逻辑跨平台的能力,抽象出通用的跨平台 UI 渲染接口,从而实现 UI 跨平台。
一开始 Kuikly 只支持跨安卓和 IOS 两端, Kuikly 团队在2024 年继续支持了 Web、 Electron、小程序和原生鸿蒙的适配,实现了一码六端,能够推广到更多的业务场景中使用。关于 Kuikly 的更多内容请查看 Kuikly 官网。
(4) 跨端框架适配原生鸿蒙
2024年随着 HarmonyOS NEXT(原生鸿蒙)的正式公测,至少在国内大背景下,主流应用基本已经/正在开发 HarmonyOS NEXT 版本,基于此也催生了前端开源框架的跨端适配需求。但目前看国外的热门框架官方并无适配计划,主要依赖国内的开发者技术支持。
- Fluter 框架官方不支持,由鸿蒙开发者社区基于较老的 Fluter 3.7 扩展适配,已无法同步 Fluter 最新版本。
- React Native 框架官方不支持,由鸿蒙开发者社区基于较新的react native 0.72.53 扩展适配,长期看同样存在同步更新的问题。
- uni-app 框架年中支持了基于 Hybrid App 方案的跨端适配,但基于原生渲染方案的uni-app x暂无进展。
- Taro 框架支持了原生渲染方案的跨端适配,借鉴 ArkUI 的类Web开发范式。
8. 低代码:AI赋能低代码平台,推动平台功能智能化升
低代码平台是一种加速软件开发的高效工具,通过可视化和模型驱动的方式减少手动编码,快速构建应用。它能显著提升开发效率,降低开发成本,支持企业快速实现数字化转型。从产业链结构、市场规模,低代码从 2020 年开始到 2024 年都在不断的往更加成熟的趋势去发展,全球范围内低代码在企业中的渗透率已经超过 50%,随着企业数字化转型需求的提升和对敏捷开发需求的增加,低代码平台在中国的应用逐渐普及,市场规模不断扩大。
在 2024 年低代码领域与 AI 的结合呈现出多种创新点,这些创新点不仅提升了低代码平台的功能和性能,还为企业的数字化转型带来了新的机遇和价值。
- 代码纠错与优化:在低代码开发过程中,AI 可以实时监测代码的质量,自动发现潜在的错误和问题,并提供优化建议。这有助于提高代码的准确性和性能,降低后期维护和调试的成本。
- 智能提示与建议:AI 可以根据开发者的操作习惯和代码上下文,提供智能的代码提示、组件推荐和开发建议,帮助开发者更高效地进行应用开发和调试。
基于平台自身沉淀的组件,由 AI 对 Prompt 的理解进行二次组合,生成符合业务需要的DSL,在 2024 年也陆续有对应的产品形态落地。比如微信的云模板零代码搭建平台。

也可以直接通过 AI 生成模板能力,输入文本描述,自动生成和选择适合的模板,无需任何代码过程,真正做到文生应用。
9. D2C:AI 赋能 D2C 初见雏形,但仍旧未来可期
这些年来, 业界对于 D2C(Design to Code,设计到代码) 的探索从未停歇,希望能做到极致。目前,在 D2C 领域较为成熟的技术方案是基于 Figma、Sketch 等设计平台进行 UI 还原,支持对设计稿进行优化和修复、智能布局、组件识别等功能。代表产品有字节的 semi、网易的海豹、阿里的 ImageCook 等。
到了 2024 年,随着 AI 技术的蓬勃兴起,D2C 与 AI 的融合逐渐成为新的发展趋势。目前市面上 AI + D2C 主要以下几种类型:
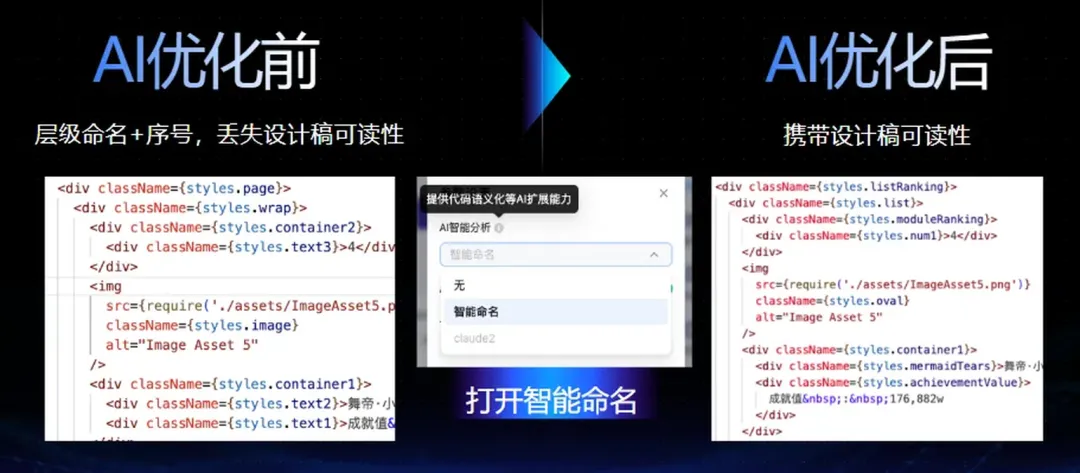
(1) 运用 AI 能力对传统 D2C 生成的代码进行优化,解决语义化较差的问题
传统 D2C 生成的是静态代码,在默认情况下,这类代码存在语义化欠佳的状况,从而导致其可读性与可维护性都较差。例如,由百度和YY推出的YYF2C产品,就结合了 AI 的能力,对这种语义化较差的代码进行优化。

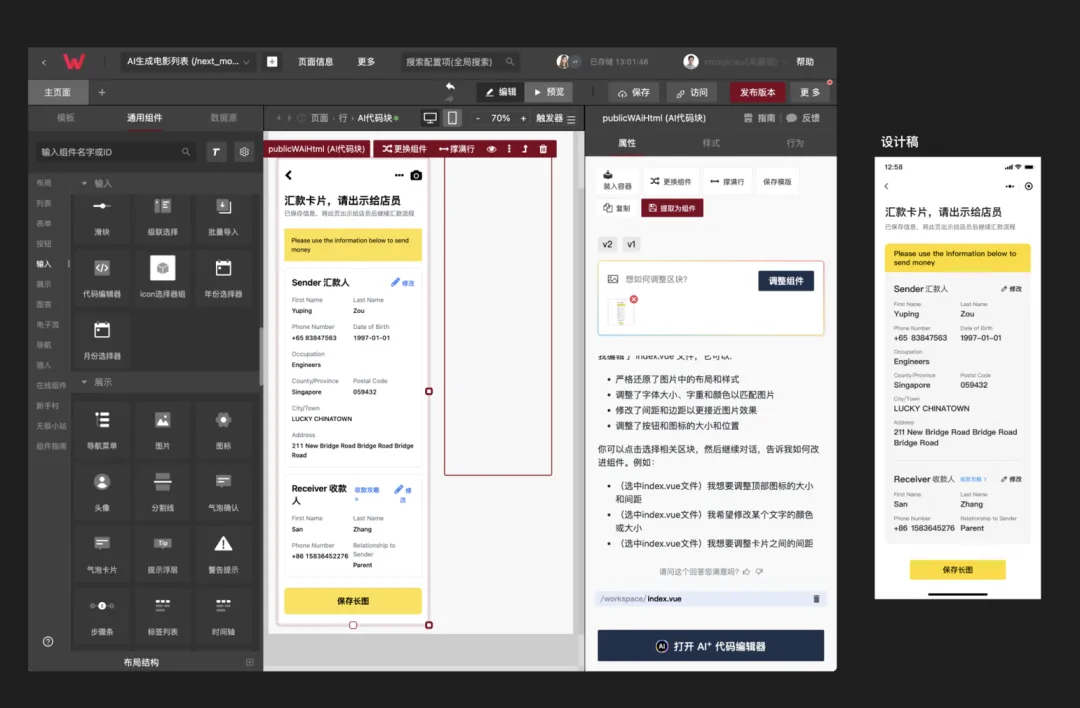
(2) 图片 + 问答式 AI 模式
这种模式利用 AI 的图像理解能力,用户上传图片后,AI 能够自动对图片中的组件进行拆分并生成代码。而且,还可以通过问答式的方式来对生成的代码进行调整,并且逻辑代码也能够借助 AI 的辅助来生成。


2024 年,直接利用图片生成代码,再通过问答进行调整的方式,其优势正逐渐显现。不过,就目前而言,这种方式在视觉还原要求较高的场景下不太适用。然而,随着未来大模型对 UI 元素识别能力的不断增强,通过图片生成代码这一方式仍然充满期待。
10. WASM:组件模型与 GC 革新驱动跨平台全场景应用拓展
WebAssembly 在 2024 年继续发展,带来了多项新技术和应用趋势,将 Web Assembly 的定位逐渐推动成为一个通用的轻量级,跨平台,跨语言的标准虚拟机环境。这为 Web Assembly 未来的应用带来了无限的可能。
(1) 组件模型的进一步发展
WebAssembly 的组件模型(Component Model)是 2024 年技术发展的关键领域,旨在解决 WebAssembly 跨语言互操作性和模块化构建的问题。
① 目标
通过标准化接口和模块化设计,使不同编程语言实现的组件可以互相协作,无需了解彼此的底层实现细节。增强 WebAssembly 的易用性和扩展性,提供一个统一的方式来组合和复用代码模块。
② 基本原理
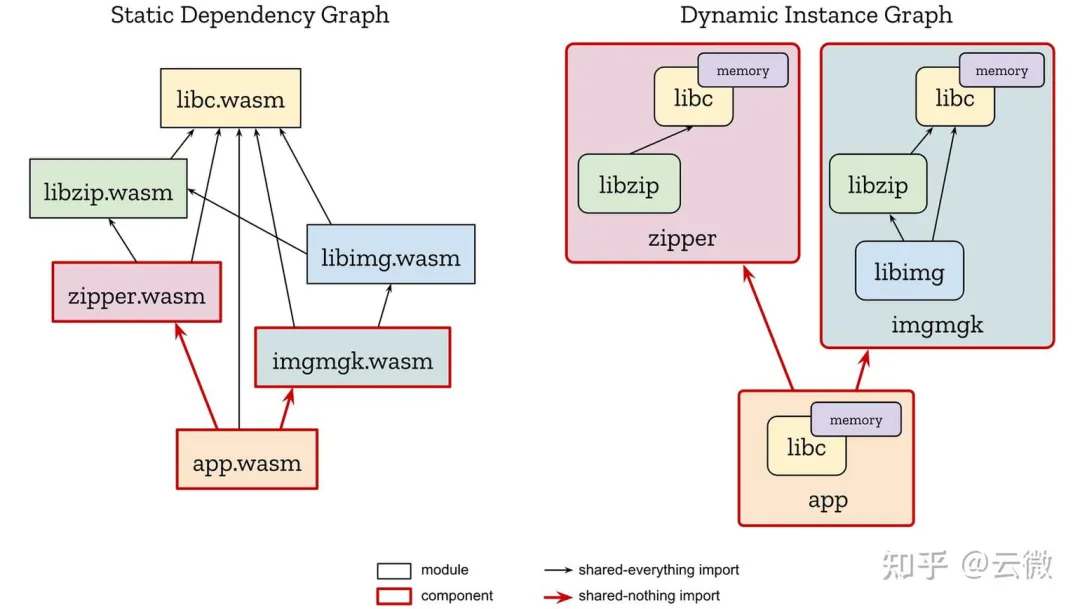
组件模型本质上是规范了 web assembly 的可执行文件格式,以及不同模块之间的链接方式。这套模型跟我们常见的编译语言静态链接,动态链接的概念相同。组件模型不仅定义了组件表示一个可以执行的文件,而模块表示一个静态库,或者动态库。同时定义了静态链接,动态链接的具体细节。静态库可以在编译期进行链接,而动态库可以在运行时动态加载。
组件模型也允许开发者通过模块化方式构建和组合应用程序,解决了跨语言互操作性的问题。现在支持编译成 web assembly 的语言越来越多,组件模型的引入,让多语言共同开发一套系统非常有利。使用组件模型可以让不同语言开发的模块在同一个标准形态下得到复用。

(图引用至 https://zhuanlan.zhihu.com/p/615815778 )
③ 组件模型的优势:
- 跨语言互操作性:*允许使用不同编程语言(如 Rust、Python、JavaScript 等)编写的组件相互协作。通过 WebAssembly Interface Types(WIT),实现语言间数据类型的自动转换,降低开发复杂度。
- 模块化开发:*支持将复杂应用程序拆分为多个独立的模块,每个模块可以独立开发、测试和部署。模块化设计减少了代码重复,提高了开发效率和可维护性。
- 高效部署和执行:**组件模型提供轻量级的运行时隔离和高性能执行,使其适合在资源受限环境(如 IoT 和边缘设备)中运行。
- 动态扩展功能:**支持动态加载和卸载模块,方便开发者根据需求扩展应用功能,而无需重新编译整个应用。
(2) 垃圾回收(GC)支持
Web Assembly 引入 GC 的支持,目前仍然属于扩展功能,需要进行标准化和优化。
① 目标
WebAssembly引入了 GC 特性,旨在更高效地支持需要垃圾回收的高级语言,如 TypeScript、Java、Kotlin 和 Python 等。使这些语言的应用可以直接编译为 WebAssembly 代码,而无需将虚拟机一同编译,从而提升运行效率。
② 基本原理
通过在 Web Assembly 的运行时里加入 GC 的支持,语言编译器在将语言变成成 Web Assembly 指令时,就无需关注对内存的分配或者回收等问题,而是把 Web Assembly看作是一个带 GC 的高级语言。这样不仅简化了编译器的实现,也降低了运行时的运行负担,提升了一定的运行时性能。
③ Web Assembly 引入 GC 的优势
- 简化语言运行时设计:语言编译器的开发者无需实现独立的垃圾回收器,降低了高级语言编译到 WebAssembly 的复杂性。
- 提升受限环境的执行性能:在资源受限环境中,GC 支持提高了高级语言的运行效率,使其适用于边缘计算和 IoT 设备
- 增强开发效率:高级语言可以以接近原生的性能运行,开发者可以更专注于业务逻辑而非内存管理。
(3) WASI 的进一步完善
WASI 是 WebAssembly System Interface 的缩写,是一个为 WebAssembly 应用程序提供系统接口的标准化规范。
① 目标
WASI 旨在解决 WebAssembly 运行在非浏览器环境的系统功能调用标准。
② WASI 提供的功能
- 文件系统访问:读取、写入和管理文件与目录的能力。
- 环境变量和参数:获取和设置环境变量。访问命令行参数。
- 时钟和时间:提供高精度计时器和时间戳。
- 随机数生成:安全的随机数生成支持加密和其他需要随机数的操作。
- 网络通信(实验性):支持网络套接字,用于实现网络服务和客户端应用。
- 线程和并发支持(未来计划):引入多线程和并发接口,以支持高性能计算和并行任务。
③ WASI 的优势
- 跨平台和可移植性:WASI 是平台无关的规范,使 WebAssembly 应用可以在不同操作系统和硬件架构上无缝运行。
- 模块化设计:WASI 的功能被分为多个模块(如文件系统、网络等),允许开发者根据需求加载不同模块,降低资源占用。
- 安全性:WASI 使用 WebAssembly 的沙箱隔离特性,提供强安全性的同时,允许受控访问主机系统资源。
- 性能优化:WASI 通过直接与底层系统接口交互,减少了中间抽象层,确保高性能。
(4) Web Assembly 应用领域拓展
① Web 应用优化
WebAssembly 提供接近本地的运行速度,弥补了 JavaScript 在高性能计算中的不足。比如3D 图形渲染(如 WebGL、Unity、Blender 等工具的 Web 版),音视频处理,如 FFMPEG 在浏览器中运行。又或者是游戏应用,特别是高性能的在线游戏。
② 多语言生态支持
WebAssembly 可以运行用不同语言编写的代码,支持跨语言互操作。比如在浏览器中运行非 JavaScript 语言编写的代码,如 Rust、C++、Python 等,构建多语言模块化应用。
③ 云原生应用
WebAssembly 的轻量级和沙箱隔离特性使其成为云原生技术的理想选择,用于替代容器技术运行微服务。
④ 游戏开发
Unity 和 Unreal Engine 使用 WebAssembly 提供浏览器版本的高性能游戏。
⑤ AI 大模型
机器学习相关的框架通过编译成 Web Assembly,可以直接运行在浏览器内,实现在浏览器运行模型或者进行数据分析。
11. 音视频技术:AV1 编解码未来可期
(1) AV1编解码标准的广泛应用**
AV1(AOMedia Video 1)是一种开放、免版税的视频编码格式,旨在用于视频传输和存储。它由开放媒体联盟(Alliance for Open Media, AOM)开发,这是一个由 Google、Mozilla、Cisco、Amazon、Intel、Microsoft、Netflix等多家公司组成的联盟。AV1 旨在取代 VP9 并成为与HEVC(H.265)竞争的主要视频编码标准。
① 硬件环境支持:
- Android 平台:高通 8 Gen2 开始支持 AV1硬解, 小米13首先搭载,2022 年 12 月发布;
- 苹果 A17 Pro包含一个专用的AV1解码器,随iPhone15 Pro一块发布,2023 年 9 月发布;
- Mac端 M3 芯片芯片开始支持 AV1解码,2023年10月30日发布;
- PC端,目前 Intel 只有最新的 Iris Xe Graphics 和 UHD Graphics 750支持 AV1 硬解,英伟达很大一部分显卡支持 AV1 编解码,AV1 具体支持情况可以查看;
② 高效压缩
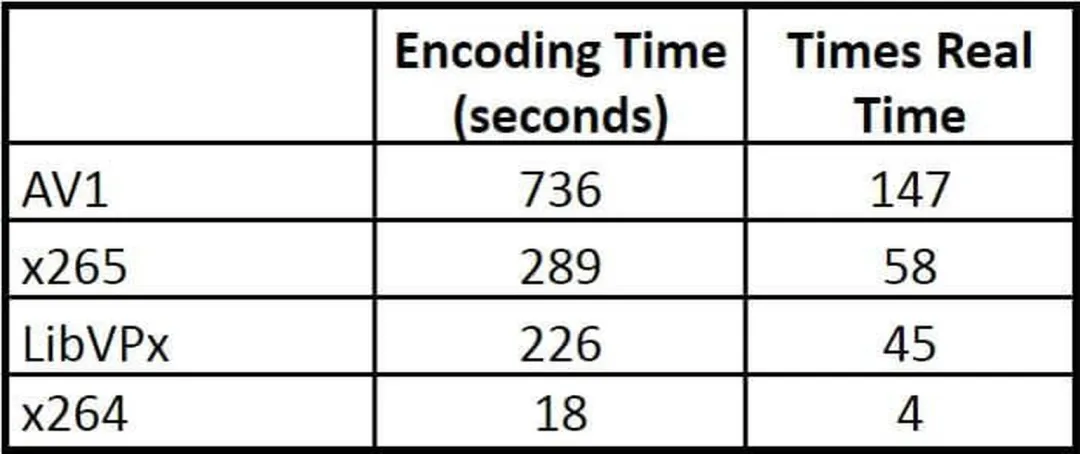
AV1 旨在比现有的视频编码标准(如H.264/AVC和HEVC/H.265)提供更高的数据压缩率,这意味着在相同的视频质量下,AV1 编码的视频文件将占用更少的存储空间和带宽。但高压缩率带来的是编码耗时的增加,大约是 H265 的 3 倍。


③ 开放和免费
与某些其他视频编码标准(如HEVC)不同,AV1是完全开放且免版税的,这使得它对于开发人员和内容创作者来说是一个吸引人的选择,因为它消除了版权费用的负担。
④ 相关业界信息
在 2024 年,AV1 编码格式继续拓展其应用版图,软件厂商(Android12+、微软 Win11、Vulkan)、硬件厂商(苹果的iPhone、Mac 于 23 年底在硬件层面支持 AV1,各家视频网站也陆续支持 AV1 格式。相较于传统的 H.265 编码,AV1 不仅开源免专利费,还能节省约 10% - 40% 的码率,为用户在相同码率下提供更高清的画质,从而大幅降低视频的带宽成本。
AV1 编码格式目前主要缺陷是设备硬解的支持率太低,从 B 站上线并强推 AV1 的用户反馈看也有一些争议,因为大部分用户的设备不支持 AV1 硬解而使用软解导致 cpu 占用率和耗电量增加。
从云游戏场景分析,为用户提供舒适流畅的体验需要从延迟、清晰度综合考虑,目前 AV1 的编码耗时长的缺陷会导致云游戏延迟提高降低用户体验,而硬件编码能力需要较新的高端专用显卡(40系列)支持,目前仍无法大规模应用云游戏场景。
二、2025 技术展望
技术的发展是永无止境的,脚踏实地才能遥望星空,回顾 2024 年的前端技术也是为了更好地展望未来的发展趋势,据此我们可以对 2025 年前端技术不同细分的领域方面作出一些展望。
1. 大模型依旧持续为前端赋能
2024 年期间大模型的百花齐放,为前端多个领域都注入了新的活力,例如人机协作的开发模式已经成为主流、Chrome 浏览器接入 Gemini、AI 赋能低代码平台和 D2C 已经初见雏形。相信大模型能够在前端越来越多的领域中落地并持续赋能,而作为开发者我们也应当主动去拥抱并思考如何更好地利用大模型进行赋能。
2. 拥抱 TypeScript 是前端语言与标准的大势所趋
2024 年 Typescript 的增长依旧迅猛,依旧在不断蚕食 JavaScript 的市场份额。虽然 2023 年期间曾出现过反 TypeScript 的呼声,但并没有阻挡 TypeScript 继续前进的步伐。笔者认为 TypeScript 所提供的类型系统能够大幅度提高项目的健壮性和可维护性,是能够深受前端开发者的一个肯定的,拥抱 TypeScript 也是前端语言标准的大势所趋。
3. 前端框架在发展上相互借鉴与趋同
在前端框架领域,React、Vue、Svelte 和 Angular 四大非常成熟的框架依旧会是明年的前端框架的主流。而从 2024 年 Svelte 重构响应式系统上分析,无论是前端框架响应式系统的设计理念还是 API 上,都可以看出主流前端框架之间都在相互借鉴和学习,呈现一种前端框架设计上趋同的趋势。
4. 前端基础建设工具 Rust 化势不可挡
在前端基础建设领域,Rust 化的趋势以势不可挡。Rust 语言具有的高性能等特点,使得其成为当之无愧的前端基建的新宠儿。在 2024 年期间 前端基建中 Rust 化趋势愈演愈烈,越来越多由 Rust 语言编写的前端基础建设工具开始崭露头角,如 RsBuild、Rspack、Rolldown 等。相信随着明年 Rust 在前端的生态不断完善和进一步演进,会有越来越多 Rust 语言编写的工具在前端基础建设领域发光发热。
5. Node.js 兼容性依旧是所有新 JavaScript 运行时的挑战者无可回避的问题
在 JavaScript 运行时领域,Node.js 因其起步早所建立的完备的生态环境,可以预测明年依旧是 JavaScript 运行时的首选。而对于JavaScript 运行时的挑战者而言,除了需要持续完善和提升自身能力外,如何更好地兼容 Node.js 可能仍旧是明年的重中之重,只有当工具自身足够优秀且支持从 Node.js 平滑迁移,才可能让 Node.js 的开发者更有动力迁移至新的 JavaScript 运行时上。
6. 一码多端将成跨端技术的主要诉求
2024 年跨端领域继续保持百花齐放的趋势,偏前端和偏终端的跨端方案都有进一步的演进。随着原生鸿蒙的推广,基于研效的考虑,大家对于代码共享、一码多端的跨端需求会更加迫切,相信在 2025 年在这方面会有更进一步的发展。
7. AI 将继续引领时代产生颠覆性变革
2024 年 AI 领域发展呈现出百花齐放的趋势,大模型多模态化、应用场景多样化,在软件开发领域上"人机协作"已是大势所趋。相信随着 2025 年 AI 大模型理解和推理能力、多模态能力更上一层楼,我们将会看到 AI 在越来越多的领域中引领颠覆性的变革。例如,Agent 技术将继续深化其在开发领域的应用,预计会进一步融入开发工具链,并在更多工具类软件中得到应用;而这种技术变革可能催生新的职业角色和技能需求,因此作为程序员的我们需要思考如何在依赖 AI 的同时保持和培养基础编程能力。