本文介绍了一款由知名前端开发者shadcn发起的开源Vue组件库项目——shadcn/vue。该项目旨在提供一系列即拿即用的高质量组件,帮助开发者快速构建出美观且功能丰富的应用程序。通过深入剖析shadcn/vue的项目背景、目标客户、平台定位、技术栈、核心功能、独特优势、应用场景及安装使用方法,本文旨在向广大Vue.js开发者推广这一优秀的组件库,并探讨其在现代Web应用开发中的巨大潜力。

一、项目背景及简介
随着前端技术的飞速发展,现代Web应用对UI组件的需求日益增长。然而,在传统开发过程中,开发者往往需要花费大量时间设计和实现基础组件,这不仅耗时耗力,而且难以保证设计的一致性和美观性。为了解决这个问题,shadcn/vue应运而生。这款由知名前端开发者shadcn发起的开源项目,提供了一个即拿即用的组件库,旨在帮助开发者快速构建出美观且功能丰富的应用程序。
二、目标客户
shadcn/vue主要面向Vue.js框架的开发者,特别是那些希望快速构建出具有现代设计感的Web应用程序的开发者。无论是个人项目、小型企业网站还是大型企业级应用,只要使用Vue.js作为前端框架,都可以从shadcn/vue组件库中受益。它极大地降低了开发难度和时间成本,让开发者能够更专注于业务逻辑的实现。
三、平台定位
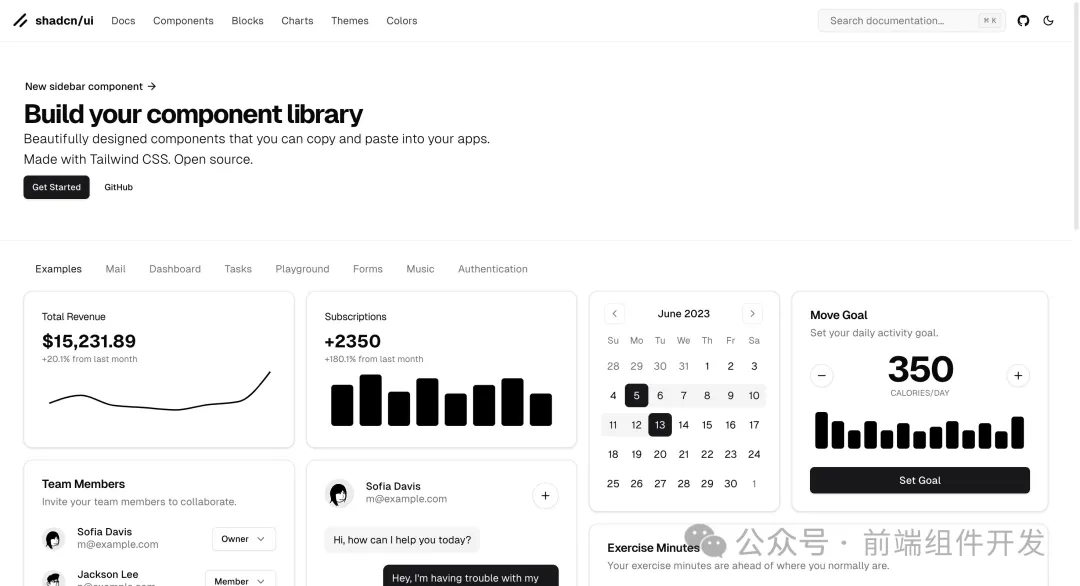
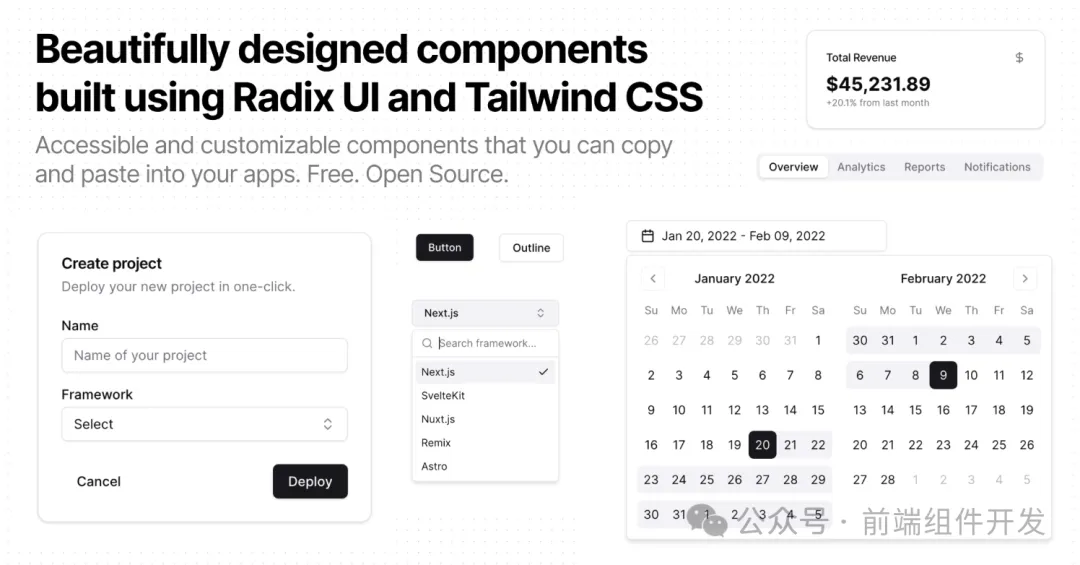
shadcn/vue定位为一个高质量、开源的Vue组件库。它提供了一系列经过精心设计的组件,这些组件不仅美观而且实用。通过提供这些组件,shadcn/vue旨在成为Vue.js开发者在构建应用程序时的首选工具之一。它致力于打造一个易用、高效、可扩展的组件生态系统,让开发者能够轻松构建出符合现代设计标准的Web应用。

四、平台技术
shadcn/vue是基于Vue.js框架构建的,并且使用了Tailwind CSS作为其样式框架。Tailwind CSS提供了一种高度可定制的、实用优先的CSS框架,使得开发者能够快速构建出美观且一致的UI。此外,shadcn/vue还可能利用了其他现代前端技术,如TypeScript、Vite等,以提升开发体验和组件的性能。这些技术的结合,使得shadcn/vue在保持高效性的同时,也具备了极高的灵活性和可扩展性。
五、平台核心功能
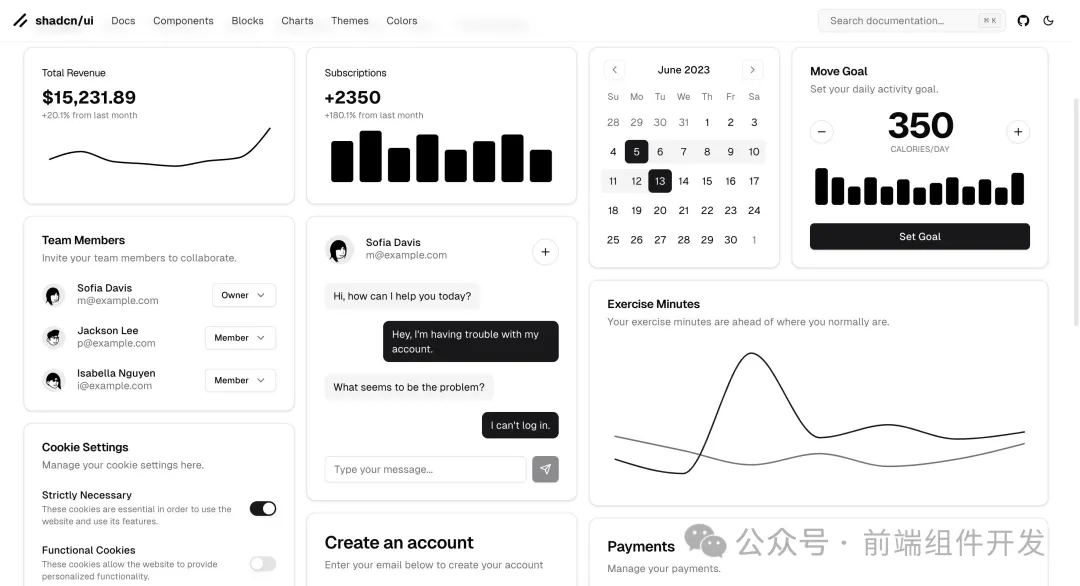
shadcn/vue提供了一系列核心组件,包括但不限于按钮、表单元素、导航栏、卡片、模态框等。这些组件都是经过精心设计的,并且具有高度的可定制性。开发者可以直接将这些组件复制到自己的项目中,并根据需要进行调整和使用。这种即拿即用的方式,极大地提高了开发效率,让开发者能够更快速地构建出符合需求的Web应用。

六、平台独特优势
- 美观设计:所有组件都采用了现代的设计理念,使得应用程序在视觉上更加吸引人。
- 即拿即用:组件库提供了即拿即用的组件,大大减少了开发者设计和实现基础组件的时间。
- 高度可定制:组件具有高度的可定制性,开发者可以根据自己的需求对组件进行样式和功能上的调整。
- 开源社区:作为一个开源项目,shadcn/vue拥有活跃的社区支持,开发者可以贡献代码、提出建议或寻求帮助。这种社区驱动的开发模式,使得shadcn/vue能够不断迭代和完善,满足更多开发者的需求。
七、应用场景及案例说明
shadcn/vue可以应用于各种Vue.js项目中,无论是个人博客、企业网站还是电商平台,都可以使用这个组件库来快速构建出美观且功能丰富的用户界面。例如,在电商平台中,可以使用shadcn/vue中的按钮组件来构建商品购买按钮,使用卡片组件来展示商品信息,使用导航栏组件来构建网站的导航结构等。这些组件的即拿即用特性,使得开发者能够更快速地完成项目开发,提高工作效率。
八、安装使用
安装shadcn/vue非常简单,通常可以通过npm或yarn等包管理器进行安装。以下是一个基本的安装和使用步骤:
- 安装组件库:
- 引入组件:在你的Vue组件中引入并使用shadcn/vue提供的组件。例如:
3. 定制样式(可选):如果你希望定制组件的样式,可以根据你的需求调整Tailwind CSS的配置文件,或者直接在组件上使用自定义的CSS类。
通过以上步骤,你就可以在你的Vue项目中使用shadcn/vue提供的组件了。这个组件库不仅能够帮助你快速构建出美观的用户界面,还能够提升你的开发效率和代码质量。
九、结论:
shadcn/vue作为一款高效、美观的Vue组件库,为开发者提供了丰富的即拿即用组件,极大地提高了开发效率。其现代的设计理念、高度的可定制性以及活跃的开源社区支持,使得shadcn/vue成为Vue.js开发者在构建应用程序时的首选工具之一。相信在未来的发展中,shadcn/vue将继续保持其创新性和实用性,为更多开发者带来便捷和高效的开发体验。
官网地址:
文档地址: