随着 ES15 和有前途的提案的推出,JS 功能有了全新的升级。从复杂的异步功能到语法数组糖和现代正则表达式,JavaScript 编码变得比以往任何时候都更容易、更快捷。
1. 原生数组分组功能现已推出
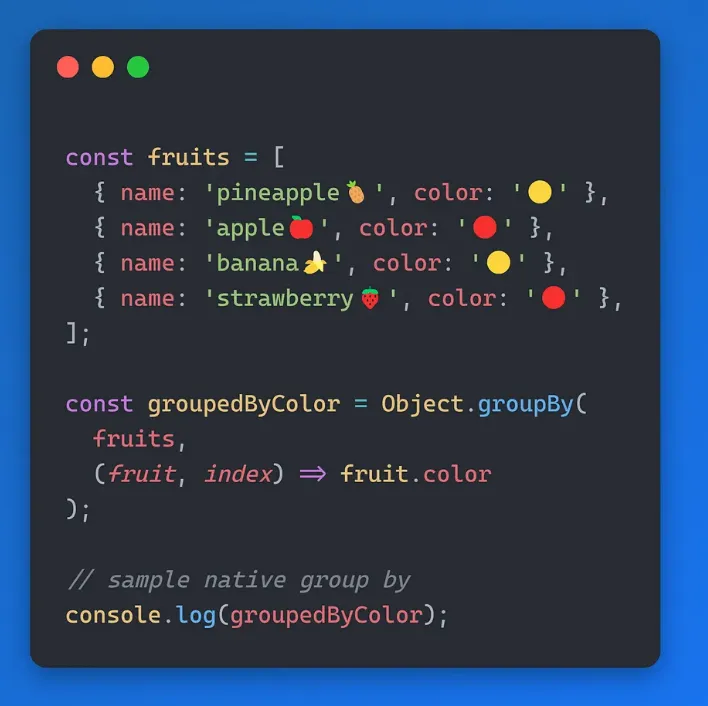
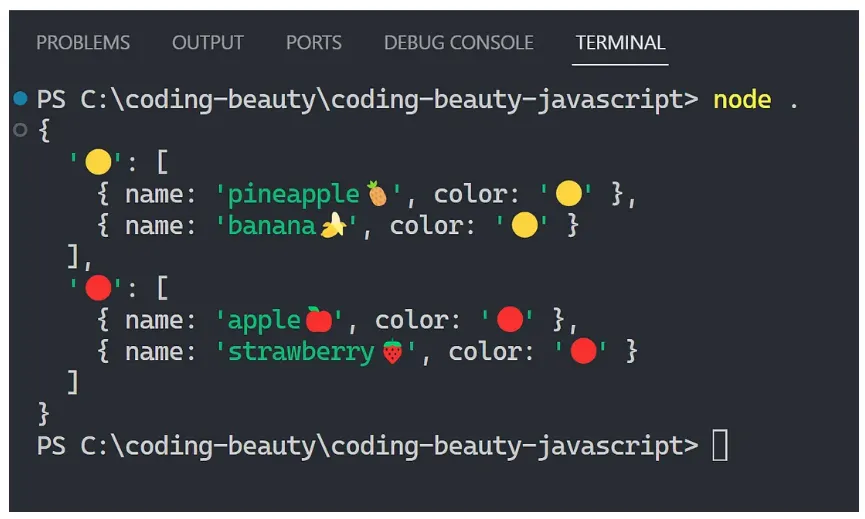
Object.groupBy():


从字面上理解,这是让dinosaur Lodash 存活下来的唯一东西 — — 不再存在了!

我原本期望有一个新的实例方法,如 Array.prototype.groupBy,但不知出于什么原因,他们把它变成了静态的。
然后我们用 Map.groupBy 来用对象键进行分组:

不过,几乎没有人会以这种方式对数组进行分组,因此这种做法可能不那么受欢迎。
2. 从外部解决承诺 — 现代方式
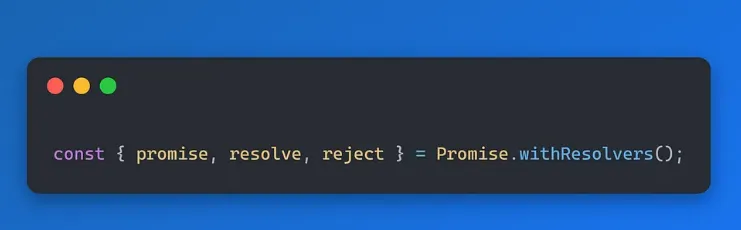
使用 Promise.withResolvers()。
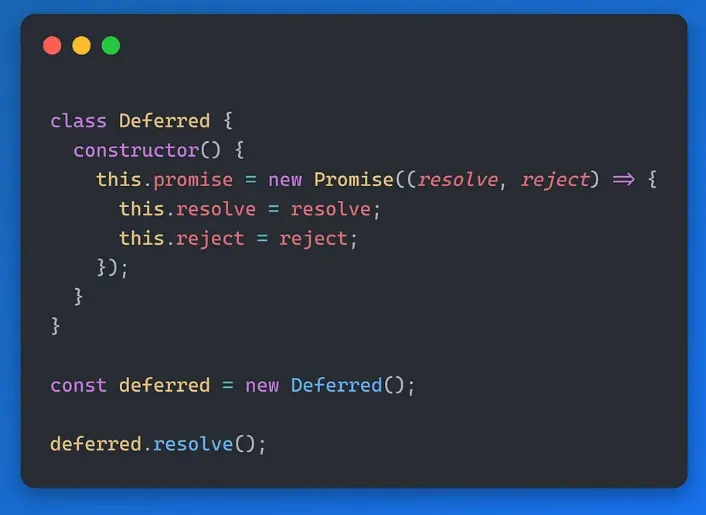
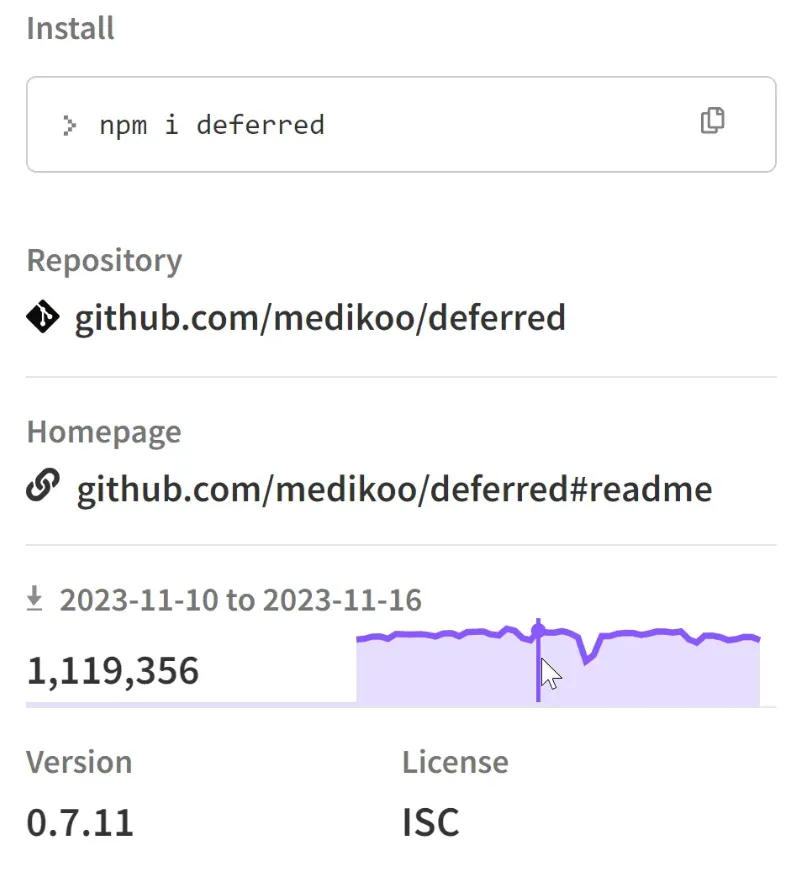
从外部解决承诺很普遍,以前我们必须使用 Deferred 类来完成此操作:

或者从 NPM 安装 — — 还有一个依赖项!

但是现在有了 ES15 中的 Promise.withResolvers():

看看我如何快速承诺事件流 — — 等待可观察的:

3. 缓冲区性能升级
缓冲区是用于存储应用生成的临时数据的微型数据存储。
它们使在管道中跨各个阶段传输和处理数据变得非常容易。
管道如下:
文件处理:输入文件 → 缓冲区 → 处理 → 新缓冲区 → 输出文件
视频流:网络响应 → 缓冲区 → 显示视频帧
餐厅排队:接待顾客 → 排队/缓冲 → 服务顾客

使用缓冲区,每个阶段以不同的速度独立处理数据。
但是,当通过管道的数据超过缓冲区容量时会发生什么?
以前我们必须将当前数据的所有缓冲区复制到更大的缓冲区。
这对性能影响很大,尤其是当管道中有大量数据时。
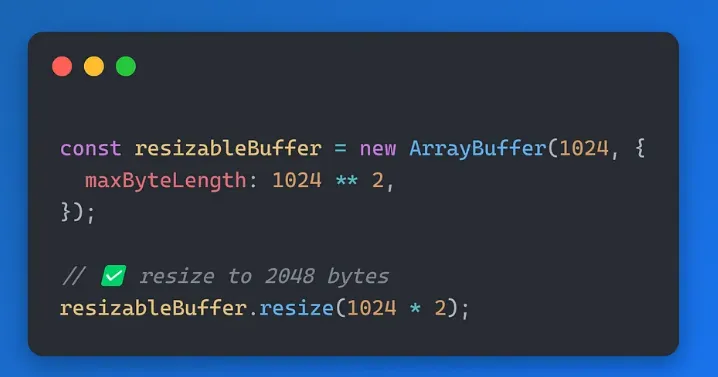
ES15 为我们提供了解决此问题的方法:可调整大小的数组缓冲区。

4. 异步升级
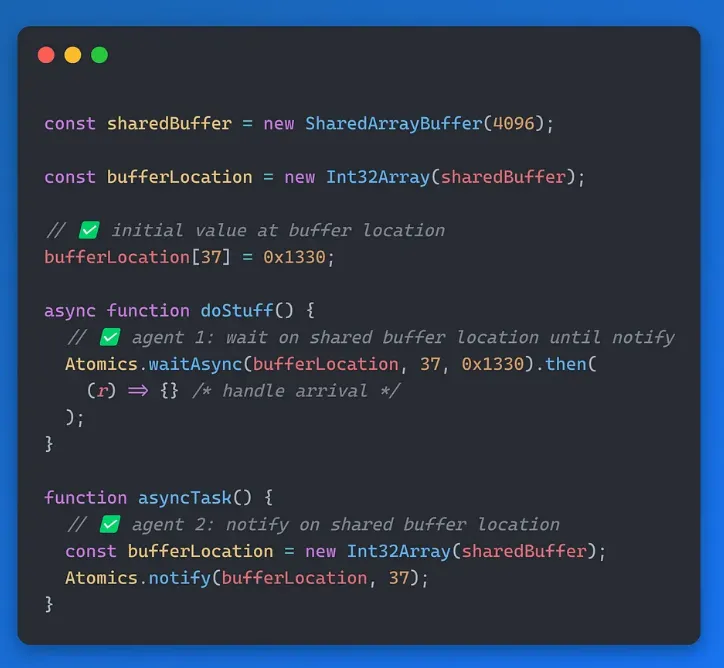
Atomics.waitAsync():ES2024 中另一个强大的异步编码功能:
当 2 个代理共享一个缓冲区时……
代理 1“休眠”并等待代理 2 完成任务。
当代理 2 完成后,它会使用共享缓冲区作为通道进行通知。

如果您认为这与普通的 async/await 类似,那您就完全正确了。
但最大的区别在于:这两个代理可以存在于完全不同的代码上下文中 — 它们只需要访问同一个缓冲区。
并且:多个代理可以在不同时间访问或等待共享缓冲区 — 其中任何一个都可以通知“唤醒”所有其他代理。
它就像一个 P2P 网络;async/await 就像客户端-服务器请求-响应。

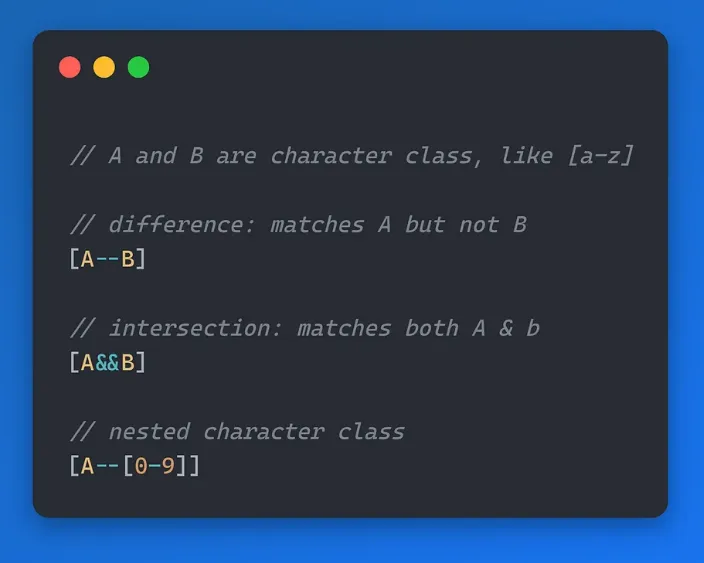
5. 正则表达式与标志和集合操作
一项全新功能,使正则表达式更加简洁直观。
使用富有表现力的模式查找和操作复杂字符串 — 借助集合操作:

匹配不断增加的 Unicode 字符集,例如:
表情符号:😀、❤️、👍、🎉 等。
重音字母:é、à、ö、ñ 等。
符号和非拉丁字符:©、®、€、£、µ、¥ 等
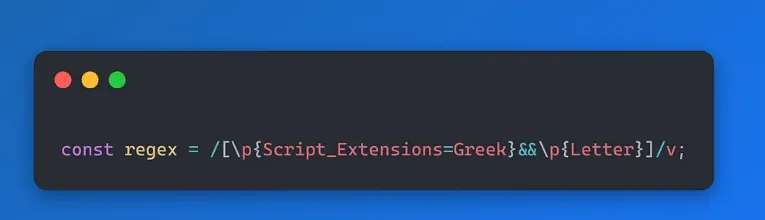
因此,我们在这里使用 Unicode 正则表达式和 v 标志来匹配所有希腊字母:

写在最后的想法
总体而言,这对于 JavaScript 来说是一次重大飞跃,具有现代开发所必需的几项功能。
帮助您编写更简洁、更具表现力和更清晰的更干净的代码。









































