在 AI 大模型飞速发展的时代,前端开发者面临着如何高效处理实时数据流的挑战。服务器发送事件(SSE)作为一种单向通信协议,能够让服务器主动向客户端推送实时更新,广泛应用于实时聊天、新闻推送等场景。然而,标准的 EventSource API 存在诸多限制,例如只能使用 GET 请求、无法传递请求体等。Azure 推出的 fetch-event-source 库,基于 Fetch API 增强了 SSE 的功能,为大模型时代的前端提供了更灵活、高效的流式数据解决方案。
什么是 SSE(Server-Sent Events)?
SSE(Server-Sent Events)是一种基于 HTTP 的服务器推送技术,允许服务器向客户端实时推送数据。与 WebSocket 不同,SSE 是一种单向通信机制,只能由服务器向客户端发送数据。这种特性使其特别适合于实时数据流的场景,例如:
• AI 大模型生成的实时文本流• 社交媒体的实时动态更新• 股票市场的实时报价• 新闻实时推送
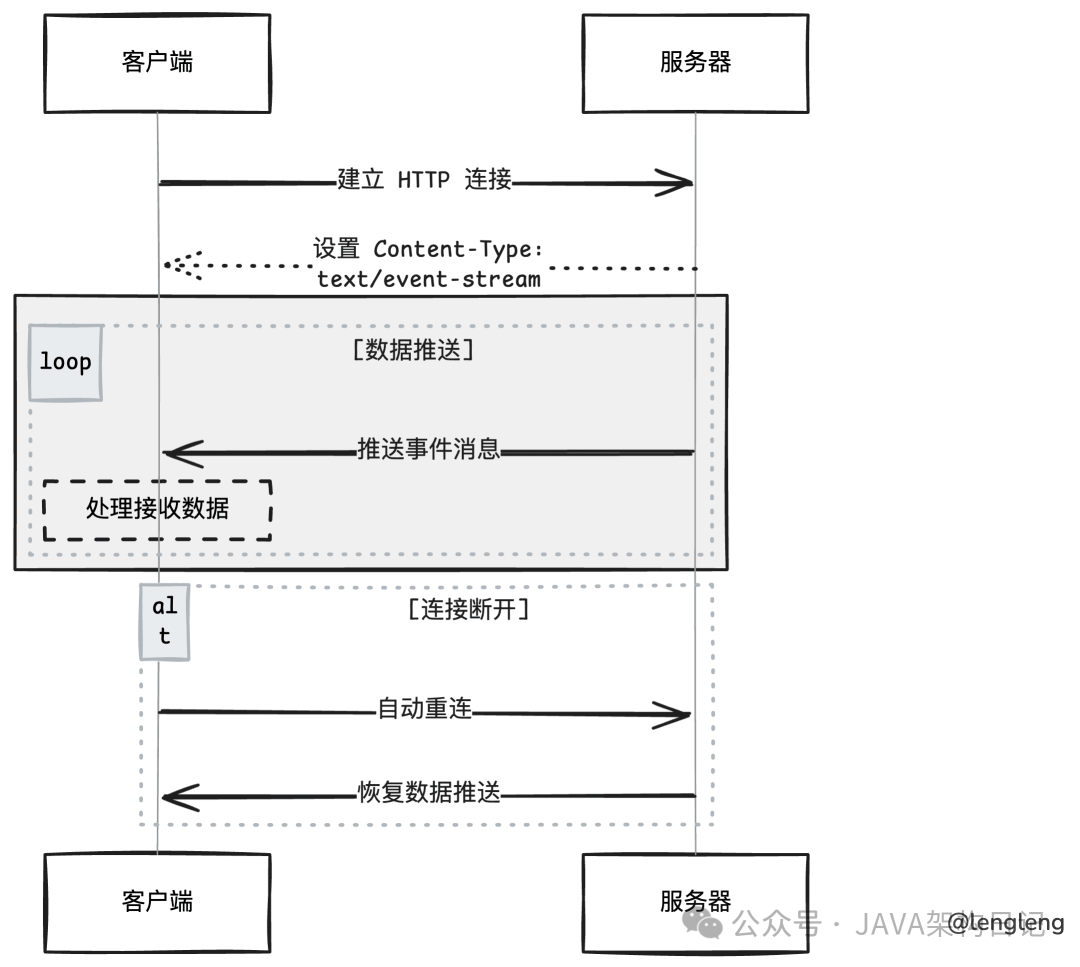
SSE 的工作原理是基于 HTTP 长连接,服务器通过特定的 text/event-stream 内容类型,以事件流的形式向客户端发送消息。每条消息可以包含事件类型、数据和 ID,客户端通过 EventSource API 来接收和处理这些事件。
 1740060758
1740060758
基础使用示例:
标准 SSE 协议的局限性
- 仅支持 GET 方法,无法发送包含敏感信息的请求体
- 缺乏请求头定制能力,无法设置 Authorization 等认证信息
- 错误处理机制简单,无法实现指数退避等高级重试策略
- 连接管理不够智能,页面不可见时仍保持连接
- 无法传递复杂参数结构,限制了大模型的应用场景
什么是 fetch-event-source?
fetch-event-source 是一个增强型的 SSE 库,旨在克服标准 EventSource API 的局限。它基于现代 Fetch API 构建,支持更灵活的请求控制和实时数据处理能力。相比传统的 EventSource API,它不仅限于 GET 请求,还能处理复杂的实时数据流需求,成为大模型时代前端开发的重要工具。
 1740061668
1740061668
为什么 fetch-event-source 更适合大模型时代?
在大模型时代,前端需要处理大量实时数据流,例如 AI 生成内容的动态更新。标准 EventSource API 的限制使其难以满足复杂场景的需求,而 **fetch-event-source 的特性恰好解决了这些痛点:
- POST 请求支持和请求体传递功能,让开发者能够更灵活地初始化 SSE 连接
- 可以传递大模型所需的复杂参数
- 自定义重试策略和响应处理能力,确保数据流的稳定性和可靠性
- 特别适合高可靠性应用场景,如实时股票报价或社交媒体动态
以 PIG AI 前端聊天为例,使用 fetch-event-source 实现 AI 聊天功能
总结
fetch-event-source 通过增强 SSE 的功能,为大模型时代的前端开发者提供了灵活、高效的实时数据流解决方案。其页面可见性优化、现代浏览器兼容性以及对复杂请求的支持,使其在实时聊天、新闻更新、AI 内容生成等场景中脱颖而出。无论是追求高可靠性还是资源效率,fetch-event-source都是当前 SSE 开发的首选工具。快来尝试它,解锁大模型时代前端流式处理的无限可能!


































