CSS选择器的使用技巧直接影响着我们的代码质量和维护效率。分享一些新一代的CSS选择器技巧,这些技巧不仅能让你的代码更简洁,还能提升样式表的可维护性。

1. :is() 选择器:组合选择的神器
:is()选择器可以将多个选择器分组,大幅减少重复代码。
2. :where() 选择器:零特异性的福音
:where()的功能类似:is(),但特异性为0,让样式更容易被覆盖。
3. :has() 关系选择器:父元素选择的革命
:has()让我们终于可以基于子元素选择父元素。
4. 属性选择器通配符匹配
使用属性选择器的通配符匹配可以更灵活地选择元素。
5. :nth-child() 进阶用法
使用公式选择特定元素,实现复杂的选择模式。

6. :not() 多条件排除
新版:not()支持多个选择器,大大增强了排除能力。

7. 层叠层级管理 @layer
使用@layer管理样式优先级,减少特异性战争。

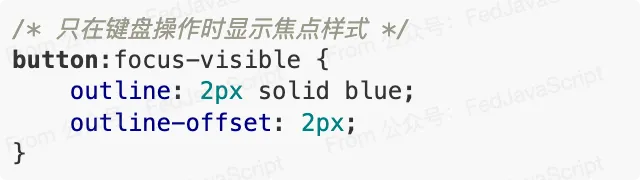
8. :focus-visible 智能焦点
更智能的焦点状态管理,减少不必要的轮廓样式。

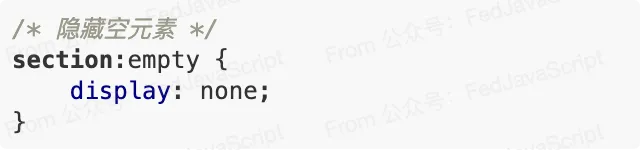
9. :empty 空元素处理
优雅处理空元素,无需额外的类名标记。

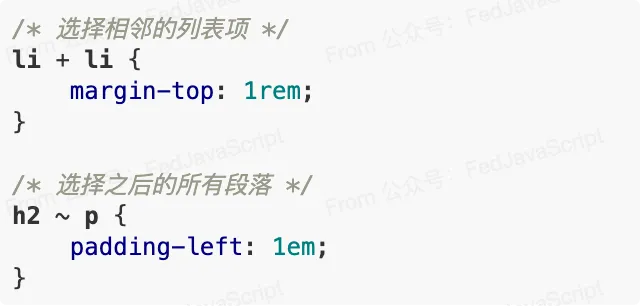
10. 相邻兄弟选择器组合
灵活使用+和~选择器,处理元素间关系。

11. 复合选择器优化
组合多个选择器条件,实现精确匹配。

12. 媒体查询容器
使用容器查询,实现更精确的响应式设计。




























