JavaScript 作为一门灵活的编程语言,有着许多令人困惑的特性和行为。即使是经验丰富的开发者,有时也会掉入这些"陷阱"中,分享一些我遇到的也踩过的坑。

1. 类型转换的迷惑
JavaScript 的类型转换规则可能会让人摸不着头脑:
这些看似不合理的结果,其实都遵循着 JavaScript 的类型转换规则。当进行加法运算时,JavaScript 会优先将操作数转换为原始类型,然后进行运算。
2. 变量提升的陷阱
变量提升是 JavaScript 中一个经典的概念。使用 var 声明的变量会被提升到作用域顶部,但初始化不会提升。而 let 和 const 声明的变量存在暂时性死区(TDZ),在声明前访问会抛出错误。
3. this 指向问题
在这个例子中,setTimeout 中的回调函数里的 this 指向全局对象(非严格模式下)或 undefined(严格模式下),而不是 obj。解决方案包括:
4. 闭包陷阱
这是一个经典的闭包问题。使用 var 声明的变量 i 是函数作用域的,所有的 setTimeout 回调都共享同一个 i。解决方案:

5. 数值计算精度问题
这是因为 JavaScript 使用 IEEE 754 双精度浮点数来表示数字,某些小数无法被精确表示。解决方案:

6. 数组方法的陷阱

解决方案:

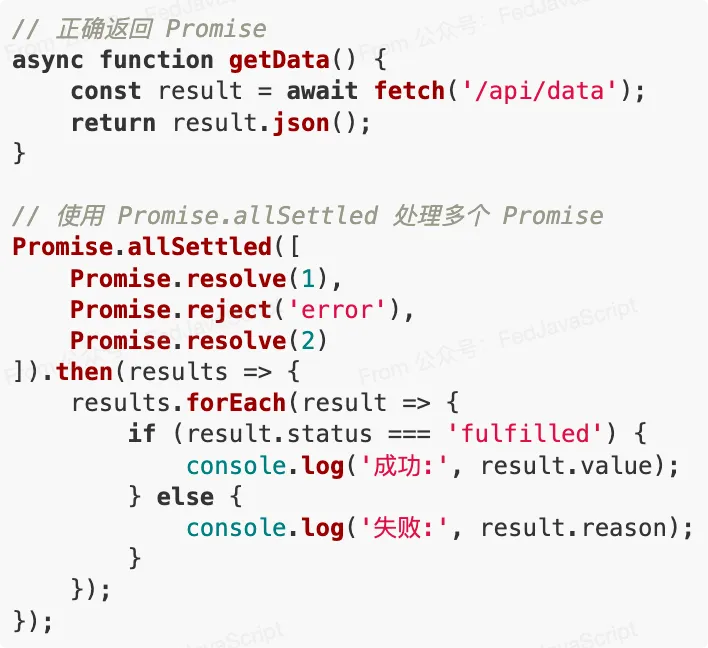
7. Promise 的常见陷阱

正确的做法: