引言
Chrome DevTools 是前端开发者的必备工具,不仅可以用于调试 Chrome 网页,还支持 Android WebView、Roma (跨平台开发框架) 安卓&鸿蒙端 等平台的调试。作为最常用的调试工具之一,DevTools 不仅能快速定位问题,还能让我们深入了解调试的内部机制。本文将从原理、组成部分、CDP 协议以及自定义调试工具的实现, 带你全面认识 DevTools。

一、DevTools的组成与原理
1.1 DevTools组成部分
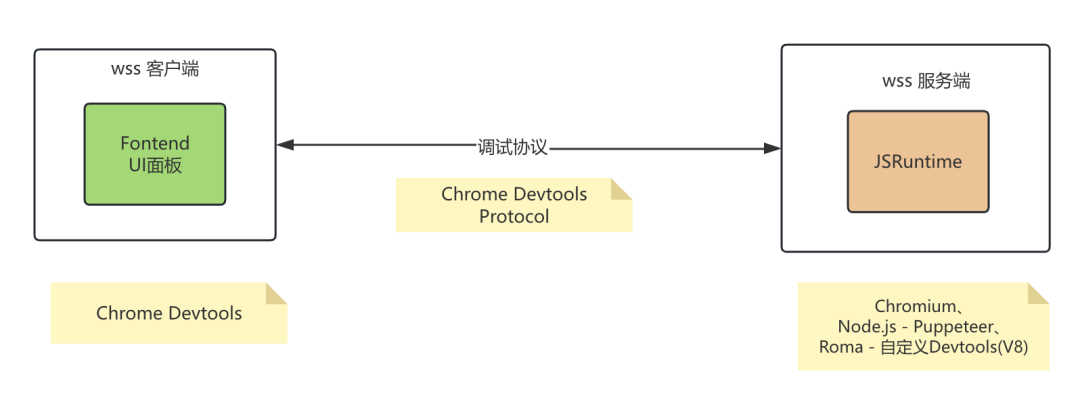
Chrome DevTools主要由以下几个部分组成:
•Frontend 前端界面:用户交互的界面,提供各种调试功能。
•Backend 后端服务:与浏览器内核通信(如Chromium、V8等),执行调试命令, 通过CDP与前端界面交互。
•CDP(Chrome DevTools Protocol):Chrome调试工具协议(JSON 格式的数据封装协议)。
 图片
图片
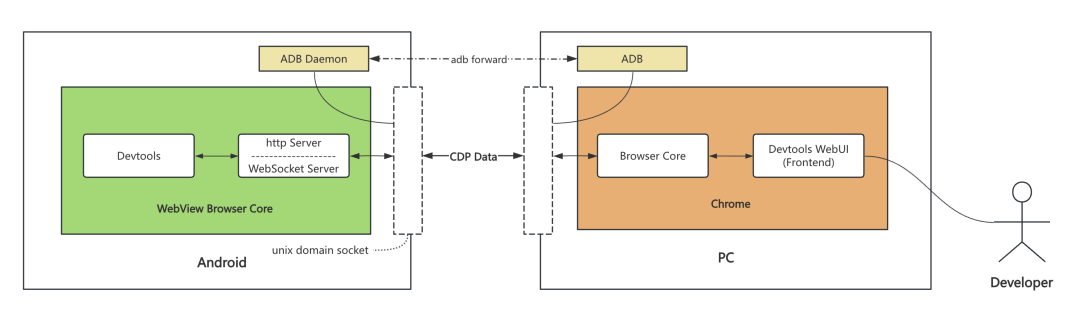
1.2 工作原理
DevTools 的核心是基于 Chrome DevTools Protocol (CDP), 工作原理可以简单概括为:前端界面通过CDP协议与浏览器内核通信,发送调试命令并接收调试信息。浏览器内核根据接收到的命令执行相应的操作,并将结果返回给前端界面。
二、CDP协议详解
2.1 什么是CDP协议?
CDP(Chrome DevTools Protocol)是Chrome DevTools与浏览器内核通信的协议。它基于WebSocket,允许开发者通过发送JSON格式的命令来控制浏览器行为,并获取调试信息。通过 CDP,DevTools 能够实时与页面交互,实现断点调试、性能分析等功能。
2.2 CDP协议的核心特点
- 基于JSON-RPC:CDP协议使用JSON格式传输数据,简单易读。
- 双向通信:不仅调试器可以发送命令,浏览器也会主动推送事件(比如断点触发、网络请求完成)。
- 模块化设计:CDP协议分为多个模块(如DOM、Network、Runtime等),每个模块负责不同的功能。
2.3 CDP协议的主要功能
- DOM操作和CSS:获取、修改DOM结构和CSS样式。
- 网络监控:监控网络请求和响应。
- avaScript调试:设置断点、单步执行、查看调用栈等。
- 性能分析:分析页面加载性能、JavaScript执行性能等。
- 内存管理:检查和分析内存使用情况,查找内存泄漏等。
2.4 CDP协议的工作流程
- 建立WebSocket连接:通过WebSocket与浏览器内核建立连接。
- 发送协议命令:前端界面发送JSON格式的命令。
- 执行协议命令:浏览器内核执行命令并返回结果。
- 接收结果:前端界面接收并显示结果。
三、了解CDP传输协议信息
3.1 启动工具
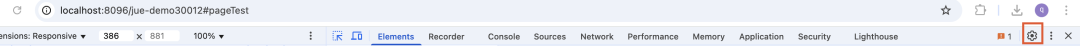
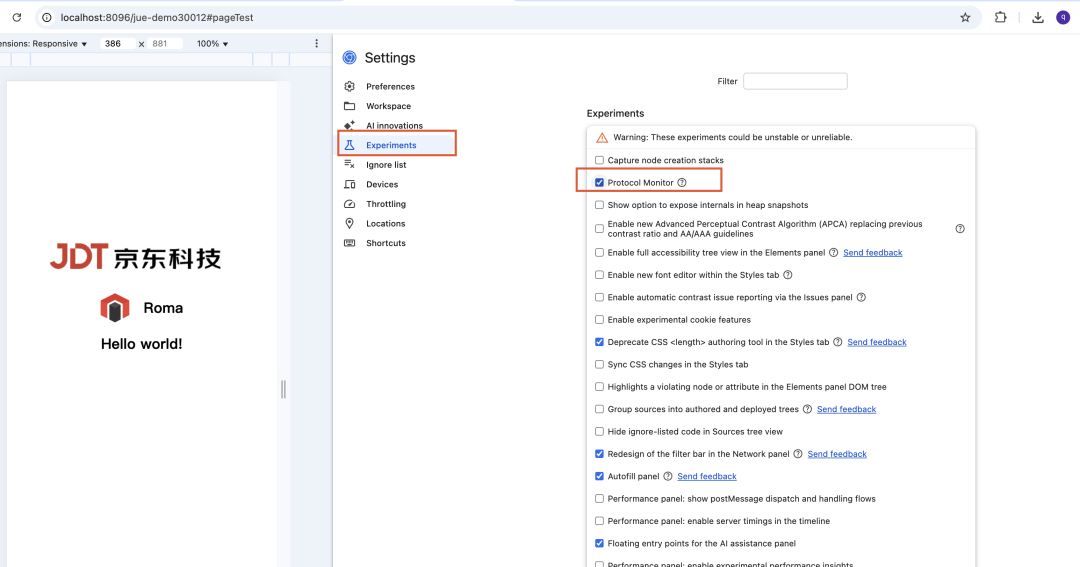
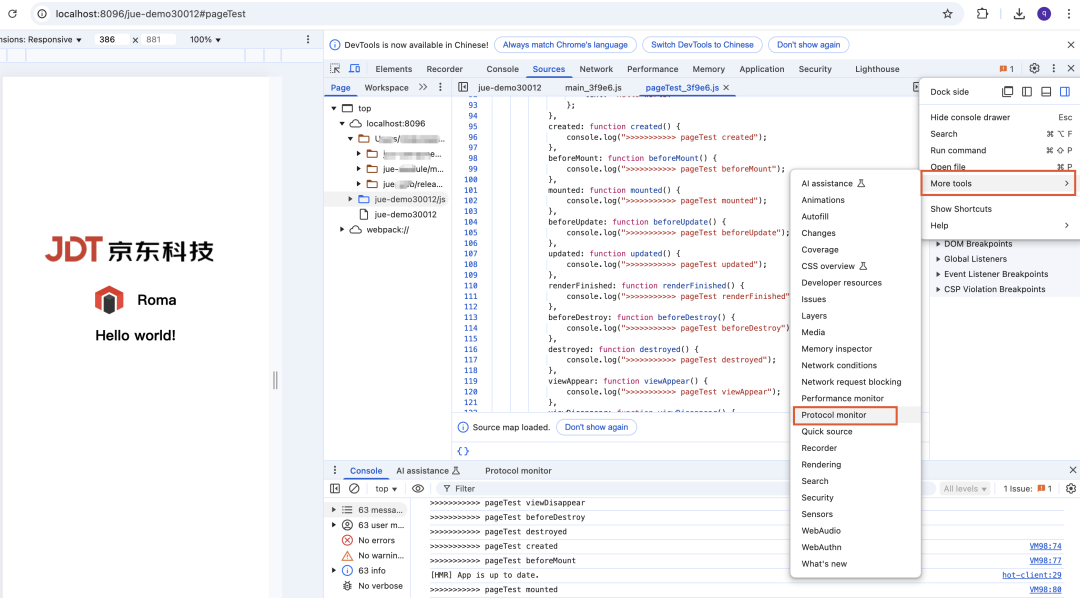
启用协议日志,DevTools的设置中勾选“rotocol Montor”
 图片
图片
 图片
图片
刷新页面打开协议工具:
 图片
图片
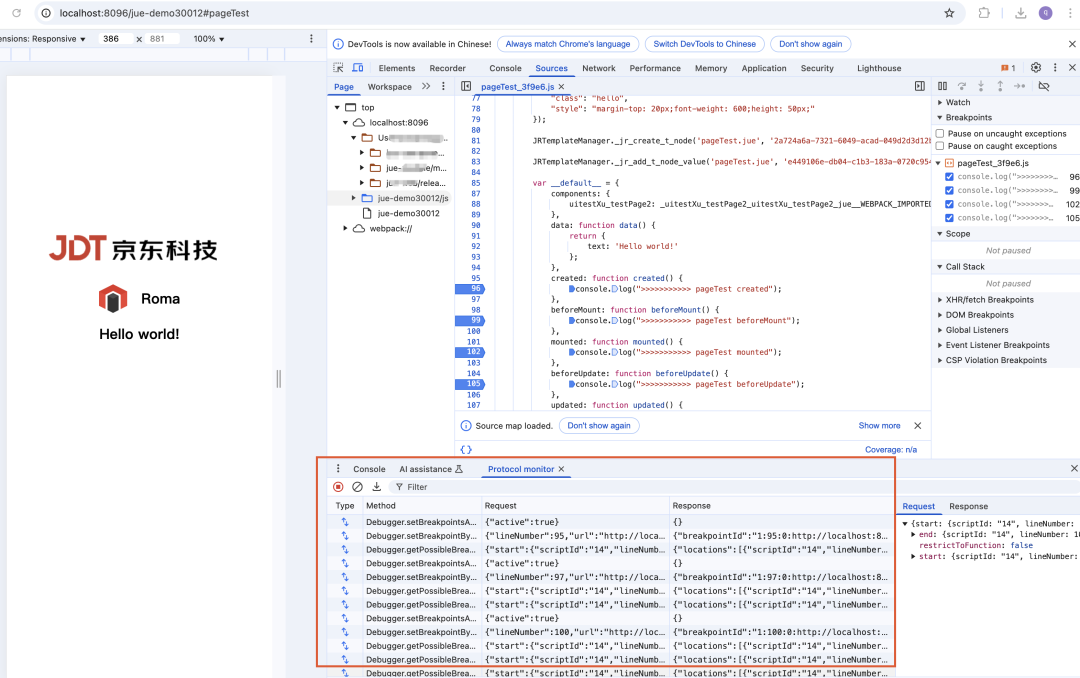
查看协议的主要内容,此时此刻就可以看到协议交互为JSON格式。
 图片
图片
3.2 分析CDP内容
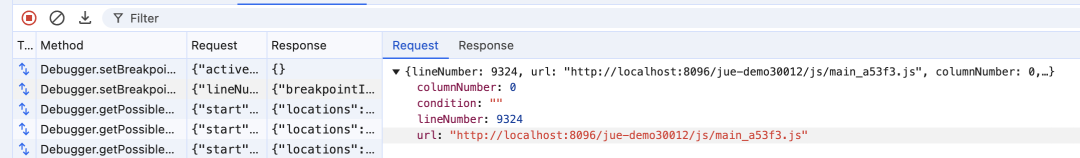
当我们点击代码左边设置断点后,可以看到前端(Devtools面板)请求内容:
 图片
图片
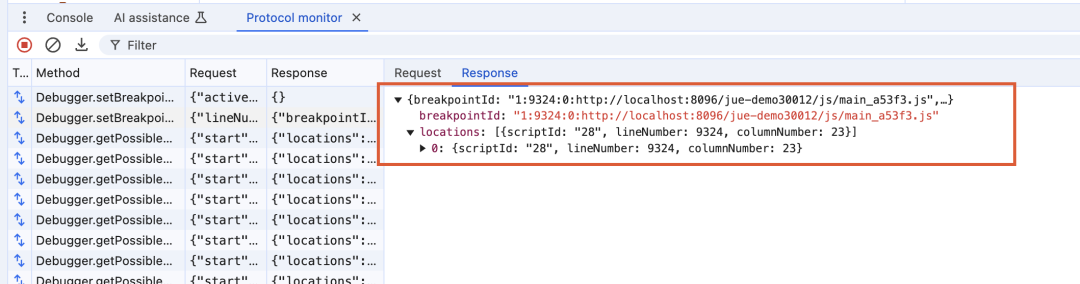
以及后端返回结果:
 图片
图片
四、自定义调试工具
4.1 为何需要自定义调试工具?
1. DevTools 的局限性
- 针对网页设计:DevTools 是为网页开发设计的,其功能(如 DOM 检查、CSS 调试、网络请求分析等)主要围绕 HTML、CSS 和 JavaScript 展开。对于非网页应用(如自定义语言、桌面应用、嵌入式系统等),这些功能可能不适用。
- 无法直接调试非网页应用:DevTools 依赖于浏览器的运行时环境(如 V8 引擎)和 Chrome DevTools Protocol (CDP)。如果应用不是运行在浏览器中,或者使用了非 JavaScript 语言,DevTools 无法直接调试,比如 Roma 安卓和鸿蒙端在采用的App内嵌入V8引擎,因此无法直接调试。
2. 自定义调试工具的需求
- 支持自定义语言或框架:如果应用使用了自定义 DSL(领域特定语言)或其他编程语言(如 Python、C++ 等),需要开发专门的调试工具来支持这些语言的语法、运行时和调试功能。
- 特定领域的调试需求:某些应用场景(如物联网设备调试、定制与自身业务结合的开发调试工具等)可能需要特定的调试功能,而这些功能在 DevTools 中并不存在。
- 跨平台支持:可以为不同平台(例如 Roma Android\iOS\Harmony)开发统一的调试工具。
4.2 其中的技术挑战
除了CDP协议外还需要实现:
- 消息通道:调试工具需要在前端和后端之间建立可靠的消息通道,用于传输调试信息(如断点、变量值、调用栈等)。
- 运行时环境集成:对于非 JavaScript 语言,需要将调试模块集成到运行时环境中(如 V8 引擎、Python 解释器等),以支持断点、单步执行、变量检查等功能。
4.3 手搓自定义调试
基于CDP, 实现自定义调试工具:
 图片
图片
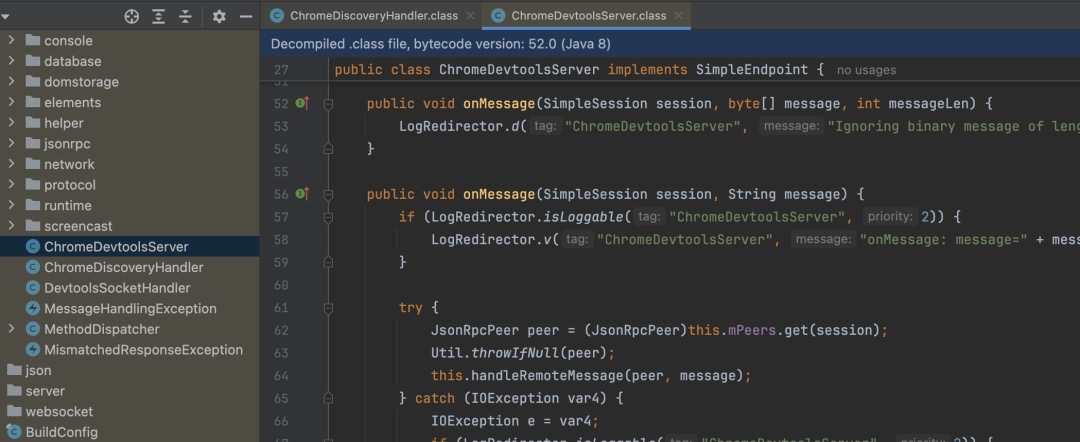
1. 建立 WebSocket 通信层: 与DevTools调试面板建立通信。
 图片
图片
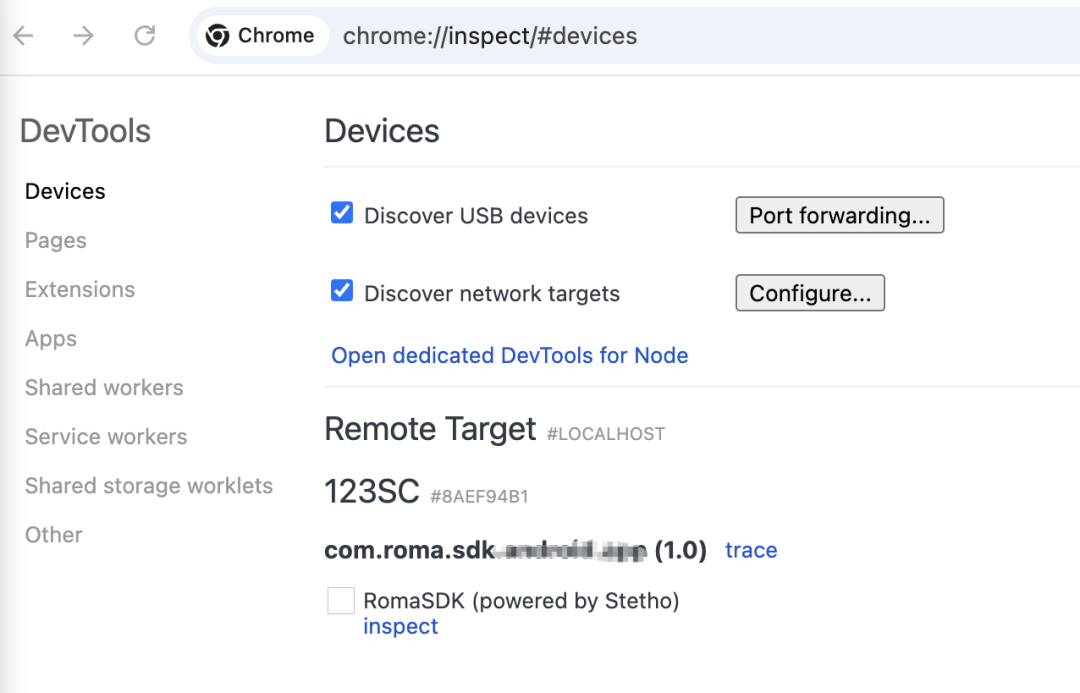
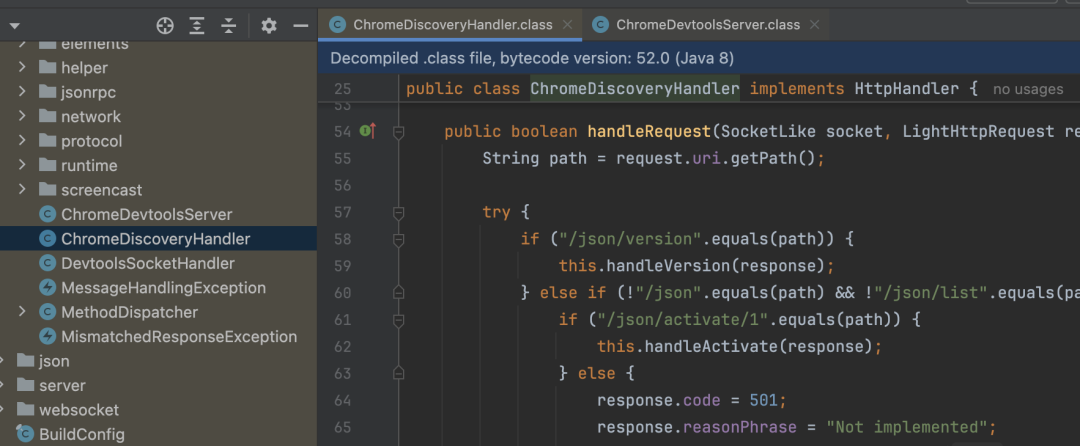
2. 完成浏览器Discovery协议:在浏览器中可以显示应用。
 图片
图片
 图片
图片
3. 完善/转发CDP协议:
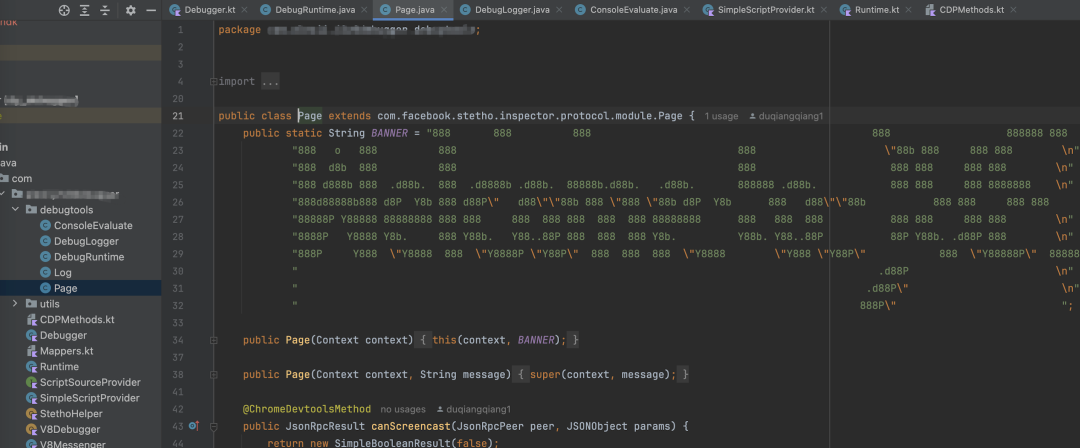
V8中已自带了inspector能力,对于代码的调试协议大多不需要我们处理,对于inspector外的协议需要单独处理,例如 Console、Page等。其他语言库如未实现inspector,需要单独实现inspector部分,例如 QuickJS。
 图片
图片
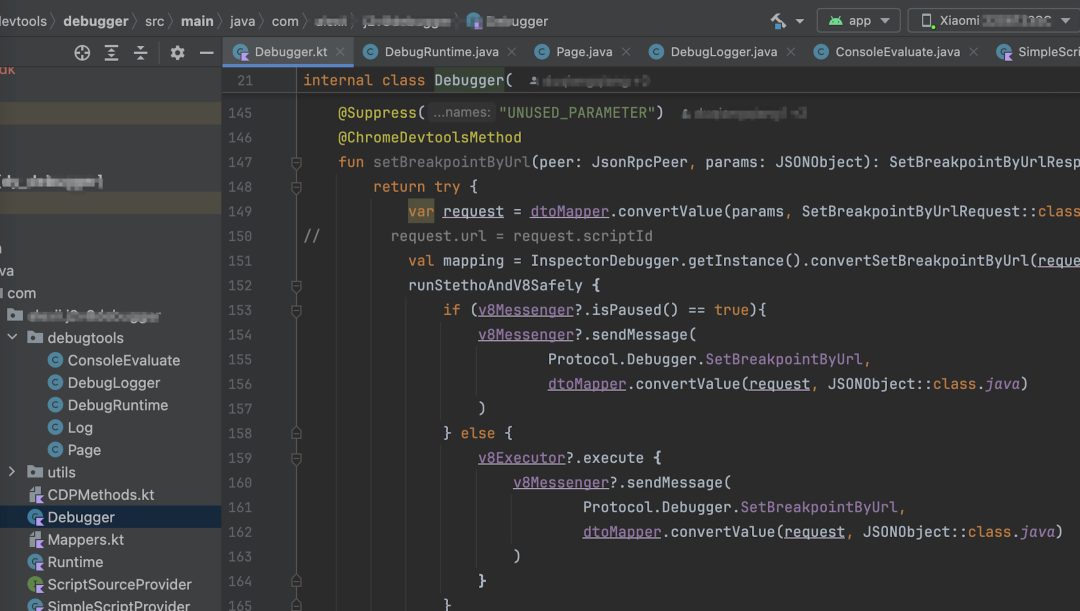
4. 处理/转发CDP协议:例如获取 设置断点、取消断点、发起网络请求。
实现每一个CDP协议消息的发送与相应,例如 setBreakpointByUrl 协议完成 接收DevTools设置断点到V8中。
 图片
图片
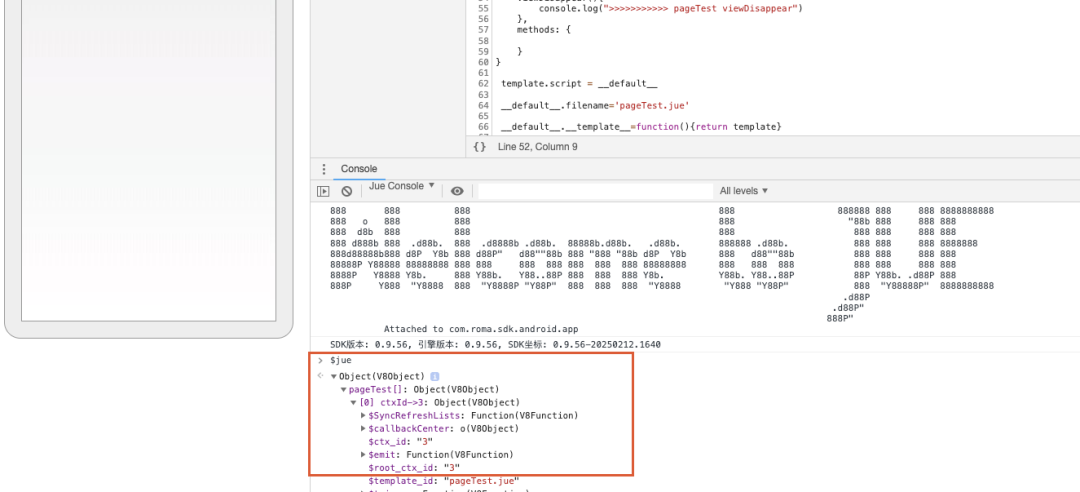
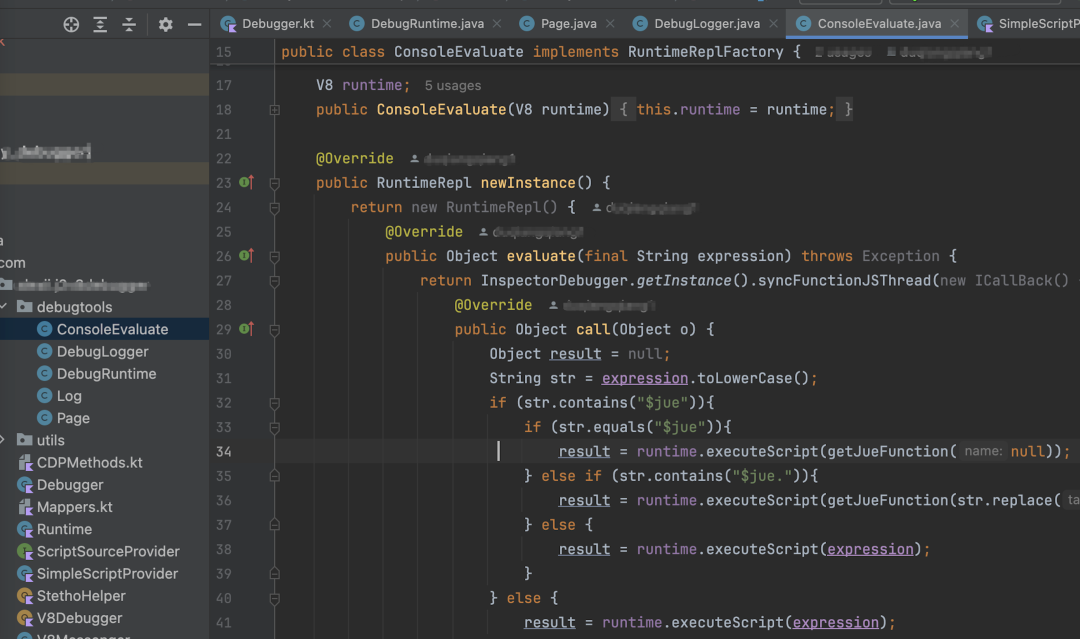
5. Devtools进行扩展:
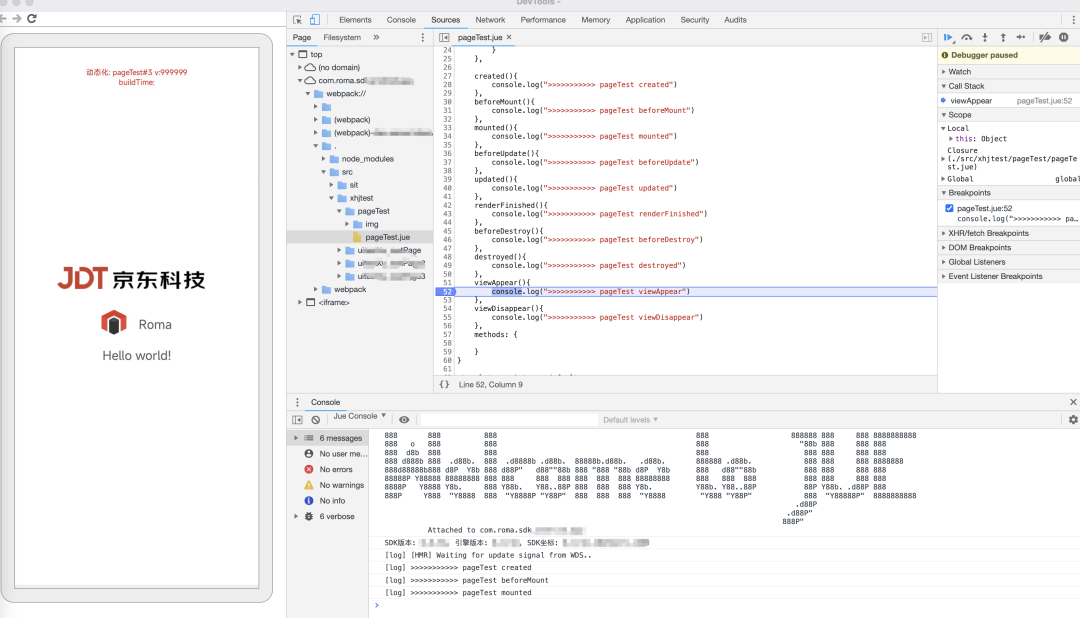
基于CDP 定制自己的页面 或 自定义协议命令,比如Roma Android调试中可以输入 $Jue 调试当前页面信息,实现evaluate协议执行V8加载脚本代码。
 图片
图片
 图片
图片
5. 为什么学习DevTools
- 深入理解调试原理
通过学习DevTools的调试实现原理,可以更深入地理解调试工具的工作机制,从而更好地利用这些工具进行调试。
- 自定义调试工具
自定义开发工具、设置断点、单步执行、查看调用栈等。
- 分析处理性能问题
分析页面加载性能、JavaScript执行性能、内存泄漏等。
- 自定义调试工具
掌握CDP协议后,可以开发自定义的调试开发工具,满足特定需求。比如自动化测试工具、性能分析工具等。



































