在如今的 JavaScript 开发中,传统的 for 循环虽然经典,但在许多场景下,它已经 不再是最优解,甚至可以说 有些 “落后” 了。
尽管 for 循环依然是 JavaScript 循环机制的基础,并在某些特定场景下仍然非常高效。但是,随着 JavaScript 语言的发展,尤其是近年来 ECmaScript 标准引入众多新特性,我们有了更多 更优雅、更简洁、更具可读性 的方式来处理循环迭代。

一、for 循环的问题
- 可读性: for 循环需要初始化变量、设置终止条件和递增表达式,当循环逻辑复杂时,代码会变得冗长且难以阅读。
- 容易出错: for 循环的边界条件和循环变量控制需要手动管理,稍有不慎就容易出错,例如死循环或差一错误 (off-by-one error)。
- 不够函数式: for 循环是一种命令式的编程范式,而现代 JavaScript 更推崇函数式编程,后者更注重代码的表达力和可组合性。
二、for 循环的替代方案:更优雅、更强大的迭代方式
JavaScript 为我们提供了多种 for 循环的替代方案,它们各有优势,可以根据不同的场景选择使用:
1. 数组方法:forEach、map、filter、reduce、some、every 等
这些方法提供了更简洁、更具表达力的方式来处理数组迭代。
(1) forEach: 遍历数组的每个元素,执行指定的回调函数。
(2) map: 遍历数组的每个元素,执行指定的回调函数,并返回一个新数组。
(3) filter: 遍历数组的每个元素,根据指定的回调函数的返回值过滤元素,并返回一个新数组。
(4) reduce: 遍历数组的每个元素,执行指定的回调函数,并将结果累积到一个最终值。
(5) some: 遍历数组的每个元素,如果有一个元素满足指定的回调函数的条件,则返回 true,否则返回 false。
(6) every: 遍历数组的每个元素,如果所有元素都满足指定的回调函数的条件,则返回 true,否则返回 false。
2. for...of 循环:更简洁的元素遍历
for...of 循环可以直接遍历数组、字符串、Set、Map 等可迭代对象的元素,语法更简洁。

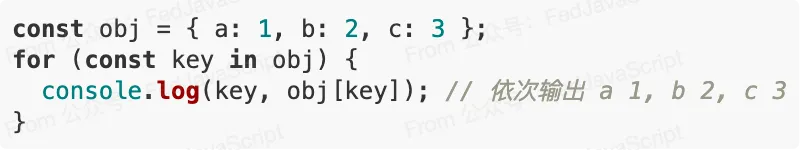
3. for...in 循环:遍历对象的属性
for...in 循环可以遍历对象的可枚举属性。

4. 展开运算符 (...) 和数组解构:更灵活的数组操作
展开运算符和数组解构可以更灵活地操作数组,例如复制数组、合并数组、提取数组元素等,在某些场景下可以替代 for 循环。
三、什么时候应该使用 for 循环?
尽管有这么多替代方案,for 循环仍然有其用武之地:
- 需要精确控制循环次数和索引: 例如,当你需要每隔特定步长迭代一次数组时。
- 性能至关重要的场景: 在某些极端情况下,for 循环的性能可能略优于其他迭代方式(但通常差异很小,可以忽略不计)。
- 中断循环: 需要使用break 或者 continue 中断循环的场景。forEach无法使用break 或者 continue 中断循环。
但,选择哪种方式取决于具体的场景和个人喜好。关键在于理解每种方式的特点和适用场景,并根据实际情况做出最佳选择。








































