Hello,大家好,我是人月聊IT。
今天接着跟大家聊采用DeepSeek工具来绘制软件功能架构图。对于场景的流程图,包括软件设计里面的用例图,序列图讲这块的已经很多了。即通过DeepSeek工具来生成源代码,再配合Mermaid或PlantUML工具来继续图形的生成。
 图片
图片
但是实际上这类绘图真正的难点在类似软件功能架构图的绘制。在这之前我试用了类似Draw.io,PlantUML,Mermaid等各种工具。也包括了在线的类似 ProcessOn,亿图等各种绘图工具。也不断的在测试和验证如何绘制功能架构图。
最终的结论就是要绘制出完全符合我们需求的功能架构图,我们仍然需要前期进行足够的提示语约束往往才能够达成。即我们不需要去做大模型的技术参数微调,更多的是应该和AI交互不断调整我们的提示语模板,最终得到我们期望的一个绘图结果。
今天拿Drawio和SVG两种场景来举例说明。
1. DeepSeek+Drawio来生成架构图
首先是Drawio,我们和DeepSeek对话如下:
我现在需要一个标准的CRM系统的功能架构图。请直接帮我用draw.io绘制,输出可以导入到draw.io在线工具的xml源代码文件给我。
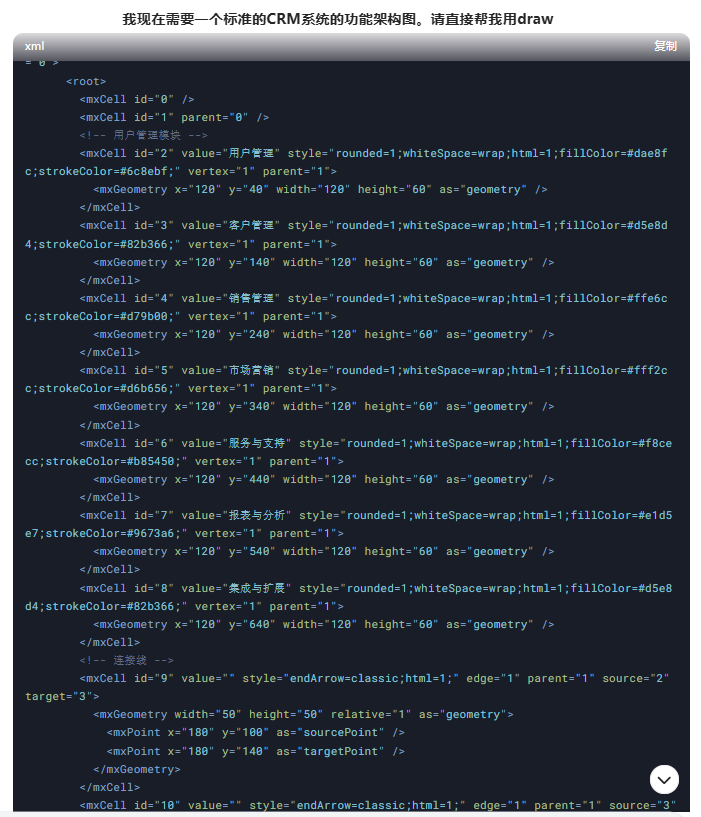
基于这个需要返回相关的源代码文件如下:
 图片
图片
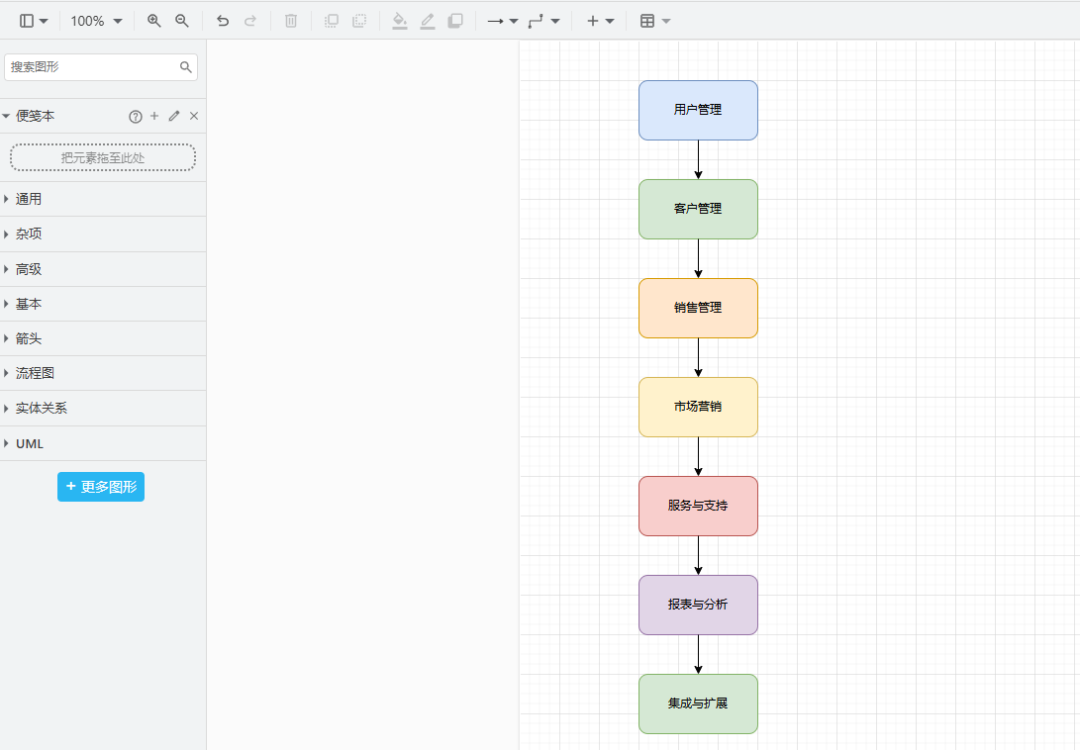
我们直接将代码文件存储为本地的xml文件,然后再导入到Draw.io在线绘图工具,那么得出的图形如下:
 图片
图片
可以看到第一次的输出结果,完全不是我们希望的场景功能架构图。于是我们对提示语模板进行调整,调整后如下:
 图片
图片
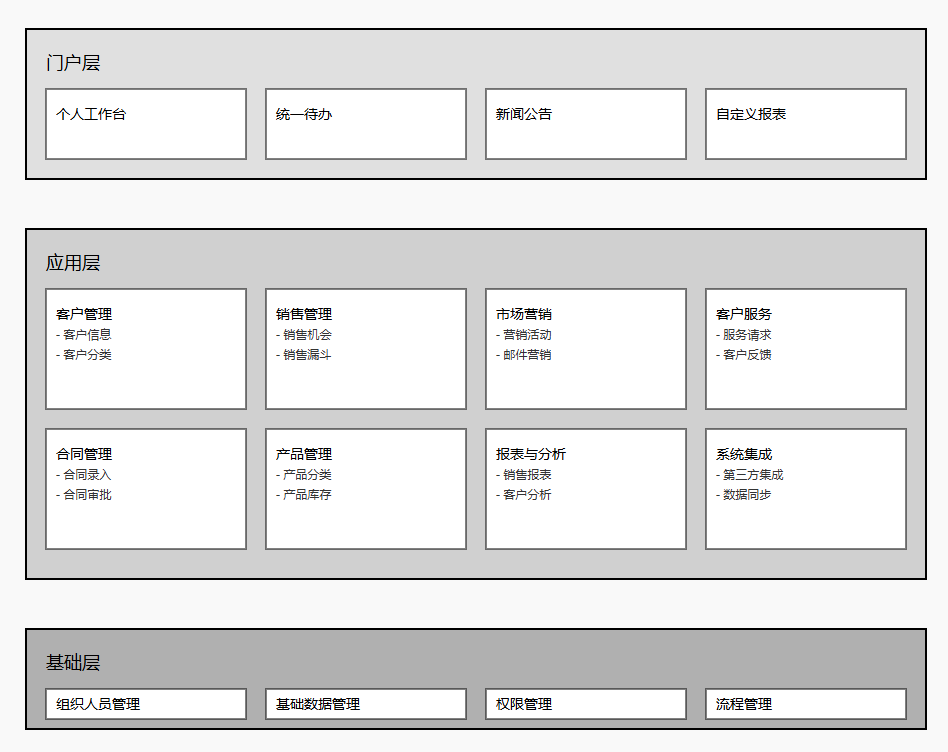
在新的提示语中我们明确的架构图的分层,核心的应用功能层的模块要求和具体的布局方式等信息。然后AI帮我们重新生成了XML的源代码文件,再一次导入到Draw.io工具后生成的架构图如下:
 图片
图片
从上图来看,基本上已经有所模样,但是如果到真正可用还需要做进一步的细化调整。但是基本说明这个思路是可行的。
2. DeepSeek+SVG来生成架构图
接着我们来试验第二种方式,即让DeepSeek直接输出html网页文件给我们,在网页文件中直接给出SVG绘图的源代码文件。
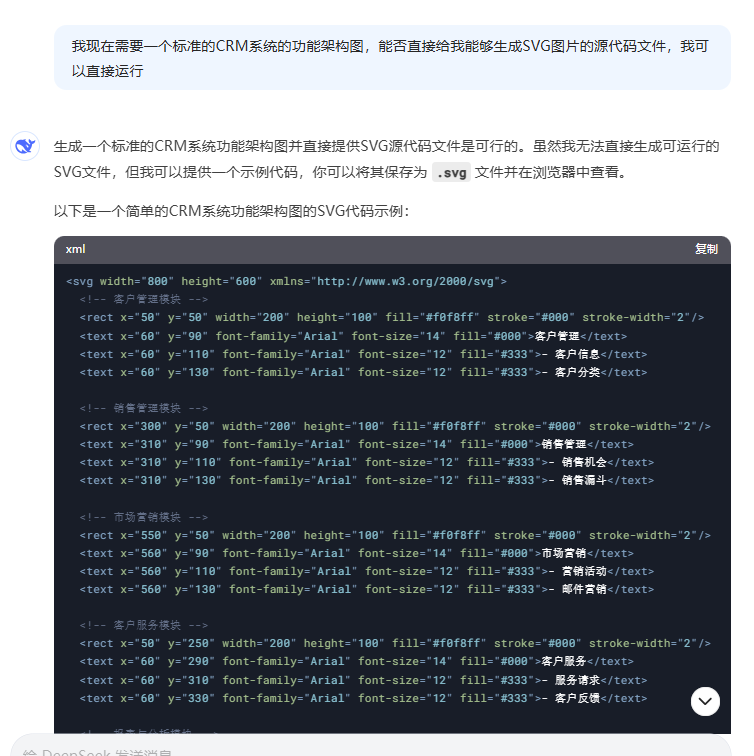
当然我们的思路还是一样,首先只给最简单的提示语,让DeepSeek给我们一个标准的CRM系统功能架构图。
 图片
图片
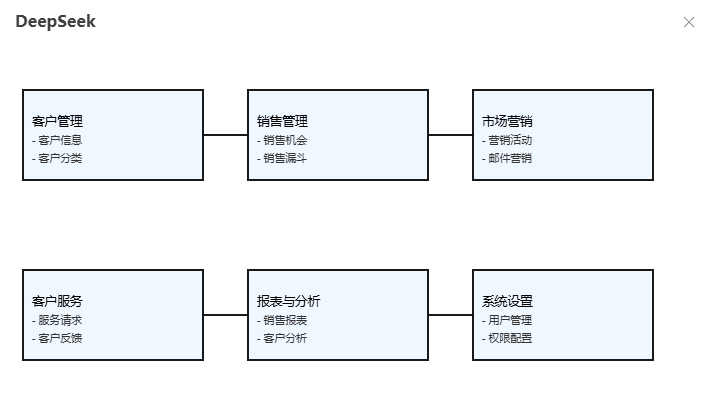
注意在我没有做任何调整的时候,AI绘图结果如下:
 图片
图片
这显然跟我们的希望还是明显的差距。第二次我们仍然是加强提示语约束,和前面draw.io绘图采用同样的提示语约束。
 图片
图片
有了这个约束后重新绘图如下:
 图片
图片
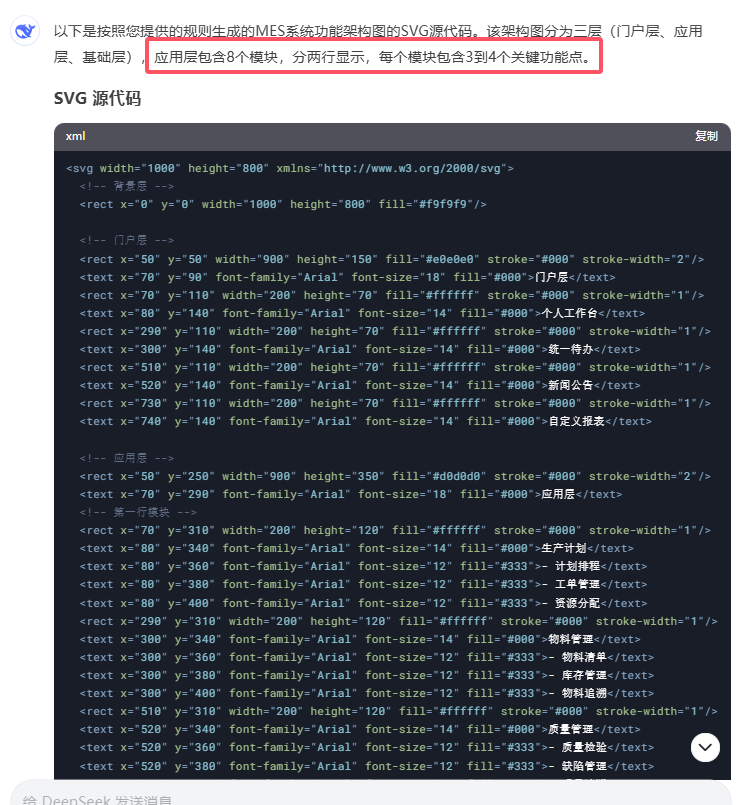
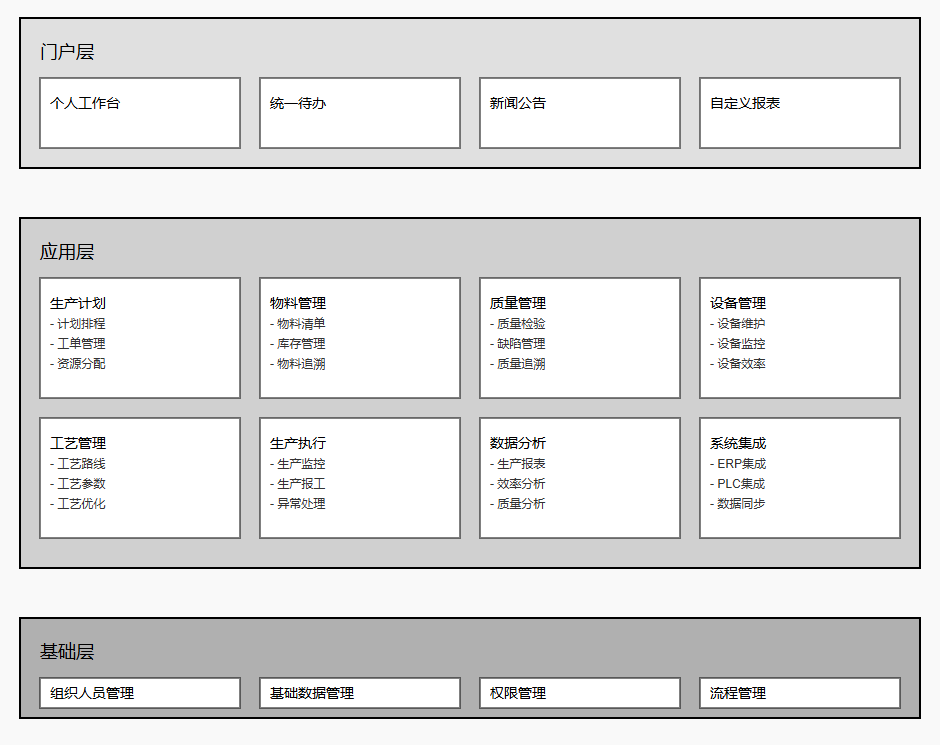
大家注意看,这个和我们希望的功能架构图已经相当类似了。但是我们还希望应用层一级功能模块下的二级功能能否多列出几个核心功能。因此我们用MES系统功能架构绘制进一步测试,希望能够多列出几个二级功能点,还是同样的提示语代码。
 图片
图片
我们再次运行AI生成的SVG图,结果如下:
 图片
图片
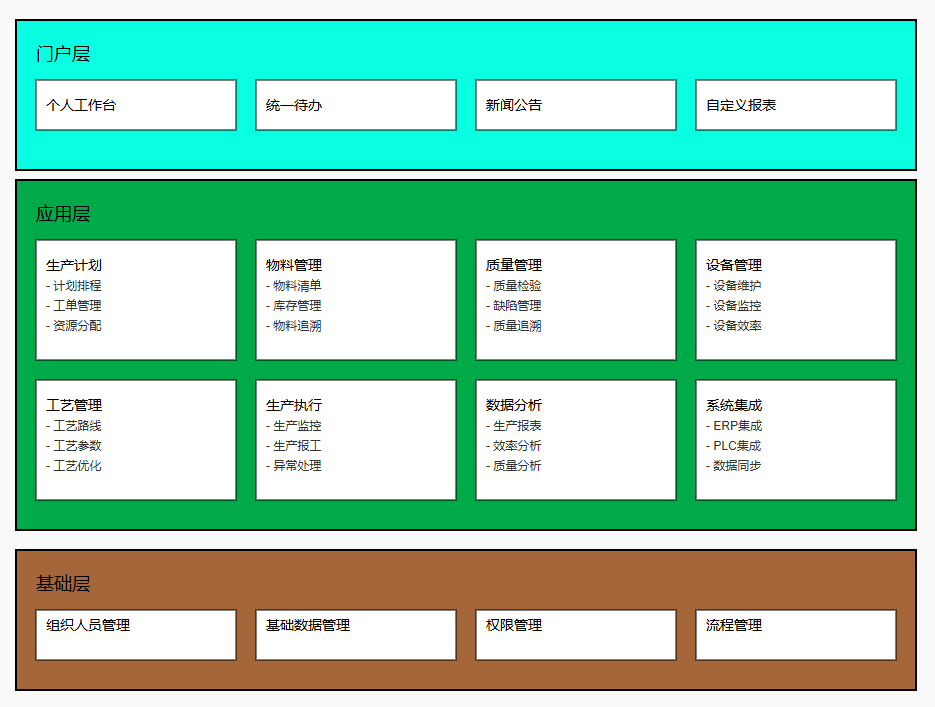
我们还可用再增加一些提示词约束,类似基础层背景色为#A56739,中间层背景色为#00AA48,门户层背景色为#0AFEE1。同时我们对一些边距进行了调整,当然你也可以直接修改生成的SVG源代码。得到最终的架构图如下:
 图片
图片
所以从上面的简单提示语微调可以看到。最终输出的架构图基本能够满足我们的需求。真正好用的不是结合什么在线作图工具,而是直接出SVG的可以浏览器直接运行的源代码文件。而且这种源代码文件本身还可以进行修改。
简单总结就是要有最够耐心调整下提示语约束,就可以生成出符合你期望的软件功能架构图,对于其它架构图也是同样的道理。


































