在Winform中可以用Table控件实现,但说实话在Winform中的Table控件做的实在不好用,不少功能的逻辑实在不敢恭维。Grid(网格)是WPF中最灵活和最常用的布局控件之一。它允许我们将界面划分为行和列,形成类似表格的结构,可以精确控制元素的位置和大小。Grid非常适合创建复杂的用户界面布局。这个可以说是WPF功能最全的布局控件了,这个比Winform中的Table好用太多了。。。
Grid的基本属性
- RowDefinitions: 定义行
- ColumnDefinitions: 定义列
- Grid.Row: 设置元素所在行
- Grid.Column: 设置元素所在列
- Grid.RowSpan: 设置元素跨越的行数
- Grid.ColumnSpan: 设置元素跨越的列数
Grid的尺寸单位
Grid支持三种尺寸单位:
- 固定像素值(如 Width="100")
- 自动大小(Auto)
- 比例大小(*)
实例演示
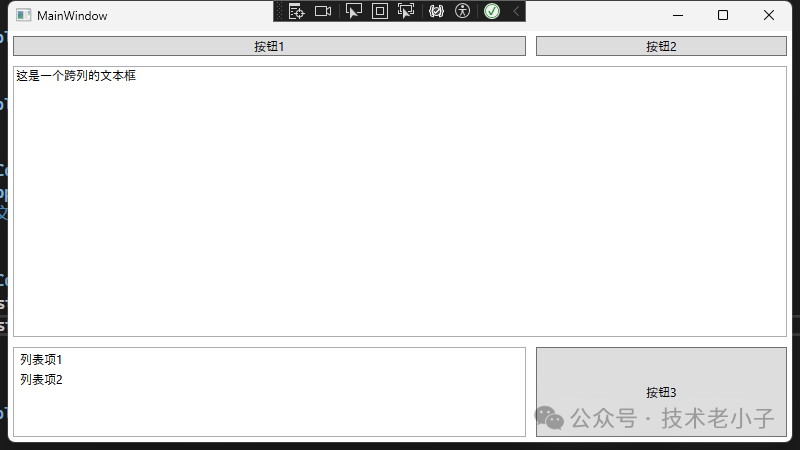
基本网格布局
 图片
图片
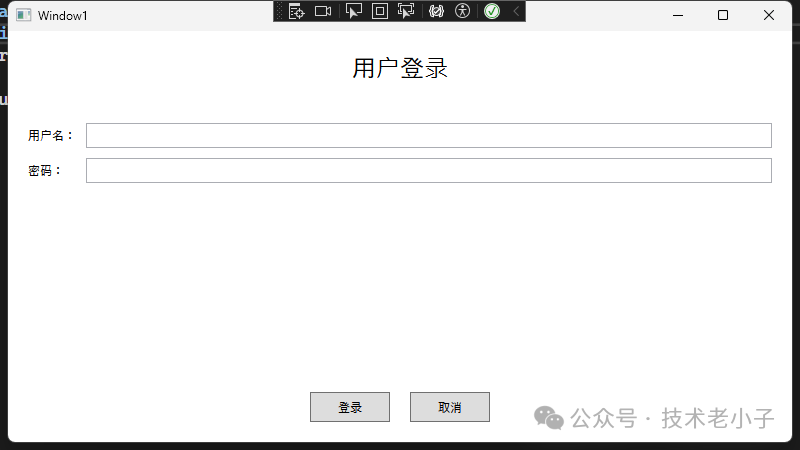
复杂布局示例(登录界面)
 图片
图片
Grid布局技巧
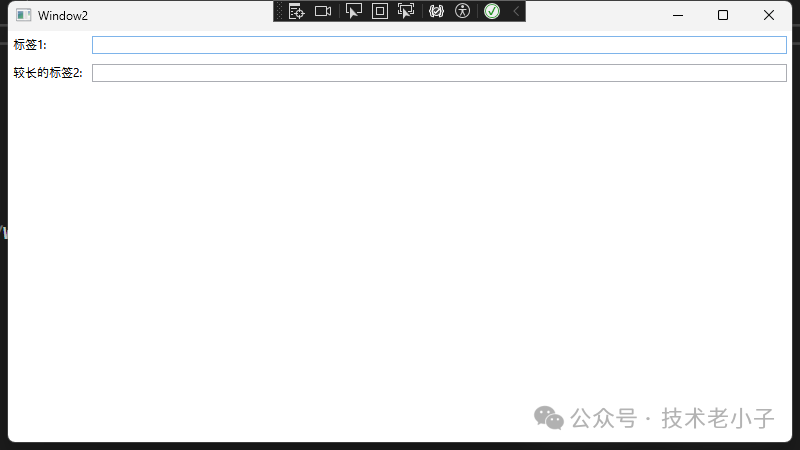
使用Grid.IsSharedSizeScope
当需要多个Grid具有相同的列宽时,可以使用SharedSize特性:
 图片
图片
这是两个Grid,通过SharedSizeGroup 绑定控制两个列的宽一样。
使用Grid分隔线
注意
- 合理使用尺寸单位
a.固定像素:用于确定大小的元素
b.Auto:根据内容自适应
c.星号(*):按比例分配剩余空间
- 避免嵌套过深
- Grid嵌套不要超过3层
- 考虑使用其他布局控件组合
- 合理使用Margin和Padding
- Margin用于控件之间的间距
- Padding用于控件内容与边框的间距
- 使用Grid.IsSharedSizeScope
- 需要对齐多个Grid的列宽时使用
- 提高布局的一致性
总结
Grid是WPF中最强大的布局控件之一,掌握Grid的使用可以帮助我们创建灵活且专业的用户界面。通过合理使用行列定义、跨行跨列、共享尺寸等特性,可以实现各种复杂的布局需求。在实际开发中,建议结合其他布局控件(如StackPanel、DockPanel等)一起使用,以达到最佳的布局效果。








































