JavaScript 这门语言是非常强大和灵活的,然而,日常开发中,总有一些场景反复出现,一些问题反复困扰。分享几个实用的 JavaScript 技巧,这些技巧虽然看似简单,但却能够覆盖大部分开发场景,大大提升开发效率。

1. 对象解构的高级运用
解构赋值真的是一大神器,除了基础的对象解构外,这个特性远比想象中强大:
// 基础解构都会用
const { name, age } = user;
// 但你知道这些技巧吗?
const {
name: userName = 'FedJavaScript', // 设置默认值并重命名
profile: {
avatar = 'default.png' // 深层解构带默认值
} = {}, // 设置空对象预防 profile 不存在
...rest // 收集剩余属性
} = user;
// 函数参数解构,让代码更优雅
function processUser({
id,
name = 'FedJavaScript',
isAdmin = false
} = {}) { // 设置空对象作为默认值,防止不传参数
// ...
}2. 数组操作的函数式方法
避免使用传统的 for 循环,转而使用更优雅的函数式方法:
const users = [
{ id: 1, name: 'Alex', age: 20 },
{ id: 2, name: 'Bob', age: 25 },
{ id: 3, name: 'Charlie', age: 30 }
];
// 链式调用处理数据
const processedUsers = users
.filter(user => user.age >= 25) // 过滤
.map(({ id, name }) => ({ id, name })) // 转换
.reduce((acc, user) => {
acc[user.id] = user; // 转换成对象
return acc;
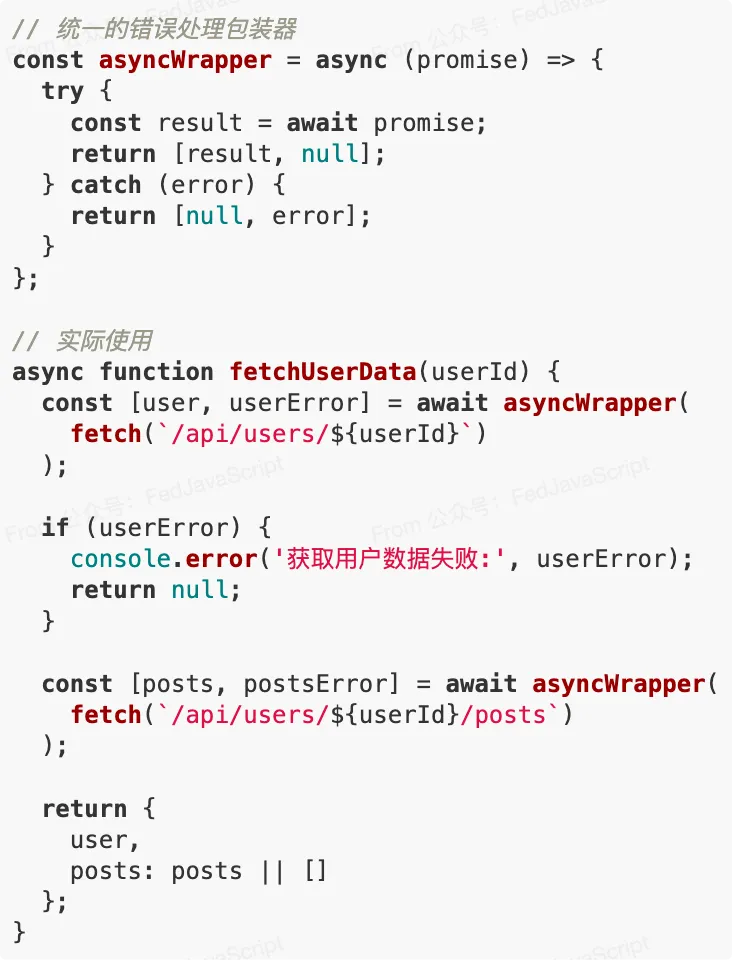
}, {});3. 异步操作的优雅处理
Promise 和 async/await 的组合使用:

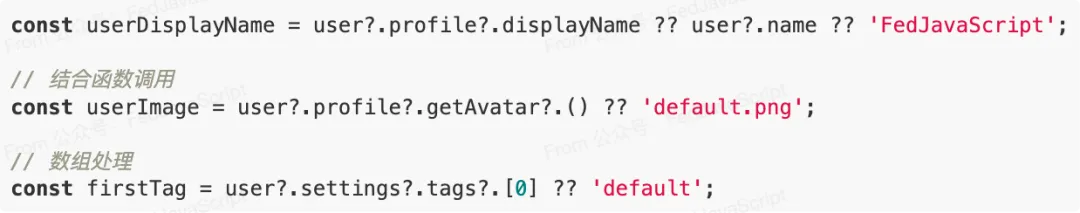
4. 可选链操作符的妙用
巧妙运用可选链和空值合并操作符,让代码更健壮:

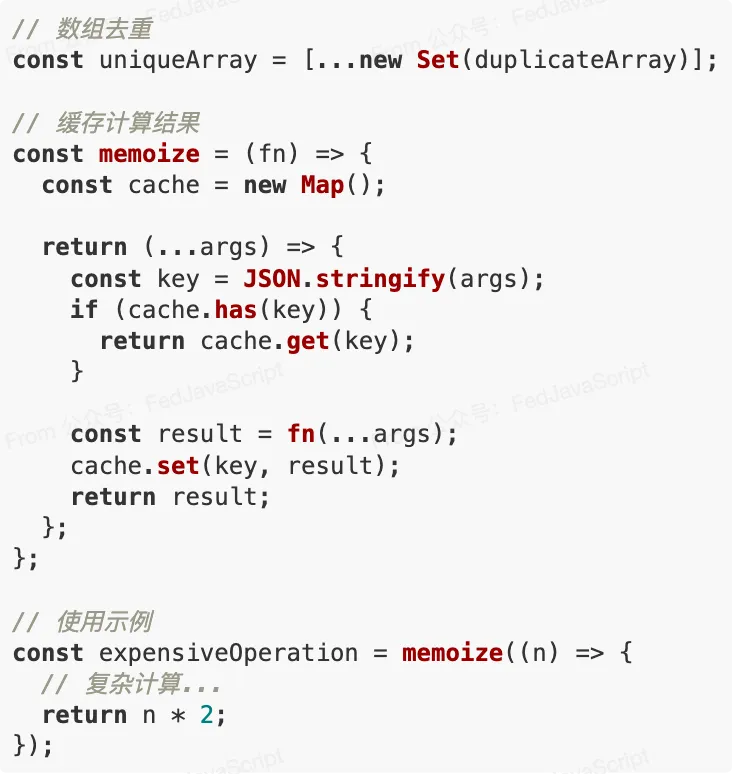
5. Set 和 Map 的实用场景
这两个数据结构在特定场景下特别好用:

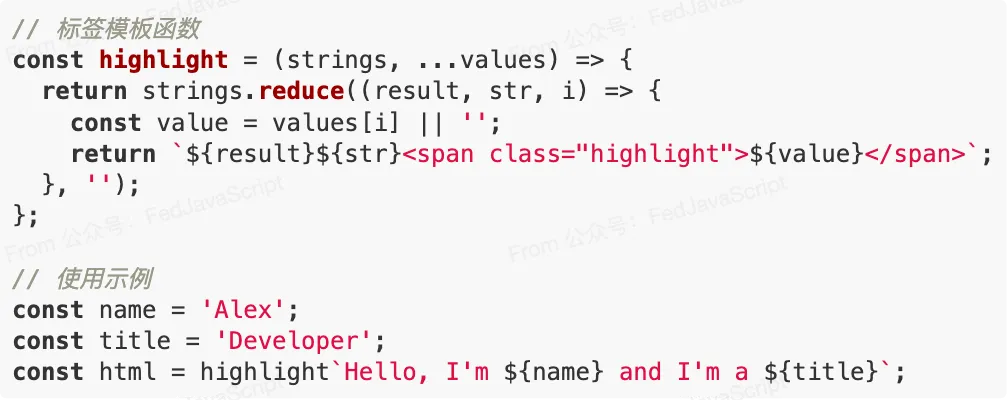
6. 模板字符串的高级用法
不仅仅是简单的字符串拼接,还能做更多:

实战应用示例
让我们看一个综合运用这些技巧的实际例子:
async function processUserData(userId) {
// 1. 异步包装器处理
const [userData, error] = await asyncWrapper(
fetch(`/api/users/${userId}`)
);
if (error) {
return null;
}
// 2. 解构赋值 + 默认值
const {
profile: { name = 'FedJavaScript', avatar = 'default.png' } = {},
settings: { preferences = {} } = {},
posts = []
} = userData;
// 3. 数组处理
const processedPosts = posts
.filter(post => post.status === 'published')
.map(({ id, title, tags = [] }) => ({
id,
title,
// 4. Set处理标签去重
uniqueTags: [...new Set(tags)]
}));
// 5. Map缓存用户偏好
const preferencesMap = new Map(
Object.entries(preferences)
);
// 6. 模板字符串生成显示名称
const displayName = highlight`${name} (${preferencesMap.get('role') ?? 'User'})`;
return {
displayName,
avatar,
posts: processedPosts
};
}







































