操作数组时过度使用嵌套循环会导致代码难以阅读和维护,即所谓的"循环地狱"。幸运的是,JavaScript提供了许多强大的数组方法,可以让我们的的代码更加简洁、可读,同时保持高效。

1. map() - 转换数组元素
map()方法创建一个新数组,其结果是对原数组中的每个元素调用提供的函数后的返回值。
2. filter() - 筛选数组元素
filter()方法创建一个新数组,其中包含通过所提供函数测试的所有元素。
3. reduce() - 累积计算
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数,将其结果汇总为单个返回值。
4. forEach() - 遍历数组
forEach()方法对数组的每个元素执行一次提供的函数,但不返回新数组。
5. find() - 查找元素
find()方法返回数组中满足提供的测试函数的第一个元素的值,如果没有找到,则返回undefined。
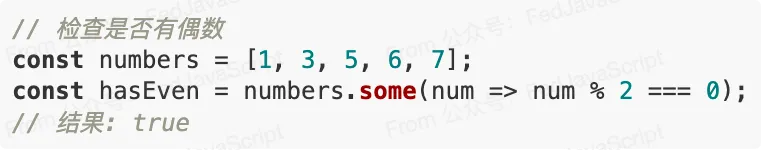
6. some() - 检查是否有元素满足条件
some()方法测试数组中是否至少有一个元素通过了由提供的函数实现的测试。

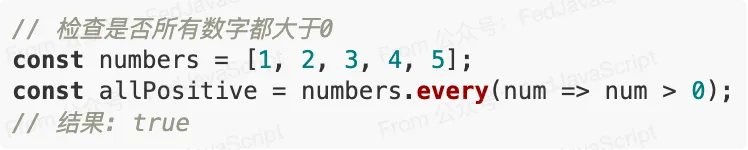
7. every() - 检查所有元素是否满足条件
every()方法测试一个数组内的所有元素是否都能通过指定函数的测试。

8. includes() - 检查数组是否包含某个值
includes()方法确定数组中是否包含某个指定的值,并相应地返回true或false。

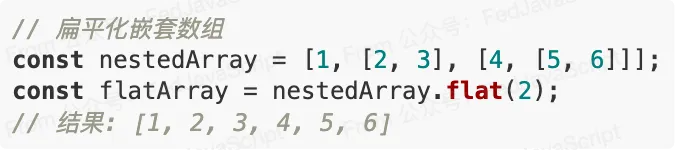
9. flat() - 扁平化嵌套数组
flat()方法创建一个新数组,其中所有子数组元素递归地连接到指定深度。

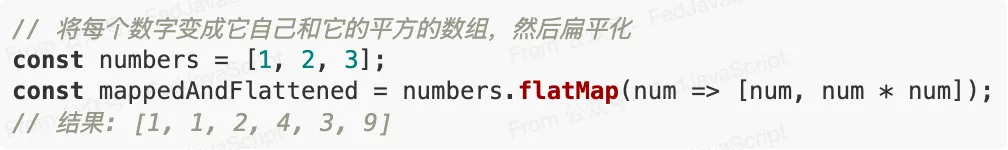
10. flatMap() - 映射并扁平化
flatMap()方法首先使用映射函数映射每个元素,然后将结果扁平化为一个新数组。

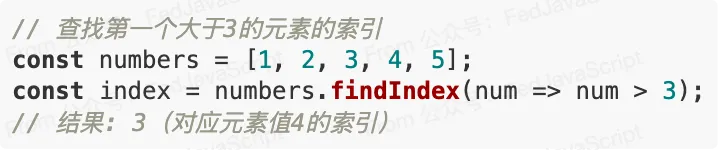
11. findIndex() - 查找元素的索引
findIndex()方法返回数组中满足提供的测试函数的第一个元素的索引。如果没有满足条件的元素,则返回-1。

12. slice() - 提取数组的一部分
slice()方法返回一个新的数组对象,这一对象是一个由start和end决定的原数组的浅拷贝(包括start,不包括end)。

13. 链式调用——组合使用方法
这些方法的真正强大之处在于它们可以链式调用,将多个操作组合在一起,消除多重嵌套循环的需要。









































