解构赋值是 ES6 带来的重要特性之一,掌握好它不仅能让代码更简洁,还能大大提高开发效率。分享 12 个实用的解构用法,让你的代码更优雅。

1. 数组基础解构
最基本的数组解构让我们能够轻松地提取数组元素:
2. 对象解构重命名
当我们需要避免命名冲突时,可以给解构的属性起新名字:
3. 设置默认值
解构时可以设置默认值,防止取到 undefined:
4. 嵌套解构
对于复杂的嵌套数据结构,我们可以使用嵌套解构:
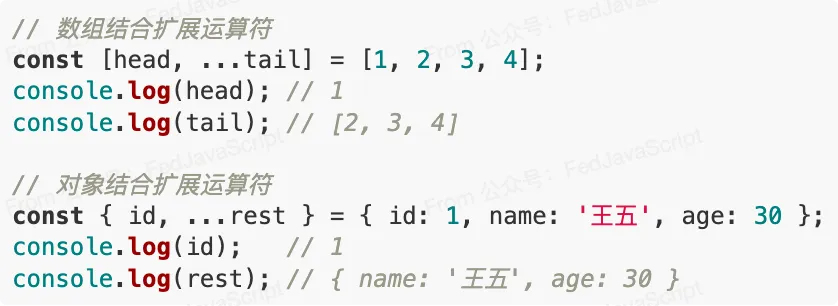
5. 结合扩展运算符
扩展运算符配合解构使用,能够轻松处理剩余元素:

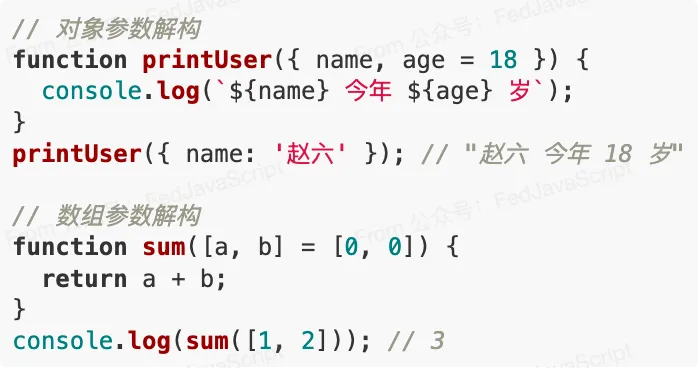
6. 函数参数解构
在函数参数中使用解构可以让代码更清晰:

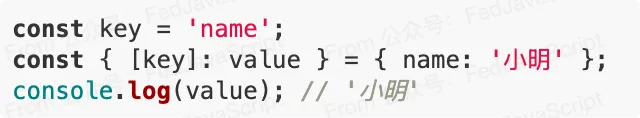
7. 动态属性解构
可以使用计算属性名进行解构:

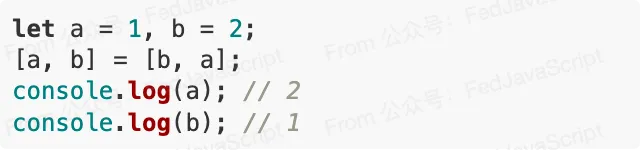
8. 解构用于交换变量
使用解构可以优雅地交换变量值:

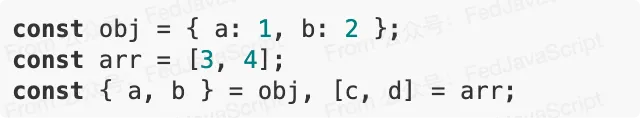
9. 链式解构赋值
可以在一行中进行多个解构赋值:

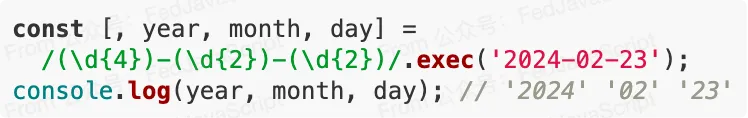
10. 解构配合正则匹配
在处理正则表达式结果时,解构特别有用:

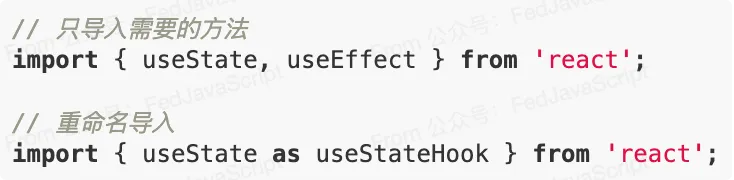
11. 解构导入模块
在导入模块时,解构可以只引入需要的部分:

12. 条件解构
结合空值合并运算符,可以实现条件解构:
欢迎补充。
































