JavaScript 是一门强大且灵活的语言,拥有丰富的特性和语法糖。分享下 16 个最常用的 JavaScript 的简写技巧,掌握它们可以让我们编写出更简洁、更优雅的代码,并显著提升开发效率(增加摸鱼时间)。

1. 三元运算符简化条件判断
2. 空值合并运算符
3. 可选链操作符
4. 数组去重
5. 快速取整
6. 合并对象
7. 短路求值
8. 默认参数值
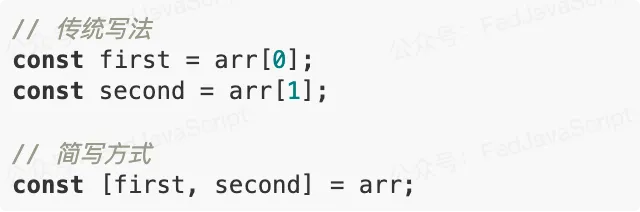
9. 解构赋值

10. 字符串转数字

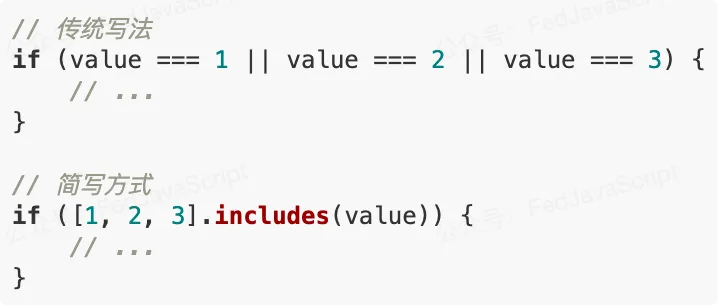
11. 多重条件判断

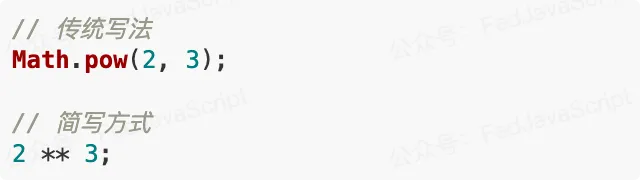
12. 快速幂运算

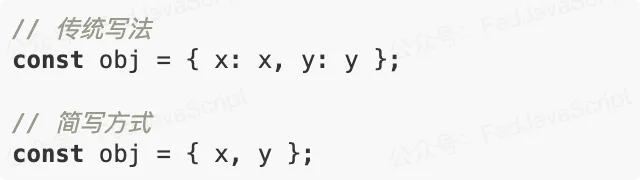
13. 对象属性简写

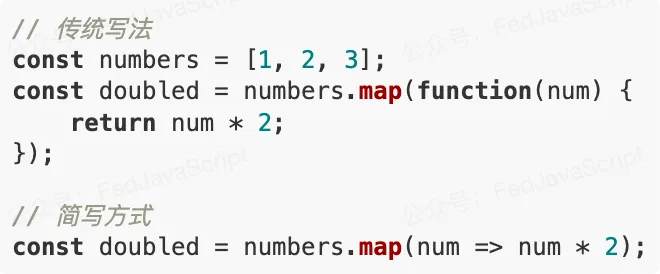
14. 数组映射

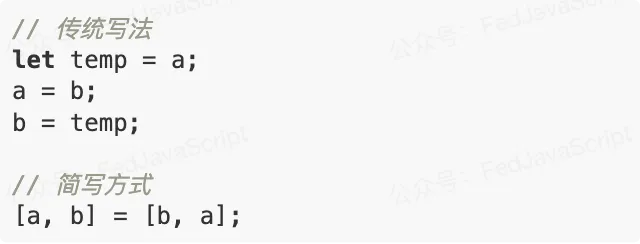
15. 交换变量值