JavaScript,一门诞生于网页的脚本语言,如今已发展成一头全能的巨兽,从前端到后端,从桌面应用到移动开发,无处不在。然而,这门语言也以其独特的“怪癖”而闻名,其中一个难点更是让无数开发者头疼不已,甚至怀疑人生。没错,我说的就是 this。

this 的魔幻之旅:让人捉摸不透
不同于其他面向对象语言中 this 的直观行为,JavaScript 中的 this 犹如一位善变的魔术师,它的指向并非固定不变,而是取决于函数被调用的方式。这种动态的特性,正是 this 难倒众多程序员的根源。
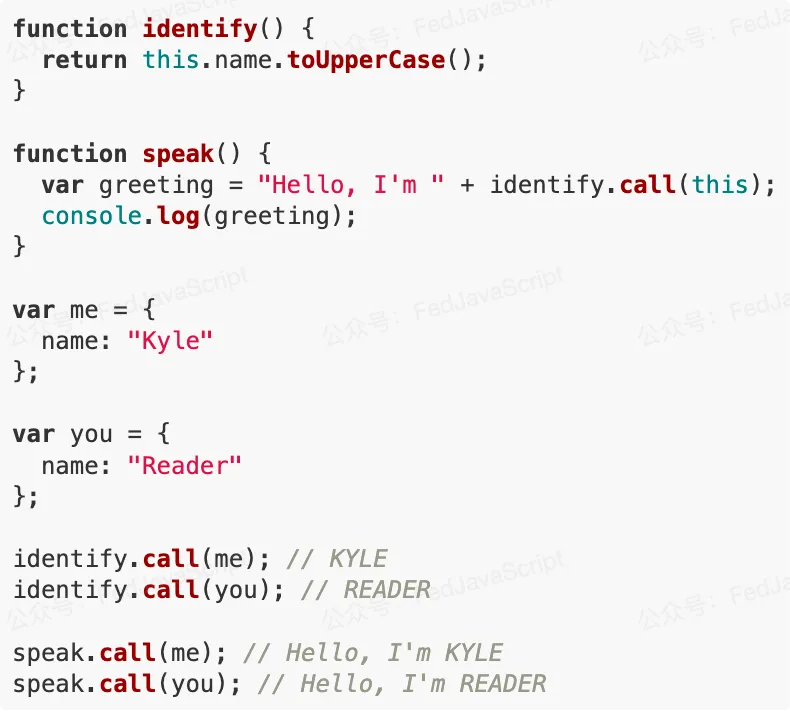
让我们通过几个例子来感受一下 this 的魔力:

在这个例子中,identify 和 speak 函数中的 this 分别指向了 me 和 you 对象。这是因为我们使用了 call 方法来显式地指定了 this 的值。
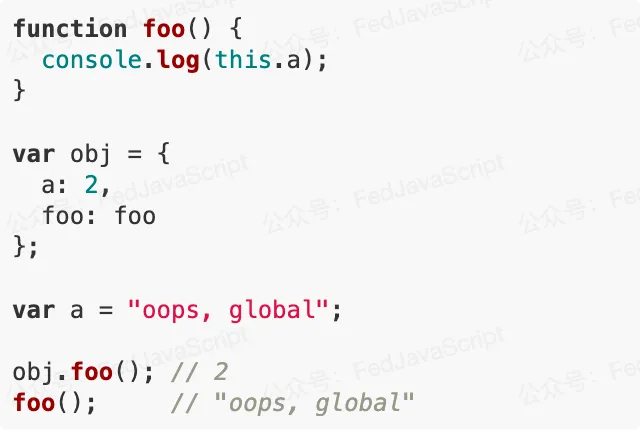
再来看一个例子:

这里,obj.foo() 作为对象方法调用,this 指向 obj;而 foo() 作为普通函数调用,this 指向了全局对象(浏览器环境下通常是 window)。
this 的四种绑定规则:理解背后的逻辑
虽然 this 的行为看似变幻莫测,但实际上它遵循着四条清晰的绑定规则:
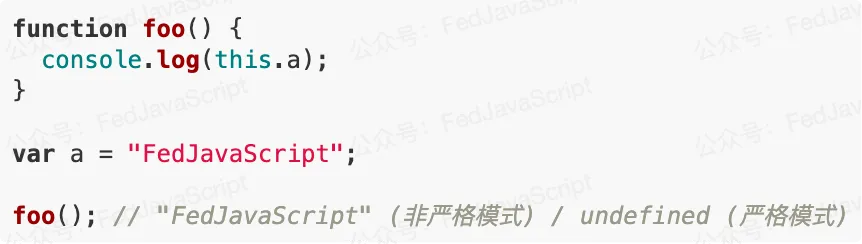
- 默认绑定: 当函数独立调用时,this 默认绑定到全局对象(非严格模式下)或 undefined(严格模式下)。

- 隐式绑定: 当函数作为对象的方法被调用时,this 隐式绑定到该对象。

- 显式绑定: 通过 call、apply 或 bind 方法,我们可以显式地指定 this 的值。

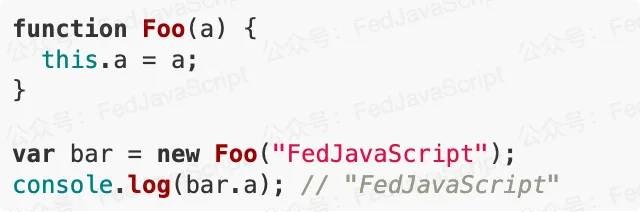
- new 绑定: 当使用 new 关键字调用函数时,this 会绑定到新创建的对象实例。

箭头函数:this 的一股清流
ES6 引入的箭头函数,为 this 的世界带来了一股清流。箭头函数没有自己的 this,它的 this 继承自外层作用域。

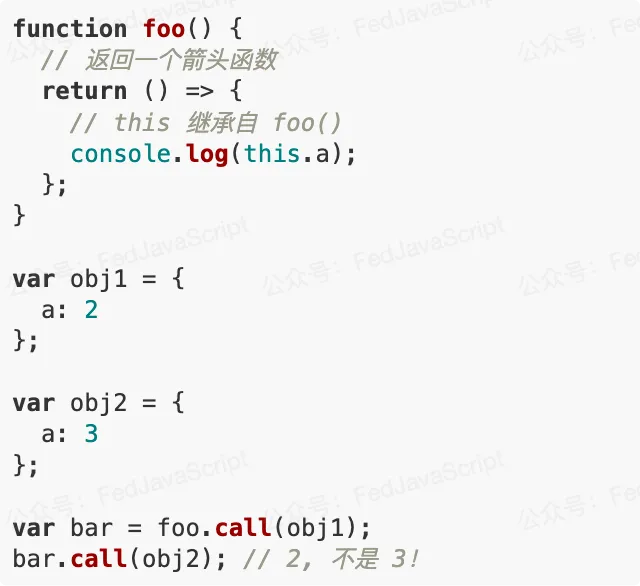
在这个例子中,bar 是一个箭头函数,它的 this 继承自 foo 函数。由于 foo 通过 call 绑定到了 obj1,所以 bar 中的 this 也始终指向 obj1。
为何 this 如此重要?
理解 this 的绑定规则对于编写正确的 JavaScript 代码至关重要,尤其是在涉及以下几个方面:
- 面向对象编程: 在类和对象的方法中,this 用于访问对象的属性和方法。
- 事件处理: 在事件处理函数中,this 通常指向触发事件的元素。
- 回调函数: 在异步操作的回调函数中,this 的指向可能会发生变化,需要特别注意。
- 库和框架: 许多 JavaScript 库和框架都依赖于 this 的正确绑定来实现其功能。
驯服 this 这匹野马:优秀实践
- 牢记四种绑定规则,并根据具体情况判断 this 的指向。
- 谨慎使用默认绑定,在需要明确 this 指向时,优先使用显式绑定。
- 在需要保持 this 指向不变的情况下,可以使用箭头函数或 bind 方法。
- 使用静态检查工具或者 TypeScript 来避免 this 绑定问题
- 多写代码,多思考,多总结,在实践中不断加深对 this 的理解。
this 无疑是 JavaScript 中一个复杂且重要的概念。掌握 this,我们才能真正驾驭这门语言,写出更加优雅、健壮的代码。





























