从 ES6 开始,JavaScript 一直在持续进化。分享下 ES2025 中最受期待的新特性,这些特性将显著提升开发效率。

1. Deferred Module Evaluation(延迟模块评估)
这个特性允许开发者更好地控制模块加载时机。
优势:
- 提升应用启动性能
- 更好的资源利用
- 按需加载更优雅
2. Pattern Matching(模式匹配)
类似 Rust 的强大模式匹配特性终于来到 JavaScript。
应用场景:
- 复杂条件判断
- 数据解构
- 状态机实现
- 错误处理
3. Type Annotations(类型注解)
原生支持类型注解,无需 TypeScript。

优势:
- 无需额外编译步骤
- 与 TypeScript 完全兼容
- 运行时类型检查
- 更好的 IDE 支持
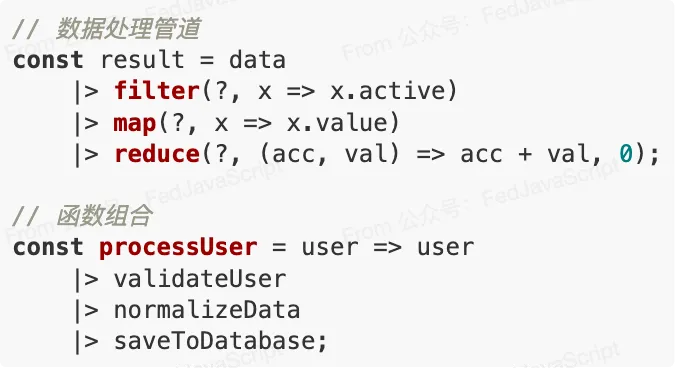
4. Smart Pipeline Operator(智能管道操作符)
支持更复杂的管道操作。

使用场景:
- 数据转换
- 函数组合
- 流处理
- 链式操作
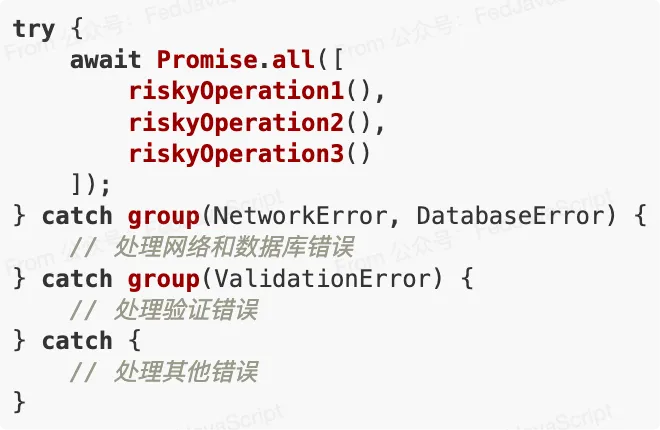
5. Exception Groups(异常组)
更强大的错误处理机制。

优势:
- 更精细的错误处理
- 支持多异常捕获
- 更好的异步错误处理
6. Record & Tuple(记录和元组)
不可变数据结构的原生支持。

应用:
- 状态管理
- 不可变数据处理
- 高性能比较操作
- 函数式编程
7. Block Params(块参数)
更灵活的代码块组织。