字符串操作在 JavaScript 里随处可见,掌握一些高效的字符串操作技巧,不仅能让代码更优雅,还能大大提升开发效率。分享8个实用的JavaScript字符串操作技巧!

1. 使用模板字符串简化字符串拼接
传统的字符串拼接方式使用 + 号,代码往往显得杂乱且容易出错。使用ES6的模板字符串,可以让代码更清晰易读:
2. 字符串截取的简便写法
获取字符串的前N个或后N个字符时,可以使用slice()的负数索引特性:
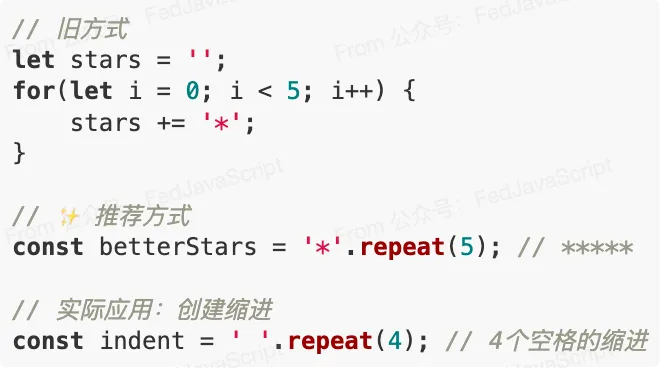
3. 快速重复字符串
需要重复同一个字符串多次时,使用repeat()方法比循环更简洁:

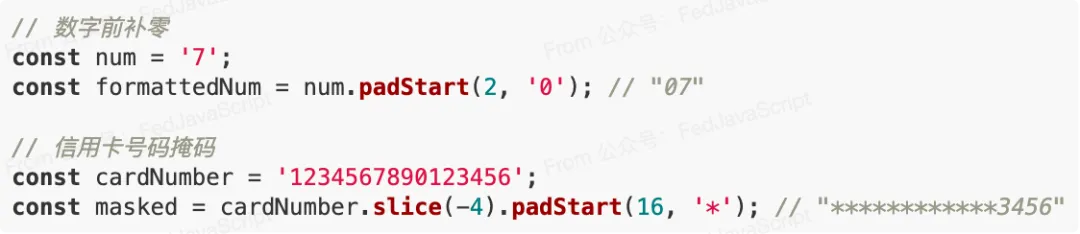
4. 字符串填充
在处理数字格式化、创建固定长度的字符串时,padStart()和padEnd()特别有用:

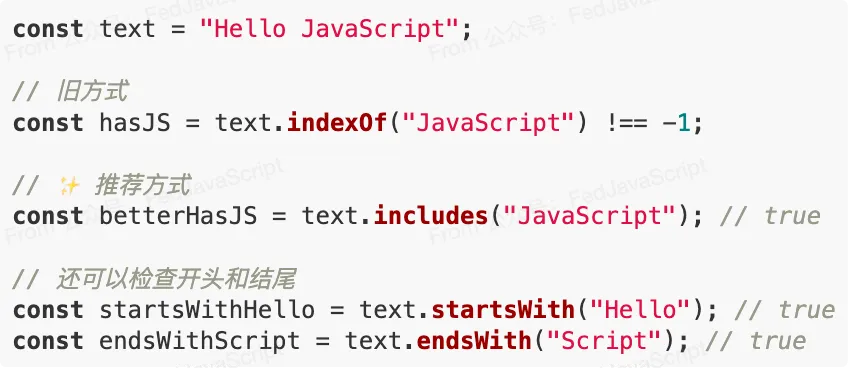
5. 字符串搜索的改进方案
在检查字符串是否包含特定内容时,includes()比indexOf()更直观:

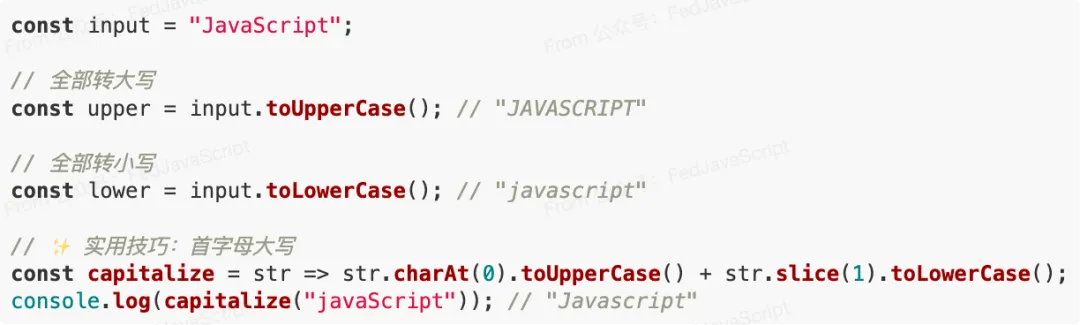
6. 快速转换字符串大小写
处理用户输入或格式化显示时,经常需要转换大小写:

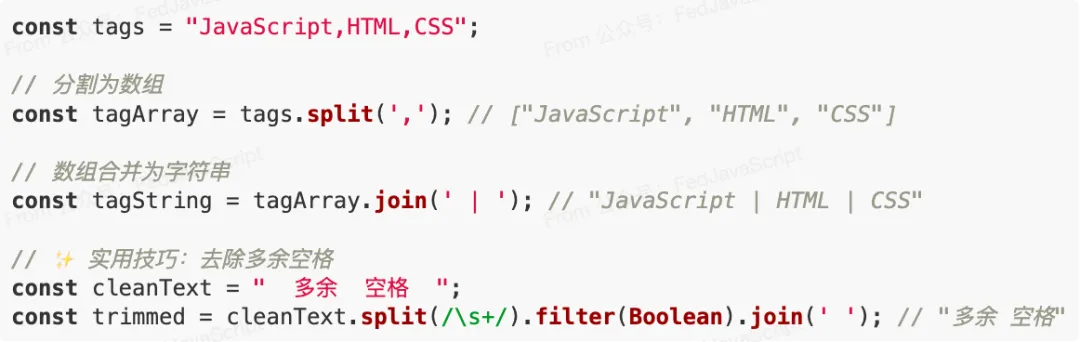
7. 字符串分割与合并的优化
处理大量文本数据时,善用split()和join()可以提高效率:

8. 正则表达式替换的高级应用
使用正则表达式进行复杂的字符串替换操作:





































