随着项目复杂度的增加,CSS样式隔离变得越来越重要,分享12个能够显著降低样式冲突的技巧。

1. BEM命名规范
采用块(Block)、元素(Element)、修饰符(Modifier)的命名方法。
2. CSS Modules
通过自动生成唯一的类名来实现样式隔离。
3. Shadow DOM
利用Web Components的Shadow DOM实现完全的样式隔离。
4. CSS 命名空间
为不同模块或组件添加特定的命名空间前缀。
5. @scope规则(新特性)
使用最新的@scope规则精确控制样式作用范围。

6. CSS自定义属性(变量)继承
通过自定义属性实现可控的样式继承和隔离。

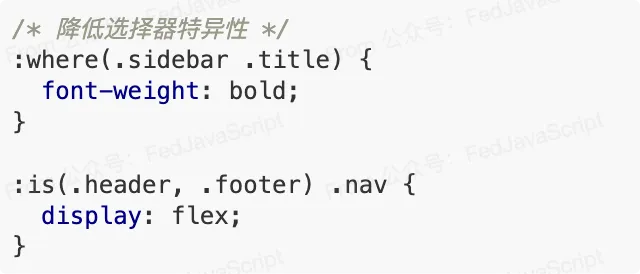
7. 作用域选择器 :where() 和 :is()
利用新一代选择器降低选择器特异性。

8. CSS Containment
使用contain属性限制CSS布局和绘制的作用范围。

9. 样式穿透控制
在组件库和框架中精确控制样式穿透。

10. 层叠层级 @layer
通过定义样式层级管理样式优先级。

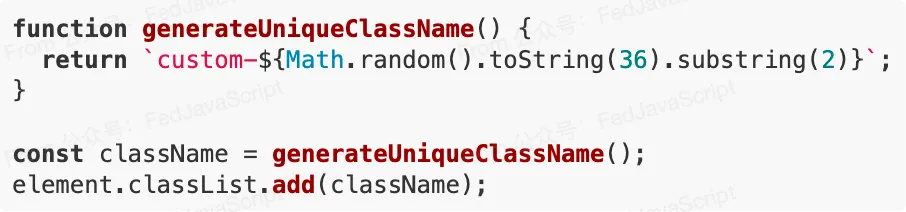
11. 动态样式生成
通过JavaScript动态生成和管理唯一样式。

12. 样式重置策略
全局和局部样式重置的平衡策略。


































