React 团队近日正式宣布弃用 Create React App(CRA),为填补 CRA 的空白,TanStack(以 React Query 闻名的前端工具集)迅速推出全新脚手架 create-tsrouter-app。本文就来看看 create-tsrouter-app 的亮点以及 React 弃用 Create React App 之后带来的一些争议和改变。
本文省流版:
React 团队弃用 Create React App 后,TanStack 迅速推出 create-tsrouter-app 脚手架,集成 Vite、React Query、TanStack Router等现代化技术,为 SPA 开发提供最佳实践。
React 官方对框架的执着推荐引发了社区争议,社区呼吁提供更多轻量级工具选择(如 Vite)。Redux 核心维护者对文档提出了PR,建议平衡使用框架与常用工具,目前 React 团队已采纳大部分建议,并更新了官方文档。
create-tsrouter-app
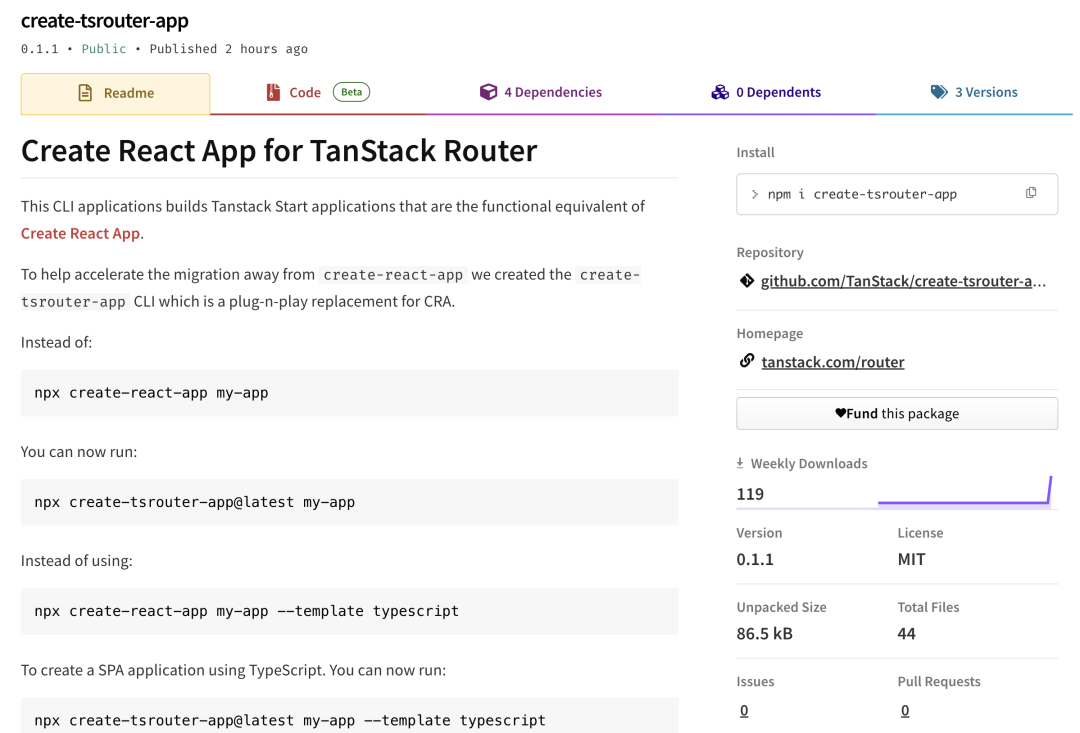
create-tsrouter-app 以 Vite 为核心,提供了 CRA 的所有功能,整合了包括 React Query、TanStack Router 在内的多项现代化技术,为 SPA 开发提供开箱即用的最佳实践方案。
 图片
图片
可以使用以下命令来创建基于 TypeScript 的 SPA 应用:
目前,该脚手架通过了多个参数:
- 如果想要 Tailwind,只需添加--tailwind
- 如果想要选择包管理器(npm``bun``yarn``pnpm),只需添加--package-manager
- 如果需要基于文件的路由,只需添加 --template file-router
TanStack
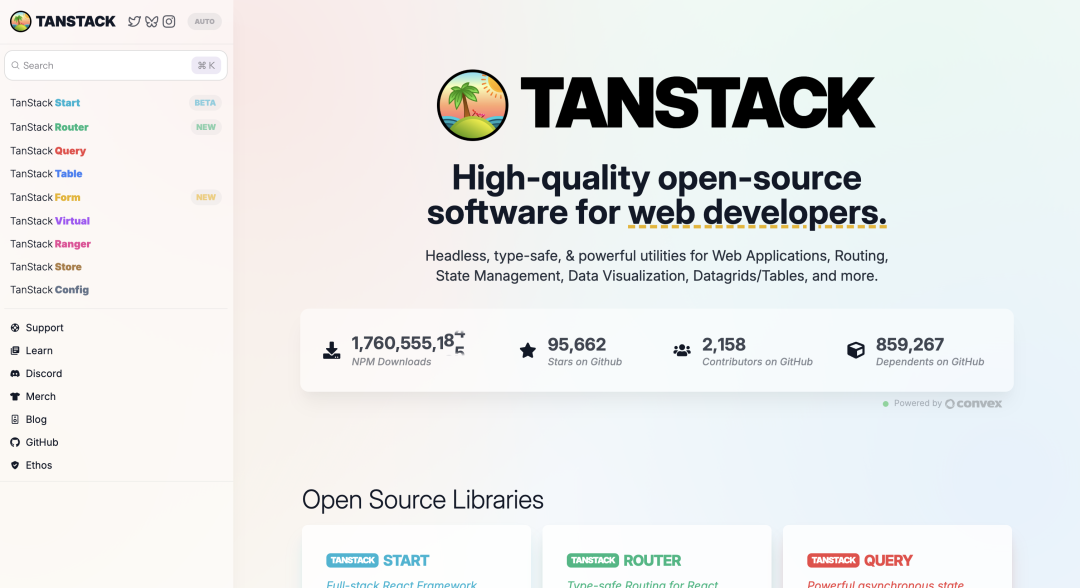
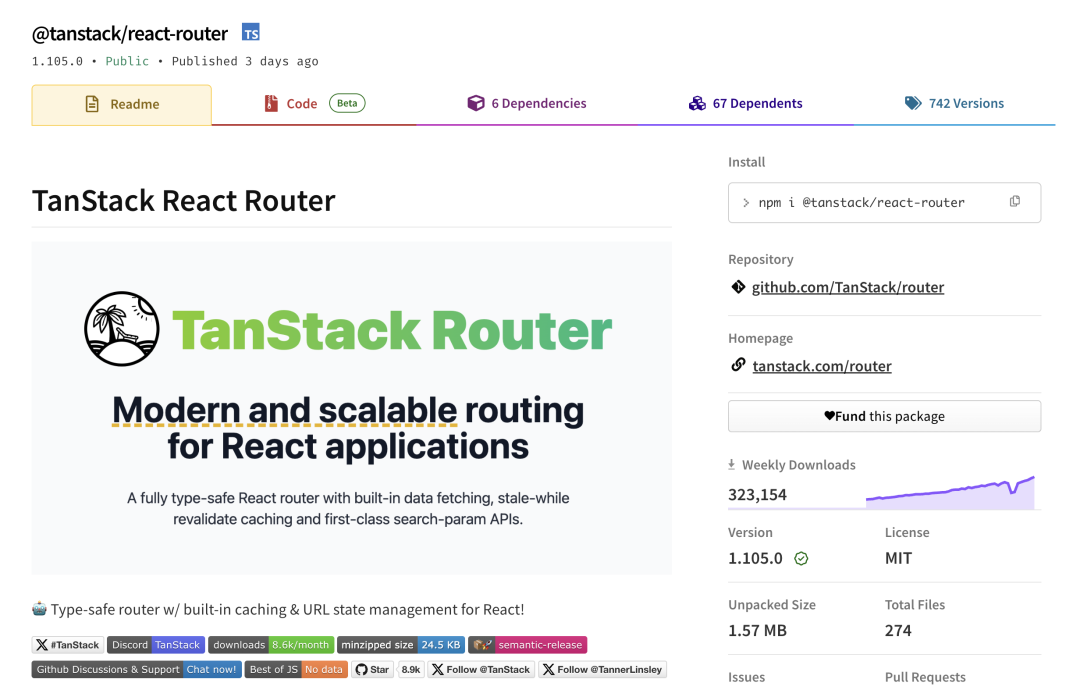
TanStack 作为一个使用广泛的高质量前端工具集,提供了包括状态管理、路由、数据可视化在内的多种库和工具,其中 React Query 尤为知名。
 图片
图片
作为此脚手架的核心,TanStack Router 凭借以下特性成为 React Router 的理想替代品:
- 极致的类型安全
自动推断路由参数、查询参数与导航状态,实现端到端的 TypeScript 支持。
编译时校验路径匹配,彻底消除路径拼写错误和参数类型不匹配问题。
- 数据驱动式路由设计
- 内置 SWR 缓存策略的路由加载器,支持预加载与数据缓存。
- 深度兼容 React Query/SWR,天然适配客户端数据缓存场景。
- 企业级路由架构
- 文件系统路由生成:通过目录结构自动映射路由,简化维护成本(类似 Next.js)。
- 嵌套布局与异步路由:支持动态加载组件与错误边界,优化首屏性能。
- 中间件扩展:可在路由匹配、加载阶段插入权限校验、日志等逻辑。
- 高级状态管理
- 类型安全的查询参数 API:支持复杂对象序列化与验证(如日期、枚举)。
- 基于 JSON 的查询参数管理:替代 URLSearchParams,避免手动编解码。
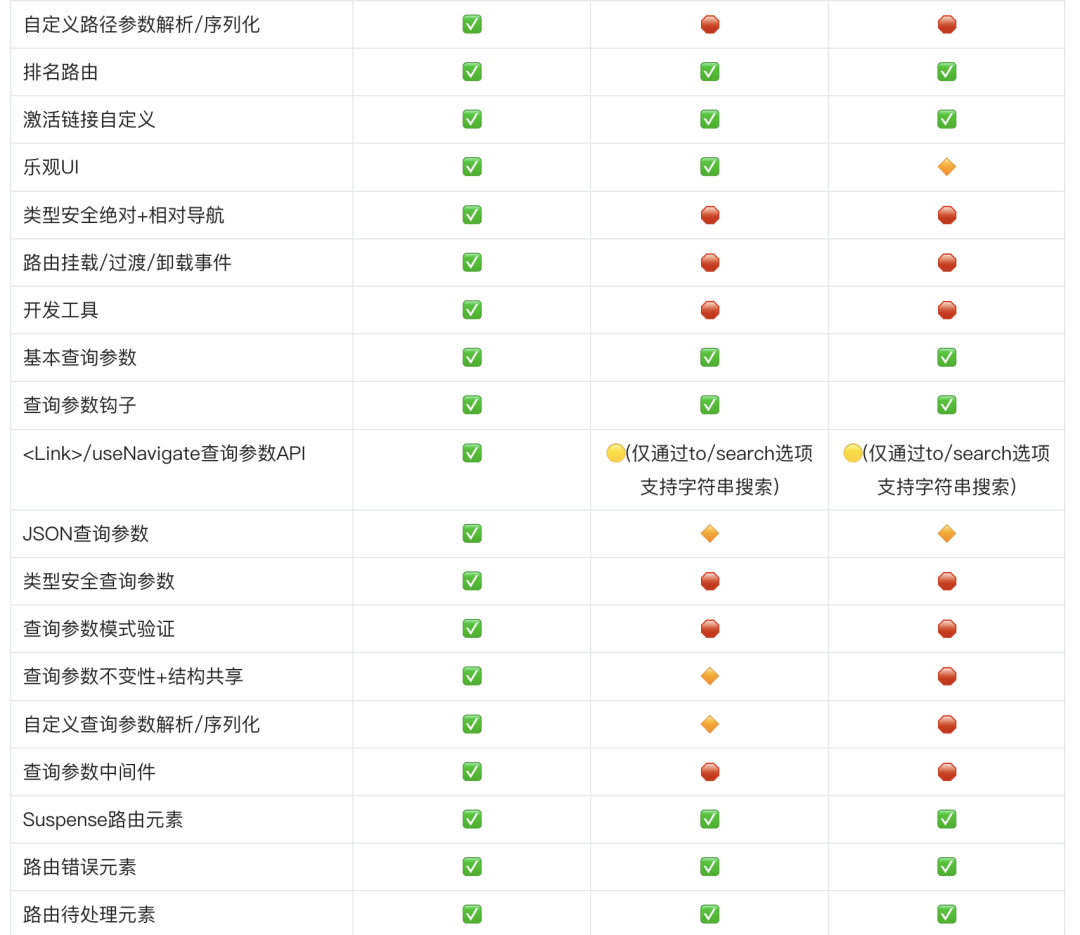
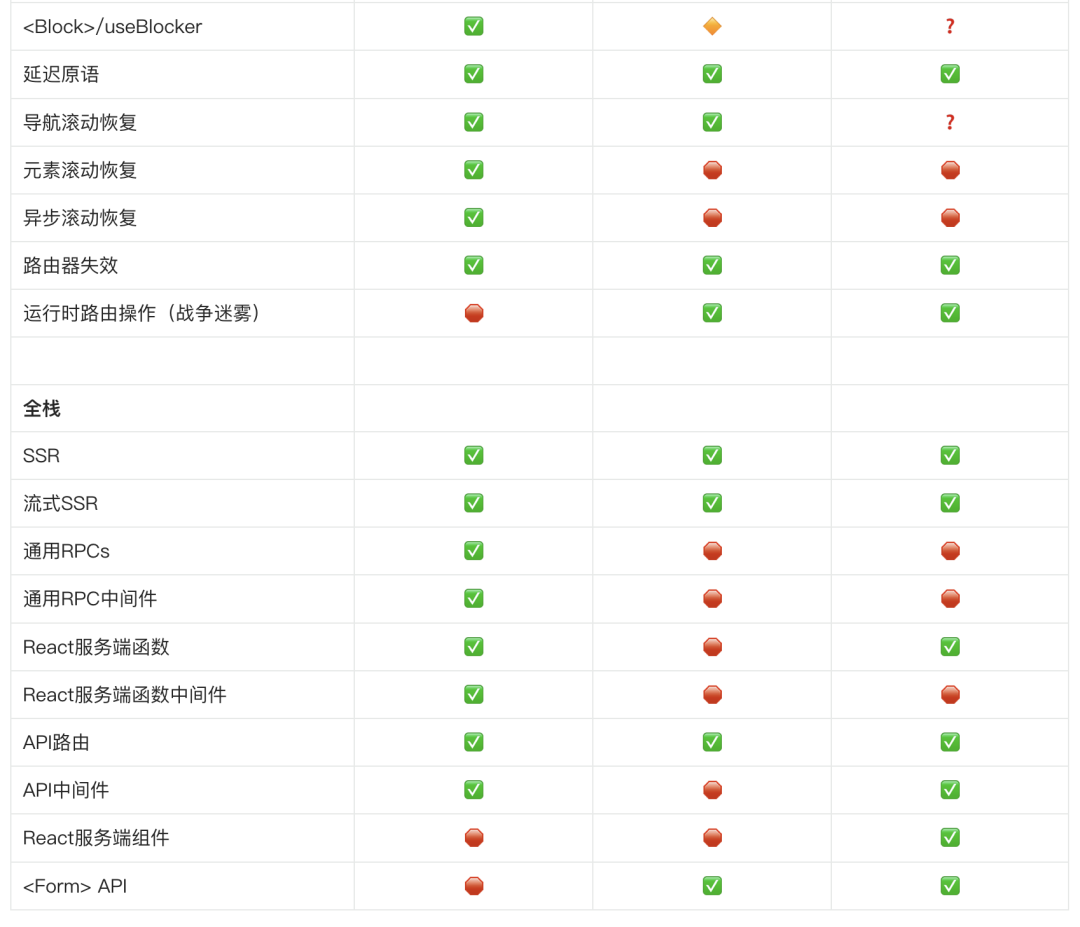
横向对比:TanStack Router vs React Router vs Next.js:
 图片
图片
 图片
图片
 图片
图片
可以看到,TanStack Router 在很多方面都远远优于 React Router,不管你用不用 create-tsrouter-app 来创建新项目,TanStack Router 都值的尝试,以替代有点 out 的 React Router。
 图片
图片
React 框架争议
React 官方一直鼓励使用 React 框架来创建新项目,但在实际开发中,对于许多单页应用(SPA)来说,使用 Vite 等轻量级工具可能更为合适。
对于 React 官方对框架的执着推荐,社区也出现很多不满的声音:
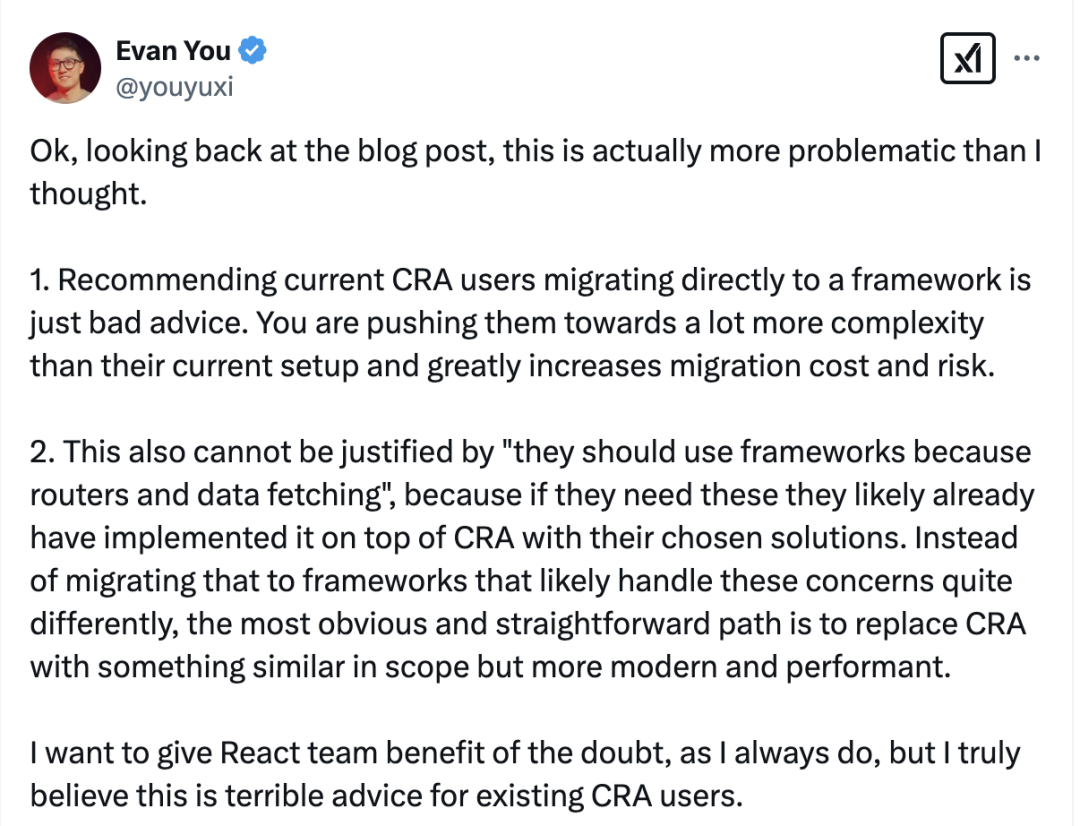
- 尤雨溪表示,官方的推荐很糟糕:
- 建议当前的 CRA用户直接迁移到框架是一个糟糕的建议。这会使他们面临比当前设置更加复杂的局面,并大大增加迁移的成本和风险。
- 也不能用“他们应该使用框架,因为框架包含路由和数据获取功能”来为这一建议辩解,因为如果他们需要这些功能,很可能已经在使用CRA的基础上,通过自己选择的解决方案实现了这些功能。与其将这些功能迁移到可能以完全不同方式处理这些问题的框架中,最明显且最直接的方法是,用类似但更现代、性能更好的工具来替换CRA。
 图片
图片
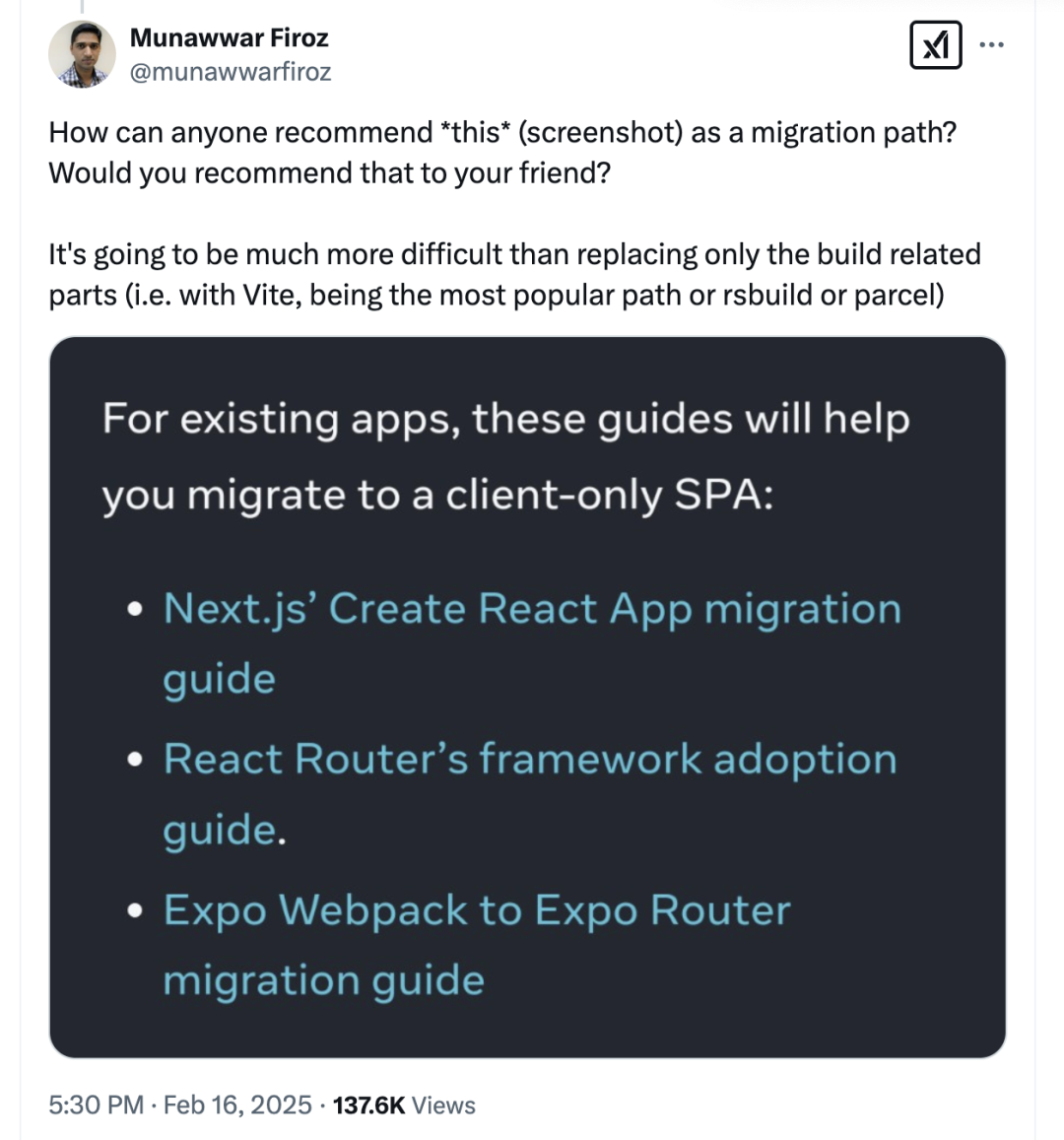
- Munawwar Firoz 表示,谁会推荐这些(截图)作为迁移路径呢?这可比仅仅替换构建相关的部分(比如使用最受欢迎的 Vite,或者是rsbuild、parcel 等)要困难得多。
 图片
图片
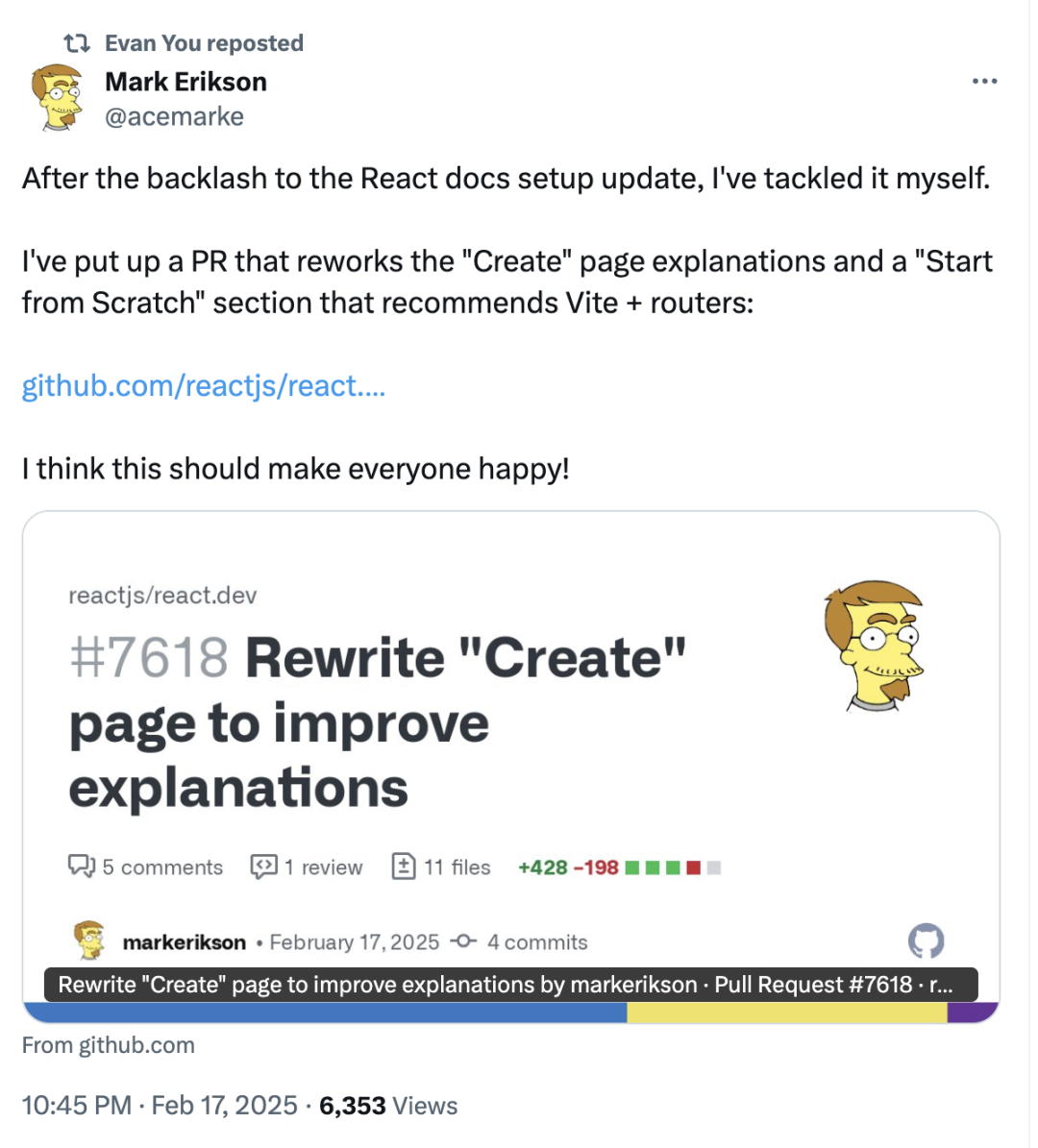
对此,Redux 的核心维护者 Mark Erikson 总结了社区上的意见,并重写了官方文档中 创建一个 React 应用 部分,已经向 React 仓库提了 PR:https://github.com/reactjs/react.dev/pull/7618。
 图片
图片
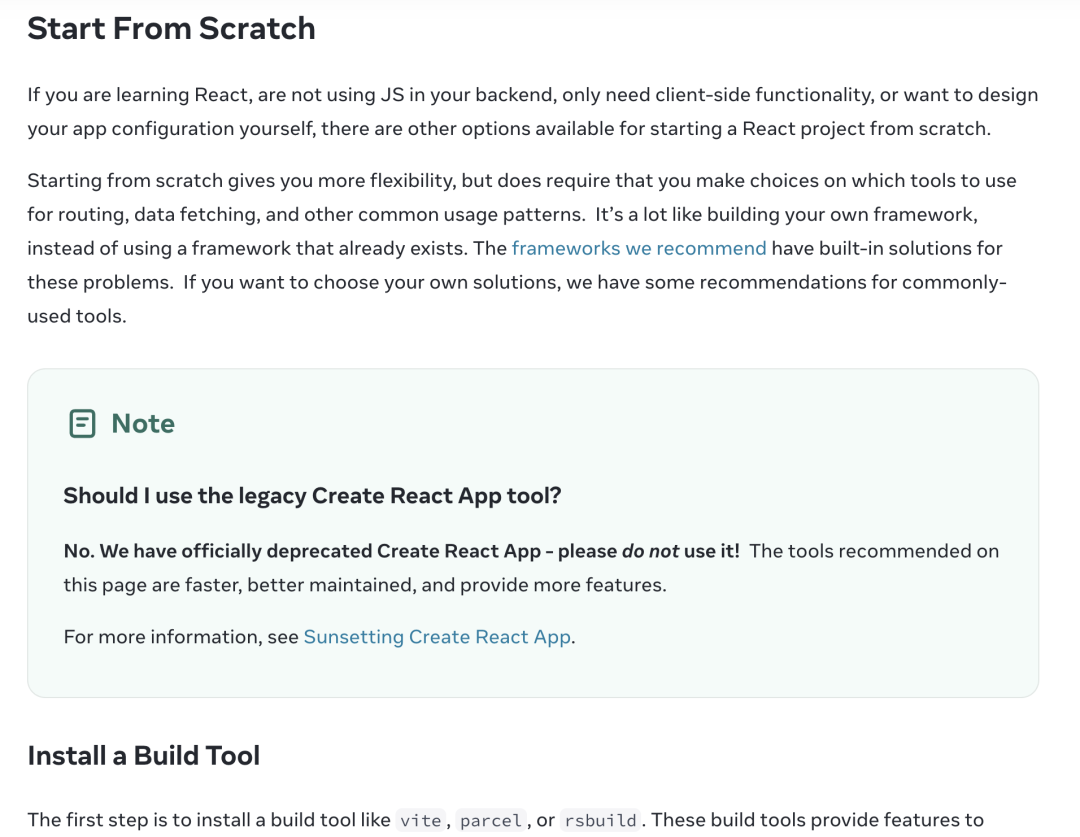
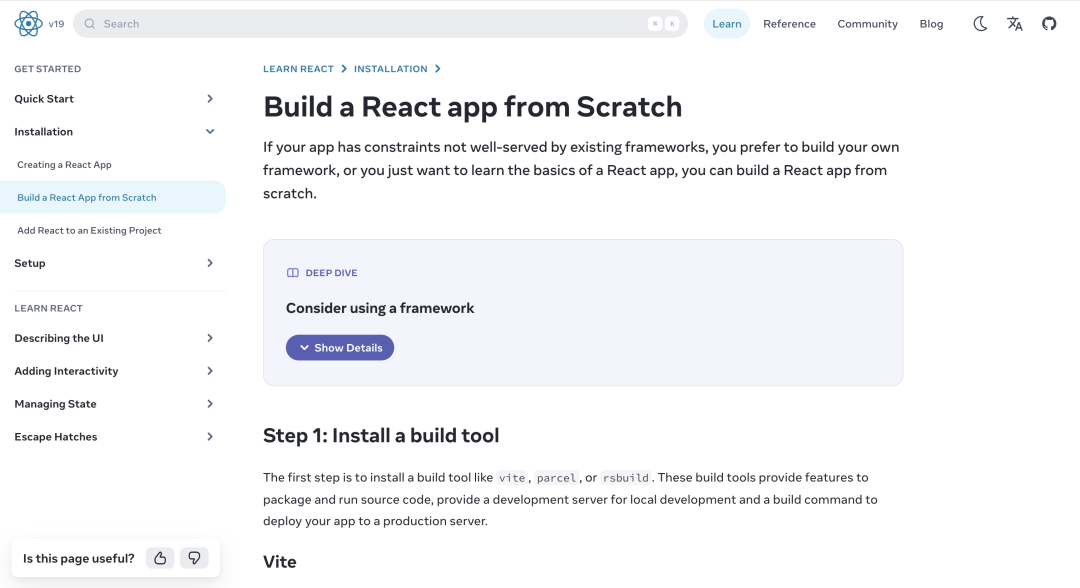
在新文档中,不仅对推荐 React 框架部分进行了更详细的解释,还新增了从头开始 部分,推荐使用 Vite、Rsbuild、Parcel 来作为构建工具,使用 React Router、TanStack Router 作为路由工具,使用 React Query、SWR、RTK Query 作为数据获取工具。
 图片
图片
这才是一个更好的平衡:
- 仍然建议将框架作为默认设置,并解释具体原因。
- 为学习者或想要更简单设置的开发者提供指导,并推荐常用工具 。
目前,React 团队已经采用了这个 PR 的大部分建议,并在文档中新增了一页“从头开始构建React应用”。
 图片
图片







































