网页开发一直是在框架和库的领域进行的,这些框架和库需要对JavaScript、CSS和其他网页技术有良好的知识。FastHTML将通过其革命性的框架改变这一趋势,允许你用纯Python开发网站。FastHTML是由Jeremy Howard运营的一个项目,旨在通过充分利用Python的全部能力,简化网页开发过程,包括后端和前端活动。在这篇文章中,我们描述了FastHTML的众多特性、优势和用例,展示了它如何成为网页开发世界中的游戏规则改变者。

什么是FastHTML?
FastHTML是一个现代的Python网页应用程序框架,它真正旨在使网页开发对Python开发者变得容易。它极大地减少了构建交互式和可扩展的网页应用程序对JavaScript和CSS的依赖。FastHTML通过使用Python对象来表示HTML元素,确保了Pythonic和自然的开发体验,符合简单和可读性的原则。
FastHTML的关键特性
Pythonic设计:FastHTML的突出特性之一是其Pythonic设计,编写代表HTML元素的Python对象。这不仅使代码更易读,而且符合Python开发者遵循的自然编程风格。
与HTMX的动态交互:FastHTML的另一个核心组件是HTMX,它增加了在不使用重型JavaScript的情况下支持动态服务器交互的功能。HTMX使每个HTML元素都能与服务器交互。它支持多种事件和HTTP方法,使网页应用程序在保持代码库干净和管理的同时,具有极高的交互性。
可扩展性和性能:构建在ASGI之上,使用Uvicorn和Starlette,FastHTML确保了高性能和可扩展性。这使它适合于小型项目和复杂的、生产级别的应用程序。
FastHTML的核心概念
FastHTML是基于以下主要原则构建网页应用程序的:
- 组件:网页的可重用代码片段
- 模板:带有特殊语法的HTML文件,用于插入动态数据
- 视图:处理网页请求和响应的函数
- 模型:操作数据和业务逻辑的类
主要特性

快速开始FastHTML
(1) 运行FastHTML所需的
要使用FastHTML,你需要:
- Python 3.7或更新版本
- pip(Python包安装程序)
- 代码编辑器或IDE
(2) 安装
要开始使用FastHTML,你首先需要安装框架。你可以使用pip来做到这一点:
pip install python-fasthtml(3) 基本示例
这里有一个简单的示例,演示如何开始使用FastHTML:创建一个app.py文件
from fasthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(P('Hello World!'), hx_get="/change")
serve()使用python app.py运行应用程序会打印出你的应用程序正在运行的链接:http://localhost:5001。在浏览器中访问该链接,你应该能看到一个带有文本“Hello World!”的页面。恭喜你,你刚刚创建了你的第一个FastHTML应用程序!🎉
(4) 添加交互性
由于HTMX的帮助,添加交互性出奇地容易。修改文件以添加此功能:
from fasthtml.common import *
app, rt = fast_app()
@rt('/')
def get():
return Div(P('Hello World!'), hx_get="/change")
@rt('/change')
def get():
return P('很高兴来到这里!')
serve()这个设置展示了FastHTML如何利用Python以最少的代码创建简单而动态的网页应用程序,展示了其在高效和Pythonic网页开发方面的潜力。这将给你一个带有一些可点击元素的页面,点击后会改变文本。当链接被点击时,服务器将响应一个“HTML部分”——一个将被插入到现有页面中的HTML片段。在这种情况下,返回的内容将替换原始中的P元素(因为这是HTMX的默认设置)与第二个路由返回的新元素。
高级特性和使用
- 完全访问网页技术:FastHTML允许完全访问HTTP、HTML、JS和CSS,提供了根据需要集成任何库或框架的灵活性。
- 自定义组件:开发者可以在FastHTML中创建自定义组件,允许可重用和模块化代码。这增强了应用程序的可维护性和可扩展性。
- 错误处理和调试:FastHTML提供了强大的错误处理和调试工具,使开发过程中的问题管理和解决变得更容易。
真实世界的应用
- 交互式网页应用程序:FastHTML非常适合构建高度交互式的网页应用程序,其中实时用户交互至关重要。例如,任务管理应用程序可以动态更新任务,而无需完全重新加载页面,提供无缝的用户体验。
- 教育平台:FastHTML的简单性和可读性使其成为教育平台的绝佳选择。讲师可以使用它来创建实时响应学生输入的交互式学习模块。
- 原型设计和MVPs:FastHTML的快速开发周期非常适合原型设计和构建最小可行产品(MVPs)。开发者可以快速迭代他们的想法并获得反馈,而不会被复杂的配置所困扰。
社区和生态系统
- 社区贡献:FastHTML社区正在积极为其增长做出贡献,开发插件、组件和工具以增强其能力。这种协作努力确保FastHTML仍然是网页开发中的尖端工具。
- 学习资源:有大量的教程、文档和视频资源可供开发者开始使用FastHTML。这些资源提供了宝贵的见解和实践学习经验,使掌握框架变得更容易。
- 案例研究:突出一些成功的FastHTML项目案例研究可以提供框架在真实世界应用中的实用示例。
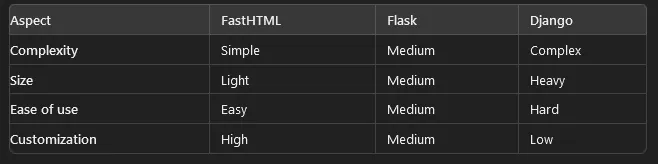
FastHTML与Flask和Django的不同之处在于:

注意:选择正确的框架取决于你项目的特定需求:
- FastHTML:非常适合快速设置简单的网页界面,特别是对于那些可能不太熟悉HTML/CSS的人。理想的原型设计或构建小规模应用程序,设置最少。
- Flask:一个良好的中间地带,提供了比FastHTML更多的灵活性和结构,但没有Django的全部重量。非常适合需要更多自定义而没有完整框架开销的项目。
- Django:复杂、全功能的网页应用程序的首选。它内置了许多工具,包括ORM,非常适合需要健壮性、可扩展性和一站式解决方案的项目。
归根结底,最好的框架是与你的项目复杂性、大小和自定义需求相一致的那个。无论你是在构建一个快速原型还是一个大规模应用程序,都有一个工具完美地符合你的要求!
潜力和限制
- 优势:FastHTML的主要优势在于其简单性、效率和Pythonic设计。这些特性使它成为开发者快速高效构建现代网页应用程序的有吸引力的选择。
- 限制:虽然FastHTML功能强大,但它可能还没有像Django这样的成熟框架那样拥有广泛的功能集或社区支持。此外,对于非常大的应用程序,传统框架可能提供更多的即用型解决方案。
- 未来展望:随着FastHTML的不断发展,它在Python社区中的增长和采用显示出有希望的潜力。开发团队积极鼓励社区贡献,这将有助于塑造框架的未来。
结论
FastHTML代表着网页开发的重大进步,特别是对于Python爱好者。它的简单性、效率和Pythonic设计使它成为开发者快速高效构建现代网页应用程序的有吸引力的选择。随着FastHTML的不断发展,它承诺通过使开发更加易于接近和愉悦,改变网页开发的风景,适用于所有技能水平的开发者。通过利用FastHTML的力量,开发者可以以最小的努力创建动态、交互式的网页应用程序,为网页开发中的创新和创造力开辟新的可能性。































