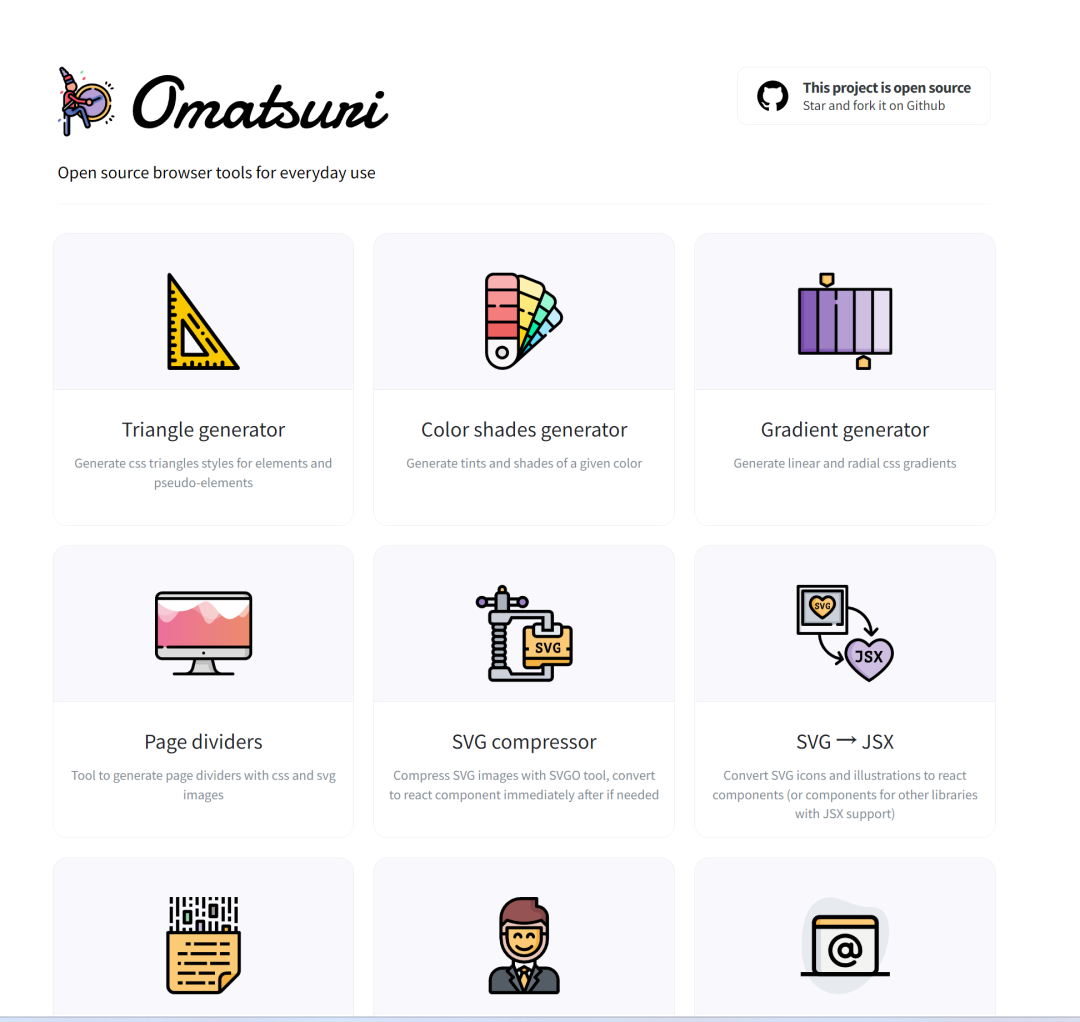
大家好,最近发现了一个网站 Omatsuri 挺实用的,这是一个提供 CSS 样式的网站,非常实用,基本覆盖了我们平常开发中所遇到的一些场景。
 图片
图片
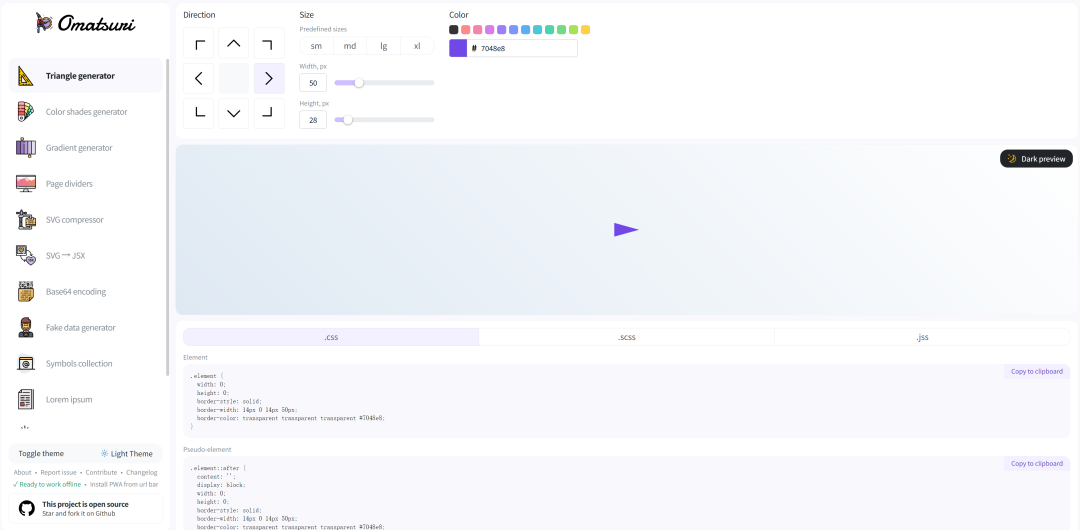
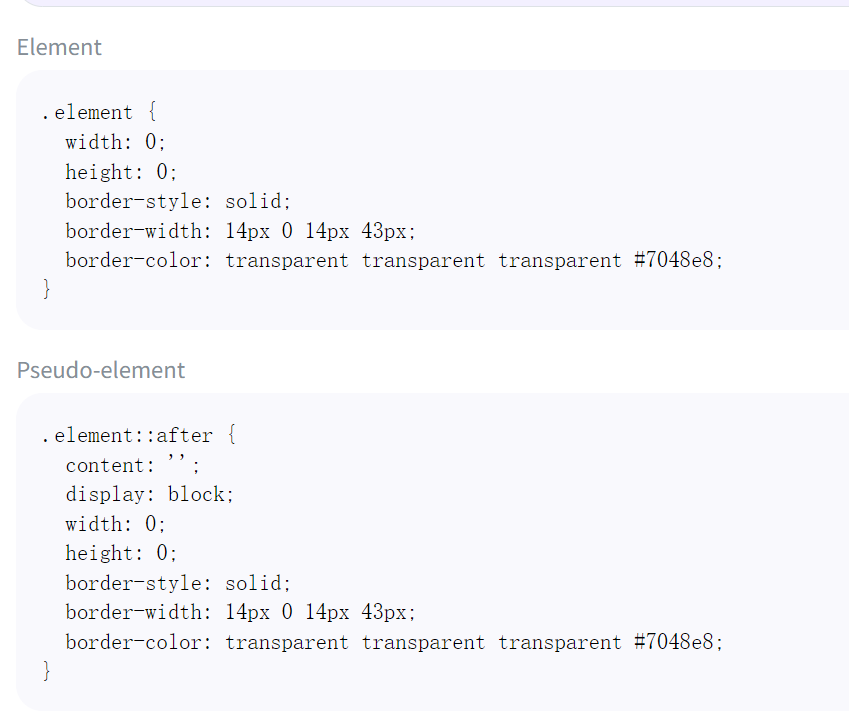
三角形生成
如果你想用 CSS 画一个三角形,你又不想自己写,因为太麻烦了,这个时候你可以直接使用这个网站去生成。
 图片
图片
你可以随意修改颜色、高度、宽度、角度、方向等等,修改完之后,下方会提供现成的 CSS 样式代码让你复制,是不是非常的方便~
 图片
图片
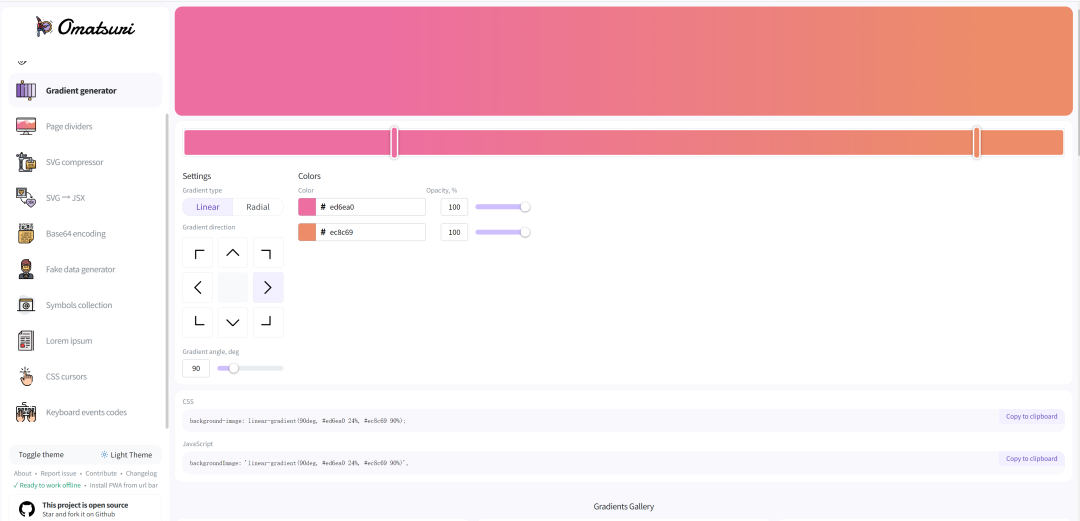
渐变背景颜色生成
平时在做一些官网之类的网站时,也会经常需要将背景颜色设置成渐变风格,这样更加好看,吸引用户,但是渐变写起来非常麻烦,所以可以借助这个网站去实时预览调试
 图片
图片
可以自行改变起始和结束的颜色,调整渐变程度,方向,并且可以直接复制现成的 CSS 样式代码到你的项目中使用
 图片
图片
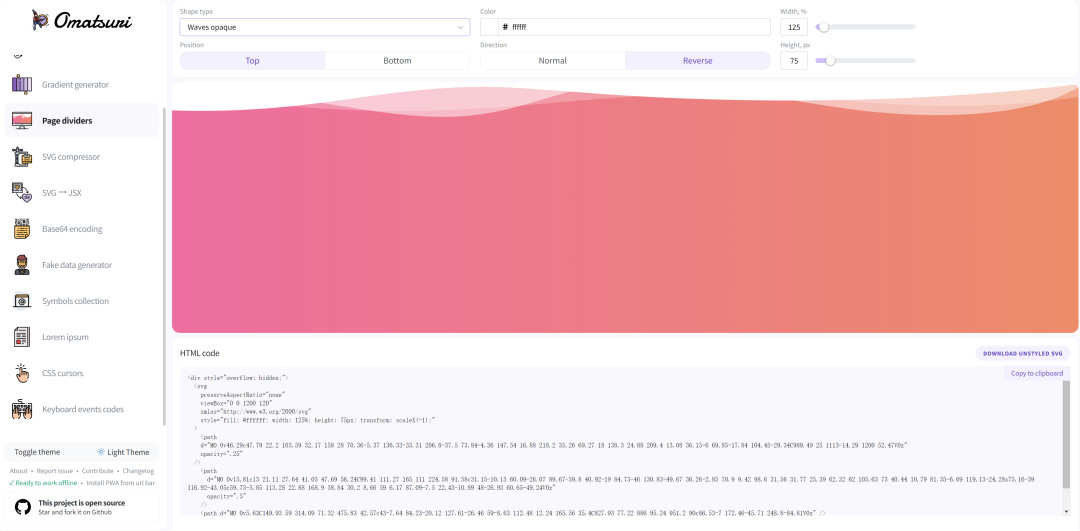
页面分割线
当你想要给你的网页加上一些好看的分割线,不想太单调时,你也可以使用这个网站去生成获取,它提供了好几种风格任你挑选,老规矩,会提供给你现成的代码让你复制
 图片
图片
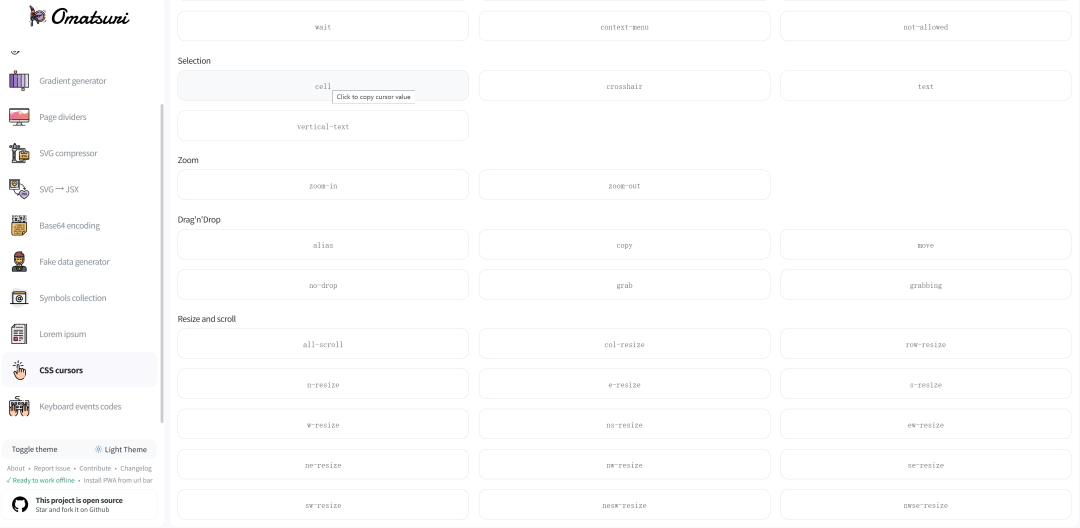
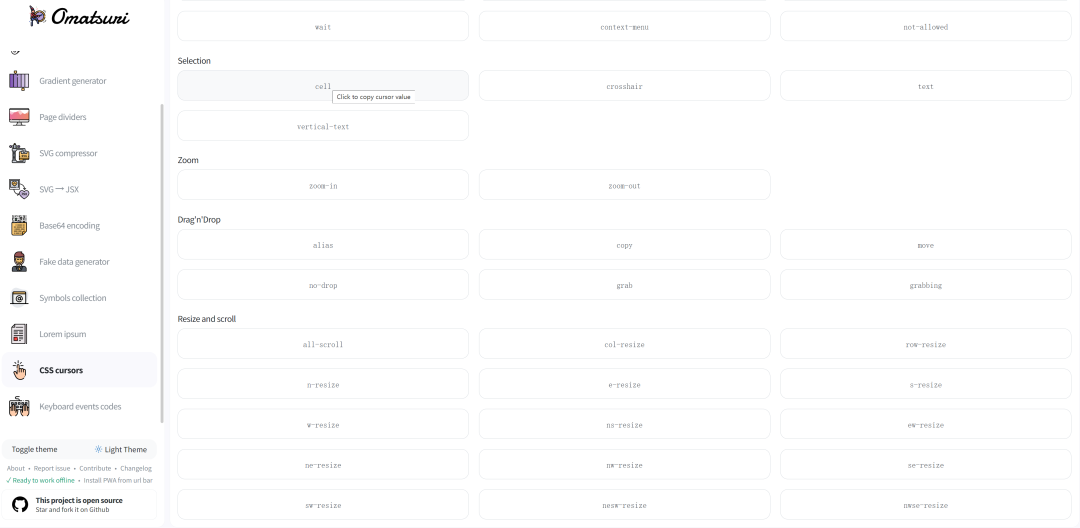
鼠标光标样式
当你想要改变你的鼠标光标样式时,你可以到这个网站上看一看,看看有没有你想要的光标样式
 图片
图片
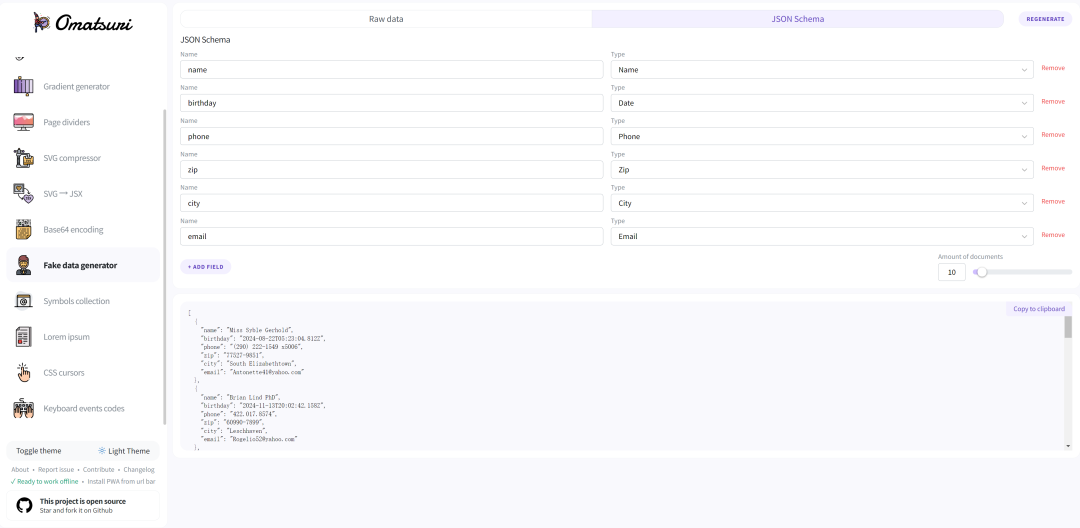
生成 mock 数据
当你想生成 mock 数据来调试页面时,也可以在这个网站上进行生成,通过 JSON SCHEMA 的方式进行定义生成即可
 图片
图片
自动生成键盘事件监听代码
我们开发中可能需要监听键盘事件,但是不知道特定的按键怎么监听,这个时候可以到这个网站上,只需要按下你想监听的按键,页面上就会自动生成你这个按键的监听事件代码,供你复制
 图片
图片
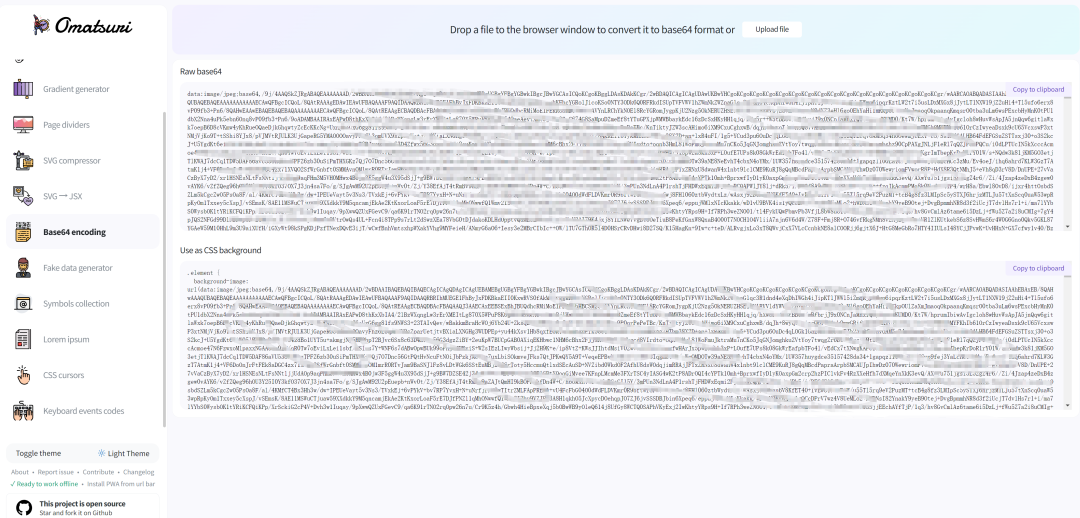
base64
你可以上传文件,让它帮你转换成 base64 格式
 图片
图片
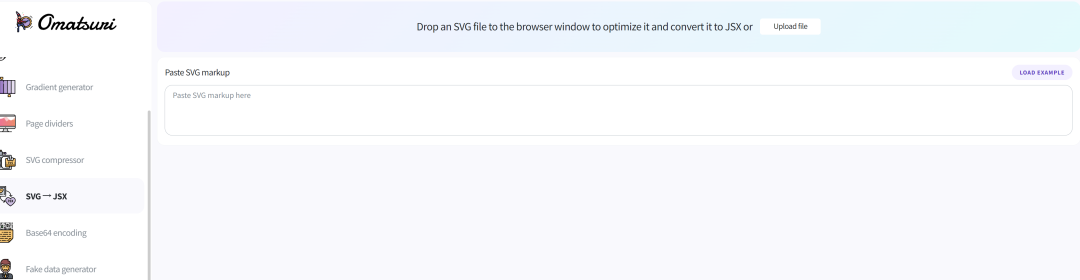
SVG 转 JSX
 图片
图片































