2 月 14 号,React 官方发文宣布正式弃用 Create-React-App (https://react.dev/blog/2025/02/14/sunsetting-create-react-app),后续不再维护 ,并推荐后续使用如下方式初始化 React 开发环境:
一些吐槽
我的个人观点,CRA 是很早之前推出的产品,早期前端工程基建工具还比较原始,确实需要这么一个工具内置好各类工程实践与规则,快速搭建应用开发环境,但如今基建工具已经迭代了很多轮,CRA 却没有投入太多精力,没有发生多少变化,内置的模板能力也很薄弱,缺乏路由、数据请求、Splitchunk 打包、SSR 等相关的标准解决方案。
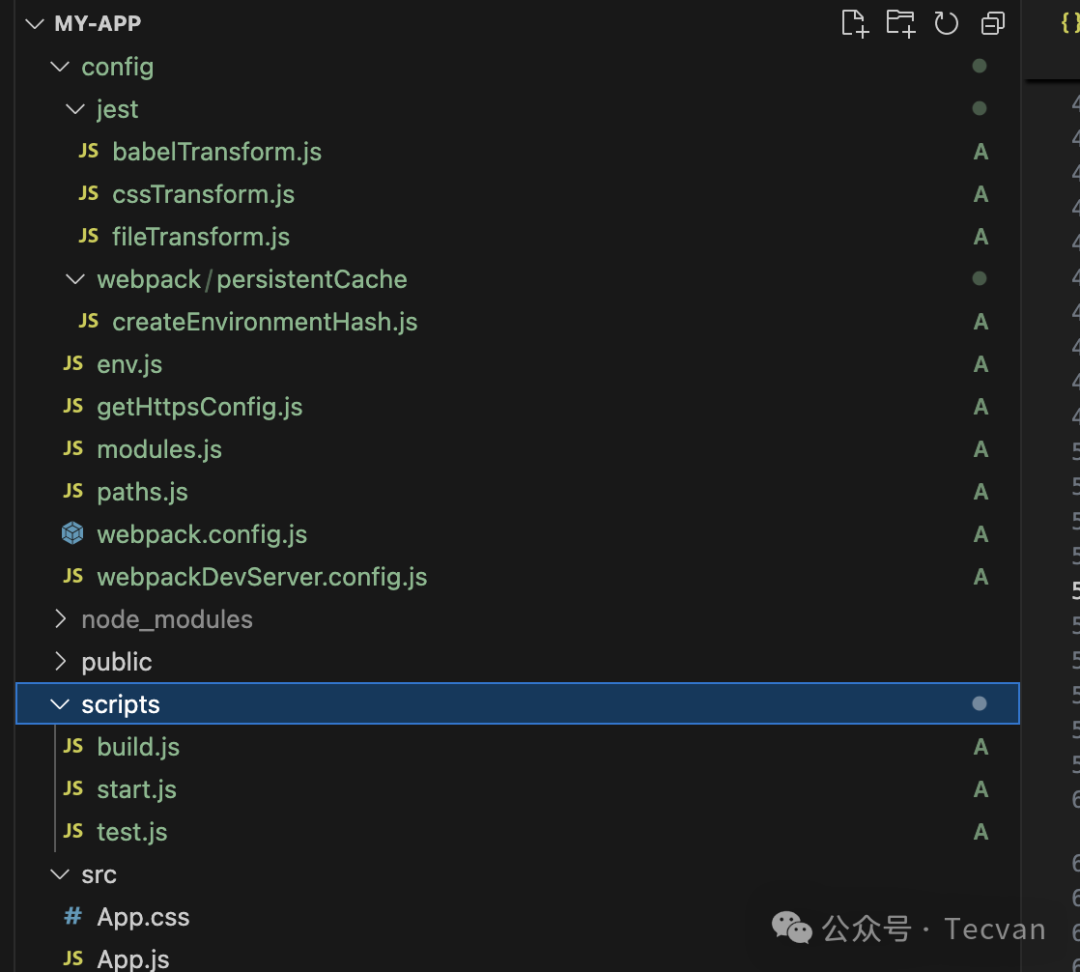
并且现在看来, CRA 的设计也很有问题,默认把配置逻辑都隐藏了,但当你需要修改工程能力时,必须用 npm run eject 把配置代码都显式写出来,之后再做修改,但这一大坨配置代码实在不好理解也不好维护:
 图片
图片
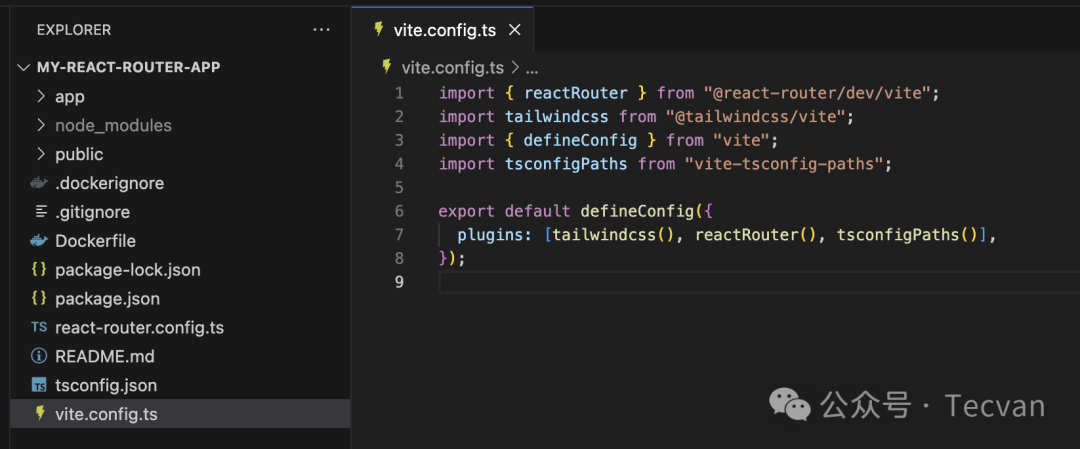
相对而言,Vite、Rsbuild 等现代化工程框架的处理方案就优雅了许多,只需维护若干配置文件即可。
 图片
图片
使用 Cursor 初始化项目
除此之外,我个人会更推荐使用 Cursor ,智能搭建项目环境,你可以在创建项目后逐步引导,逐步完成项目设置,例如我常用的 Prompt:
这种方法要求对工程规则有一定了解,知道在什么项目下需要配置什么规则,使用什么工具,但相应的更加灵活,方便维护一些。在 Cursor + claude 组合下,这些 Prompt 基本都能生成正确的结果,建议多试试。




































