写出简洁优雅的 CSS 代码不仅能提高代码的可维护性,还能减少样式冲突。本文将介绍 8 个实用技巧,帮你提升 CSS 代码质量。
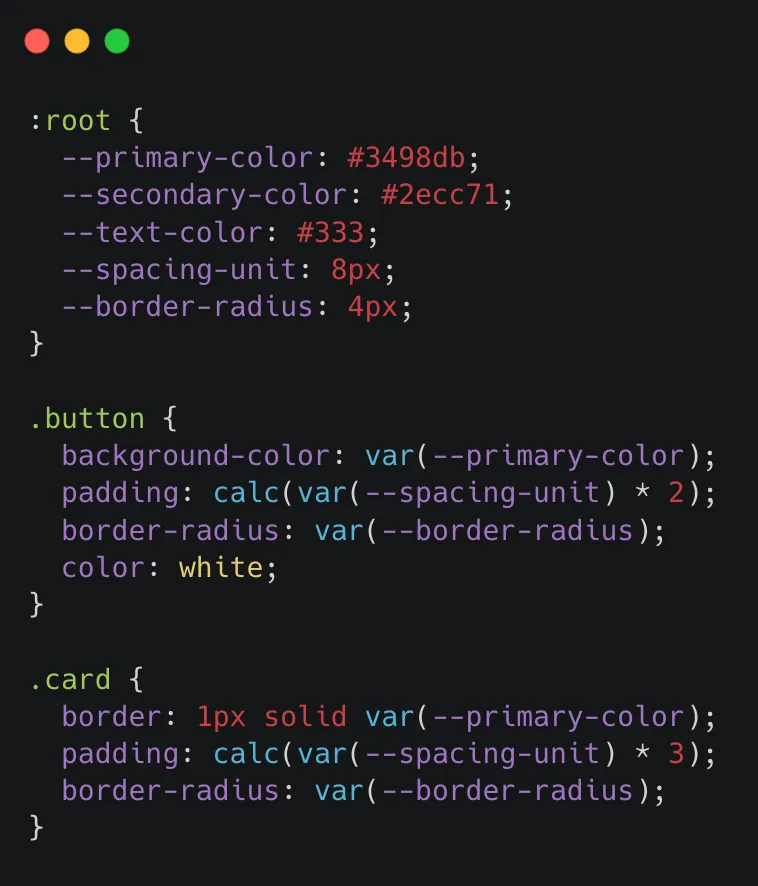
1. 善用 CSS 变量,提升代码复用性

使用 CSS 变量的好处:
- 集中管理主题色值
- 一处修改,处处生效
- 支持运行时动态修改
- 提高代码可维护性
2. 使用 :is() 和 :where() 简化选择器
这个技巧可以:
- 减少代码重复
- 提高代码可读性
- 灵活控制选择器优先级
3. 巧用 aspect-ratio 控制宽高比
这个属性特别适合:
- 响应式图片布局
- 视频容器
- 卡片网格布局
- 保持元素固定比例
4. 使用 clamp() 实现响应式数值
clamp() 的优势:
- 无需媒体查询
- 平滑过渡
- 代码更简洁
- 避免内容溢出
5. 使用 gap 属性简化布局间距
gap 属性的优点:
- 替代传统的 margin
- 更容易维护间距
- 支持 flex 和 grid 布局
- 避免临边距叠加问题
6. 使用逻辑属性适配不同书写方向
逻辑属性的优势:
- 更好的国际化支持
- 适应不同书写模式
- 代码更具语义化
- 简化 RTL 适配
7. 使用 :has() 实现父元素选择
:has() 选择器的应用场景:
- 基于子元素状态修改父元素
- 实现复杂的条件样式
- 减少 JavaScript 的使用
- 提高样式的动态性
8. 使用 @layer 管理样式优先级
@layer 的优势:
- 明确的样式优先级
- 更好的代码组织
- 避免优先级混乱
- 便于维护大型项目