虽然 console.log 简单直接,但在处理复杂问题时往往效率低下。分享 5 个强大的调试技巧,帮助你更快速地找出并解决问题。

1. 善用 debugger 断点
比起插入大量 console.log,设置断点能让我们更清晰地了解代码执行过程。
(1) 基础断点使用
function calculateTotal(items) {
debugger; // 代码会在这里暂停执行
let total = 0;
for (const item of items) {
total += item.price * item.quantity;
}
return total;
}
// 调用函数
const cart = [
{ name: 'T恤', price: 99, quantity: 2 },
{ name: '鞋子', price: 299, quantity: 1 }
];
calculateTotal(cart);(2) 条件断点
在 Chrome DevTools 中,右键点击行号,选择"Add conditional breakpoint":
function processUsers(users) {
users.forEach((user, index) => {
// 当处理第5个用户时暂停
// 在 DevTools 中设置条件:index === 4
processUserData(user);
});
}2. console 的高级用法
虽然要避免过度使用 console.log,但 console 家族还有许多强大的工具。
(1) console.table
完美展示数组和对象数据:
const users = [
{ id: 1, name: '张三', age: 28 },
{ id: 2, name: '李四', age: 32 },
{ id: 3, name: '王五', age: 25 }
];
// 以表格形式展示数据
console.table(users);
// 只显示特定列
console.table(users, ['name', 'age']);(2) console.trace
查看函数调用栈:
function function1() {
function2();
}
function function2() {
function3();
}
function function3() {
console.trace('函数调用追踪');
}
function1();(3) 使用时间追踪性能
console.time('数据处理');
const data = someExpensiveOperation();
processData(data);
console.timeEnd('数据处理');3. Source Map 调试生产代码
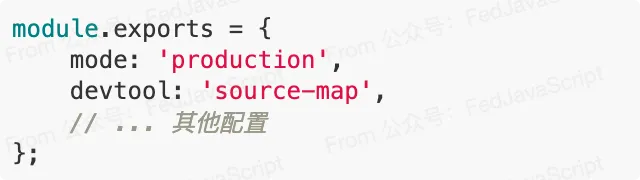
在生产环境中调试压缩后的代码是一场噩梦。使用 Source Map 可以将压缩代码映射回原始源码。
- Webpack 配置

- 使用 Source Map 调试

即使代码被压缩,你仍然可以在浏览器中看到原始代码并设置断点。
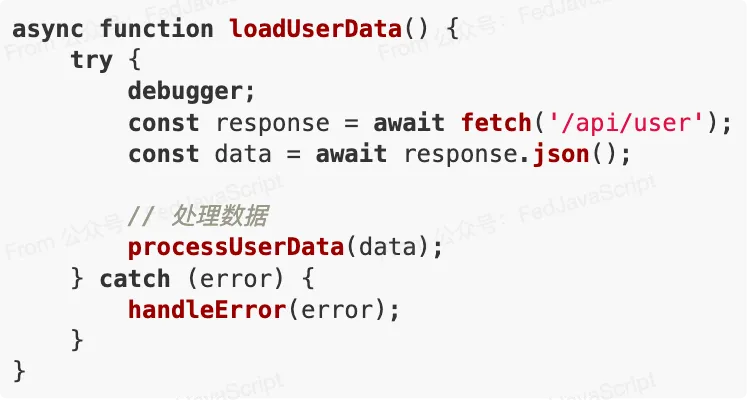
4. 异步调试技巧
异步代码的调试往往最让人头疼。以下是一些实用技巧:
- Async/Await 断点调试

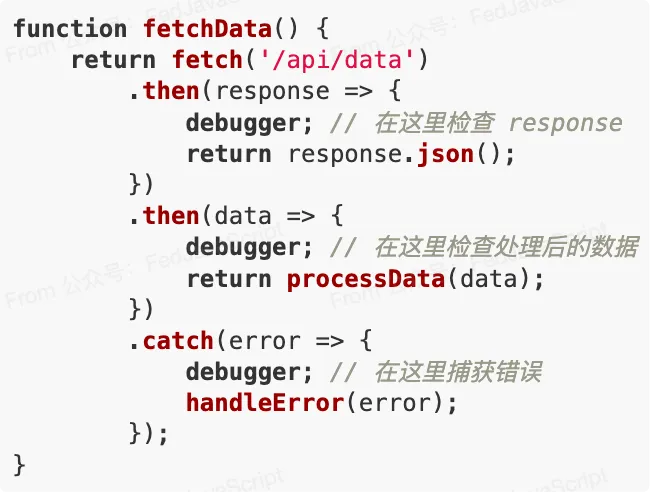
- Promise 链调试

5. 性能调试工具
- Performance 面板使用

- 内存泄漏调试