写出功能正确的代码只是第一步,写出易于维护和扩展的高质量代码,则是每位开发者都应追求的目标。分享 8 个实用的 JavaScript 代码重构技巧,帮助你提升代码质量。

1. 提取重复代码为可复用函数
重复的代码不仅增加了代码量,还会导致维护困难。当你发现相似的代码块时,应该将其提取为独立的函数。
2. 使用对象解构简化参数处理
当函数参数较多时,使用对象解构可以提高代码的可读性和可维护性。
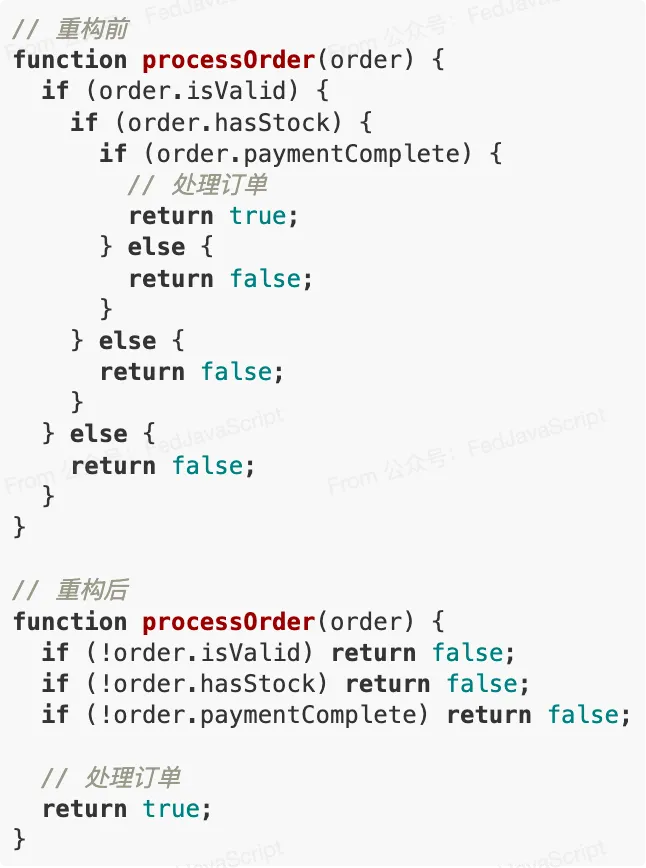
3. 运用早期返回原则
避免复杂的嵌套条件语句,使用早期返回可以使代码更清晰。

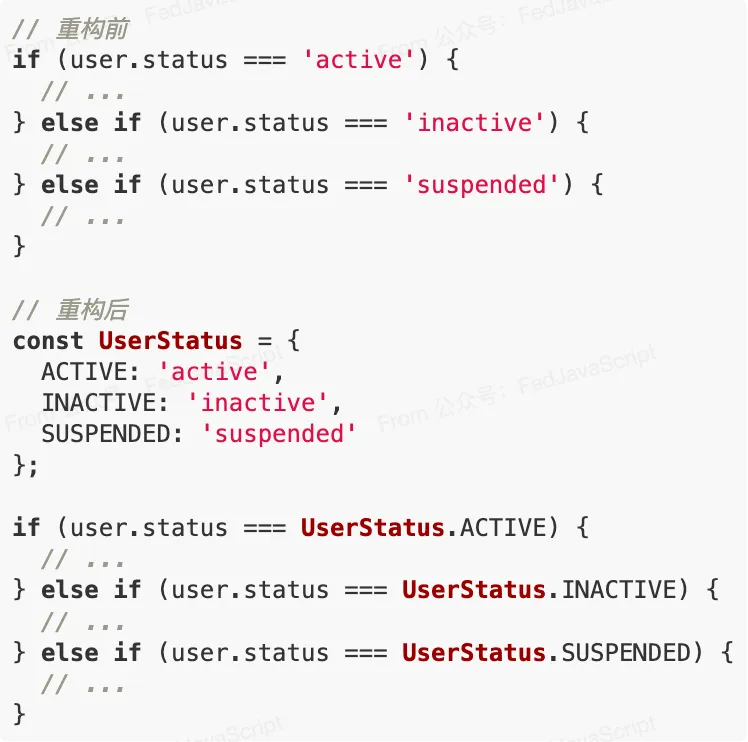
4. 使用枚举对象替代魔术字符串
将常用的字符串常量定义为枚举对象,可以避免拼写错误并提供更好的代码提示。

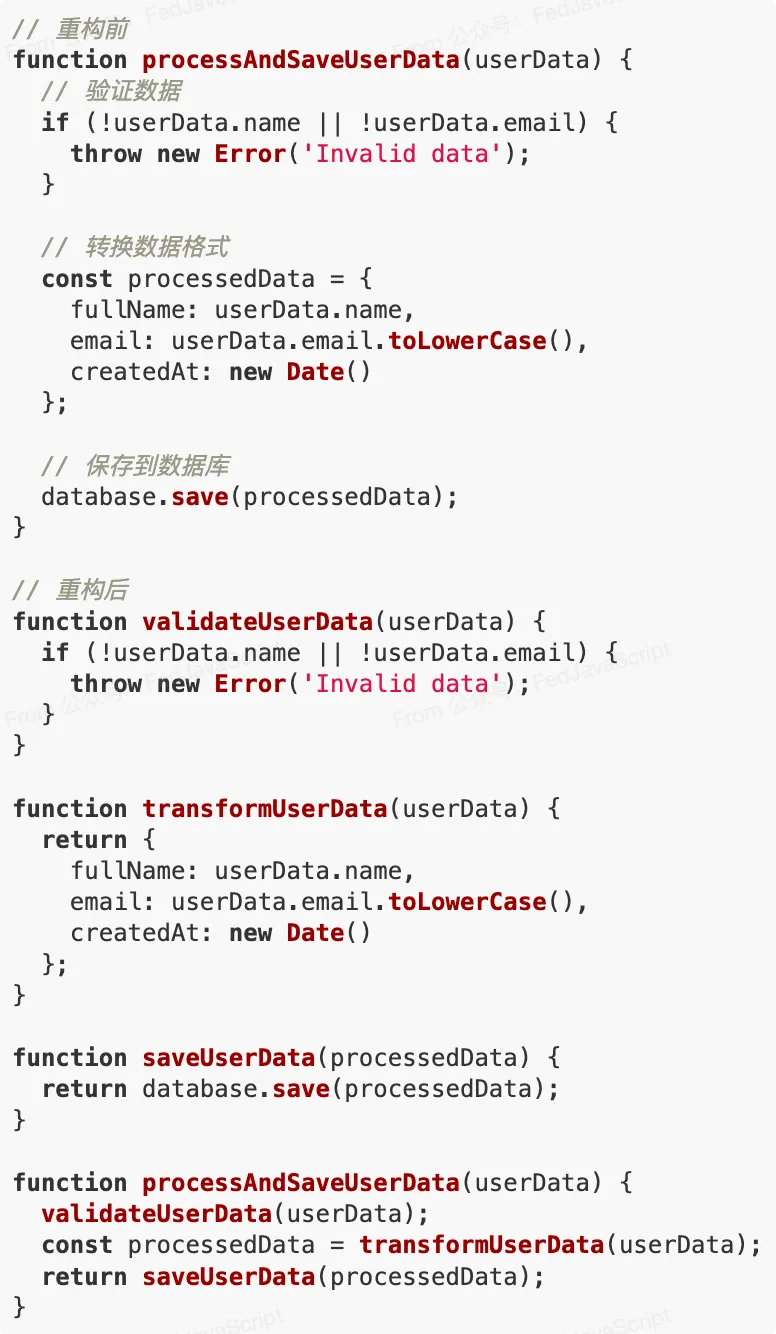
5. 实现职责单一原则
每个函数应该只做一件事,这样可以提高代码的可测试性和可维护性。

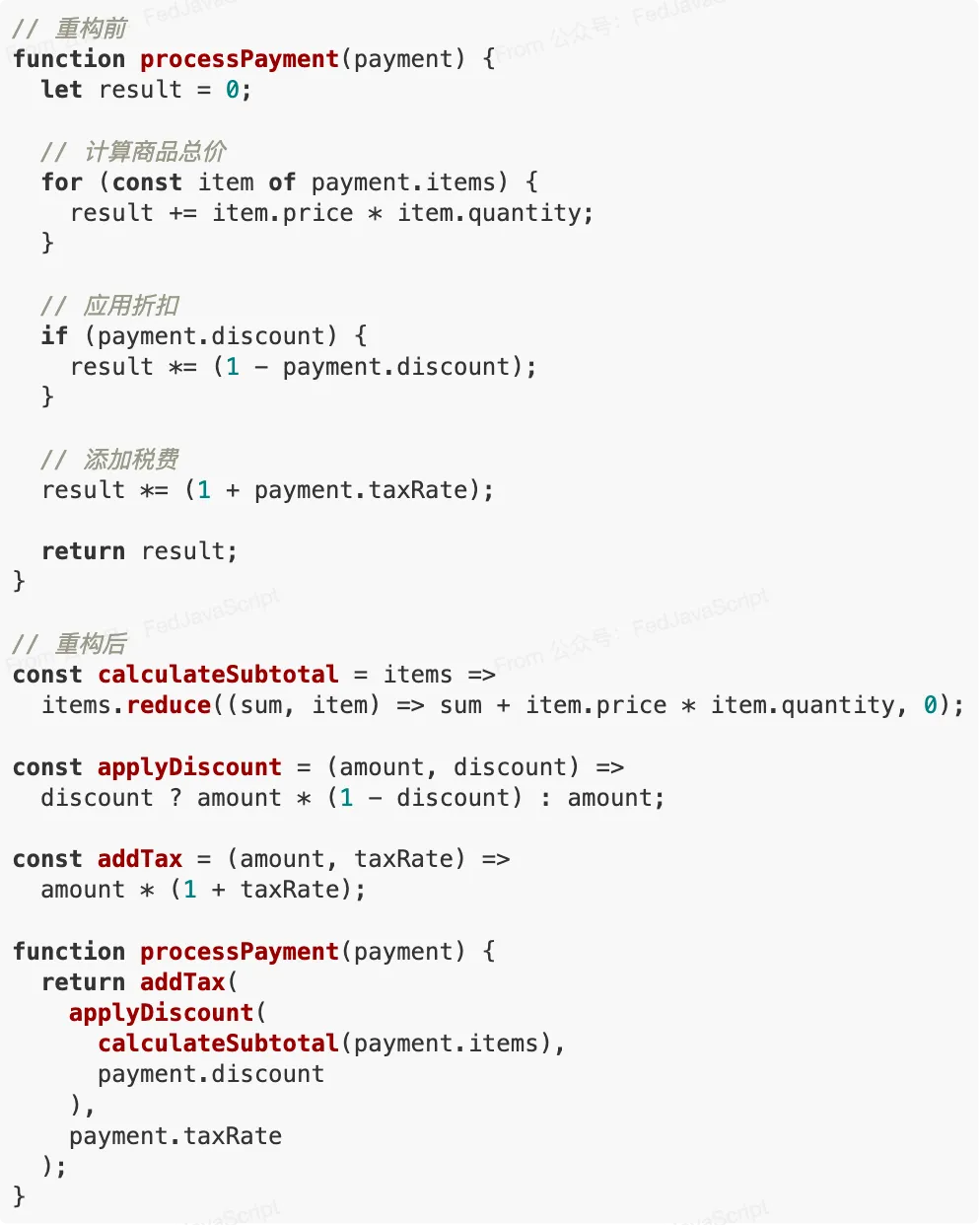
6. 使用函数组合替代长方法
当一个函数变得过于复杂时,可以将其拆分为多个小函数,然后通过组合来实现完整功能。

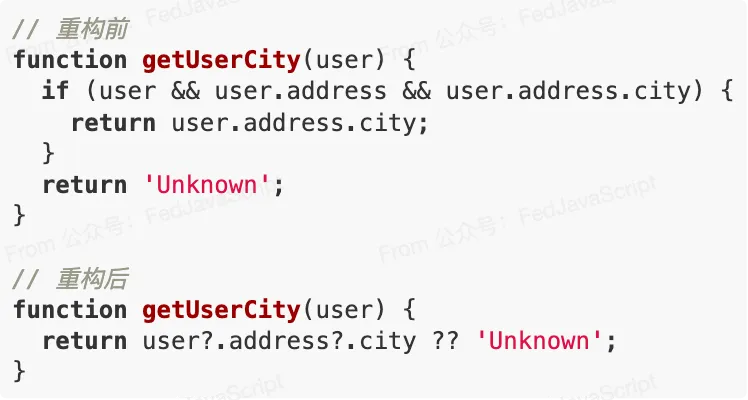
7. 使用可选链和空值合并简化空值处理
ES2020 引入的可选链和空值合并操作符可以大大简化空值处理逻辑。

8. 使用纯函数提高代码可测试性
纯函数不依赖外部状态,且不产生副作用,这样的函数更容易测试和维护。





































