维护大型前端项目,就像在迷宫中穿梭,代码混乱、依赖复杂,改一个小问题可能牵一发而动全身。
通过合理的模块化,我们可以将庞大的项目拆分成易于管理、复用性高的独立单元,从而大大提升代码的可读性、可维护性和可测试性。分享 8 个实用的模块化技巧,助你打造更加健壮、可维护的前端项目。

1. 拥抱 ES Modules (ESM)
ES Modules 是 JavaScript 官方的模块化标准,它提供了清晰的导入导出语法,支持静态分析,优化了打包和加载性能。
- import 导入模块: 用于引入其他模块提供的功能。
// math.js
export function add(a, b) {
return a + b;
}
// app.js
import { add } from './math.js';
console.log(add(1, 2)); // 3- export 导出模块: 用于将当前模块的功能暴露给其他模块使用。
// 导出单个变量或函数
export const PI = 3.14;
export function square(x) {
return x * x;
}
// 导出多个变量或函数
const name = "John Doe";
const age = 30;
export { name, age };
// 默认导出 (只能有一个)
export default function MyComponent() {
return <div>Hello World!</div>;
}技巧: 尽量使用具名导出,方便查看和调试,避免命名冲突。
2. 组件化思想:万物皆组件
组件化是将 UI 界面分解为独立的、可复用的组件。每个组件负责渲染一部分 UI,并处理相应的交互逻辑。
- React, Vue, Angular 等前端框架都基于组件化思想。
- 即使不使用框架,也可以通过自定义 Web Components 实现组件化。
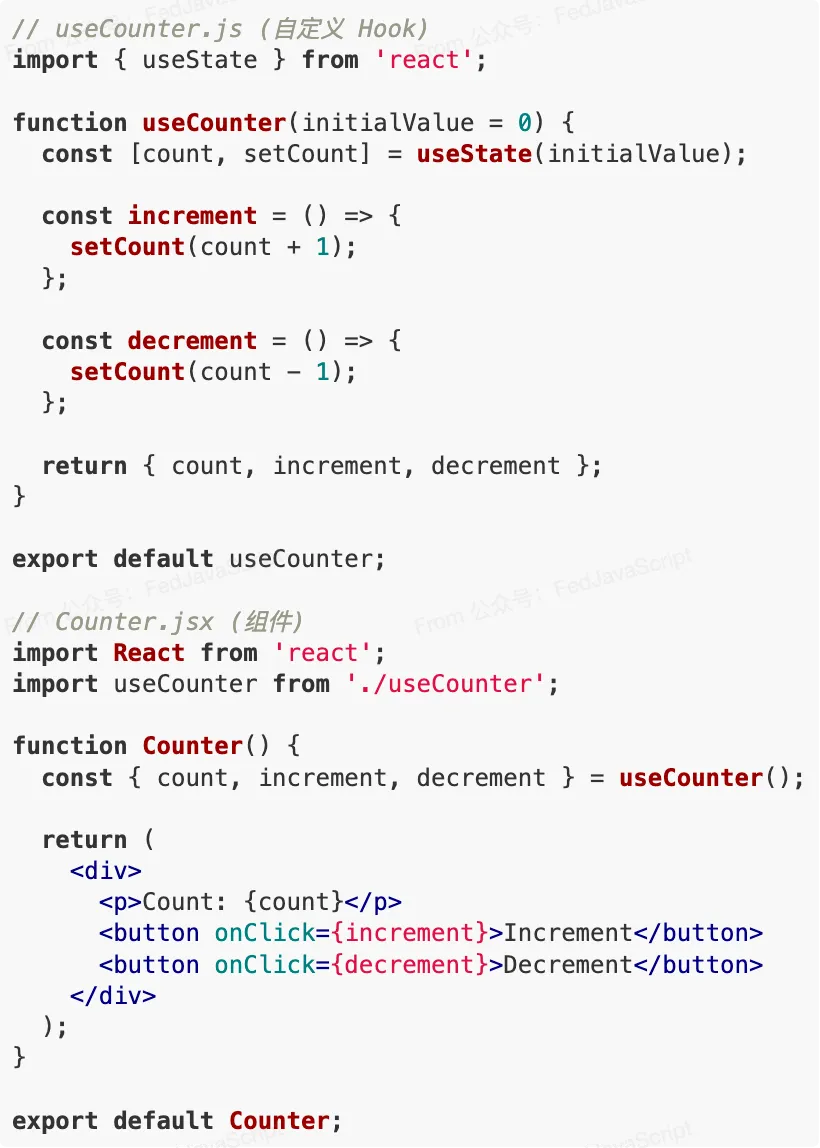
例子 (React):

技巧: 组件应该职责单一,尽量保持原子性,方便组合和复用。
3. 分离关注点 (SoC)
关注点分离是一种设计原则,旨在将不同的功能模块相互独立,降低耦合度。
- 数据处理、UI 渲染、网络请求等应该分别放在不同的模块中。
- 使用 Hooks (React) 或者 Mixins (Vue 2) 将逻辑提取到可复用的模块中。
例子 (React Hooks):

技巧: 避免在组件中处理大量业务逻辑,将其提取到独立的模块中。
4. 约定优于配置 (Convention over Configuration)
约定优于配置意味着采用一些通用的代码规范和目录结构,减少配置文件的编写,提高开发效率。
- 使用 eslint, prettier 等工具统一代码风格。
- 采用标准化的目录结构,例如 src/components, src/utils, src/services 等。
例子 (目录结构):

技巧: 花时间学习和遵守项目中的约定,可以避免很多不必要的争论和错误。
5. 使用模块化工具 (Webpack, Parcel, Rollup)
模块化工具可以将多个模块打包成一个或多个 bundle 文件,解决浏览器不支持 ES Modules 的问题。
- Webpack: 功能强大,配置复杂,适合大型项目。
- Parcel: 零配置,上手简单,适合小型项目。
- Rollup: 专注于打包 JavaScript 库,体积小,性能高。
技巧: 根据项目的规模和需求选择合适的模块化工具。
6. 依赖注入 (Dependency Injection)
依赖注入是一种设计模式,用于将模块的依赖关系从模块内部解耦出来,方便测试和维护。
通过构造函数、方法参数或属性注入依赖。
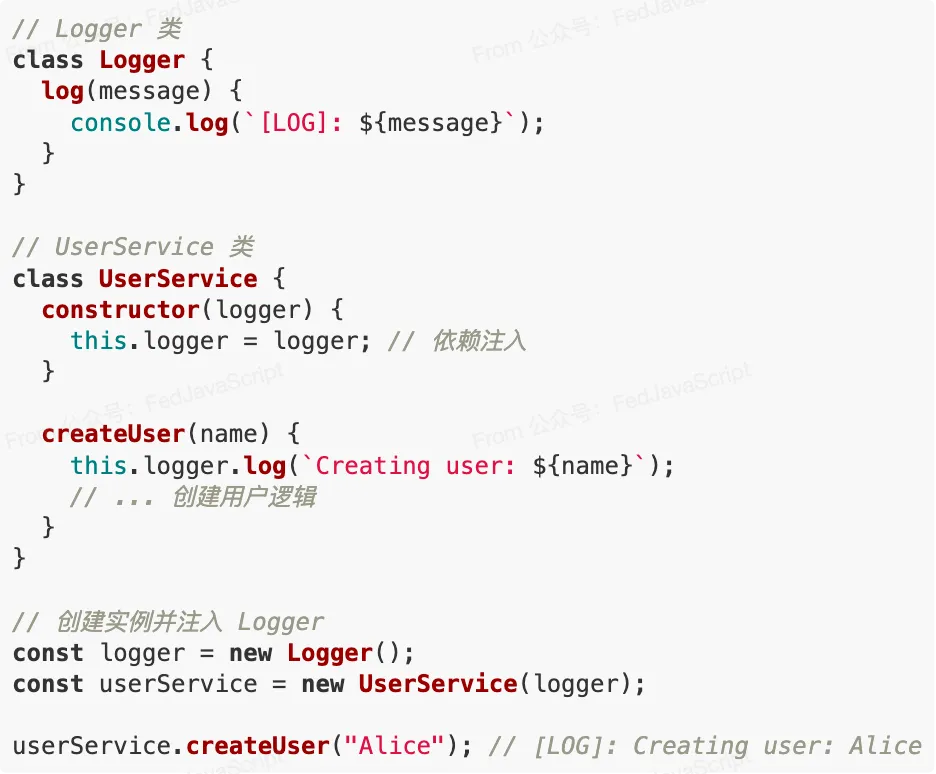
例子 (JavaScript):

技巧: 依赖注入可以提高代码的可测试性,方便使用 Mock 对象进行单元测试。
7. Lazy Loading (懒加载)
懒加载是一种优化技术,用于延迟加载非关键的模块或资源,提高页面加载速度。
- 可以使用 import() 动态导入模块。
- 适用于大型组件、图片、视频等资源。
例子 (React):

技巧: 懒加载可以显著提高页面首屏加载速度,改善用户体验。
8. 版本控制 (Versioning)
对于可复用的模块或库,需要进行版本控制,方便其他开发者选择合适的版本。
- 使用语义化版本号 (Semantic Versioning) 规范:MAJOR.MINOR.PATCH。
- 发布到 npm 或其他包管理平台。
例子 (package.json):
{
"name": "my-component-library",
"version": "1.2.3",
"description": "A collection of reusable React components.",
"main": "dist/index.js",
"scripts": {
"build": "webpack"
},
"dependencies": {
"react": "^17.0.0"
}
}技巧: 良好的版本控制可以避免依赖冲突,保证项目的稳定性。



































