JSON,全称为 JavaScript Object Notation,是一种轻量级的数据交换格式,已成为 Web API 和现代应用程序中的通用语言。它简单直观、易于阅读,并且可以无缝跨编程语言使用。无论是处理 REST API、配置文件还是存储数据,JSON 随处可见!
那么,JSON 到底是什么?如何操作它?让我们一步步深入了解 JSON 的世界吧。
什么是 JSON?
JSON 是一种用于存储和交换数据的文本格式,易于理解,并且与 JavaScript 的对象语法十分相似。
以下是一个 JSON 示例:
JSON 的主要特点:
- 轻量级:非常适合数据交换。
- 基于文本:易于阅读、编写和解析。
- 语言无关:几乎所有编程语言都支持。
- 结构化:数据以键值对的形式存储。
JSON 可执行的操作
解析 JSON
将 JSON 字符串转换为 JavaScript 对象。
示例:
对象转为 JSON 字符串
将 JavaScript 对象转换为 JSON 字符串。
示例:
访问 JSON 数据
通过点语法或中括号语法访问 JSON 数据。
示例:
修改 JSON 数据
动态更新 JSON 数据。
示例:
遍历 JSON
通过循环访问 JSON 数组或对象。
示例:
验证 JSON
使用 try-catch 检查 JSON 字符串是否格式正确。
示例:
JSON 的实际应用
API 响应:
当你请求 API 时,通常会以 JSON 格式返回数据。
示例:
配置文件:
许多工具和库都使用 JSON 来配置。
例如,Node.js 项目的 package.json:
数据存储:
JSON 常用于数据库中保存数据,例如 MongoDB。
JSON 的优缺点
优点:
简单易懂。
受到大多数编程语言支持。
可读性强。
非常适合用于 API 和配置文件。
缺点:
数据类型有限(例如,不支持日期或 undefined)。
性能不如 Protobuf 等二进制格式。
不支持注释(如果需要注释,可使用 YAML)。
JSON 的隐藏功能
自定义 stringify 函数:
通过 JSON.stringify 的 replacer 函数控制输出格式。
示例:
格式化输出:
通过 JSON.stringify 的 space 参数添加缩进,提升可读性。
示例:
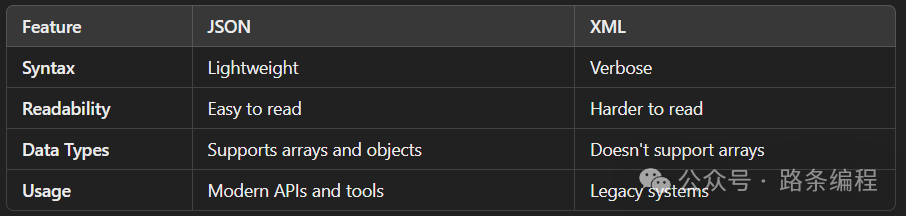
附加:JSON 与 XML 对比

总结:
为什么 JSON 如此流行?
由于其简单性和通用性,JSON 已成为现代开发的基石。不管是处理 API、配置文件,还是数据库,掌握 JSON 操作会让你在开发中更具竞争力!

































