在JavaScript中,设计模式可以帮助开发者编写更高效、可维护和可扩展的代码。

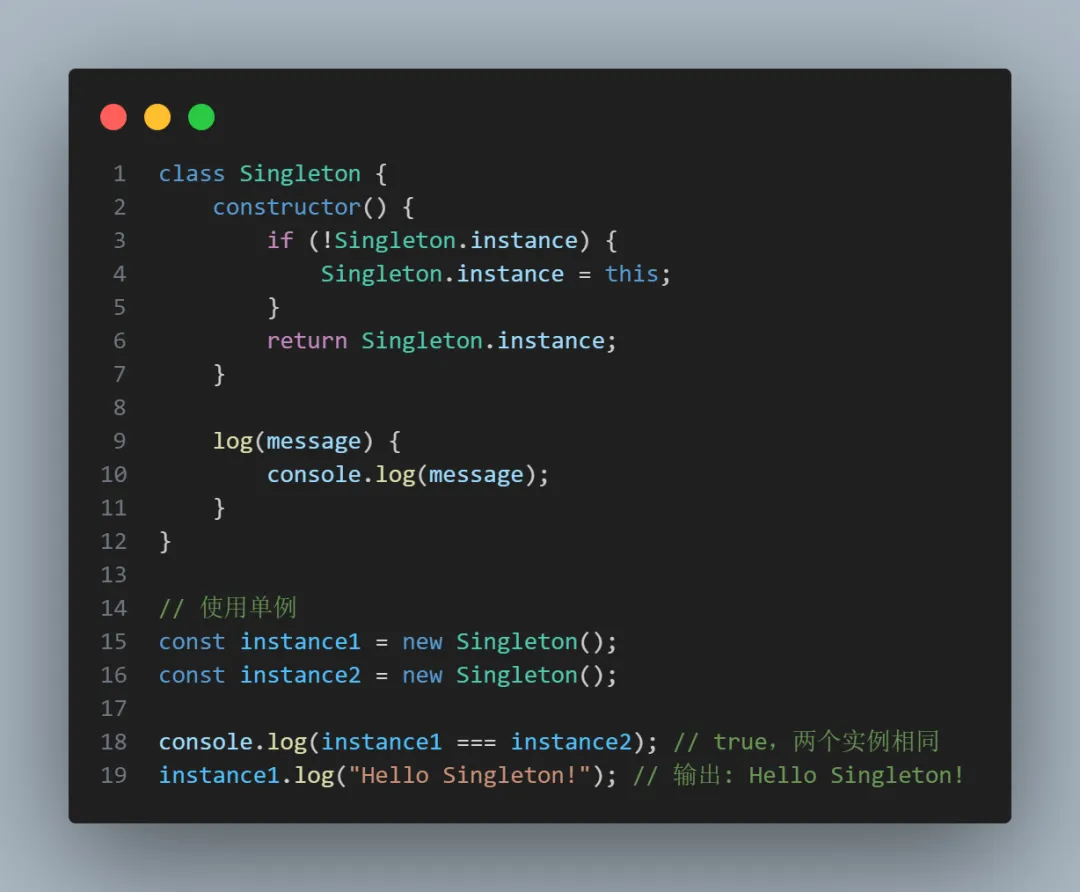
1. 单例模式(Singleton Pattern)
单例模式确保一个类只有一个实例,并提供一个全局访问点,一般应用场景表现在:
- 全局状态管理(如Redux中的Store)。
- 数据库连接池。
- 日志记录器。

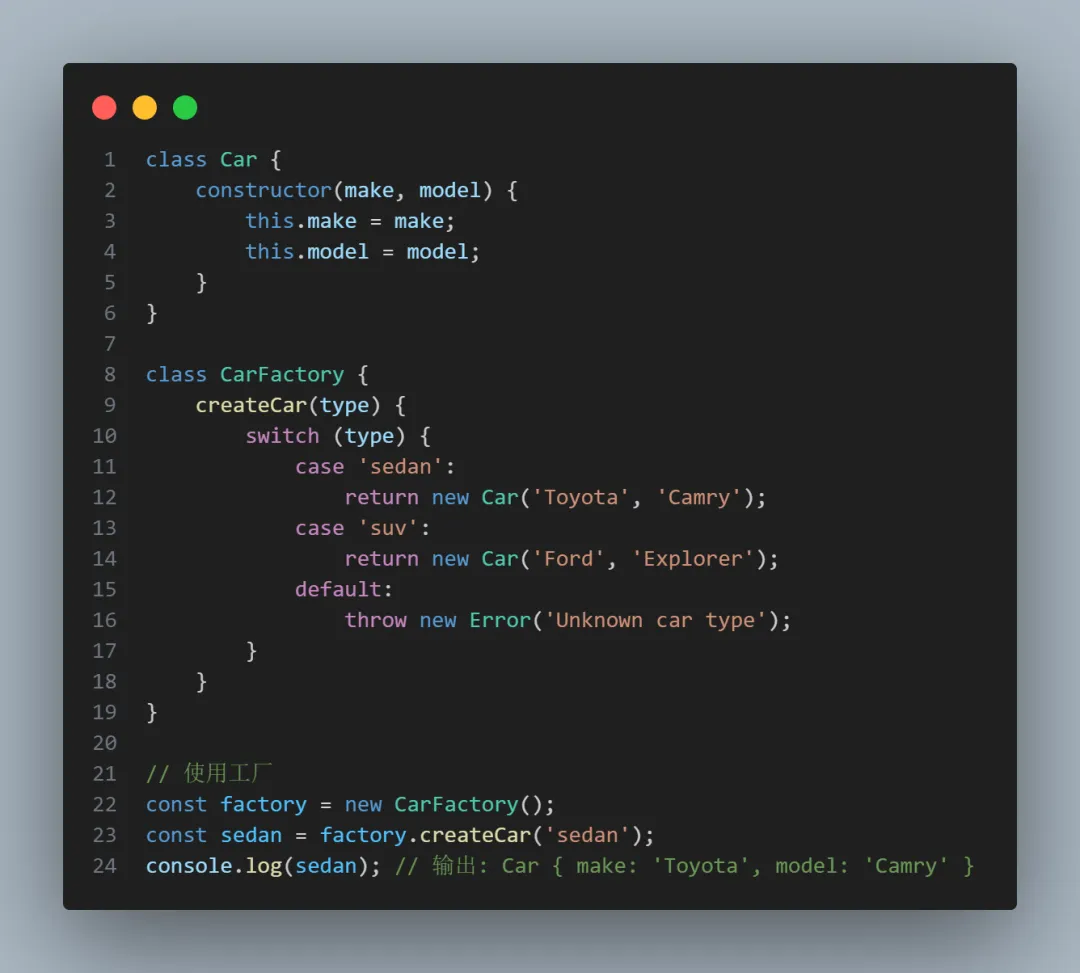
2. 工厂模式(Factory Pattern)
工厂模式提供了一种创建对象的方式,而无需指定具体的类,一般应用场景表现在:
- 创建复杂的对象。
- 根据条件动态创建对象。
- 解耦对象的创建和使用。

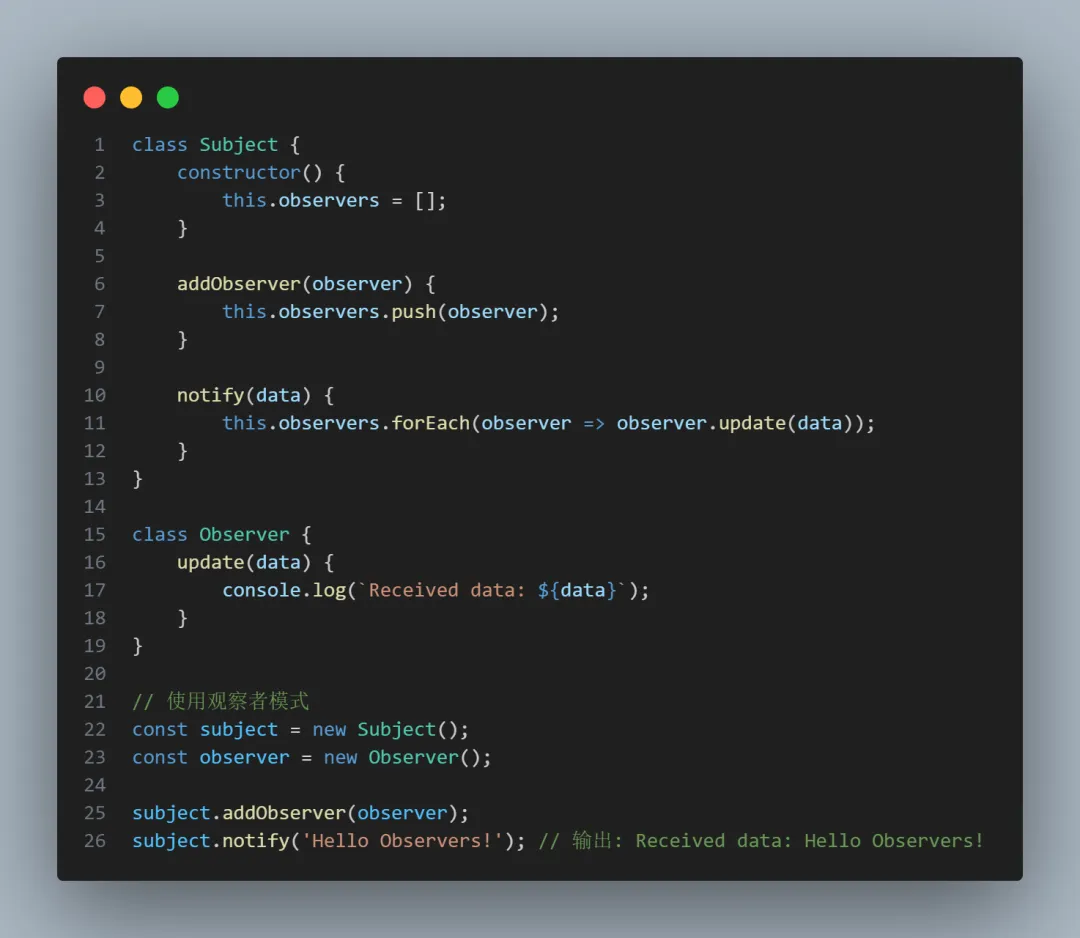
3. 观察者模式(Observer Pattern)
观察者模式定义了对象之间的一对多依赖关系,当一个对象状态改变时,所有依赖它的对象都会收到通知,一般应用场景表现在:
- 事件处理系统。
- 数据绑定(如Vue.js的响应式系统)。
- 发布-订阅系统。

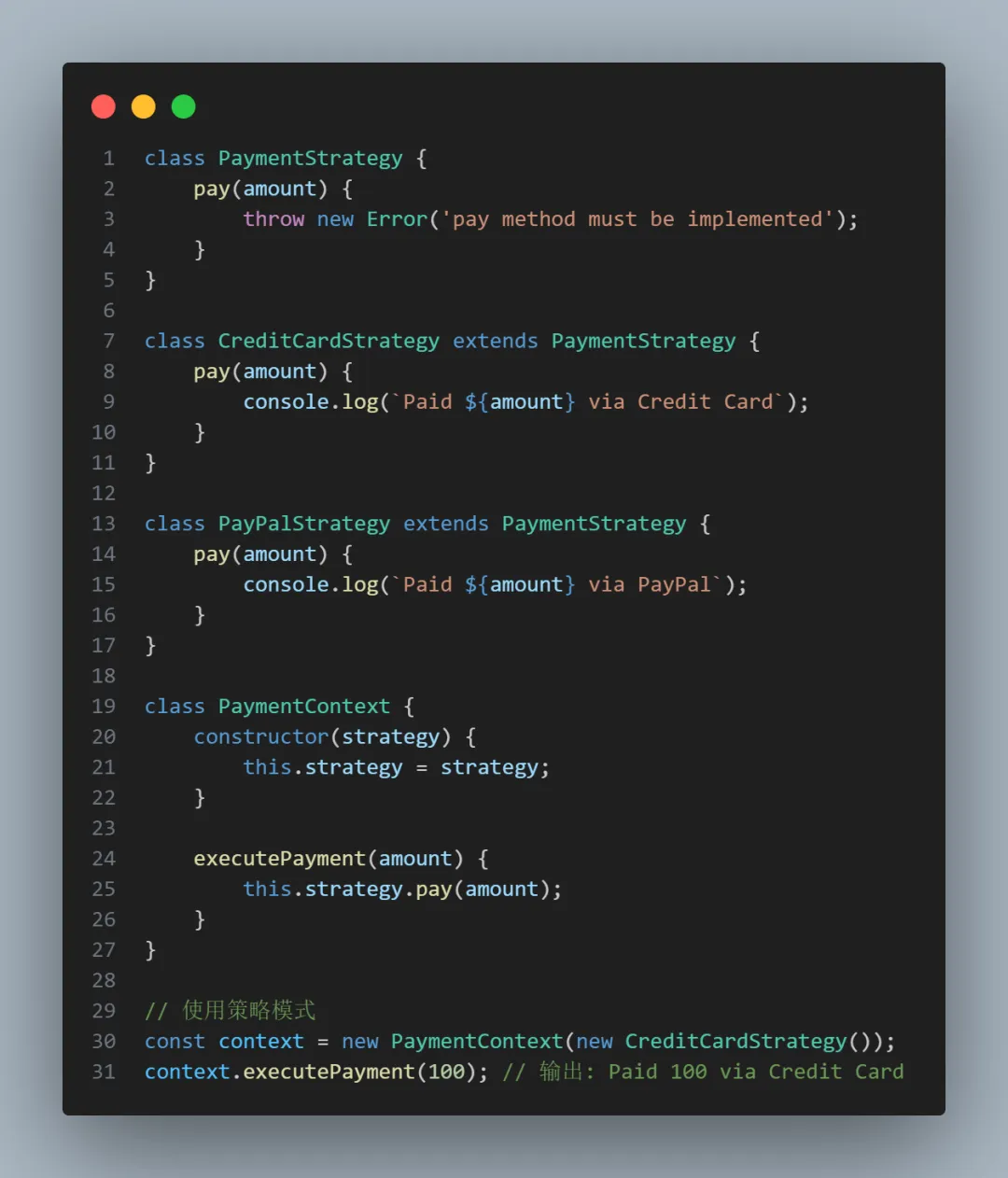
4. 策略模式(Strategy Pattern)
策略模式定义了一系列算法,并将它们封装起来,使它们可以互相替换,一般应用场景表现在:
- 动态选择算法(如排序算法)。
- 表单验证规则。
- 支付方式选择。

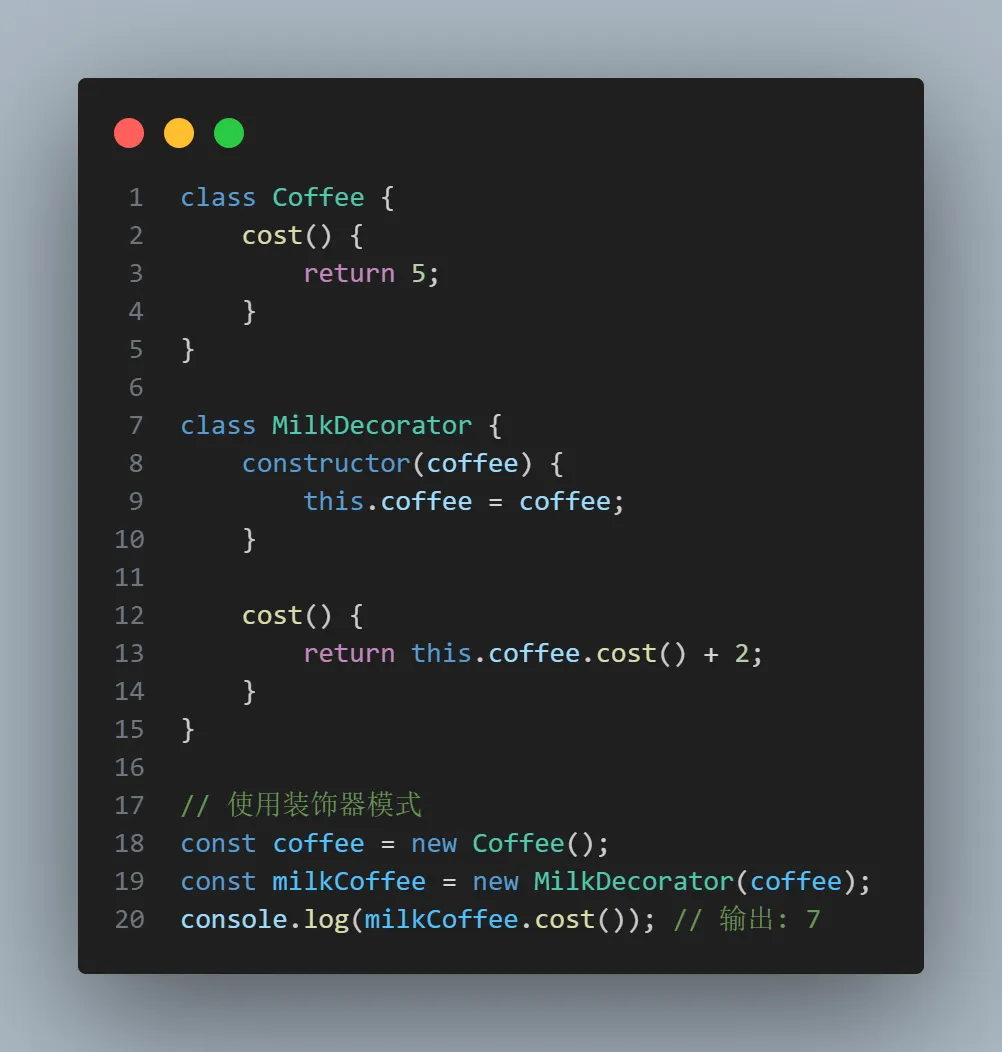
5. 装饰器模式(Decorator Pattern)
装饰器模式动态地为对象添加额外的行为,而不改变其结构,一般应用场景表现在:
- 扩展对象功能(如添加日志、缓存)。
- 动态添加属性或方法。

6. 代理模式(Proxy Pattern)
代理模式为另一个对象提供一个代理或占位符,以控制对它的访问,一般应用场景表现在:
- 延迟加载(如图片懒加载)。
- 访问控制(如权限验证)。
- 缓存代理。

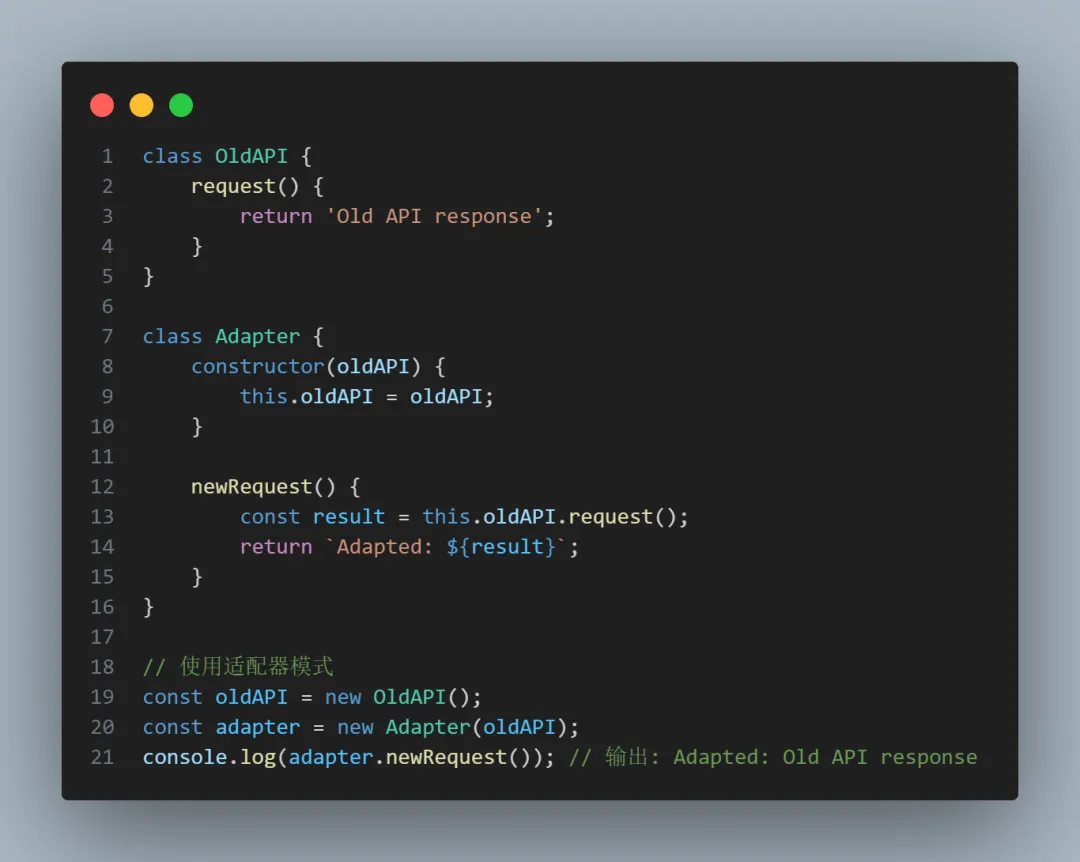
7. 适配器模式(Adapter Pattern)
适配器模式将一个类的接口转换成客户端期望的另一个接口,一般应用场景表现在:
- 兼容旧代码。
- 集成第三方库。

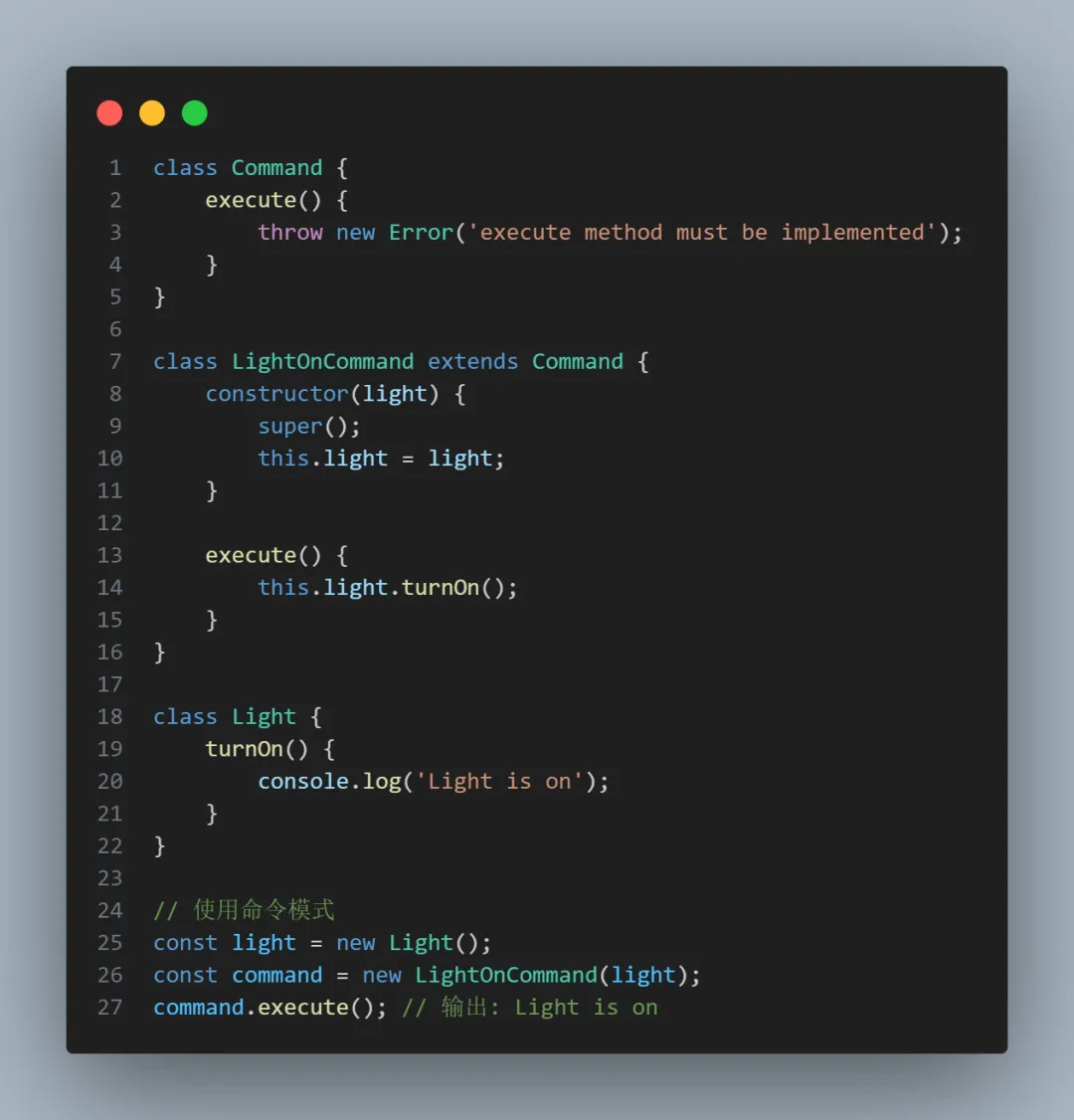
8. 命令模式(Command Pattern)
命令模式将请求封装为对象,从而支持参数化、队列化和日志化操作,一般应用场景表现在:
- 撤销/重做功能。
- 任务队列。
- 宏命令。

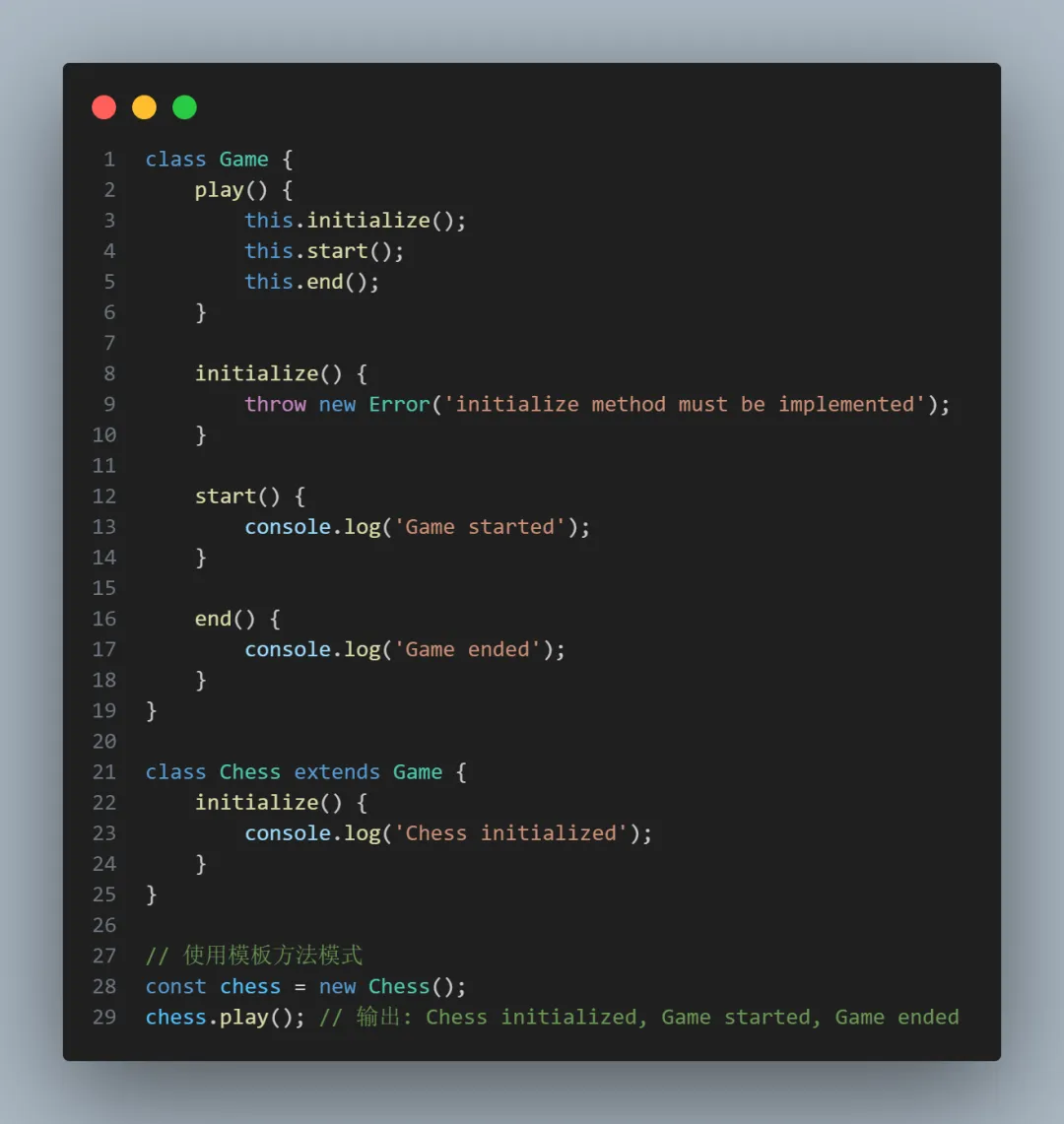
9. 模板方法模式(Template Method Pattern)
模板方法模式定义了一个算法的骨架,允许子类在不改变结构的情况下重写某些步骤,一般应用场景表现在:
- 框架设计。
- 算法复用。

10. 状态模式(State Pattern)
状态模式允许对象在其内部状态改变时改变其行为,一般应用场景表现在:
- 状态机(如订单状态)。
- 游戏角色状态。





































