JavaScript 的 Observer 模式扮演着至关重要的角色。Observer模式允许开发者监听对象的变化,并在变化发生时自动执行相应的操作。这种机制在前端开发中尤为重要,尤其是在处理动态数据、用户交互和异步操作时
接下来盘点一下 JavaScript 中那些至关重要的 Observer
MutationObserver 监听DOM变化
MutationObserver是 JavaScript 中用于监听DOM树变化的接口。它可以在 DOM 节点被添加、删除或修改时触发回调函数。与旧的 Mutation Events 相比,MutationObserver更加高效和灵活。
使用场景
- 动态加载内容时,监听新元素的插入。
- 监听元素的属性变化,如class、style等。
- 监听子节点的变化,如添加或删除子元素。
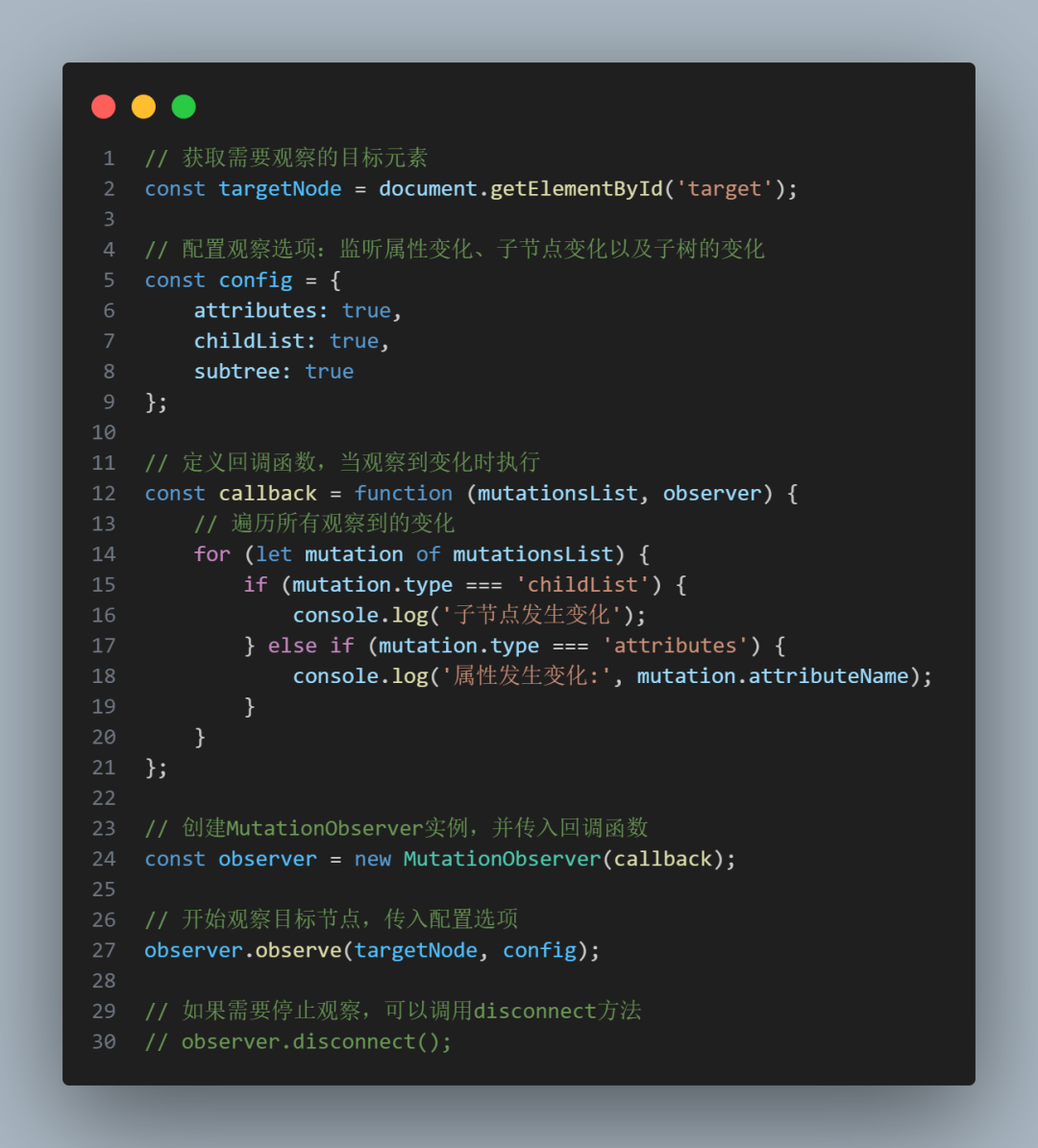
示例代码
 图片
图片
兼容性
 图片
图片
IntersectionObserver 监听元素可见性
IntersectionObserver用于监听目标元素与其祖先元素或视口的交叉状态。它可以帮助开发者判断元素是否进入或离开视口,从而实现懒加载、无限滚动等功能。
使用场景
- 图片懒加载:当图片进入视口时再加载。
- 无限滚动:监听列表底部元素,触发加载更多内容。
- 广告曝光统计:统计广告元素的曝光次数。
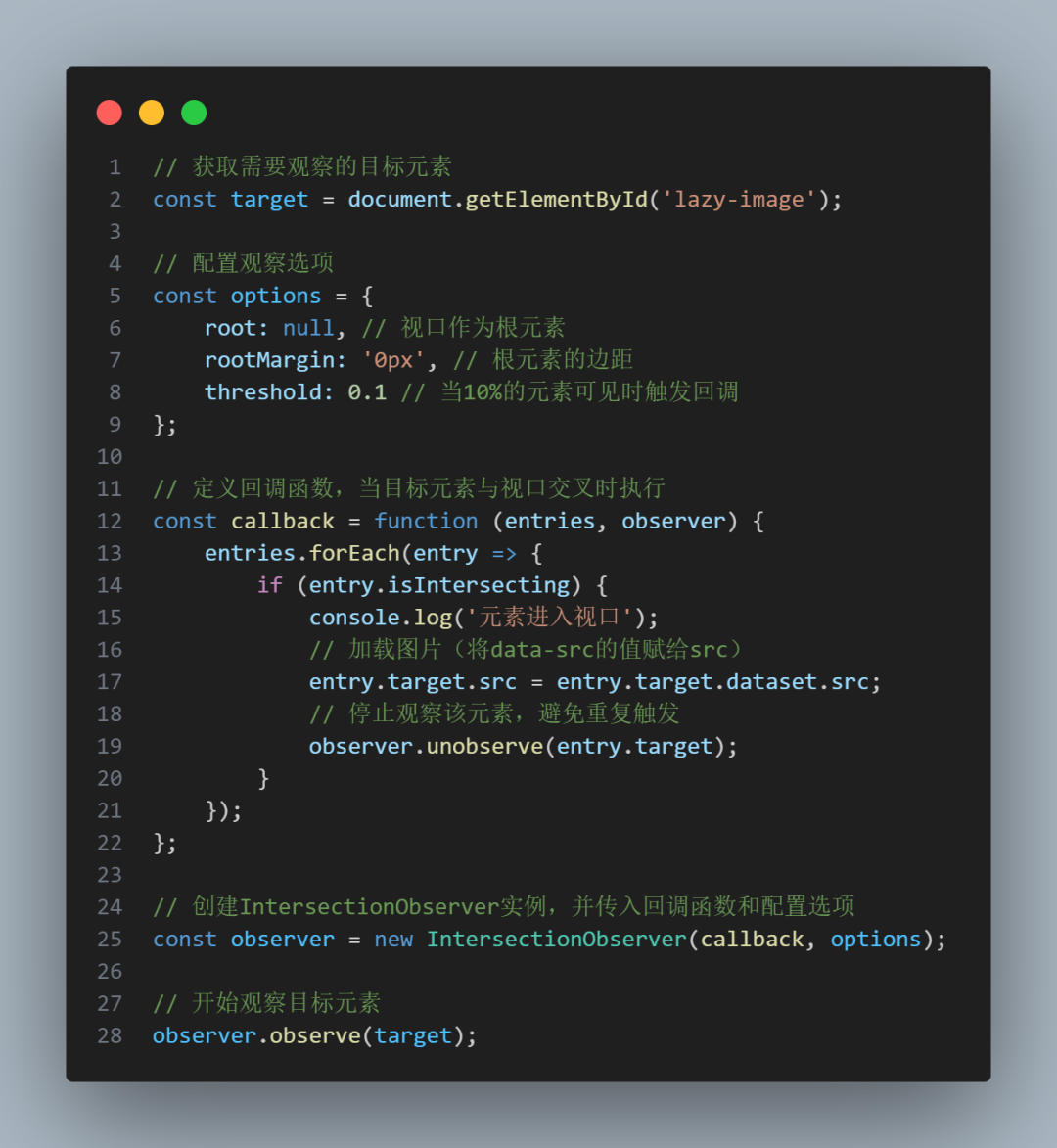
示例代码
 图片
图片
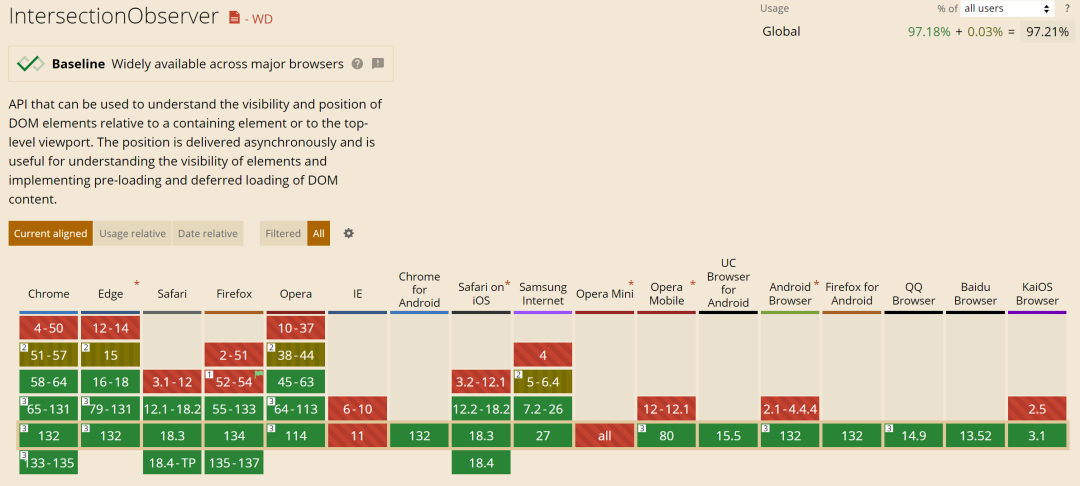
兼容性
 图片
图片
ResizeObserver 监听元素尺寸变化
ResizeObserver用于监听元素尺寸的变化。与传统的 window.resize 事件不同,ResizeObserver可以精确监听单个元素的尺寸变化,而不受页面其他部分的影响。
使用场景
- 响应式布局:根据元素尺寸动态调整布局。
- 图表重绘:当容器尺寸变化时,重新绘制图表。
- 自适应组件:根据父容器尺寸调整子组件大小。
示例代码
 图片
图片
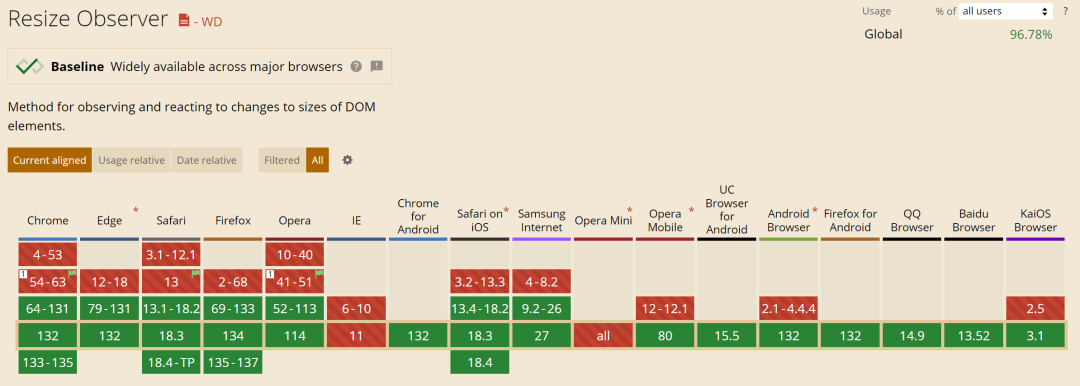
兼容性
 图片
图片
PerformanceObserver 监听性能指标
PerformanceObserver 用于监听性能相关的指标,如资源加载时间、首次绘制时间等。它可以帮助开发者分析和优化页面性能。
使用场景
- 监控页面加载性能。
- 分析资源加载时间。
- 监控长任务和用户交互延迟。
示例代码
 图片
图片
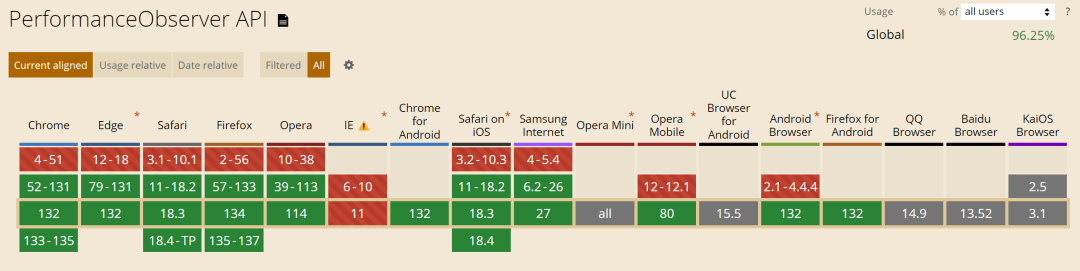
兼容性
 图片
图片






























