仅使用几行 CSS 和 HTML,就能创建交互式的网页组件,如工具提示(tooltip)、悬浮卡片(hover card)或弹出框(popover),无需编写 JavaScript 或使用复杂的布局技巧。
听起来是不是超棒?
接下来,我们一起看看它是如何实现的。
CSS Anchor API 是什么?
CSS Anchor API 提供了一种全新的方式,让元素可以 根据特定的锚点(Anchor)进行动态定位,而不必再依赖 JavaScript 或复杂的 CSS 技巧。
在过去,实现类似的功能通常需要编写大量代码。例如,我们希望某个 工具提示始终跟随按钮,那么就需要手动计算位置、处理滚动问题,还要监听各种事件。
而 CSS Anchor API 让这一切变得异常简单,只需少量 CSS 代码就能搞定。
传统方法:过去的繁琐实现
假设我们要在按钮上悬浮时显示工具提示,在以前,我们可能会这样做:
<button id="myButton">Hover me</button>
<div id="tooltip">I’m a tooltip!</div>#tooltip {
display: none;
position: absolute;
background: #333;
color: #fff;
padding: 5px;
border-radius: 5px;
}const button = document.getElementById('myButton');
const tooltip = document.getElementById('tooltip');
button.addEventListener('mouseover', () => {
const rect = button.getBoundingClientRect();
tooltip.style.display = 'block';
tooltip.style.top = `${rect.bottom + window.scrollY}px`;
tooltip.style.left = `${rect.left + window.scrollX}px`;
});
button.addEventListener('mouseout', () => {
tooltip.style.display = 'none';
});😵💫 太复杂了! 仅仅是对齐一个小小的工具提示,就需要手动计算元素位置、处理滚动影响,还要绑定事件监听器。
全新方式:CSS Anchor API 一步到位!
有了 CSS Anchor API,我们可以用 更少的代码 轻松实现同样的效果:
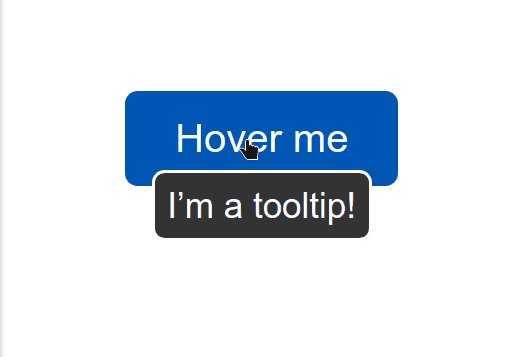
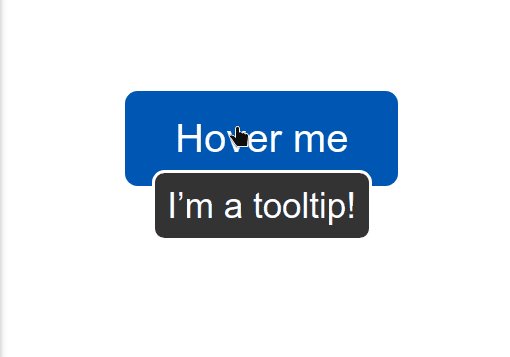
<button popover-anchor="tooltip">Hover me</button>
<div popover id="tooltip">I’m a tooltip!</div>[popover-anchor] {
position: relative;
}
[popover] {
position: anchor;
anchor-name: tooltip;
anchor-offset: 0 8px; /* 在锚点下方偏移 8px */
background: #333;
color: #fff;
padding: 5px;
border-radius: 5px;
}
button:hover + [popover] {
display: block; /* 当鼠标悬停时显示 */
} 图片
图片
就这样,完全不需要 JavaScript,仅通过 CSS 就能实现锚点定位,告别复杂的手动计算!
核心原理解析
CSS Anchor API 通过以下几个关键属性来实现动态定位:
- position: anchor; —— 让元素基于指定的锚点进行定位。
- anchor-name: tooltip; —— 让元素和某个锚点建立关联。
- anchor-offset: 0 8px; —— 定义 水平和垂直方向的偏移量(这里是向下偏移 8px)。
无论页面如何滚动,工具提示都能保持正确位置,无需额外的 JavaScript 逻辑。
CSS Anchor API 支持的关键属性
以下是 CSS Anchor API 提供的主要功能:
属性 | 作用 |
| 指定当前元素的锚点名称。 |
| 确定应该对齐到锚点的哪个部分(如顶部、底部、左侧、右侧)。 |
| 定义 允许摆放元素 的区域。 |
| 设置 如果首选位置不可用(如空间不足)时的备用对齐方式。 |
| 设定备用对齐方式的尝试顺序。 |
| 结合了 |
| 控制当元素无法放置在期望位置时,它是否应该保持可见。 |
CSS Anchor API 的优势
1️⃣ 极简代码 —— 只需几行 CSS,就能完成过去需要几十行 JavaScript 才能实现的功能。
2️⃣ 更高性能 —— 让浏览器 原生 计算布局,减少 JavaScript 开销,提高页面流畅度。
3️⃣ 更易维护 —— 代码更加简洁,不需要手动管理 getBoundingClientRect() 或监听滚动事件。
4️⃣ 浏览器原生支持 —— 让 UI 更稳定,不容易受到不同设备或浏览器行为差异的影响。
更多实战案例:带交互的 Popover 菜单
Anchor API 也能用于更复杂的场景,比如 弹出菜单:
<button popover-anchor="popoverMenu">Click me</button>
<div popover id="popoverMenu">
<ul>
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
</ul>
</div>[popover-anchor] {
position: relative;
}
[popover] {
position: anchor;
anchor-name: popoverMenu;
anchor-offset: 0 12px;
background: #fff;
border: 1px solid #ccc;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border-radius: 5px;
padding: 10px;
}
button:hover + [popover] {
display: block;
} 图片
图片
这样,一个 完全基于 CSS 的交互式 Popover 就完成了!🎉
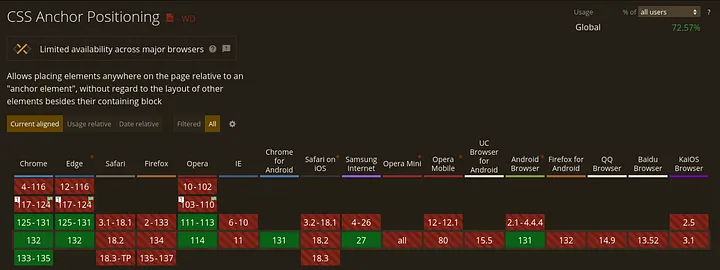
浏览器支持情况
目前,Chrome、Edge 和 Opera 已支持 CSS Anchor API,而 Firefox 和 Safari 仍在落后。对于 Apple 设备的开发者来说,可能需要等待 Safari 未来的更新。
 image.png
image.png
为什么 CSS Anchor API 是 Web 开发的一次革命?
在 Web 开发中,越简单的实现方式往往意味着更高的开发效率。
CSS Anchor API 让动态定位变得前所未有的简单,不仅让代码更加精简,还能确保交互组件在各种设备上保持一致的表现。
以后再需要实现工具提示、弹出框、悬浮卡片时,一定要试试 CSS Anchor API!
































