引言
在前端技术日新月异的今天,跨平台开发框架层出不穷,而uniapp凭借其一次编写、多端运行的特性,在众多框架中脱颖而出。然而,uniapp项目的开发效率和代码质量往往取决于开发模板和工具链的选择。今天,我们要介绍的unibest,正是一款旨在提升uniapp开发体验的优秀模板,它融合了最新的前端技术栈,让开发者能够轻松构建高性能、多平台的移动应用。

一、unibest简介
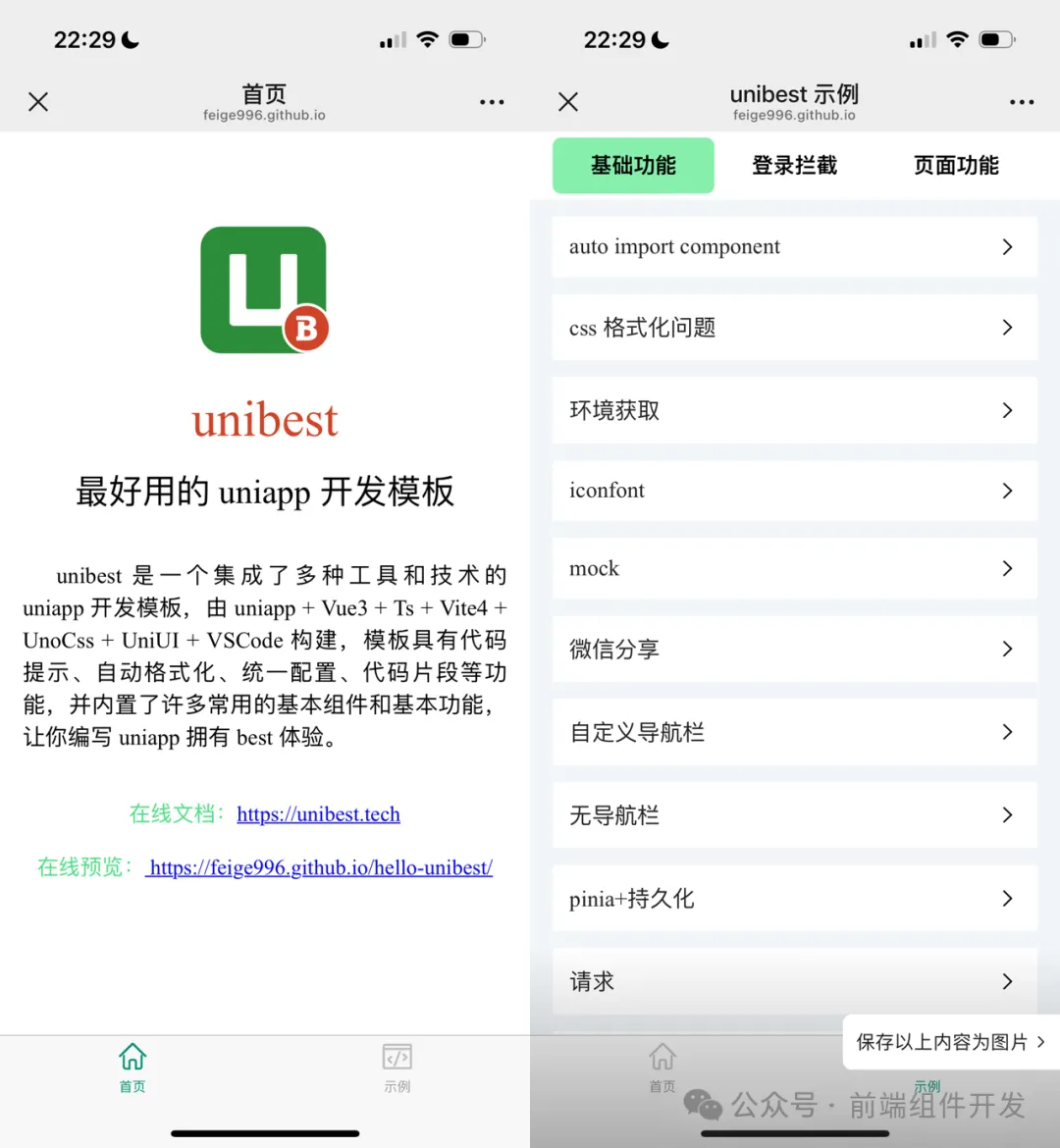
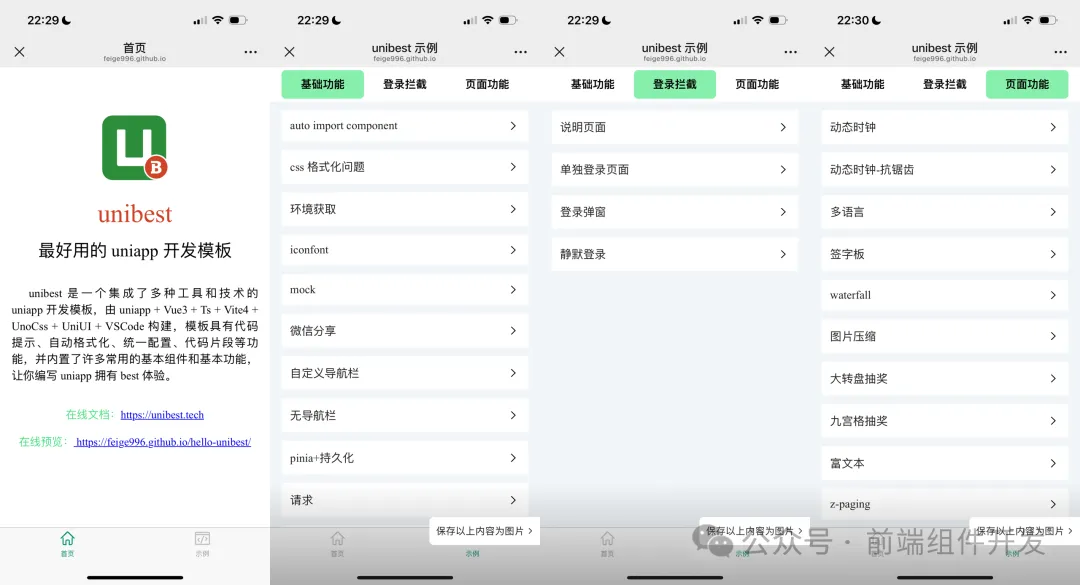
unibest,作为uniapp的最佳开发模板,集成了Vue3、TypeScript、Vite5、UnoCss、wot-ui和z-paging等前沿技术,为开发者提供了一个开箱即用的开发环境。通过VS Code编辑器,开发者可以享受到代码提示、自动格式化、统一配置和代码片段等便捷功能,极大地提升了开发效率。

二、框架详细介绍
unibest的核心由uniapp、Vue3、TypeScript、Vite5、UnoCss、wot-ui和z-paging构成,这些技术共同打造了一个高效、灵活的开发框架。
- uniapp:作为跨平台开发框架,uniapp支持一次编写,多端运行,包括H5、小程序和App。
- Vue3:Vue3带来了性能提升和更好的类型支持,使得开发更加高效和可靠。
- TypeScript:TypeScript为JavaScript添加了类型系统,提高了代码的可读性和可维护性。
- Vite5:Vite5是一个快速的前端构建工具,支持热更新和按需加载,极大地提升了开发体验。
- UnoCss:UnoCss是一个原子化的CSS框架,支持按需加载和自定义规则,让样式管理更加灵活。
- wot-ui:wot-ui是一套基于Vue3的UI组件库,提供了丰富的组件和样式,方便开发者快速构建界面。
- z-paging:z-paging是一个分页组件,支持多种分页方式和自定义样式,适用于各种分页场景。
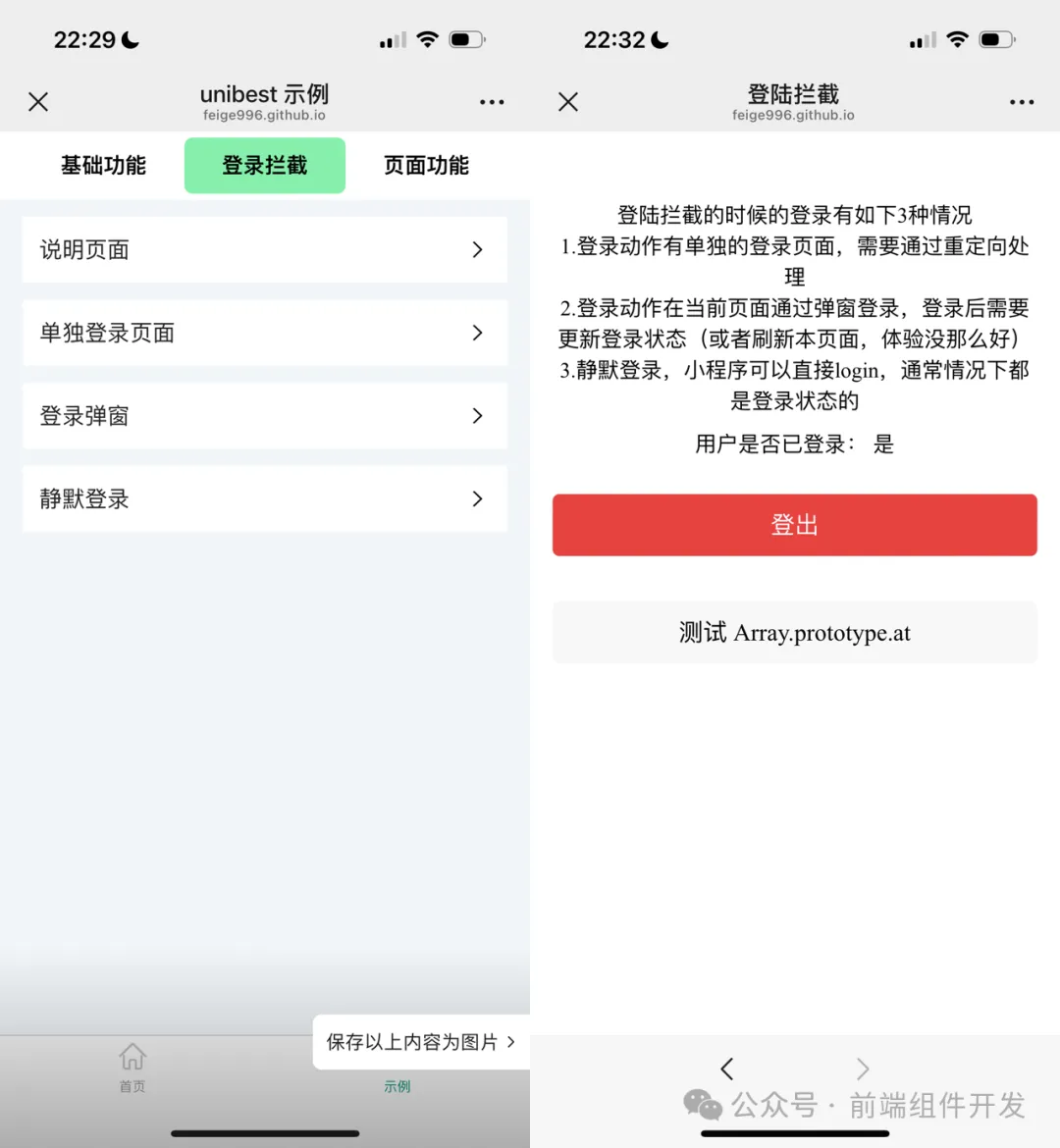
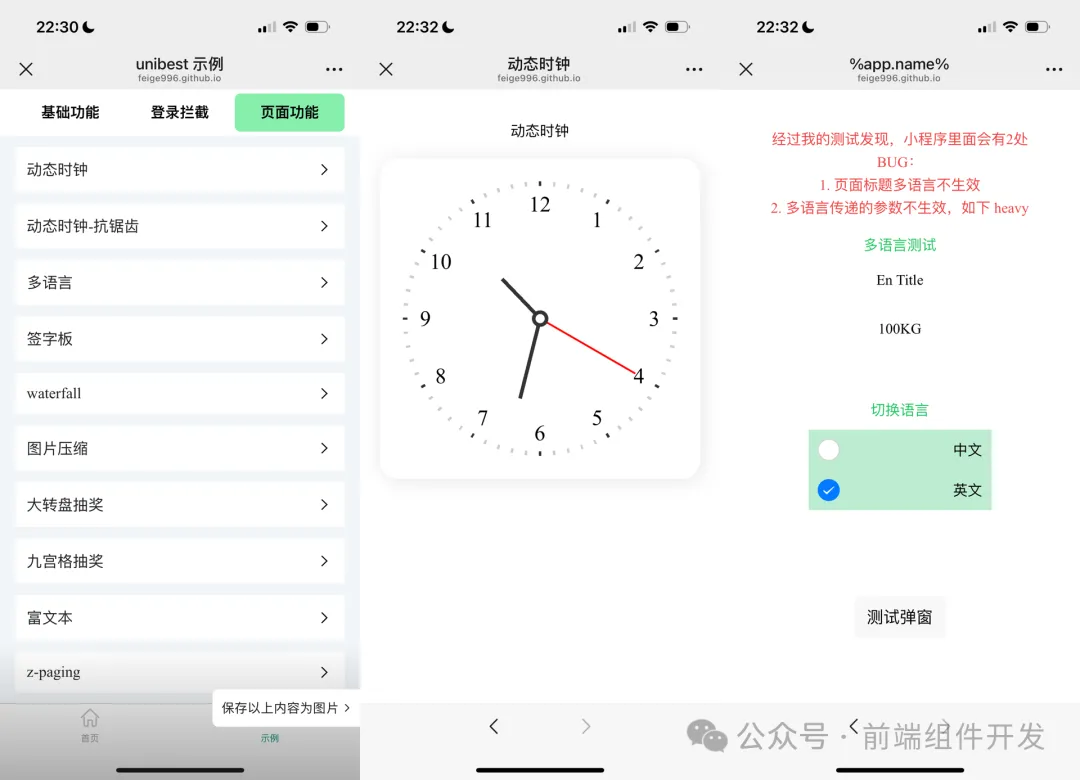
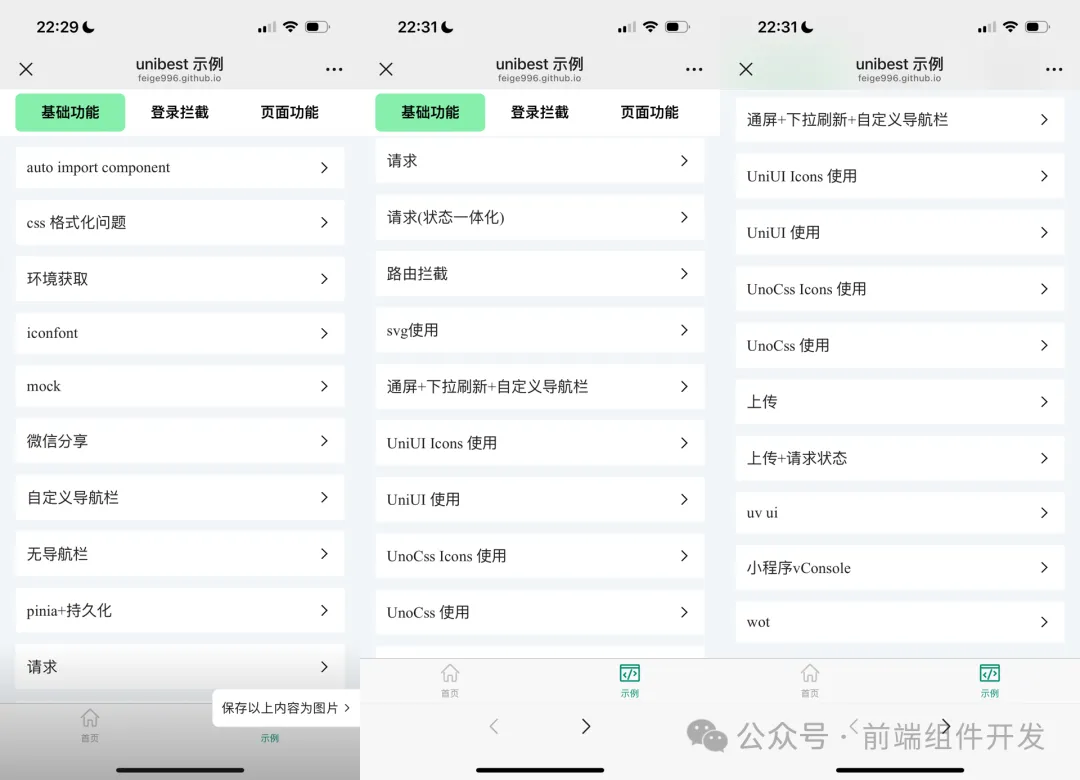
此外,unibest还内置了约定式路由、layout布局、请求封装、请求拦截、登录拦截、i18n多语言等基础功能,使得开发过程更加顺畅。

三、开发环境配置
要开始使用unibest,你需要确保你的开发环境满足以下要求:
- node>=18
- pnpm>=7.30
- Vue Official>=2.1.10(虽然Vue3是核心,但Vue官方工具链也需要支持)
- TypeScript>=5.0
快速开始步骤如下:
- 执行
pnpm create unibest创建项目。 - 执行
pnpm i安装依赖。 - 执行
pnpm dev运行H5平台。
四、运行与发布
unibest支持热更新,使得开发过程更加高效。你可以通过以下命令运行不同平台的项目:
- web平台:执行
pnpm dev:h5,然后打开http://localhost:9000/。 - weixin平台:执行
pnpm dev:mp-weixin,然后打开微信开发者工具,导入本地文件夹,选择本项目的dist/dev/mp-weixin文件。 - APP平台:执行
pnpm dev:app,然后打开HBuilderX,导入刚刚生成的dist/dev/app文件夹,选择运行到模拟器或安卓/ios基座。
发布过程同样简单,只需执行相应的构建命令,然后将打包后的文件上传到对应的平台即可。
五、应用场景与案例描述
应用场景
- 电商应用:利用unibest,可以快速构建跨平台的电商应用,支持商品浏览、购物车、订单管理等功能。
- 企业办公应用:unibest提供了丰富的UI组件和布局方式,适合构建企业内部的办公应用,如OA系统、审批流程等。
- 在线教育应用:通过unibest,可以快速搭建在线教育平台,支持课程直播、录播、在线测试等功能。
案例描述
我们以一个电商应用为例,展示如何使用unibest进行开发。
- 项目初始化:使用
pnpm create unibest命令初始化项目,选择电商应用模板。 - 页面开发:利用wot-ui提供的UI组件,快速搭建商品列表页、商品详情页、购物车页等页面。
- 数据请求:通过unibest内置的请求封装和拦截功能,实现与后端API的数据交互。
- 多语言支持:利用i18n多语言功能,实现应用的国际化。
- 测试与发布:在开发过程中,利用Vite5的热更新功能进行实时预览和调试。完成开发后,分别执行构建命令,将应用发布到H5、小程序和App平台。
六、总结
unibest作为一款专为uniapp打造的顶级开发模板,集成了最新的前端技术栈和丰富的功能组件,为开发者提供了一个高效、灵活的开发环境。通过本文的介绍,相信你已经对unibest有了深入的了解,并掌握了如何快速上手和发布应用的方法。无论是电商应用、企业办公应用还是在线教育应用,unibest都能帮助你轻松构建跨平台的移动应用,实现最佳的开发体验。
官方地址:
https://www.unibest.tech/项目地址:
https://gitee.com/feige996/unibest