一、引言
在现代软件开发领域,中后台管理系统作为企业级应用的核心组成部分,其开发效率与维护成本一直是开发者关注的焦点。为了应对这一挑战,越来越多的开发者倾向于采用开箱即用的框架来构建中后台管理系统。本文将深入介绍一款基于Vue3的高效、模块化中后台管理系统框架——vue-bag-admin。该框架集成了最新的前端技术和插件,旨在助力开发者以最小成本完成开发任务,同时确保系统的可扩展性和可维护性。

二、技术选型与架构
vue-bag-admin采用了一系列先进的技术栈和工具,包括Vue3、Vite5、Naive UI等,共同构建了一个强大且灵活的开发平台。
技术栈与工具
- Vue3:作为前端框架,Vue3以其高性能和强大的类型支持,为开发者提供了高效可靠的开发体验。
- Vite5:作为构建工具,Vite5以其极快的冷启动和即时热模块更新(HMR)功能,显著提升了开发效率。
- Naive UI:作为UI组件库,Naive UI以其简洁美观的组件设计,使得开发者能够快速构建现代化的用户界面。
- JavaScript:作为编程语言,JavaScript的灵活性和广泛支持为开发过程提供了极大的便利。
- Gulp:作为任务运行器,Gulp提供了强大的自动化构建能力,进一步简化了开发流程。
- Pinia:作为状态管理库,Pinia以其简洁的API和良好的TypeScript支持,使得状态管理更加高效。
此外,vue-bag-admin还集成了模拟数据生成器、请求拦截器、路由权限控制等优秀插件和工具,进一步增强了开发效率和系统的可扩展性。

三、特点与功能
vue-bag-admin提供了丰富的功能和特点,以满足中后台管理系统的多样化需求。
核心功能与特点
- 路由动画加载:通过集成动画效果,提升用户体验。
- 内置富文本编辑器和MarkDown编辑器:支持多种文本编辑方式,满足内容创作需求。
- 国际化支持:提供中英文切换功能,方便全球用户使用。
- 全屏预览:提供全屏模式,便于内容查看和编辑。
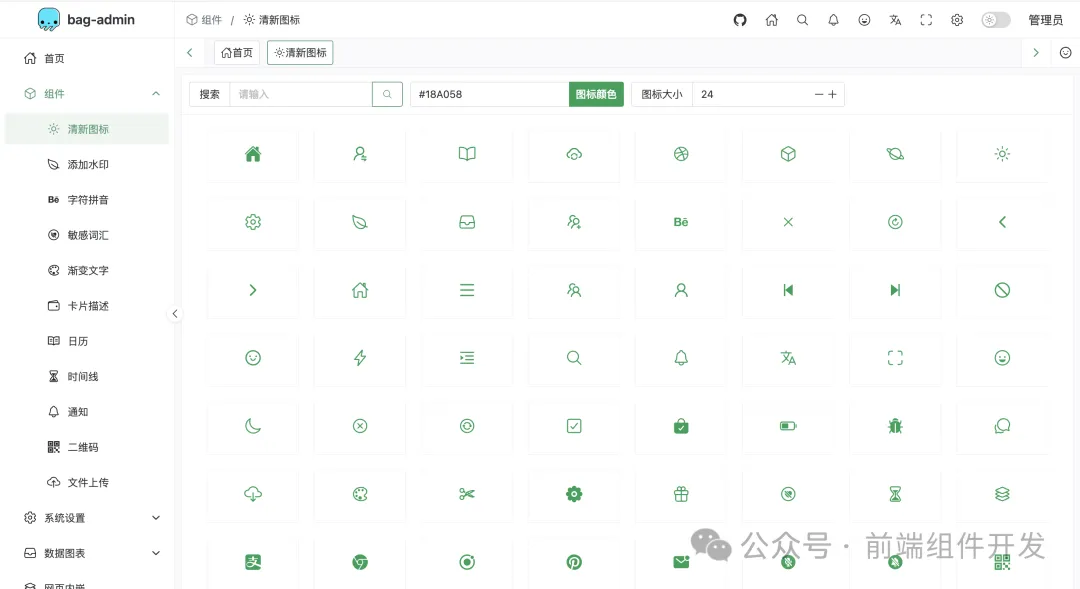
- 丰富图标库:提供5000+图标资源,满足设计需求。
- 模拟数据:支持模拟数据生成,便于前端开发和调试。
- 网络配置与请求拦截:提供灵活的网络配置和请求拦截功能,增强系统安全性和可扩展性。
- 失败重连:支持网络请求失败后的自动重连功能,提高系统稳定性。
- 细粒度权限控制:提供路由按钮权限控制功能,确保系统安全。
- 网页水印:支持网页水印功能,防止内容恶意复制。
- 字符拼音转换:提供字符转拼音功能,便于中文拼音搜索和排序。
- 敏感词管理:支持敏感词过滤功能,确保内容合规性。
- 图像裁剪:提供图像裁剪功能,方便用户编辑。
- 二维码生成:支持二维码生成功能,便于扫码操作。
- 瀑布流布局:提供瀑布流展示功能,提升用户体验。
- 模板打印:支持模板打印功能,满足文档打印需求。
- 表单设计器:提供可视化表单设计功能,降低表单开发难度。
- 大文件上传:支持大文件上传功能,满足用户上传需求。
- Pinia状态管理:通过Pinia进行状态管理,提高系统可维护性和可扩展性。
- 灵活配置:提供灵活的路由配置和全局配置功能,方便开发者自定义设置。
- UI风格切换:支持多种UI风格和布局切换功能,满足不同用户审美需求。
- 灰色模式和色弱模式:提供灰色模式和色弱模式,提高系统可访问性。
- 标签持久化:支持标签持久化功能,便于多标签页操作。
- 权限拦截:提供权限拦截功能,确保用户访问权限内资源。
- 多页面模式:支持多页面模式,便于复杂应用开发。
- 动态路由注入:支持动态路由注入功能,提高系统灵活性和可扩展性。
- Strapi框架接入:提供Strapi框架接入支持,便于内容管理系统集成。
四、插件式开发与模块化设计
vue-bag-admin采用插件式开发模式,允许开发者在不修改原有代码的基础上扩展功能、增加新的处理逻辑。这种开发模式使得应用更加模块化和易于维护。开发者可以根据实际需求选择合适的插件进行集成,快速构建出满足业务需求的中后台管理系统。
安装
快速开始

适用场景
vue-bag-admin适用于多种场景,包括但不限于:
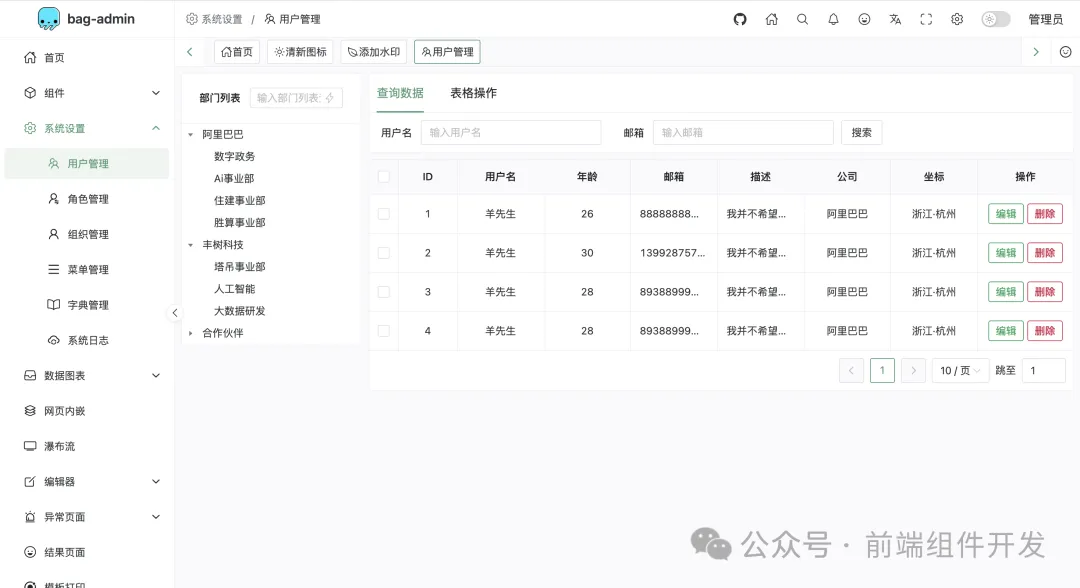
- 企业级应用中后台管理:提供全面的后台管理功能,支持企业业务运营和数据分析。
- 内容管理系统(CMS):集成Strapi等框架,实现内容的高效管理和发布。
- 电子商务平台后台:支持商品管理、订单处理、用户管理等功能,提升电商运营效率。
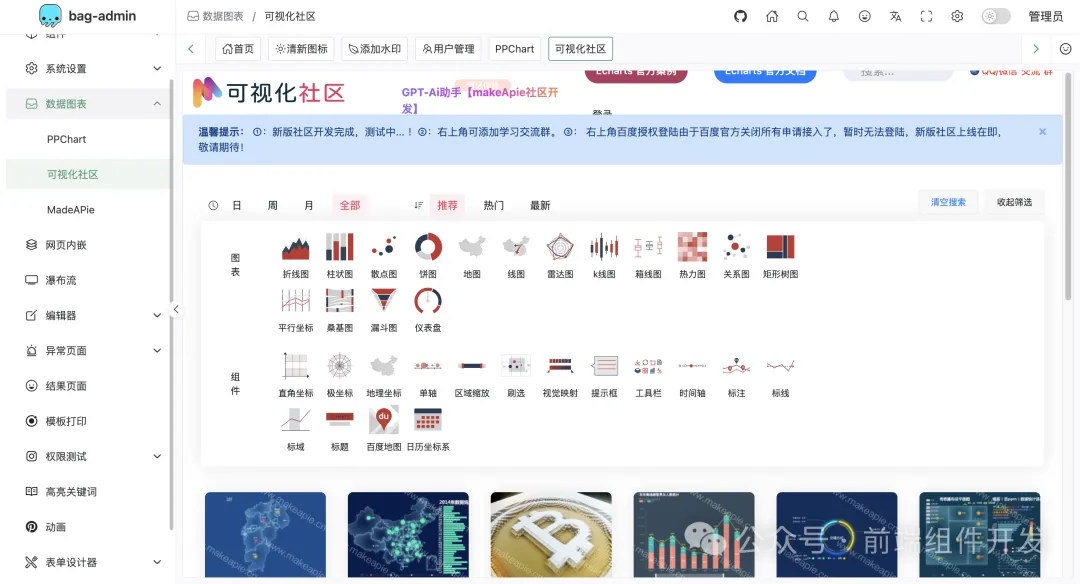
- 数据分析与可视化平台:提供数据分析和可视化工具,助力企业决策优化。
应用案例
案例一:某大型电商企业后台管理系统
该电商企业采用vue-bag-admin构建了全面的后台管理系统。系统集成了商品管理、订单处理、用户管理、数据分析等功能模块。通过vue-bag-admin的插件式开发和模块化设计,企业能够快速响应业务需求变化,实现功能的灵活扩展和升级。同时,系统提供了丰富的UI组件和动画效果,提升了用户体验和操作效率。
案例二:某政府机构内容管理系统
该政府机构采用vue-bag-admin构建了内容管理系统,用于发布政府公告、新闻动态等信息。系统集成了Strapi框架,实现了内容的高效编辑和发布。通过vue-bag-admin的中英文切换功能,系统支持多语言展示,方便国内外用户获取信息。此外,系统还提供了敏感词过滤功能,确保内容的合规性和安全性。
五、结论
vue-bag-admin作为一款基于Vue3的高效模块化中后台管理系统框架,以其丰富的功能、灵活的配置和插件式开发模式,为开发者提供了强大的开发平台和高效的开发体验。无论是企业级应用中后台管理、内容管理系统还是电子商务平台后台等场景,vue-bag-admin都能满足需求并实现快速响应和灵活扩展。通过实际案例的应用和验证,vue-bag-admin已经证明了其在中后台管理系统开发领域的优越性和实用性。未来,随着技术的不断发展和更新迭代,vue-bag-admin将继续为开发者提供更加高效、可靠和灵活的开发解决方案。
源码地址:
组件库地址:
演示地址: