引言
在这个日新月异的Web开发时代,一个优秀的UI组件库无疑是提升开发效率与用户体验的利器。今天,我们要为大家介绍的,就是一款全新的开源UI组件库——ZUI 3。它不仅提供了丰富的实用组件,更以自由的定制能力和无框架依赖的特性,成为了众多开发者心中的新宠。

一、ZUI 3:一款全新的开源UI组件库
ZUI 3,作为一个全新的开源UI组件库,它打破了传统组件库的束缚,不依赖任何JavaScript框架,可以在任何Web应用中通过原生的方式使用。这一特性使得ZUI 3在兼容性、灵活性和易用性上达到了新的高度。

二、ZUI 3的核心特性
- 统一的UI配置:基于CSS变量实现的全局UI配置,为组件提供了统一的风格基础。支持深色模式,方便开发者根据需求定制主题,让应用更加个性化。
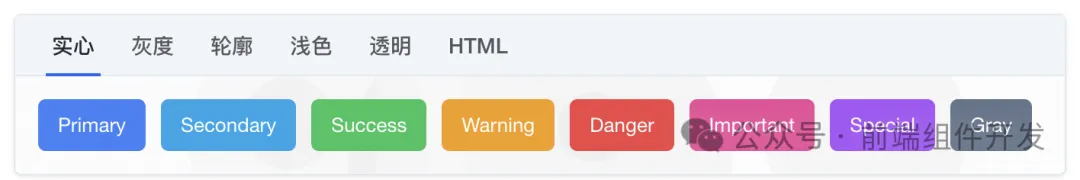
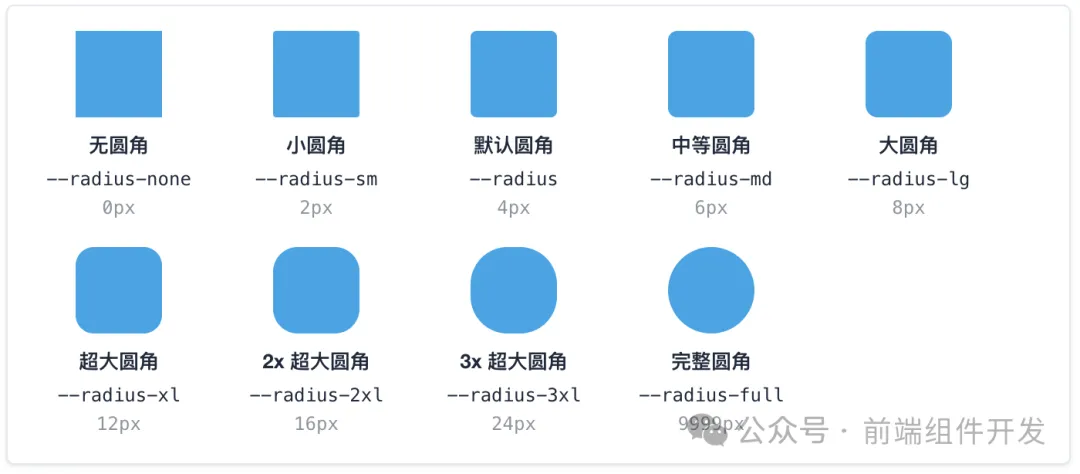
- 丰富的CSS工具类:借鉴Tailwind CSS的设计理念,ZUI 3提供了大量的CSS工具类,包括语义化外观工具类,让开发者能够轻松实现常见布局、文字排版、动画和外观定义。
- 实用的CSS组件:无需借助JavaScript,ZUI 3就提供了大量实用的CSS组件,如按钮、表单、导航、卡片和表格等,满足日常开发需求。
- 强大的JS组件:当然,ZUI 3也不乏功能强大的JavaScript组件。下拉菜单、工具提示、对话框、数据表格和文件上传等组件,让开发者能够轻松构建复杂的交互界面。
- 使用灵活:ZUI 3不依赖具体的框架,所有CSS工具类开箱即用,所有JS组件支持原生调用。丰富的引入方式,支持通过ESM导入,或者直接在浏览器中引用整个JS和CSS,还支持打包定制自己的组合版本。

三、ZUI 3的适用场景
ZUI 3凭借其丰富的组件库和灵活的定制能力,适用于多种Web开发场景。无论是企业级的后台管理系统,还是个人博客、电商网站,甚至是移动端的Web应用,ZUI 3都能提供强有力的支持。

四、应用案例说明
- 企业后台管理系统:在构建企业后台管理系统时,ZUI 3的表格组件、表单组件和导航组件能够大大简化开发流程。通过统一的UI配置,还能轻松实现企业品牌的定制化需求。
- 个人博客:对于个人博客而言,ZUI 3的卡片组件、按钮组件和排版工具类能够帮助开发者快速搭建一个美观、易用的博客界面。同时,通过引入深色模式,还能提升用户的阅读体验。
- 电商网站:在电商网站中,ZUI 3的导航组件、商品卡片组件和购物车组件能够大大提升用户的购物体验。通过自定义主题和样式,还能让电商网站更加符合品牌形象。
- 移动端Web应用:对于移动端Web应用而言,ZUI 3的响应式设计和丰富的交互组件能够确保应用在不同设备上的良好表现。同时,通过引入动画效果,还能提升应用的趣味性和互动性。
五、快速预览
使用 CSS 工具类
六、开发
安装
启动开发服务器
文档开发预览
文档构建
七、结语
ZUI 3作为一款全新的开源UI组件库,以其丰富的组件库、灵活的定制能力和无框架依赖的特性,成为了众多开发者心中的新宠。无论是企业级应用还是个人项目,ZUI 3都能提供强有力的支持。如果你正在寻找一款优秀的UI组件库来提升你的开发效率和用户体验,那么ZUI 3绝对值得一试!
本文为大家介绍了ZUI 3这款全新的开源UI组件库,并详细阐述了其核心特性、适用场景以及应用案例。希望能够帮助大家更好地了解和使用ZUI 3,提升开发效率和用户体验。如果你对ZUI 3感兴趣,不妨访问其官方网站进行预览和下载吧!
项目地址:
项目文档: