本文来分享 25 个 Vue 开发必备的实用技巧!
使用 defineModel() 实现双向数据绑定
在 Vue 3.4 中,推荐使用 defineModel() 宏来实现双向数据绑定,这大大简化了代码。
避免滥用 ref()
在 Vue 中,不需要为每个变量都使用 ref(),只有在需要响应性时才使用。
使用 v-bind 同名简写
Vue 3.4 引入了 v-bind 同名简写,进一步简化了代码。
使用 shallowRef 优化性能
对于不需要深度响应性的大型数据结构,可以使用 shallowRef 来优化性能。
类型化组件 emits
通过类型化 emits,可以获得更好的错误处理和编辑器支持。
在 <style> 中使用 v-bind
Vue 允许在 <style> 中使用 v-bind 来绑定动态值,并且它是完全响应式的。
使用 Tanstack Query 简化数据获取
Tanstack Query(Vue Query)可以大大减少数据获取的样板代码,并提供自动缓存、自动重新获取等强大功能。
使用 :global 伪类应用全局样式
在 Vue 中,使用 :global 伪类可以在局部样式中应用全局样式。
使用 withDefaults 设置默认值
即使在使用类型声明的 defineProps 时,也可以使用 withDefaults 宏来设置默认值。
自定义指令
在 Vue 中,可以通过创建一个包含生命周期钩子的对象来注册自定义指令。
使用 :deep() 伪类影响子组件样式
在局部样式中,使用 :deep() 伪类可以影响子组件的样式。
使用 :slotted 伪类针对插槽内容
默认情况下,局部样式不会影响通过 <slot/> 渲染的内容。使用 :slotted 伪类可以显式地针对插槽内容。
使用 <KeepAlive> 缓存组件状态
在 Vue.js 中,默认情况下,切换组件时会卸载当前组件。使用 <KeepAlive> 可以缓存组件状态。
传递多个具名插槽
在 Vue.js 中,可以向子组件传递多个具名插槽。
使用 Suspense 处理异步依赖
通过实验性的 Suspense 组件,可以在组件树中协调异步依赖,并在等待多个嵌套异步依赖解析时渲染加载状态。
使用 Teleport 传送模板部分
在 Vue 中,可以使用内置的 Teleport 组件将模板的一部分传送到组件 DOM 层次结构之外的 DOM 节点。
启用性能追踪
在 Vue 中,可以在浏览器开发者工具的性能/时间线面板中启用性能追踪。这仅在开发模式下有效。
动态渲染组件
在 Vue 中,可以使用内置的 <Component> 组件动态渲染组件。
布尔类型 prop 的简写
在 Vue 中,当传递布尔类型的 prop 且值为 true 时,可以使用简写形式。
使用 v-model 修饰符
默认情况下,v-model 在每次 input 事件后同步数据。可以使用 lazy 修饰符改为在 change 事件后同步。
自动类型转换
如果希望用户输入自动转换为数字,可以在 v-model 上添加 number 修饰符。
自动修剪空格
如果希望自动修剪用户输入的空格,可以在 v-model 上添加 trim 修饰符。
使用 defineExpose 暴露属性
在 <script setup> 组件中,默认是关闭的。使用 defineExpose 编译器宏可以显式暴露属性。
合并类和样式
在 Vue 中,当组件模板中有一些类,并且在父组件中也添加了一些类时,这些类会自动合并。
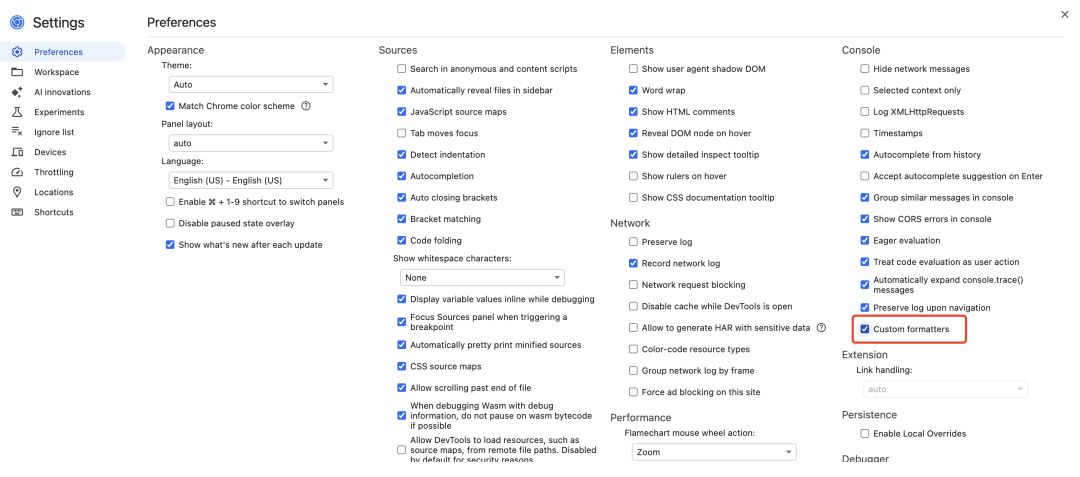
启用自定义格式化器
在 Vue 中,启用自定义格式化器可以在控制台中更好地查看响应式数据。可以在 Chrome 浏览器的开发者工具中启用自定义格式化器,选择 Console -> custom formatters。

参考:https://vuejstips.com/






































