引言
在现代Web应用中,文档预览功能已成为不可或缺的一部分,尤其是在企业级应用中。无论是处理合同文档、数据分析报告,还是日常办公文档,用户都期望能够在浏览器中快速、流畅地预览这些文件。然而,实现这些功能并非易事,特别是当需要支持多种文件格式(如Word、Excel、PDF)时。本文将介绍vue-office——一个专为Vue框架设计的组件库,它不仅支持Vue 2和Vue 3,还能轻松集成到React等非Vue框架中,为开发者提供了一站式Office文件预览解决方案。

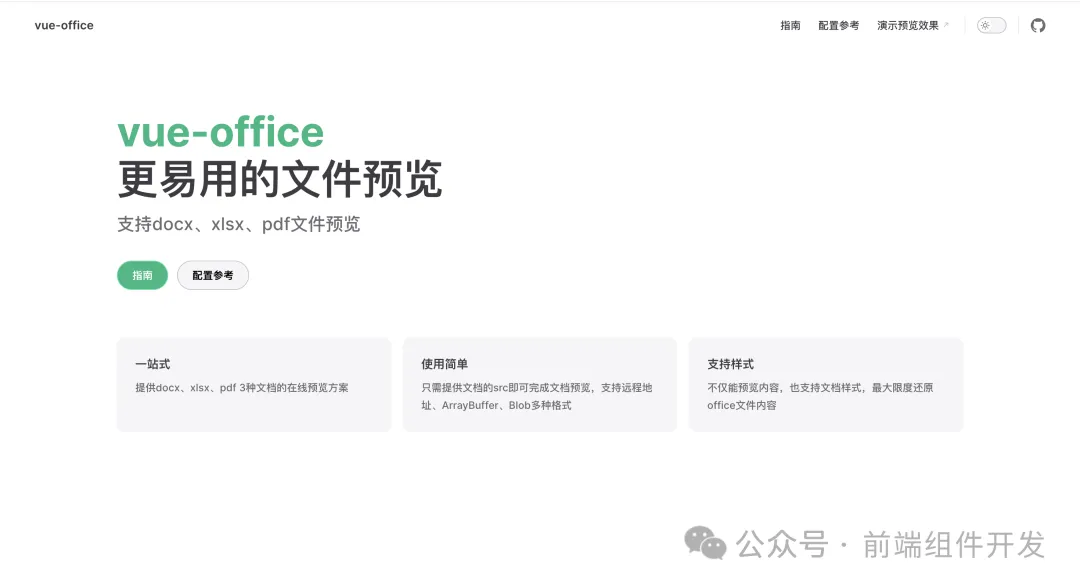
一、框架介绍
vue-office是一个功能强大的Vue组件集合,专注于支持Word(.docx)、Excel(.xlsx, .xls)、PDF等多种Office文件的在线预览。该库旨在简化开发流程,提高开发效率,通过提供一套高效、易用的API,让开发者能够轻松集成文档预览功能到他们的Web应用中。无论是Vue 2还是Vue 3项目,甚至是React等非Vue项目,vue-office都能无缝接入,满足多样化的开发需求。

二、vue-office简介
vue-office的核心优势在于其广泛的文件格式支持和出色的用户体验。它不仅能够预览常见的PDF文件,还能处理复杂的Word和Excel文档,确保用户在不同场景下都能获得流畅、高质量的预览体验。此外,vue-office对大数据量的文件进行了针对性优化,确保了预览过程的稳定性和高效性。

三、功能特色
一站式解决方案
vue-office提供了Word(.docx)、PDF、Excel(.xlsx, .xls)等多种文档的在线预览方案,无需集成多个库或组件,即可满足项目中的所有文档预览需求。
使用简单
开发者只需提供文档的URL地址或文件的ArrayBuffer/Blob对象,即可快速完成文档预览功能的集成。这种简洁的API设计大大降低了开发难度,提高了开发效率。
体验优越
vue-office针对不同文件格式选择了最佳的预览方案,确保用户在不同设备和网络环境下都能获得流畅、清晰的预览效果。同时,它还对预览界面进行了精心设计,提升了整体的用户体验。
性能高效
针对大数据量的文件,vue-office进行了深度优化,包括懒加载、分页加载等技术手段,确保了预览过程的稳定性和高效性。
四、适用场景及应用案例
适用场景
- 企业级应用:如OA系统、CRM系统等,需要处理大量合同、报告等文档,提供高效的预览功能。
- 在线教育平台:提供课程资料、学习手册等文档的在线预览,方便学生随时随地学习。
- 文档管理系统:如云盘、文档共享平台等,需要支持多种文件格式的预览和分享。
- 个人博客或网站:分享技术文档、作品集等,提供便捷的预览方式。
应用案例
案例一:企业OA系统
某大型企业的OA系统中集成了vue-office组件库,用于处理员工提交的各类文档。无论是请假单、报销单还是项目报告,员工都可以通过系统快速预览这些文档,大大提高了工作效率。同时,管理员也可以通过系统对文档进行分类、搜索和管理,进一步提升了企业的运营效率。
案例二:在线教育平台
某在线教育平台为了提供更丰富的学习资源,引入了vue-office组件库来支持课程资料的在线预览。学生可以在平台上直接预览PPT课件、Word讲义等学习资料,无需下载到本地即可进行学习。这种便捷的预览方式大大提高了学生的学习效率和积极性。

五、安装
#docx文档预览组件
npm install @vue-office/docx vue-demi@0.14.6
#excel文档预览组件
npm install @vue-office/excel vue-demi@0.14.6
#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.14.6如果是vue2.6版本或以下还需要额外安装 @vue/composition-api
npm install @vue/composition-api六、使用示例
文档预览场景大致可以分为两种:
- 有文档网络地址,比如 https://***.docx
- 文件上传时预览,此时可以获取文件的ArrayBuffer或Blob
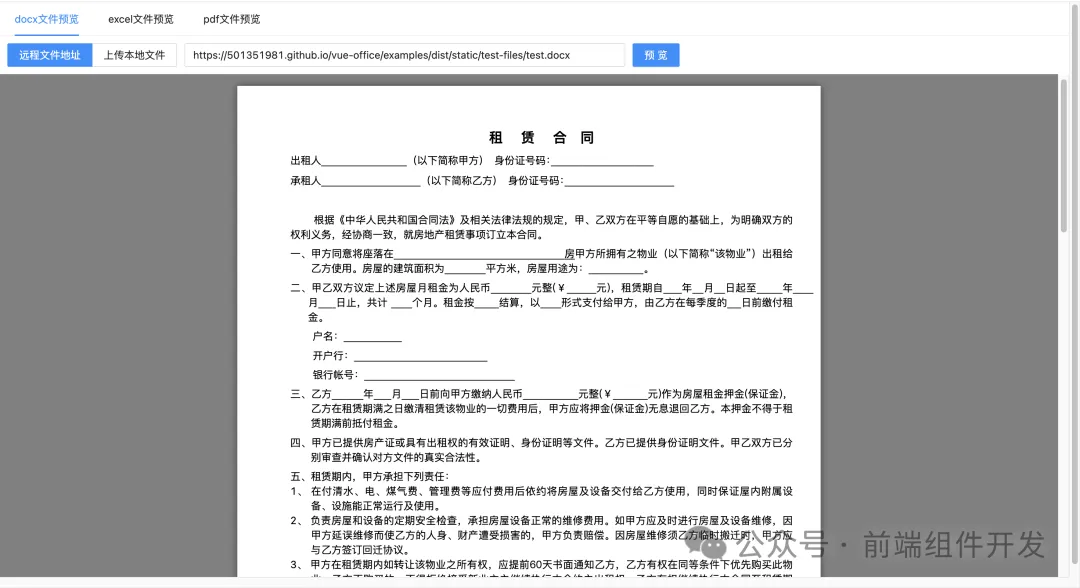
.docx文件预览
使用网络地址预览
<template>
<vue-office-docx
:src="docx"
style="height: 100vh;"
@rendered="rendered"
/>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'
export default {
components:{
VueOfficeDocx
},
data(){
return {
docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址
}
},
methods:{
rendered(){
console.log("渲染完成")
}
}
}
</script>上传文件预览
读取文件的ArrayBuffer
<template> <div> <input type="file" @change="changeHandle"/> <vue-office-docx :src="src"/> </div></template><script>import VueOfficeDocx from '@vue-office/docx'import '@vue-office/docx/lib/index.css'export default { components: { VueOfficeDocx }, data(){ return { src: '' } }, methods:{ changeHandle(event){ let file = event.target.files[0] let fileReader = new FileReader() fileReader.readAsArrayBuffer(file) fileReader.onload = () => { this.src = fileReader.result } } }}</script>二进制文件预览如果后端给的不是CDN地址,而是一些POST接口,该接口返回二进制流,则可以调用接口获取文件的ArrayBuffer数据,传递给src属性。
<template>
<vue-office-docx
:src="docx"
style="height: 100vh;"
@rendered="rendered"
/>
</template>
<script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'
export default {
components:{
VueOfficeDocx
},
data(){
return {
docx: ''
}
},
mounted(){
fetch('你的API文件地址', {
method: 'post'
}).then(res=>{
//读取文件的arrayBuffer
res.arrayBuffer().then(res=>{
this.docx = res
})
})
},
methods:{
rendered(){
console.log("渲染完成")
}
}
}
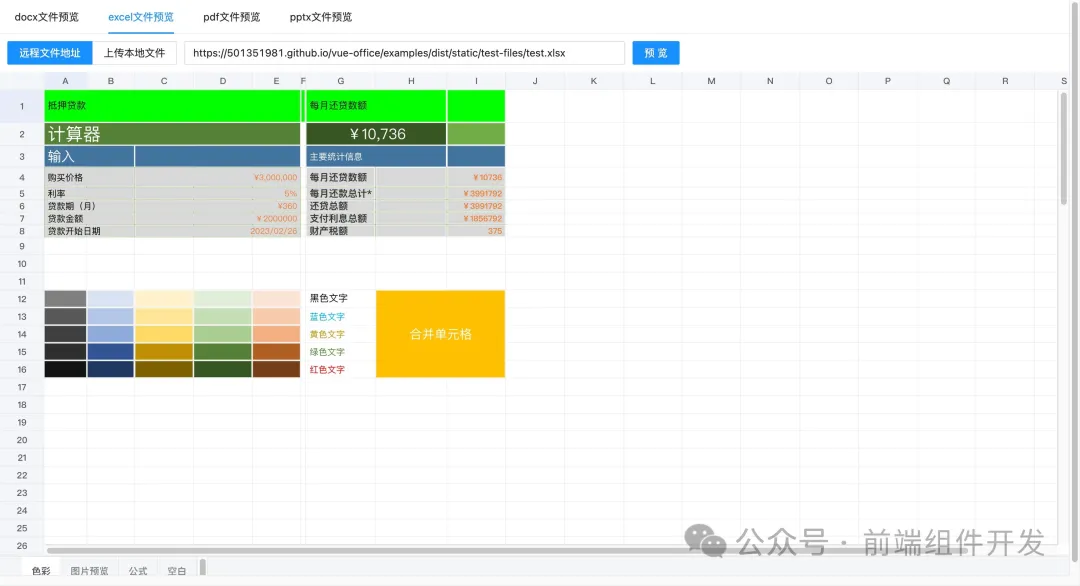
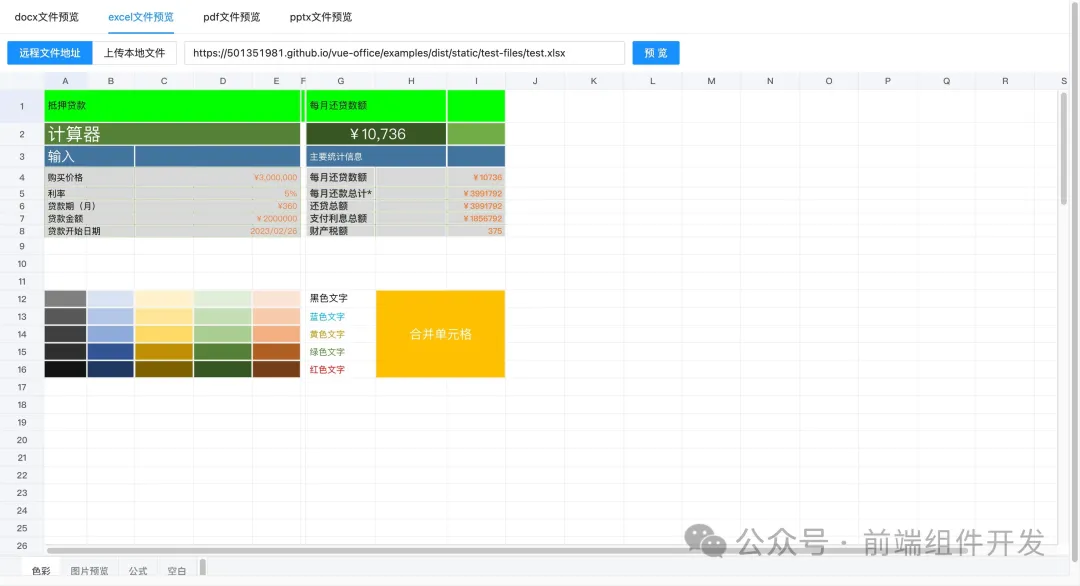
</script>excel文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template>
<vue-office-excel
:src="excel"
style="height: 100vh;"
@rendered="renderedHandler"
@error="errorHandler"
/>
</template>
<script>
//引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
//引入相关样式
import '@vue-office/excel/lib/index.css'
export default {
components: {
VueOfficeExcel
},
data() {
return {
excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx'//设置文档地址
}
},
methods: {
renderedHandler() {
console.log("渲染完成")
},
errorHandler() {
console.log("渲染失败")
}
}
}
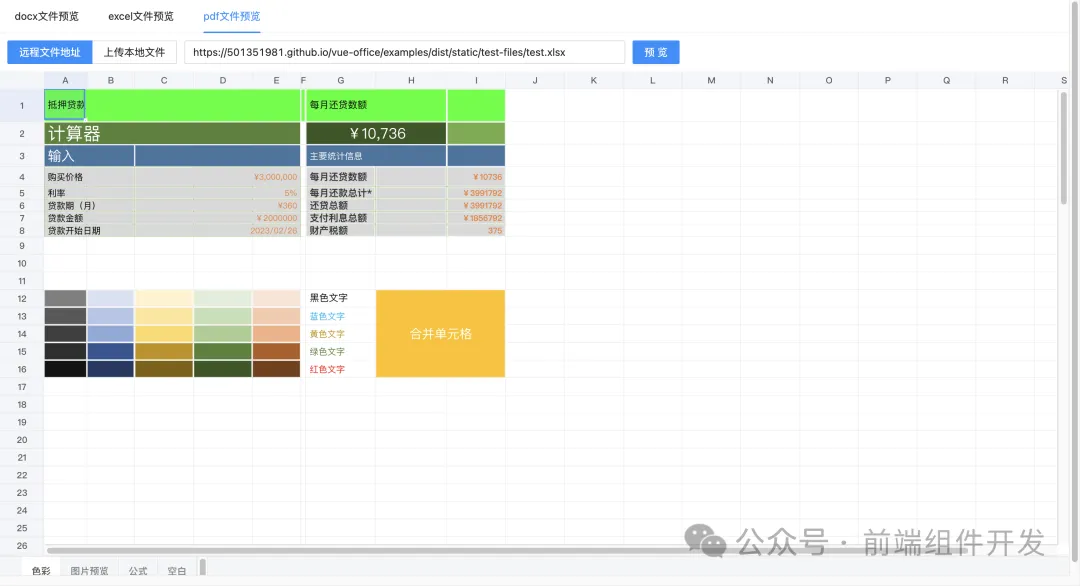
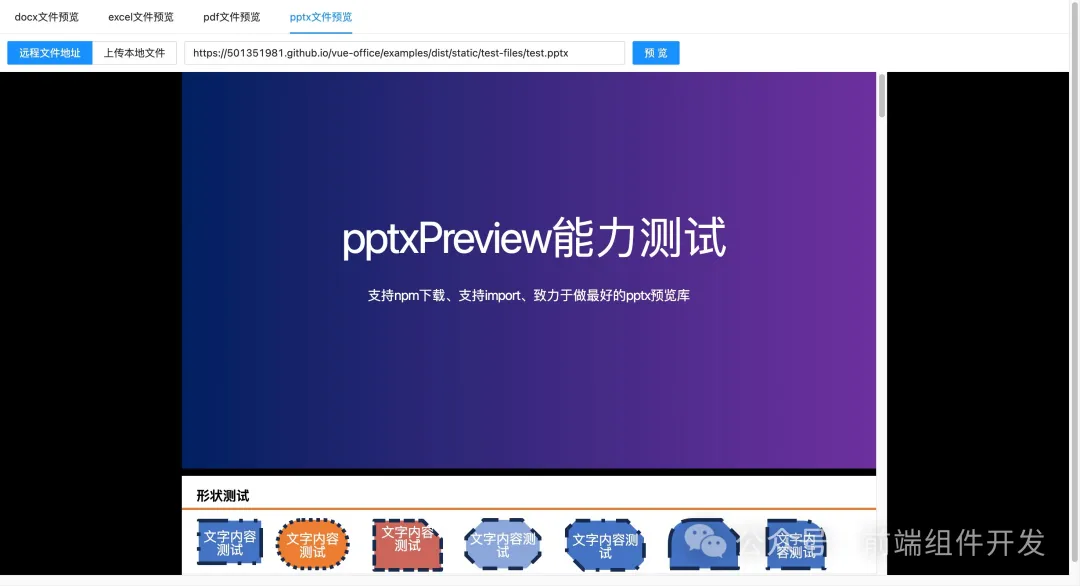
</script>pdf文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template>
<vue-office-pdf
:src="pdf"
style="height: 100vh"
@rendered="renderedHandler"
@error="errorHandler"
/>
</template>
<script>
//引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'
export default {
components: {
VueOfficePdf
},
data() {
return {
pdf: 'http://static.shanhuxueyuan.com/test.pdf' //设置文档地址
}
},
methods: {
renderedHandler() {
console.log("渲染完成")
},
errorHandler() {
console.log("渲染失败")
}
}
}
</script>七、结论
vue-office作为一个功能强大、使用简单的Vue组件库,为开发者提供了一站式Office文件预览解决方案。无论是企业级应用、在线教育平台还是个人博客网站,vue-office都能轻松应对各种文档预览需求。通过优化性能和提升用户体验,vue-office已经成为越来越多开发者的首选工具。未来,我们将继续完善和优化该组件库,为开发者提供更多便捷、高效的功能。
GitHub地址:https://github.com/501351981/vue-office
官方文档:https://501351981.github.io/vue-office/examples/docs/guide/
在线预览:https://501351981.github.io/vue-office/examples/dist/#/docx