
UI组件库是构建网站界面非常有用的工具。它们让网页动画和用户交互变得更加简单,即使你不是编程专家也可以轻松上手。新一代的即用即贴型UI库进一步提升了便利性,专注于简单和快速设置,省去繁琐的配置,直接投入设计和开发。
这些现代UI组件库与React、Tailwind CSS等框架无缝集成,非常适合时间紧张但又追求高质量结果的开发者。
为什么选择开源UI组件库?
- 易用性:许多库提供复制粘贴代码,即插即用。
- 节省时间:无需从零开始手动编写组件。
- 可定制性:与Tailwind CSS等框架配合轻松调整设计。
- 免费:完全免费,无论个人开发还是企业项目都适用。
2025年最火的免费UI组件库
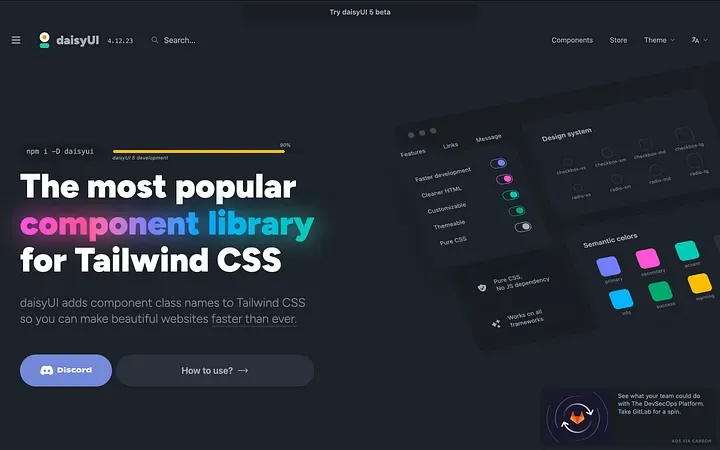
1. Daisy UI:友好的Tailwind设计系统

Daisy UI基于Tailwind CSS,提供了预先设计的组件和主题,适合快速搭建简单项目。
- 特点:按钮、模态框、卡片、下拉菜单、表单等。
- 适用场景:快速创建响应式布局,支持深色模式,自定义组件以匹配品牌设计。
地址:https://daisyui.com/?ref=designerup.co
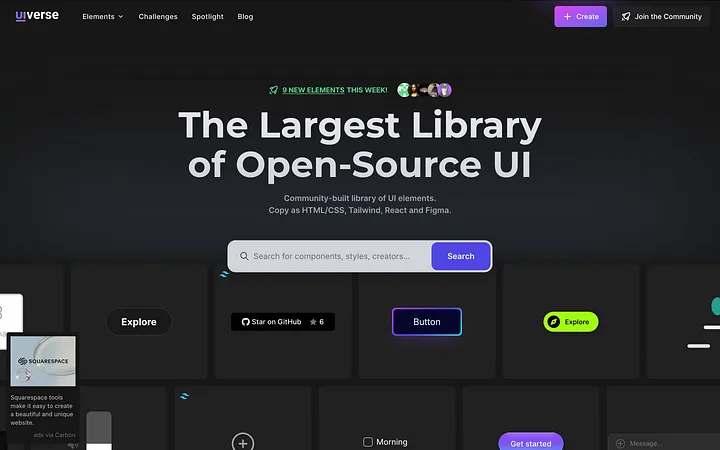
2. UIverse:UI组件界的Pinterest

UIverse像一个UI组件的灵感库,提供了发光按钮、浮动卡片、进度条等。
- 特点:注重视觉效果,适合创建引人注目的用户界面。
- 适用场景:设计项目管理工具的仪表盘或其他视觉交互性强的页面。
地址:https://uiverse.io/?ref=designerup.co
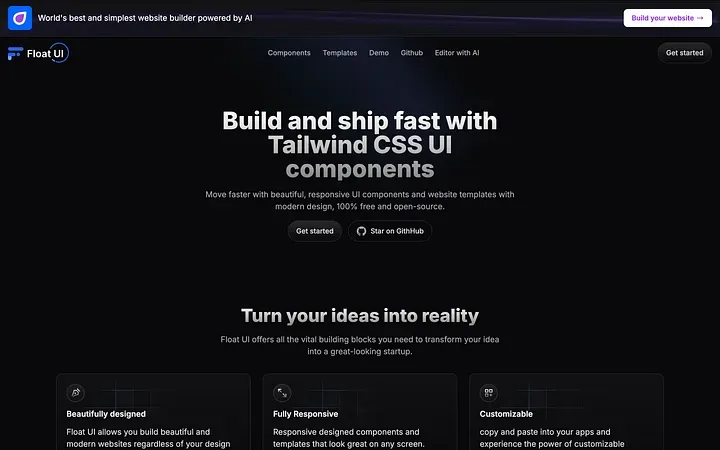
3. Float UI:简洁实用的选择

Float UI提供从首页到定价表等预设计组件,重点是快速部署。
- 特点:简洁、高效,适合初创项目。
- 适用场景:搭建SaaS产品的着陆页或简单的网站页面。
地址:https://floatui.com/components/inputs
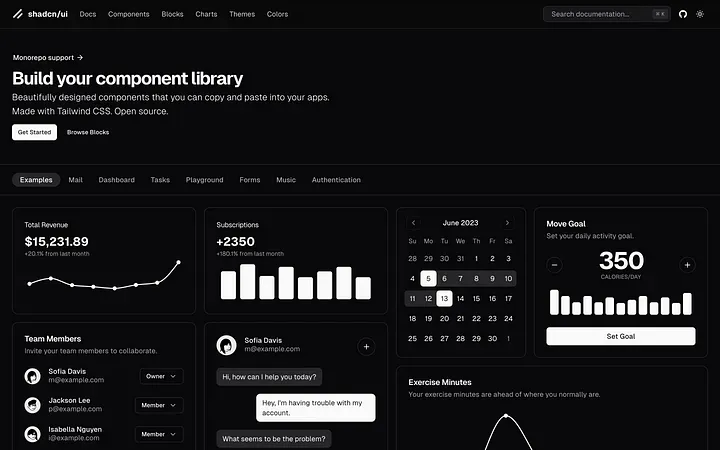
4. Shadcn UI:为定制化而生

Shadcn基于Radix和Tailwind CSS,适合希望构建自定义组件库的开发者。
- 特点:无障碍支持,可扩展性强。
- 适用场景:构建电商平台或复杂的Web应用,专注于长期可扩展性。
地址:https://ui.shadcn.com/
5. Aceternity:动画效果的最佳选择

Aceternity结合了Framer Motion,专注于动画和微交互。
- 特点:下拉菜单、悬停效果、动态卡片等。
- 适用场景:为初创公司或营销页面增加视觉吸引力。
地址:https://ui.aceternity.com/?ref=designerup.co
6. Magic UI:为项目增添视觉冲击力

Magic UI在Shadcn基础上增加了丰富的动画支持,如3D进度条、刮刮卡等。
- 特点:提供50多个动画组件。
- 适用场景:展示创意项目或打造高互动性页面。
地址:https://magicui.design/?ref=designerup.co
7. Next UI:为大型项目而生
Next UI不仅是一个组件库,更是一个完整的设计系统。与Next.js完美兼容。
- 特点:支持服务器渲染,提供210多个组件。
- 适用场景:构建企业级仪表盘或复杂的Web应用。
地址:https://magicui.design/?ref=designerup.co
如何选择适合的UI组件库?
- 项目规模:小型项目选择Float UI或Aceternity,大型项目考虑Next UI。
- 设计需求:需要动画选择Aceternity或Magic UI,追求简单用Daisy UI或UIverse。
- 框架兼容性:确保库支持你的技术栈,如React或Vue。


































