
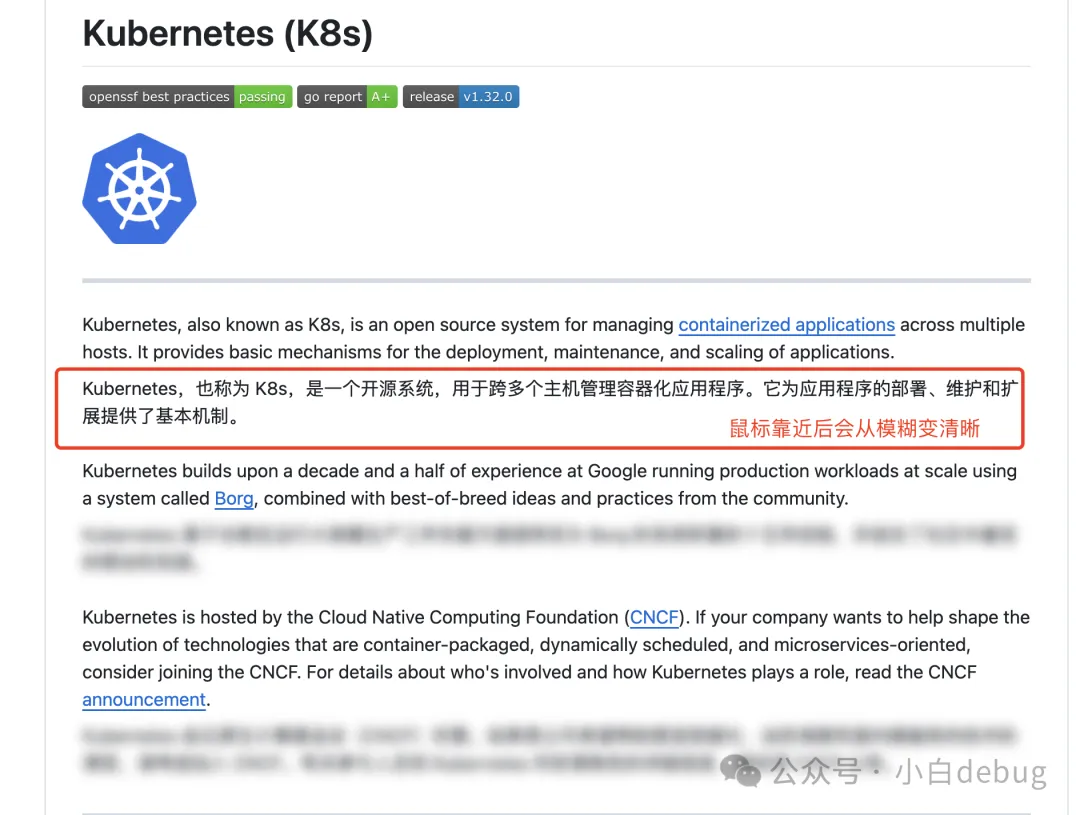
你是一个程序员,注意看这段 github 英文,下面有一片糊掉的文本。

将鼠标靠近它的时候,就会显示出翻译好的中文,非常适合训练阅读能力。

将鼠标移到某段英文上,按 ctrl 键,它就能自动在底下展示翻译好的中文,不弹框,完全不打断思路。
用它逛英文帖子,双语对照,阅读完全无障碍。

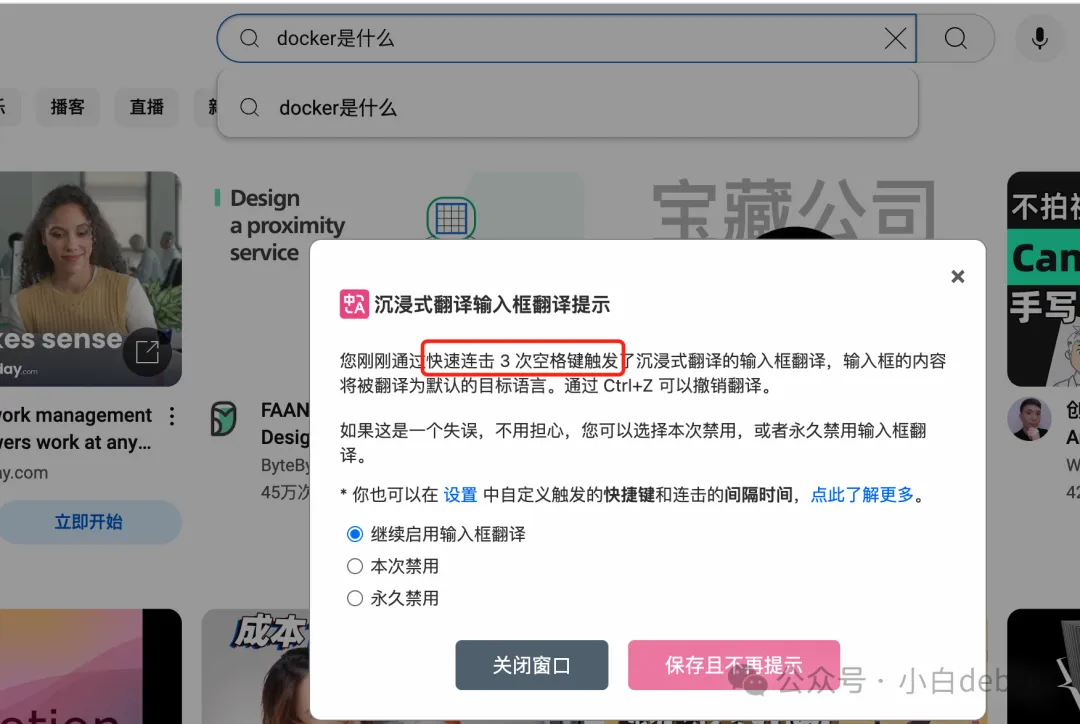
想要搜索优质的英文资料,在搜索框里输入中文内容,按三次空格,触发沉浸式翻译的输入框翻译能力,就会将它翻译成英文,这样就能搜索到更丰富的内容。

还能将某管视频的英文字幕翻译成中文,甚至还支持pdf等多种文件翻译。上面这些功能,全部来自这款叫「沉浸式翻译」的免费浏览器插件。用一次就会被惊艳到,真·翻译软件天花板!一点不夸张!最近它还入选了谷歌 2024 精选插件。
我可太爱它的双语对照的翻译功能了!有了它,我就可以强迫自己先看英文,实在看不懂再看中文,
这半年里,我用它狂刷英文站点。
我都想好了,如果 35 岁注定要毕业,那我就趁现在还年轻,学好英语,以后尝试下海外的远程岗。
就算不考虑远程工作,学好英语也没什么坏处。因为我们程序员经常需要看大量英文文档、逛国外论坛,有时候还得刷刷 github 和推某特。所以根本离不开翻译软件。
我们来看下这款生产力工具有多强。
网页翻译
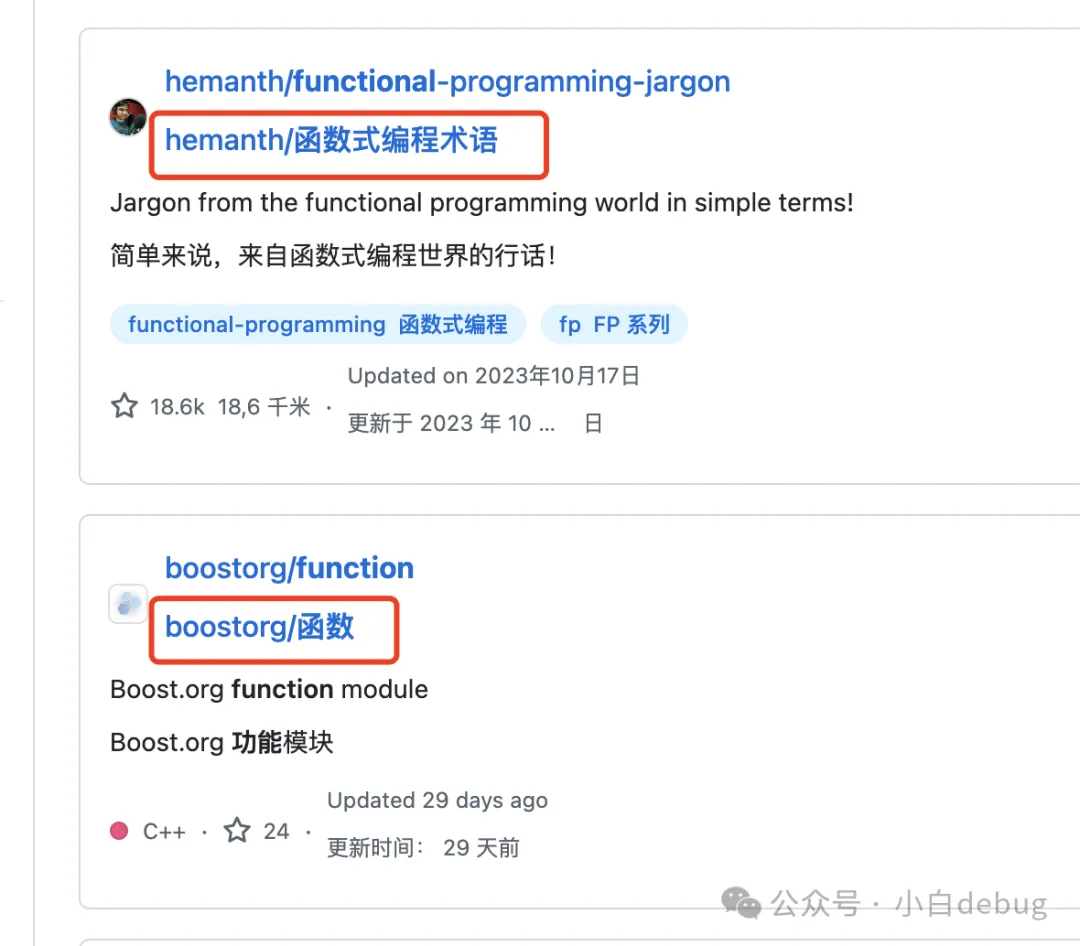
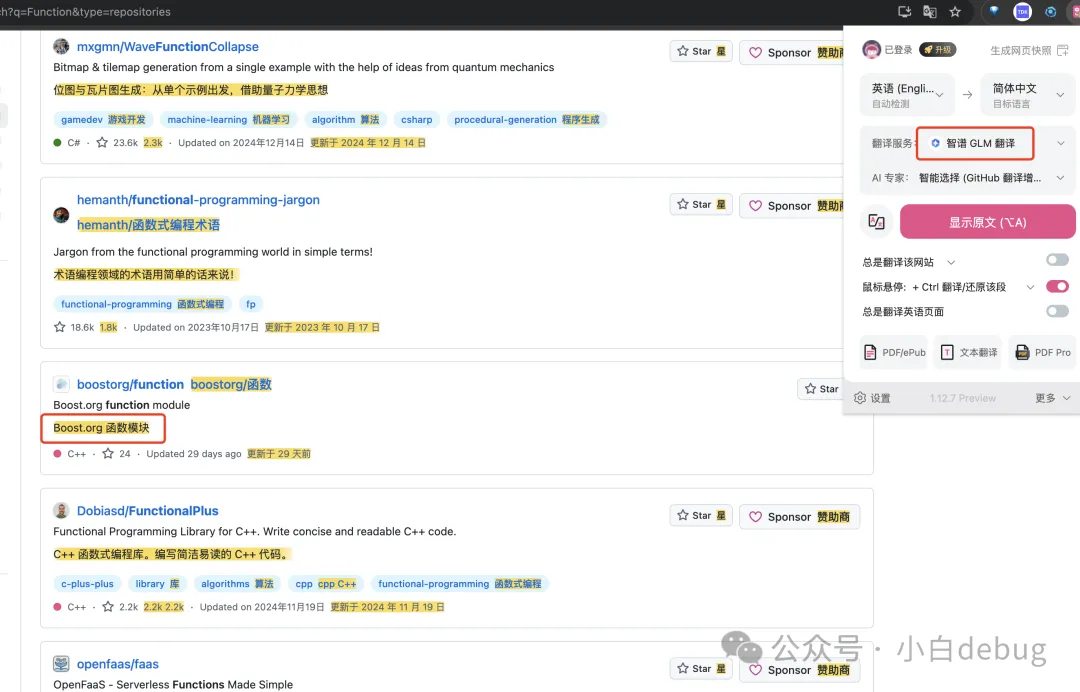
以前我经常使用 chrome 浏览器右上角的整页翻译。但经常翻译得词不达意,比如 Function,"函数", 经常被翻译为"功能"。Library"代码库"经常被翻译成"图书馆"。翻译效果很拉胯,有时候还不如切回去看原文,来回切换页面特别低效。
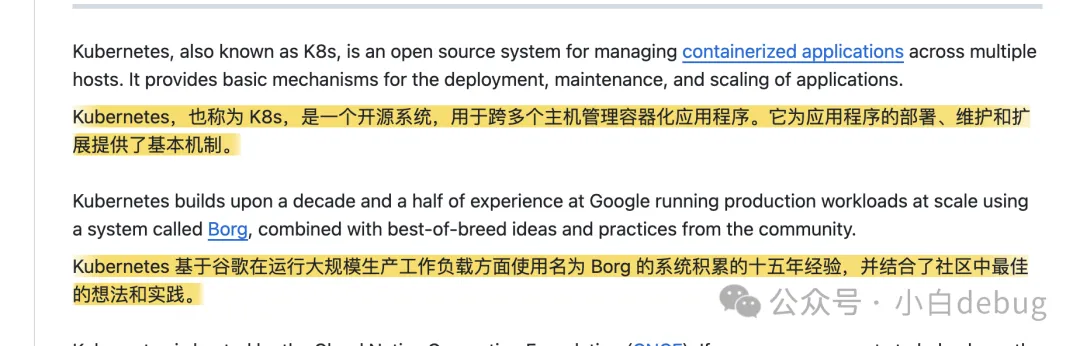
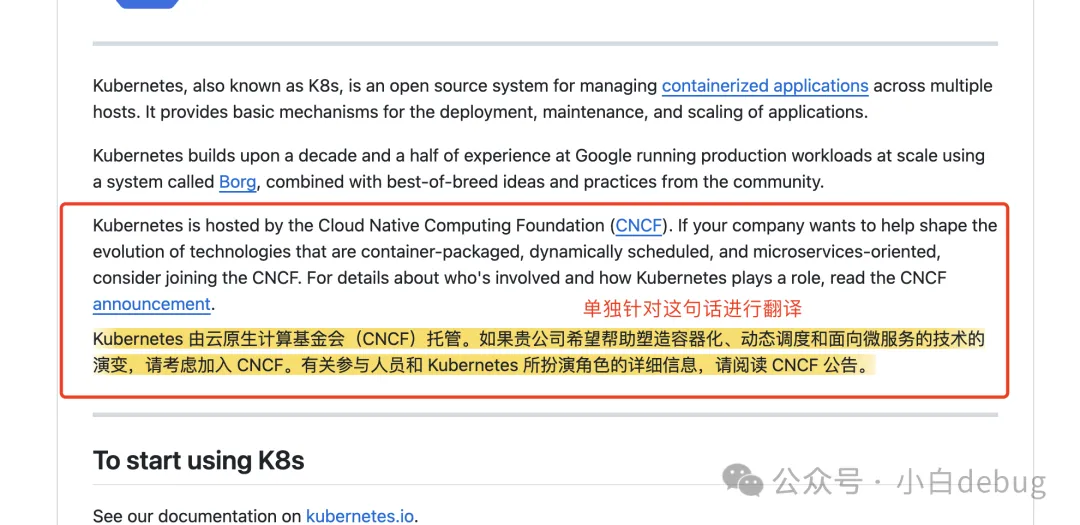
但沉浸式翻译插件支持将翻译内容展示到原文底下,同时对照看,特别清晰。

在默认设置下,沉浸式翻译会保留原文样式进行翻译,看着毫无违和感,但有时候我会分不清哪个是译文哪个是原文。
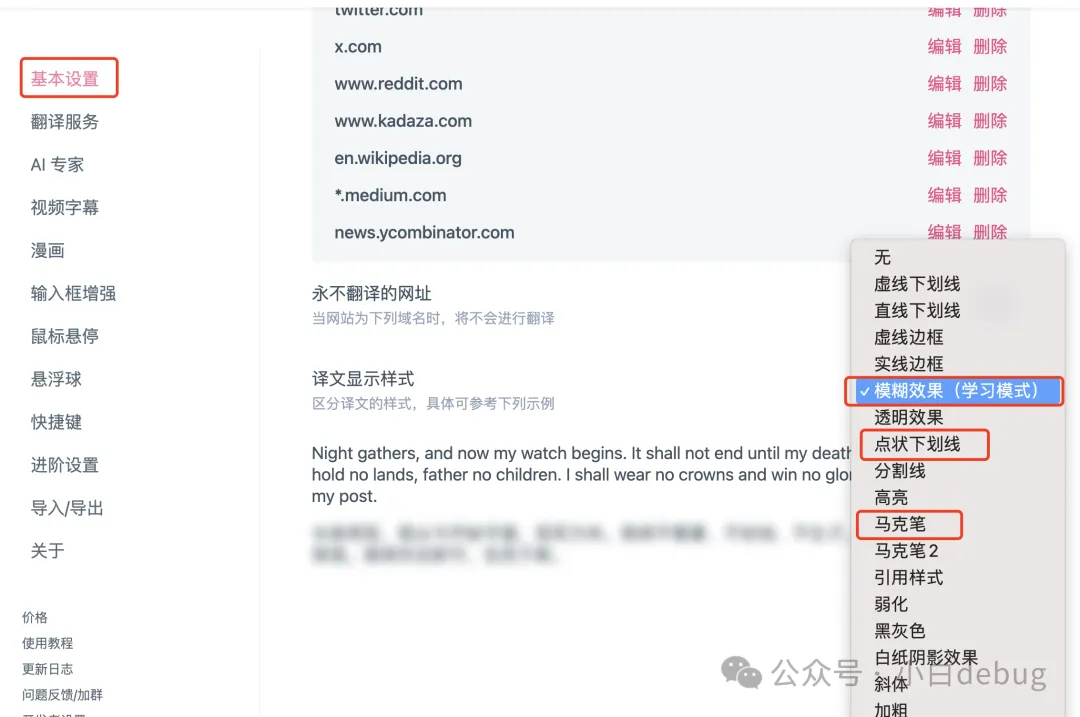
所以我一般会做下调整,点击插件设置后,在基本设置里找到"译文显示样式",可以给译文加入马克笔或下划线效果显示,这样译文和原文的差异就很明显啦。

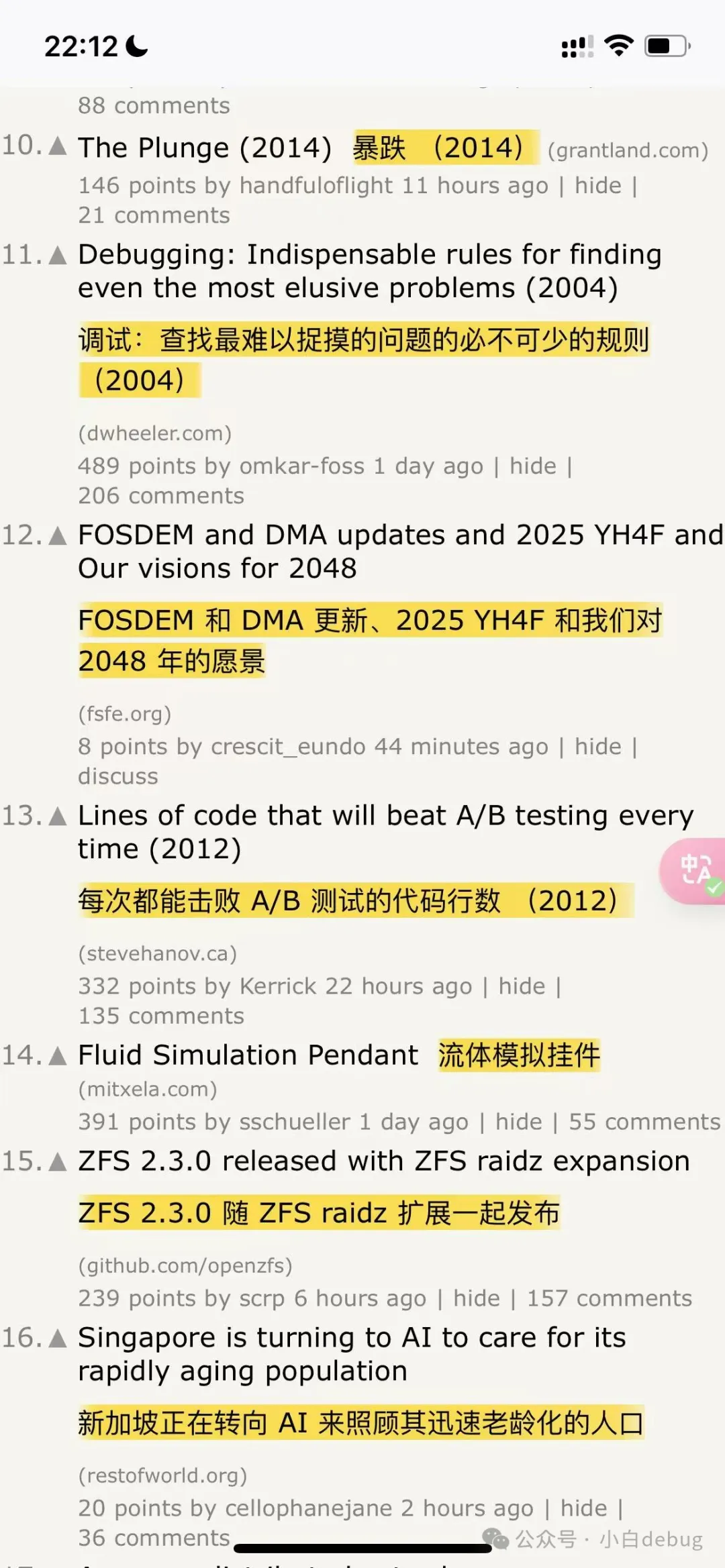
而且还支持切换「学习模式」,也就是视频开头提到的将译文模糊化的效果。

不想整页翻译?
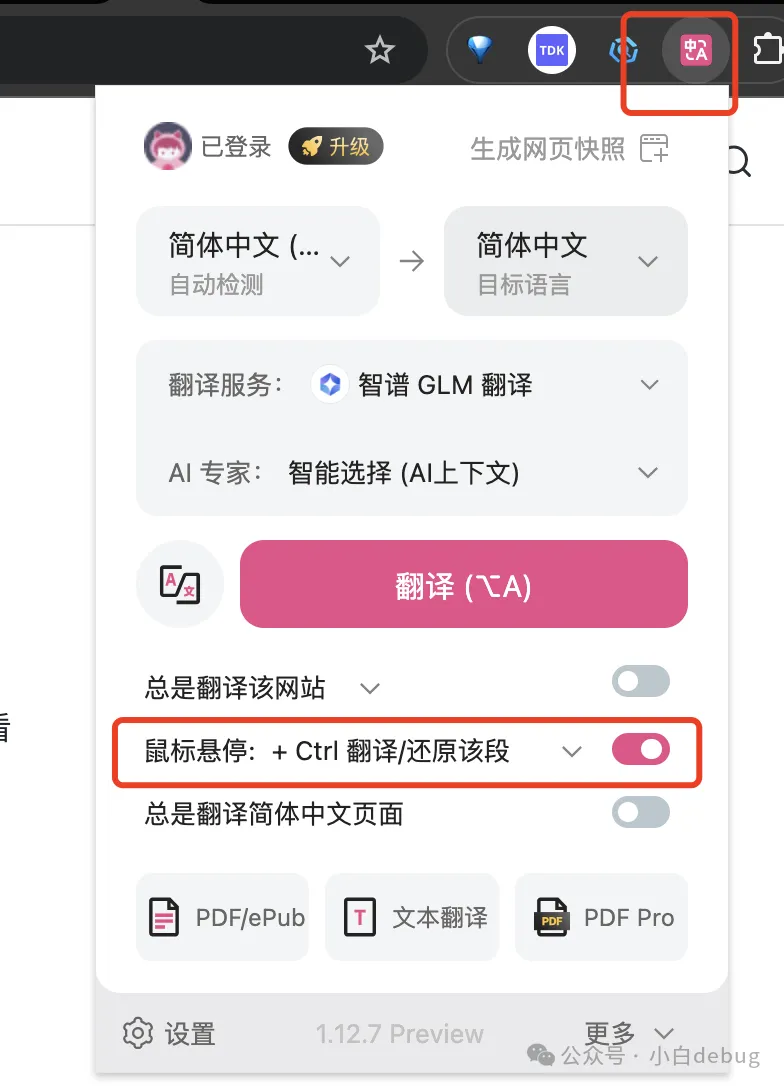
打开设置里的"开启鼠标悬停+ctrl键翻译按钮"后,将鼠标移到文本上,按 ctrl 键针对某一行进行翻译。
 图片
图片

这半年里,我先是用双语对照翻译,一边看一边学,时间长了之后,就将译文模糊化,尝试直接看原文,看不懂再看译文,现在大部分时候我都可以直接看原文,有需要再对某几行点 ctl 键翻译。英语阅读能力突飞猛进!
视频字幕翻译
网页翻译只是这个插件众多好用功能之一,它还支持翻译视频上的字幕。
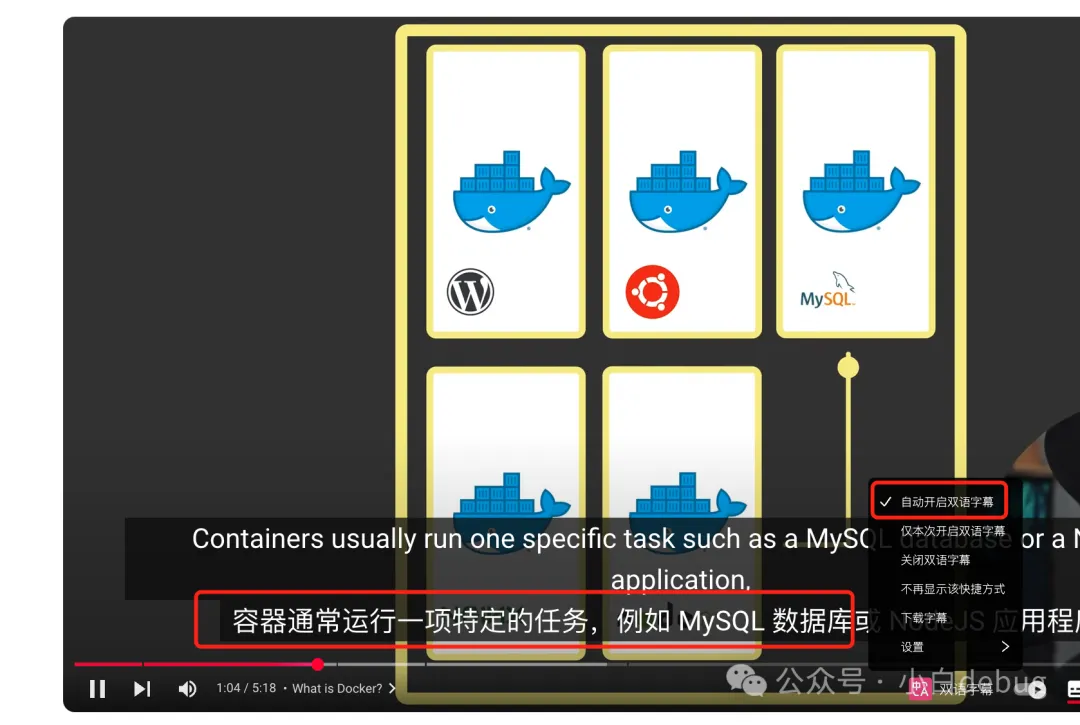
油管上那么多优秀的英文视频,以前看得云里雾里。但现在,点击视频右下角的图标开启双语字幕,你就可以通过插件实时翻译视频字幕。

不管是日语,德语还是英语,在你眼里,全是中文!
这下你就可以完全无视语言障碍,打破信息差,享受互联网上所有优秀资源了!
免费大模型翻译
沉浸式翻译支持切换各种翻译引擎,比如在国内环境,用不了谷歌翻译,就可以切换为免费的微软翻译和腾讯翻译。想要更准确的翻译效果,还可以使用最近新增支持的免!费!智谱和硅基流动的大语言模型的翻译功能。
比如前面的function(函数)被翻译为"功能"的场景,在大语言模型中,它能自动识别AI专家角色为github翻译增强器,再进行翻译,翻译效果非常准确。

多端支持
这款插件不仅支持Chrome、 Edge等主流浏览器,还同时手机端和小程序端。
比如通过应用市场下载的「沉浸式翻译浏览器」, 它自带沉浸式翻译插件,我经常在上班路上用它看hacker news和刷某管视频,拿碎片时间开卷,太香了。还有最近某红书不是涌入了很多歪果仁吗?多了很多英文内容,在「沉浸式翻译浏览器」打开小红书,就可以双语刷小红书和留言评论啦!


同时新上架的小程序功能,还支持pdf翻译,比如它可以直接从聊天记录中获取kafka论文文件,经过翻译后变成了更容易阅读的中英双栏对照展示模式,喜欢在手机上看英文电子书的记得尝试下!

最后
好啦!如果你觉得这个插件对你有帮助,记得让你那不成器的兄弟也来看看!






























