Hello,大家好,我是 Sunday。
都说隔行如隔山,每个行业多有很多“专业术语”,比如前端中就有:DOM、SPA、Tree Shaking、FCP 等概念。那么同理,后端中也会存在很多的专业术语,比如:负载均衡(Load Balancing)、API 网关(API Gateway)、消息队列(Message Queue) 等。
那么,在日常的工作中,我们经常需要和后端的同事沟通,特别是很多公司的 每日站会 上。因此,了解一些后端的专业术语,就显得非常有必要了。
那么,今天咱们就来看看 7 个后端的专业术语!
1. 限流(Rate Limiting)
限流(Rate Limiting)是指限制某个客户端(用户、应用或系统)在一段时间内可以向服务器发送的请求次数。可以理解为给 API 访问加上了一道“限速门槛”,避免某个用户或恶意攻击者短时间内疯狂请求服务器,导致系统崩溃。
比如,在实际开发中后端经常会做这样的限制:
一个 API 规定 每个 IP 每分钟最多只能发送 100 次请求,如果某个用户超出了这个限制,服务器就会返回 429 Too Many Requests 状态码,并拒绝响应。
2. 负载均衡(Load Balancing)
负载均衡(Load Balancing) 表示:将大量用户请求分发到多个服务器上,确保单个服务器不会因流量过大而崩溃。
比如:
如果所有用户请求都涌向同一台服务器,那么服务器很快就会很为请求过大而导致 响应速度变慢,甚至死机(参考下一台电脑开了好多好多应用,导致卡了)。但如果有一个 负载均衡器(Load Balancer),它可以智能地将请求分配到多台服务器,让每台服务器的压力均衡,那么就可以保证让服务器压力减小,变得“不卡”了
3. API 网关(API Gateway)
API 网关 是:前端访问后端的“统一入口”,相当于一个“门卫”,它会拦截所有的 API 请求,进行 权限校验、请求转发、限流、日志记录 等功能。
所有的前端请求都必须要先通过API网关,才可以访问真正的接口。
4. 消息队列(Message Queue)
这个概念其实前端中也有,本质上还是属于队列的概念。其作用是:让任务异步执行,提高系统的吞吐量。下面是详细的描述。
消息队列(Message Queue)指的是:一种异步通信方式,允许系统中的不同组件先存入任务,然后再慢慢处理,避免因为任务过多而导致系统崩溃。
比如:当你在某个电商网站下单后,系统可能会:
- 立即返回“下单成功”:但是此时可能下单并没有真正成功,只是把当前的下单状态保存到了 消息队列 里面。
- 异步处理后续操作:然后再通过异步的方式,慢慢执行后续的操作。这样可以保证用户的体验(速度快)
5. 微服务架构(Microservices)
前端中有微前端,后端也有微服务。它们两个在概念上有一定的相似性,最核心的目的都是为了 解耦和独立部署!。但是,在技术特点上还是有一些区别的。
微服务架构,出现的比微前端早。它把一个庞大的系统拆分成多个独立的服务,每个服务负责一个特定的功能(比如用户管理、订单处理、支付系统等)。
6. 代理服务器(Proxy Server)
代理服务器的概念不是后端独有的!但是很多同学可能不是很了解,所以单独拿出来说一下。
代理服务器是:一个中间服务器,它可以在客户端(浏览器)和目标服务器(后端 API)之间进行请求转发。 它的作用类似于一个“中介”,负责接收用户请求,然后帮用户向目标服务器请求数据。
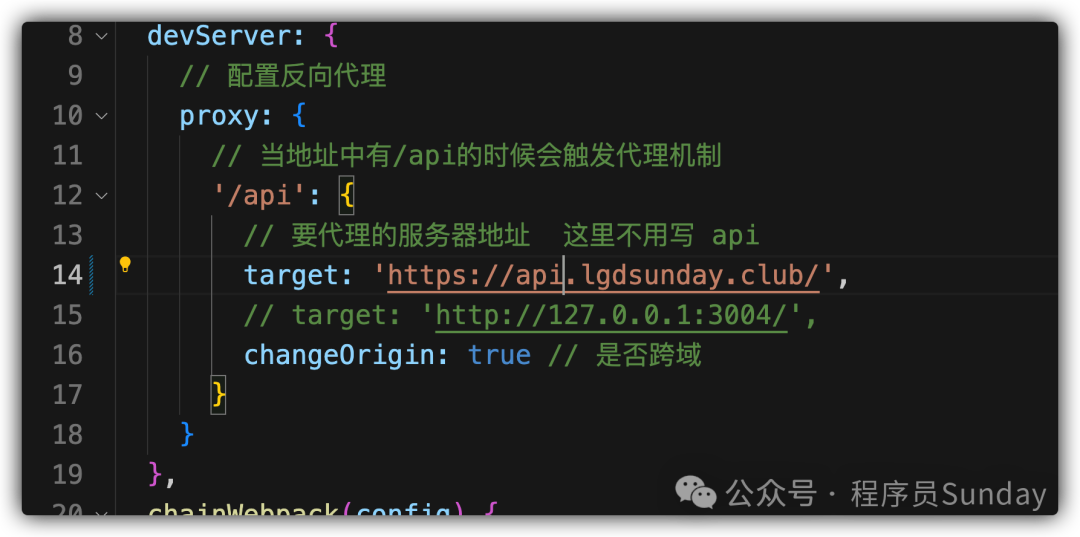
比如,我们在 webpack 或者 vite 中的 proxy 就是 代理服务器
 图片
图片
7. Webhook
Webhook 是:一种事件驱动的消息推送方式。它允许服务器在某些事件发生时主动通知客户端,而不是让客户端不停地发送请求去轮询服务器。有点类似于 订阅-通知。
具体例子:
假设你在 GitHub 上托管了一个项目,并希望在项目代码有更新时,自动触发部署到服务器。那么就可以在 GitHub 上设置 Webhook,将其指向你的服务器 API。具体操作方式如下:
- 在 GitHub 配置 Webhook,URL 设为 https://sunday.com/deploy
- 当代码推送到 GitHub 时,GitHub 会向 https://sunday.com/deploy 发送一个 POST 请求
- 你的服务器收到请求后,执行自动化部署






































