通过一个 CSS 属性,你就能去除任何图像的背景。
这一属性在大多数现代浏览器中都得到了支持。
假设你遇到这样的情况:
你已经完成了一个很棒的布局,完全响应式,效果也如预期。
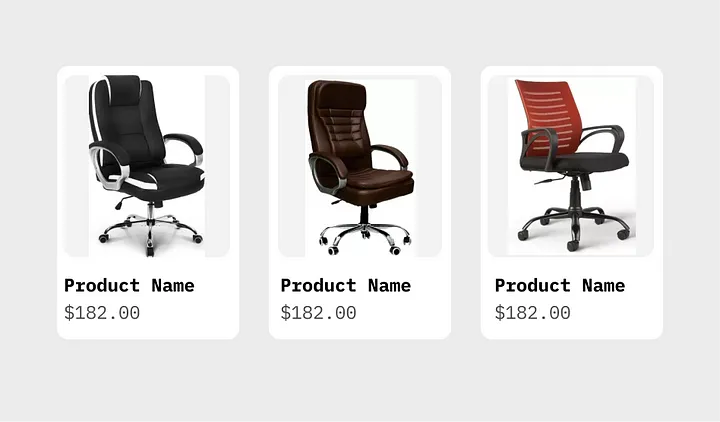
但有几张图像的背景与网站的背景不匹配,就像下面这张图:
 图片
图片
图像的背景颜色与预期的背景色完全不同。
通常,你可能首先想到的是调整设计:
更改背景色,使其与图像的背景色匹配。
但其实不需要这样做……
在 CSS 中,有一个叫做 mix-blend-mode 的属性,就是在这里发生了“魔法”。
什么是 mix-blend-mode?
HTML 不是编程语言,它没有严格的语法和逻辑规则。
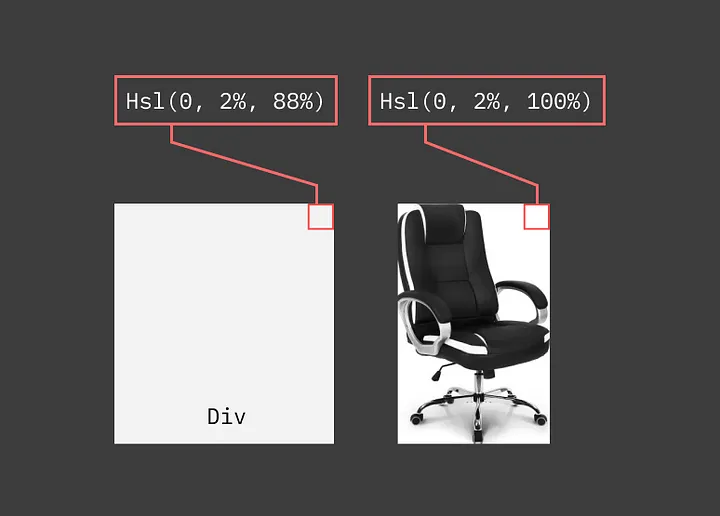
你的网站中,图像通常被包含在各自的 div 元素中,每个 div 元素都有自己的背景色,而每个图像也有自己的背景。
那 mix-blend-mode 如何起作用呢?
当你对图像元素应用 mix-blend-mode 属性时,浏览器会开始对比图像和 div 元素的颜色。
例如,如果你设置样式为 mix-blend-mode: darken,浏览器会逐像素地进行颜色对比。
这意味着,在每个位置,浏览器会比较图像和 div 元素的两个像素。
如果设置了 darken,那么较暗的像素会被保留。
 图片
图片
举个例子:
假设 div 的背景比图像的背景更暗,那么 div 背景的颜色会被保留,图像的背景颜色则会被“去除”。
如果图像背景的亮度比 div 更高,那么图像的背景就会“消失”,而与 div 的背景混合。
这时,看起来图像的背景好像被去除了,但实际上它只是与 div 的背景融合了。
如何判断哪个颜色更暗?
很简单……
你可以将这两种颜色转换为 HSL 颜色模型,它包含三个参数:
- 色调 (Hue)
- 饱和度 (Saturation)
- 亮度 (Lightness)
其中,亮度值越高,颜色就越亮。所以,在进行比较时,亮度值较低的颜色会被保留。
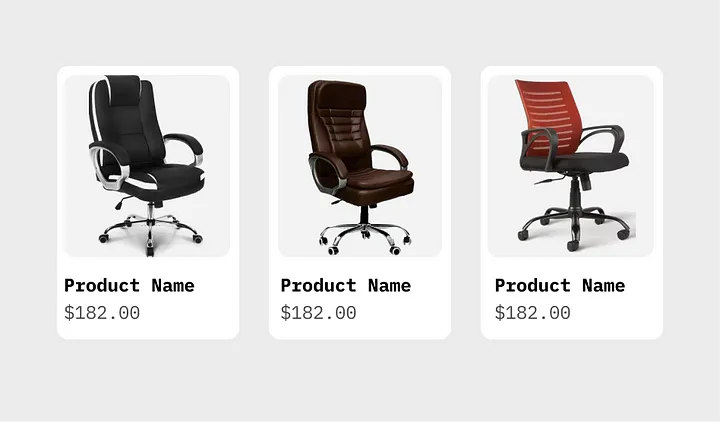
 图片
图片
通常情况下,产品的颜色会比背景颜色更强烈,也更暗。因此,产品的实际图像保持原样,而图像背景会与 div 背景融合,看起来就像图像的背景已经被去掉了。
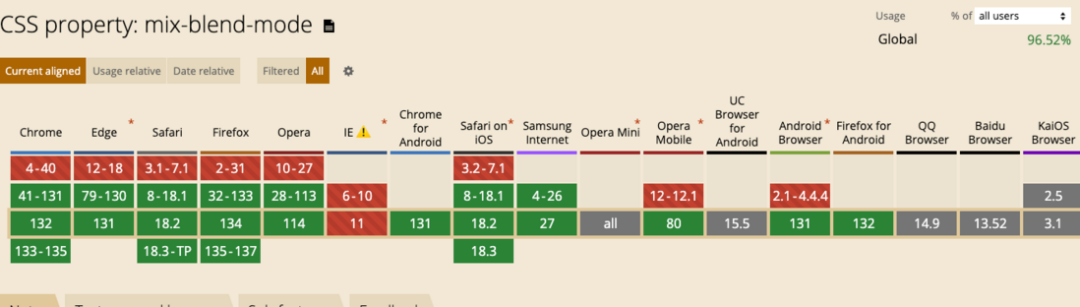
浏览器支持
 图片
图片
总结:
通过使用 mix-blend-mode 属性,尤其是 darken 模式,你可以轻松去除图像的背景,并让它和网页背景无缝融合。这不仅省去了繁琐的设计修改,还能在不改变图像的前提下,完美匹配网站的设计风格。
这样一来,你就能用一行 CSS 去实现图像背景的去除,效果又简单又直观。



































