引言
在当今快速迭代的Web开发领域,一个强大且易用的UI组件库是提升开发效率和保持项目一致性的关键。Element UI,作为一款基于Vue.js的开源组件库,凭借其丰富的组件、灵活的定制能力和详细的文档,成为了众多开发者的首选。本文将详细介绍Element UI的核心功能、主题定制、快速上手方法以及丰富的资源与生态,帮助读者更好地掌握这款强大的工具。

一、组件展示与文档:构建应用的基石
Element UI提供了一套完整的组件库,涵盖了从基础到复杂的各种UI需求。无论是表单(Form)、表格(Table)、按钮(Button)还是菜单(Menu),Element UI都能提供详尽的文档和示例代码,帮助开发者快速上手。
1.1 表格组件:数据展示的利器
表格组件是Element UI中的明星组件之一。通过data属性,开发者可以轻松地将数据绑定到表格中,实现数据的动态展示。同时,el-table-column标签让列定义变得简单明了,只需配置列标题和数据字段,即可实现复杂的数据表格展示。
1.2 详细的API文档:精准使用的保障
每个组件都配备了详细的API文档,列出了所有可以接收的属性(props)、支持的事件(events)和方法(methods)。以按钮组件为例,type属性允许开发者定义按钮的类型(如primary、success、warning等),而size属性则控制按钮的大小(如large、small等)。这些详细的属性说明,让开发者能够精准地控制组件的行为和样式。
1.3 示例代码:实践出真知
Element UI提供了大量基于Vue.js的示例代码,帮助开发者快速理解组件的使用方式。在表单组件的示例中,开发者可以学习到如何利用rules属性进行表单验证,包括必填项、邮箱格式等常见验证规则的应用。这些示例代码不仅提高了开发效率,还降低了出错率。

二、主题定制:打造个性化UI
Element UI允许开发者通过修改变量来定制组件的主题颜色、字体等样式,从而实现与项目整体设计风格的匹配。
2.1 主题定制工具:一键生成
官网提供了主题定制工具,开发者只需调整几个关键变量,即可生成符合项目需求的自定义主题。这些变量涵盖了主色调、按钮颜色、输入框样式等多个方面,让开发者能够轻松打造个性化的UI界面。
2.2 教程指导:轻松上手
除了主题定制工具外,Element UI还提供了详细的教程指导,帮助开发者将自定义主题应用到项目中。这些教程涵盖了从修改变量到编译主题的全过程,让开发者能够轻松实现主题定制。
三、快速上手:轻松融入Vue.js项目
对于新手开发者来说,Element UI提供了快速上手的指南,帮助他们在Vue.js项目中轻松引入和使用组件库。
3.1 安装与引入:轻松几步
通过npm install element-ui命令安装Element UI后,开发者只需在main.js文件中引入组件库和样式文件,即可在项目中使用Element UI的组件。这一过程简单明了,大大降低了学习成本。
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -SCDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>3.2 Hello World示例:初体验
Element UI提供了一个简单的Hello World示例,展示了如何创建一个包含按钮的页面,并在按钮被点击时弹出一个提示框。这一示例不仅让开发者初步体验了Element UI的开发流程,还帮助他们理解了组件的基本使用方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
}
})
</script>
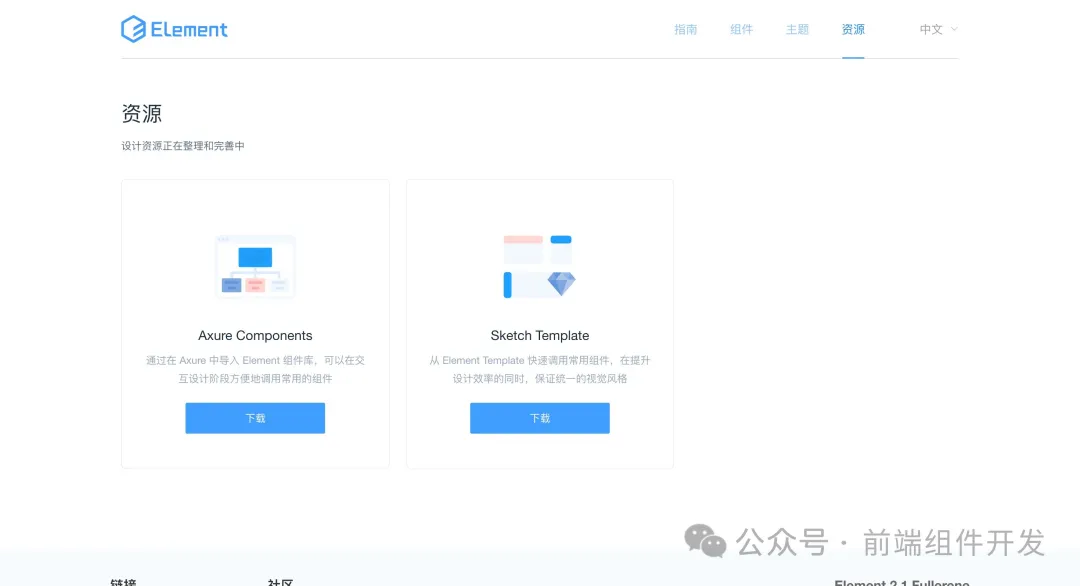
</html>四、资源与生态:持续学习与交流
Element UI官网提供了丰富的资源下载和链接到社区与论坛,为开发者提供了持续学习和交流的平台。
4.1 资源下载:离线学习
官网提供了组件库的源代码和示例代码的压缩包,方便开发者在没有网络的情况下进行学习和实践。这些资源不仅提高了学习效率,还降低了学习成本。
4.2 社区与论坛:交流分享
Element UI的社区和论坛是开发者交流开发经验、分享项目案例和解决问题的重要平台。在这里,开发者可以提出在使用过程中遇到的问题,如组件兼容性问题、样式调整问题等,并获取其他开发者或官方团队的帮助。这种互助互学的氛围不仅促进了技术的传播和进步,还增强了开发者的归属感和认同感。

五、结语
Element UI作为一款基于Vue.js的开源组件库,凭借其丰富的组件、灵活的定制能力和详细的文档,成为了众多开发者的首选。通过本文的介绍,相信读者已经对Element UI有了更深入的了解。无论是新手开发者还是经验丰富的老手,都可以利用Element UI快速构建高效、美观的Vue.js应用。未来,随着技术的不断进步和需求的不断变化,Element UI也将持续更新和完善,为开发者提供更加优质的开发体验。
项目地址:
https://github.com/ElemeFE/element
官网地址: